55+ Mẹo và thủ thuật cực hay trong WordPress
Có bao giờ bạn tự hỏi liệu có mẹo, thủ thuật WordPress nào mà nhiều cao thủ WordPress đang dùng không? Trong bài viết này, chúng tôi sẽ chia sẻ một số mẹo và thủ thuật rất hay liên quan tới WordPress. Chúng tôi tin rằng chúng sẽ giúp bạn sử dụng WordPress thành thạo không khác gì các chuyên gia. Nếu bạn đang tự học hoặc muốn hiểu nhiều hơn về WordPress thì đừng quên note lại những mẹo và thủ thuật được chúng tôi đề cập trong bài viết nhé.
Nào, chúng ta bắt đầu thôi!

-
Contents
Sử dụng Trang chủ tùy chỉnh
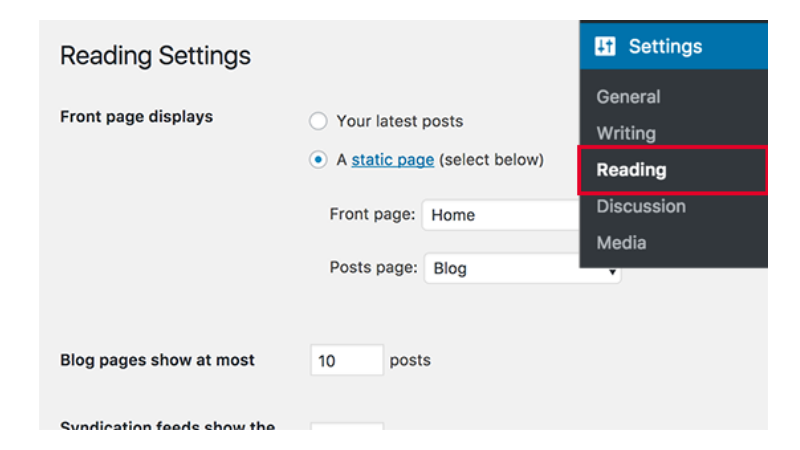
Như mặc định, WordPress hiển thị bài đăng mới nhất của bạn trên trang chủ của website. Bạn có thể thay đổi điều này và sử dụng bất kỳ trang nào làm trang chủ của trang web của bạn.
Đầu tiên, bạn cần phải tạo một page mới trong WordPress và bạn có thể đặt tên cho trang này. Tiếp theo, bạn cần phải tạo một trang khác và gọi trang blog này như trang bạn sẽ sử dụng để hiển thị các bài đăng trên blog.
Bây giờ, hãy đến trang Settings -> Reading WordPress admin của bạn và trong tùy chọn “Front page displays”, chuyển sang “A static page”. Sau đó bạn có thể chọn các trang bạn vừa tạo như trang chủ và và các blog page của mình.

Bạn cũng có thể tạo mẫu template tùy chỉnh trang chủ để sử dụng cho trang chủ của mình. Đơn giản chỉ cần tạo một tập tin mới trên máy tính của bạn bằng cách sử dụng một trình soạn thảo văn bản thuần túy và thêm mã code này ở phía trên.
<?php /* Template Name: Custom Homepage */ ?>
Lưu tệp này dưới dạng custom-homepage.php trên màn hình của bạn.
Tiếp theo, bạn cần phải kết nối với trang web của bạn bằng một trình FTP client và đi đến / wp-content / themes / your-current-theme / folder. Bây giờ hãy tải tệp bạn đã tạo trước đó vào thư mục theme của mình.
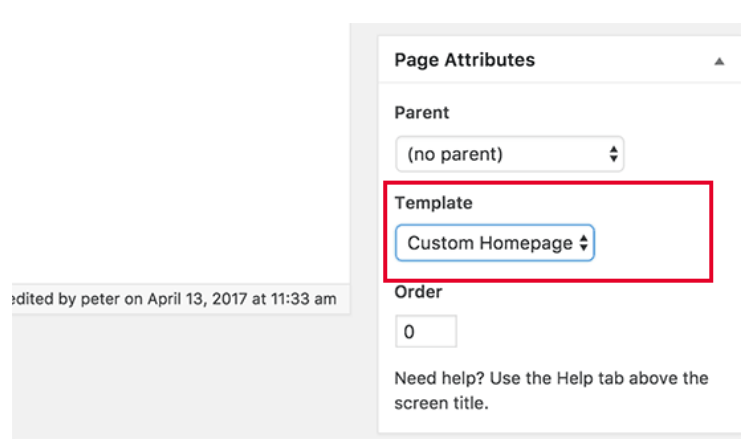
Quay trở lại khu vực quản trị WordPress và chỉnh sửa trang chủ. Bạn có thể chọn mẫu template trang chủ tùy chỉnh của bạn dưới các thuộc tính của trang metabox.

Bây giờ trang này sẽ hoàn toàn trống rỗng và nó sẽ không hiển thị gì cả. Bạn có thể tùy chỉnh HTML / CSS và WordPress template tags để xây dựng bố cục trang của riêng mình. Bạn cũng có thể sử dụng plugin tạo trang để dễ dàng tạo trang chỉ với thao tác kéo và thả.
-
Cài đặt Google Analytics trong WordPress
Google Analytics là một trong những công cụ cần thiết cho chủ sở hữu trang WordPress. Nó cho phép bạn xem người dùng của bạn đến từ đâu và họ đang làm gì trên trang web của bạn.
Cách tốt nhất để cài đặt Google Analytics là sử dụng plugin Monster Insights. Bạn có thể chèn mã code Google Analytics vào các tệp theme, nhưng mã code này sẽ biến mất khi bạn cập nhật hoặc chuyển đổi giao diện.
Xem thêm: Hướng dẫn cài đặt và sử dụng Google Analytics mới nhất 2017
-
Bảo vệ mật khẩu thư mục WordPress Admin
Thư mục quản trị WordPress là nơi bạn thực hiện tất cả các tác vụ quản trị trên trang web của mình. Nó đã được bảo vệ bằng mật khẩu khi người dùng yêu cầu nhập tên người dùng và mật khẩu trước khi họ có thể truy cập vào khu vực quản trị.
Tuy nhiên, bằng cách thêm một lớp xác thực khác, bạn có thể khiến các hacker khó có thể truy cập vào trang WordPress của bạn.
Đây là cách kích hoạt tính năng bảo vệ mật khẩu cho thư mục quản trị WordPress của bạn.
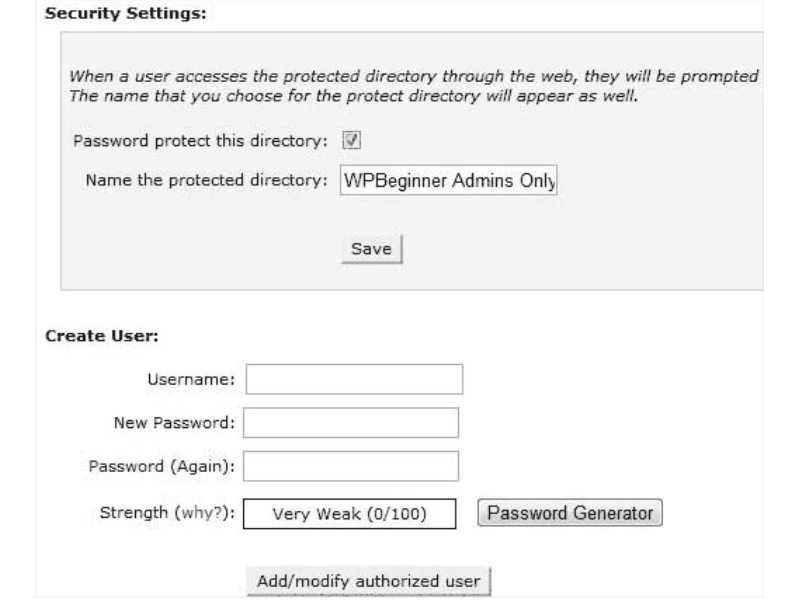
Đăng nhập vào bảng điều khiển cPanel của tài khoản WordPress hosting của bạn. Trong phần bảo mật, bạn cần phải nhấp vào biểu tượng “Password Protect Directories”.

Tiếp theo, bạn sẽ được yêu cầu chọn các thư mục bạn muốn bảo vệ. Chọn /wp-admin/ folder và tiếp theo, tạo username và mật khẩu.

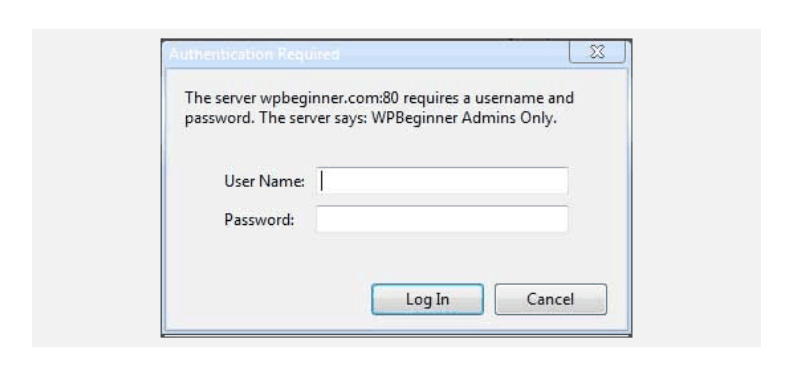
Đó là nó. Bây giờ khi bạn cố gắng truy cập vào thư mục wp-admin, bạn sẽ thấy hộp yêu cầu xác thực như sau:

-
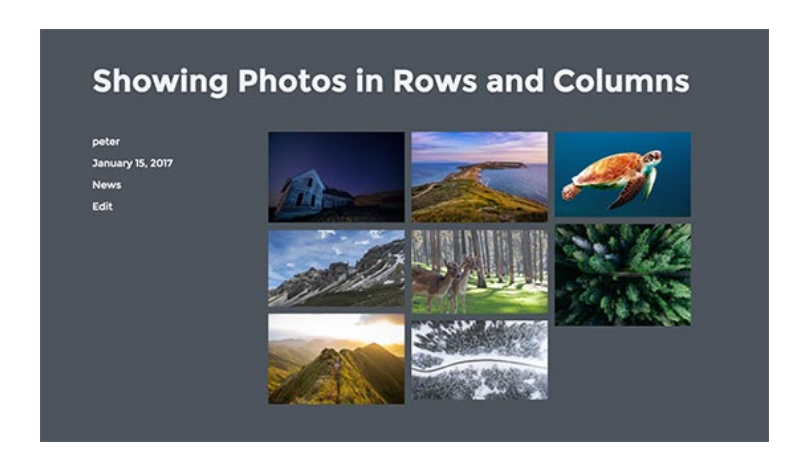
Hiển thị hình ảnh trong Hàng và Cột
Như mặc định, khi bạn thêm nhiều hình ảnh vào một bài đăng WordPress, chúng sẽ xuất hiện ngay cạnh nhau hoặc nằm phía trên nhau. Điều này có vẻ không tốt vì người dùng của bạn sẽ phải di chuyển rất nhiều để xem tất cả.

Điều này có thể được giải quyết bằng cách hiển thị các hình thu nhỏ trong một bố cục lưới. Điều này cho phép trang web của bạn trông gọn gàng và cải thiện trải nghiệm người dùng.
-
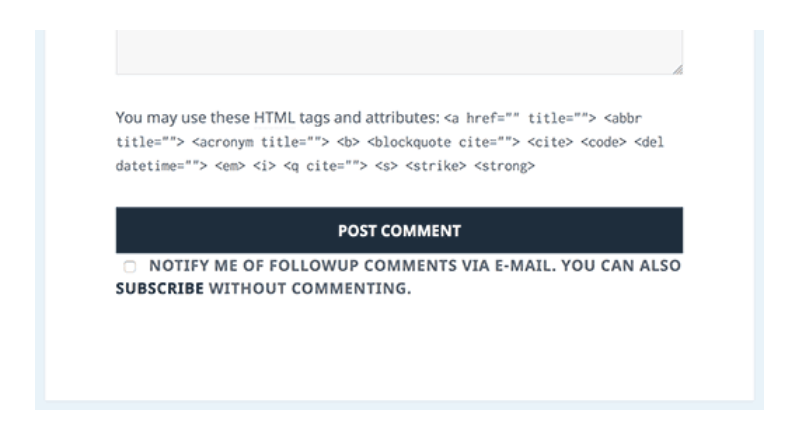
Cho phép người dùng theo dõi bình luận

Thông thường khi người dùng để lại nhận xét trên trang web của bạn, họ sẽ phải tự truy cập vào cùng một bài viết một lần nữa để xem liệu bạn hoặc người dùng khác đã trả lời bình luận hay không.
Cũng không tốt hơn nếu người dùng nhận thông báo qua email về việc có nhận xét mới về bài đăng họ đang theo dõi. Vậy, đây là cách thêm tính năng này vào trang web của bạn.
Chỉ cần cài đặt và kích hoạt plugin Subscribe to Comments Reloaded. Khi kích hoạt, bạn cần truy cập Settings » Subscribe để các bình luận được cấu hình trong cài đặt plugin.
-
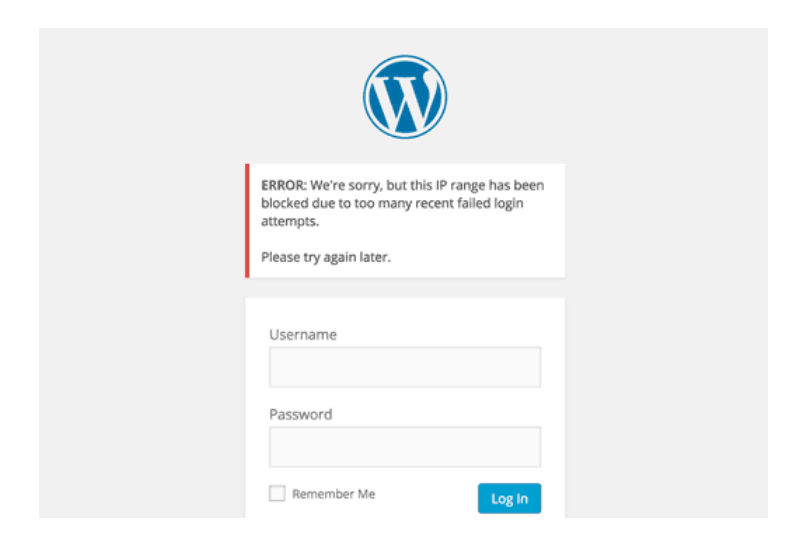
Hạn chế số lần đăng nhập

Theo mặc định, người dùng WordPress có thể thực hiện không giới hạn số lần đăng nhập vào một trang web WordPress. Điều này cho phép bất cứ ai cũng có thể thử đoán mật khẩu của bạn cho đến khi họ làm đúng.
Để kiểm soát việc này, bạn cần phải cài đặt và kích hoạt plugin Login LockDown. Nó cho phép bạn thiết lập các giới hạn về số lần đăng nhập không thành công mà người dùng có thể thực hiện để đăng nhập.
-
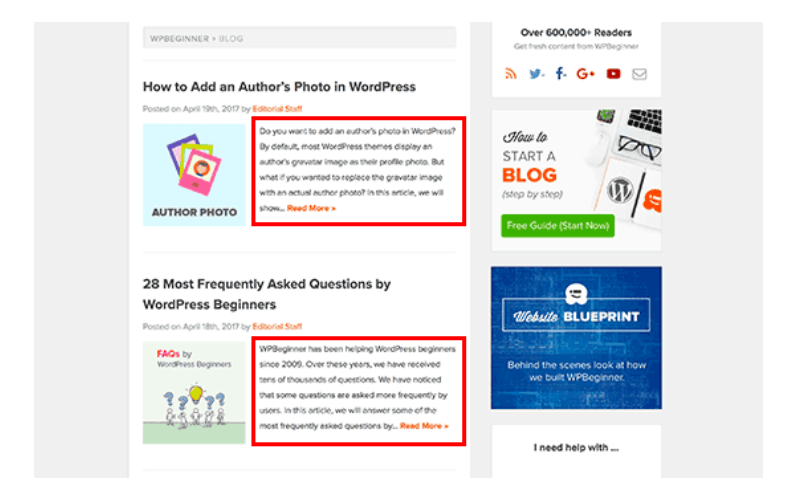
Hiển thị trích đoạn (Tóm lược bài đăng) trên Trang chủ và Trang lưu trữ

Bạn có thể đã nhận thấy rằng tất cả các blog phổ biến hiển thị bản tóm tắt bài viết thay vì bài viết đầy đủ trên trang chủ và các trang lưu trữ của họ. Điều này làm cho các trang đó tải nhanh hơn, tăng lượt xem trang và tránh trùng lặp nội dung trên trang web của bạn.
-
Thêm hình ảnh Gravatar tùy chỉnh
WordPress sử dụng Gravatar để hiển thị ảnh hồ sơ người dùng trong WordPress. Nếu người dùng không có Gravatar, WordPress sẽ sử dụng hình ảnh mặc định được gọi là “Mystery person”.
Ảnh Gravatar mặc định này sẽ xuất hiện nhiều lần trong những nhận xét trên WordPress của bạn; đơn giản vì rất nhiều người dùng không có hình ảnh Gravatar liên kết với địa chỉ email của họ.
Bạn có thể dễ dàng thay gravatar mặc định này bằng ảnh gravatar tùy chỉnh của riêng bạn.
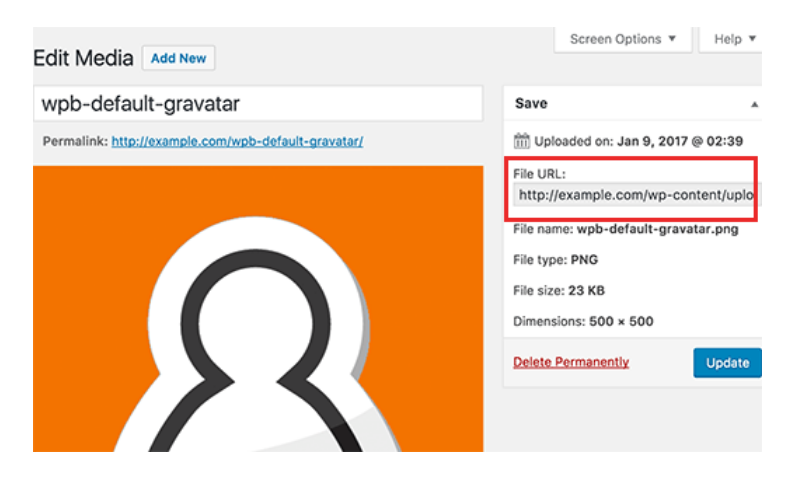
Đầu tiên, bạn cần phải tải lên hình ảnh bạn muốn sử dụng làm hình ảnh Gravatar mặc định của bạn cho thư viện WordPress.
Tiếp theo, bạn cần sao chép URL tệp hình ảnh.

Bây giờ bạn cần thêm mã sau vào tệp tin functions.php của theme.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
Đừng quên thay giá trị $ myavatar bằng URL của hình ảnh Gravatar tùy chỉnh mà bạn đã tải lên trước đó.
Bây giờ, bạn có thể truy cập trang Settings » Discussion, và bạn sẽ nhận thấy avatar tùy chỉnh của mình được thêm vào các lựa chọn của avatar mặc định.
9.Thêm CSS tùy chỉnh vào giao diện WordPress
Là chủ sở hữu trang web của WordPress, đôi khi bạn có thể cần phải thêm CSS tùy chỉnh vào trang web của mình. CSS cho phép bạn thay đổi sự xuất hiện của những thứ có trên trang WordPress của bạn như màu sắc, lề, kích thước phông chữ,…
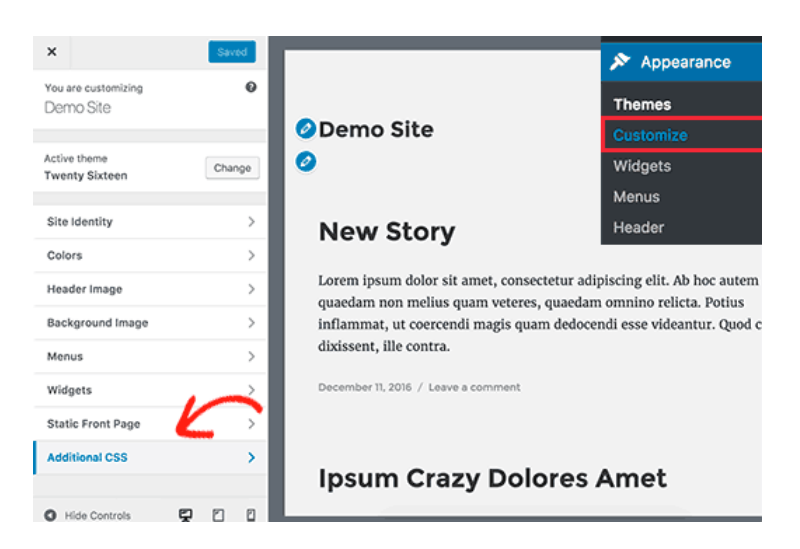
Cách dễ nhất để thêm CSS tuỳ chỉnh cho bất kỳ giao diện WordPress nào là bằng cách truy cập trang Appearance » Customize trong WordPress admin. Thao tác này sẽ khởi chạy tùy chỉnh giao diện WordPress và bạn sẽ thấy bản xem trước của trang web trong bảng điều khiển phía bên phải.
Xem thêm: Checklist 13 việc PHẢI LÀM trước khi thay đổi giao diện WordPress.
Bây giờ hãy nhấp vào trình đơn “Additional CSS”’ trong bảng điều khiển bên trái để mở rộng nó.

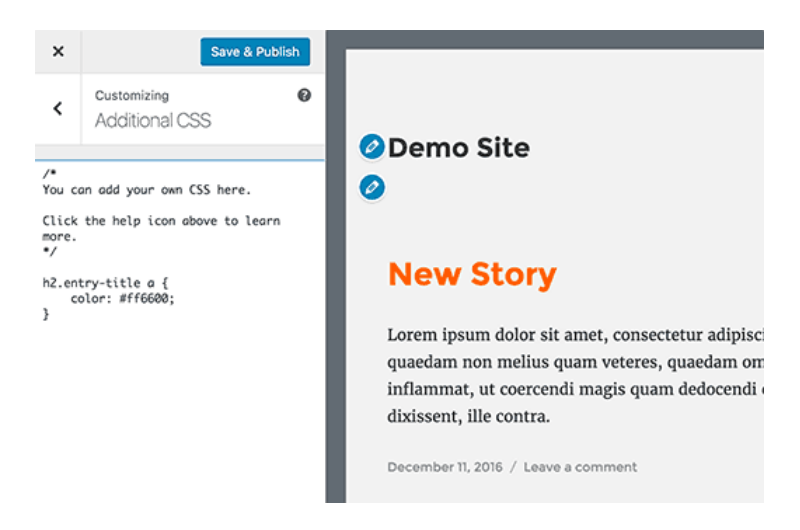
Bạn sẽ thấy một hộp văn bản, nơi bạn có thể thêm CSS tùy chỉnh của mình.

Đừng quên nhấp vào nút “Save & Publish” trên đầu trang khi bạn hoàn tất.
-
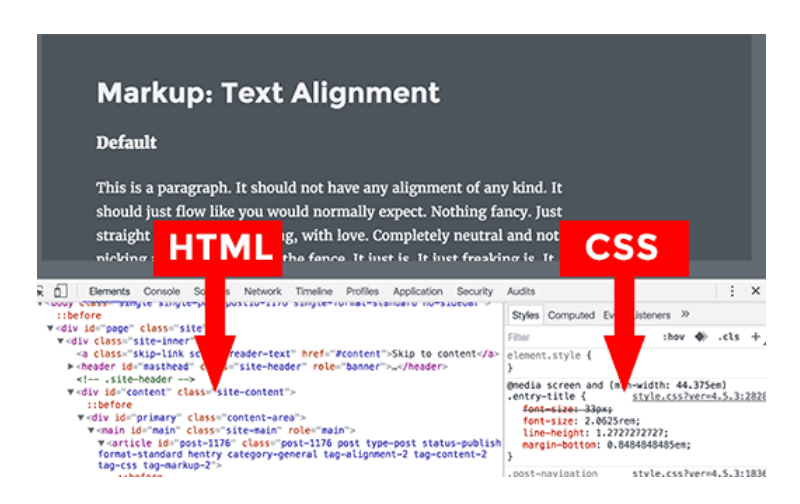
Sử dụng công cụ Inspect Element để Tùy chỉnh WordPress
Thêm CSS tùy chỉnh nghe có vẻ tuyệt đấy, nhưng làm cách nào để bạn biết các lớp CSS nào cần chỉnh sửa? Làm thế nào để bạn gỡ lỗi cho nó mà không phải viết CSS?
Sử dụng công cụ Inspect Element, bạn có thể chỉnh sửa mã HTML, CSS hoặc JavaScript code cho bất kỳ trang web nào và xem các thay đổi của bạn trực tuyến (chỉ trên máy tính của bạn).
Đối với chủ sở hữu trang web DIY, các công cụ này có thể giúp bạn xem trước thiết kế trang web sẽ trông thế nào.
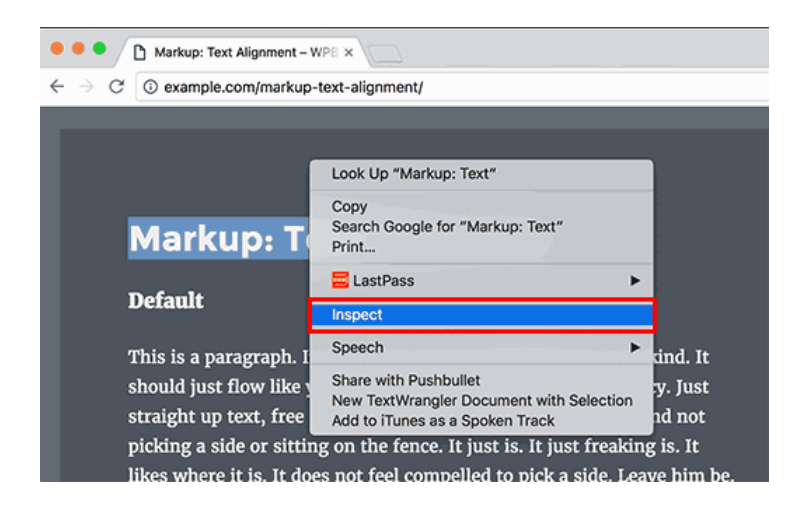
Đơn giản là chỉ cần chỉ và nhấp chuột phải vào bất kỳ phần tử nào trên trang, sau đó chọn “Inspect” từ menu của trình duyệt.

Thao tác này sẽ chia tách cửa sổ trình duyệt của bạn, và bạn sẽ có thể xem mã nguồn HTML và CSS của trang.

Mọi thay đổi bạn thực hiện ở đây sẽ được hiển thị ngay lập tức trên trang phía trên. Tuy nhiên, lưu ý rằng những thay đổi này chỉ xảy ra trong trình duyệt của bạn và bạn cũng không thực sự chỉnh sửa trang.
Điều này cho phép bạn tìm ra những gì bạn cần để chỉnh sửa và làm thế nào để chỉnh sửa. Sau đó, bạn có thể tiếp tục và thay đổi các tệp theme hoặc tùy chỉnh mã CSS.
-
Thêm hình ảnh đại diện của Facebook
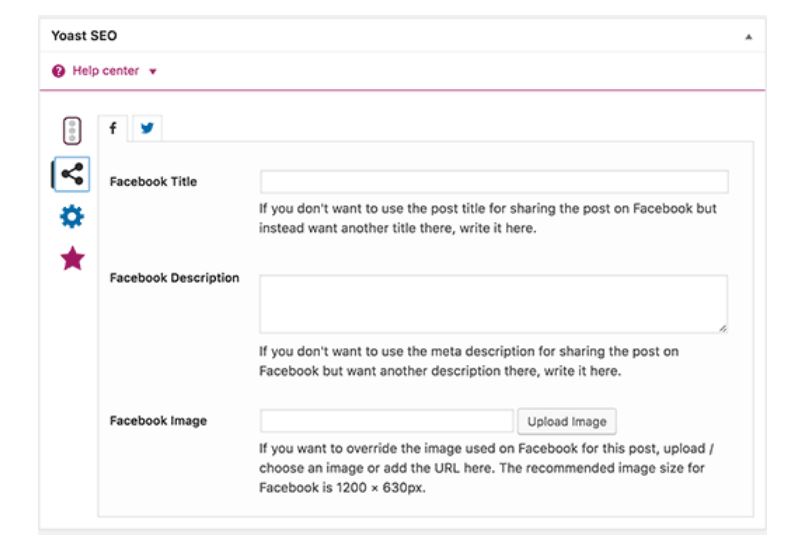
Facebook có thể tự động lấy một hình ảnh từ bài viết của bạn khi chúng được chia sẻ từ bạn hoặc bất cứ ai khác. Thường thì nó chọn hình ảnh đặc trưng của một bài viết. Tuy nhiên, đôi khi nó có thể chọn một hình ảnh ngẫu nhiên từ bài viết nhưng hình ảnh này lại có vẻ không thích hợp làm ảnh đại diện của bài viết.
Nếu bạn đang sử dụng plugin Yoast SEO thì bạn có thể chọn một hình thu nhỏ của Facebook trong Yoast SEO metabox trên màn hình chỉnh sửa bài đăng.
Xem thêm:

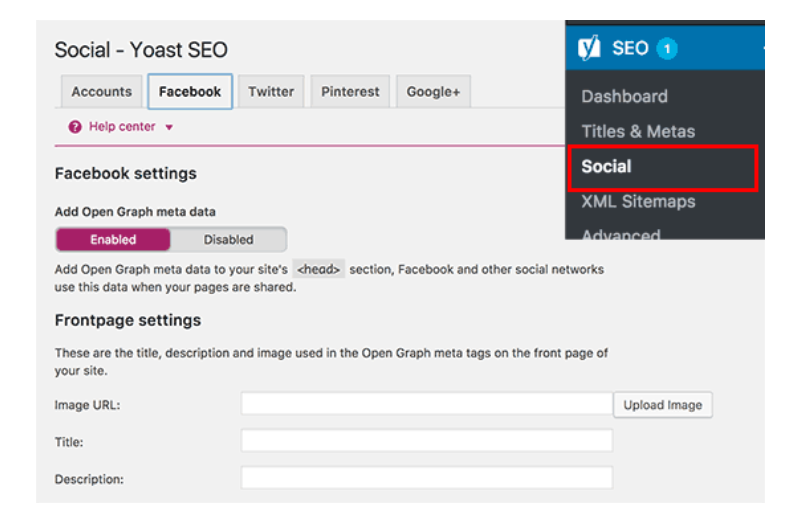
Bạn cũng có thể chọn một hình ảnh đại diện của Facebook cho trang chủ của bạn bằng cách truy cập vào trang SEO » Social.

-
Thêm hình ảnh hoặc Post nổi bật vào RSS Feed
Như bạn biết, WordPress RSS feeds cho phép hiển thị danh sách các bài viết gần đây nhất của bạn. Nếu bạn đang hiển thị bài viết đầy đủ trong nguồn cấp dữ liệu thì tất cả các hình ảnh bên trong sẽ được hiển thị. Tuy nhiên, nó không bao gồm hình ảnh hoặc post tiêu biểu trong bài viết.
Để khắc phục sự cố này, bạn có thể thêm đoạn mã sau vào tệp functions.php của theme.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
-
Hiển thị trích dẫn trong RSS Feed
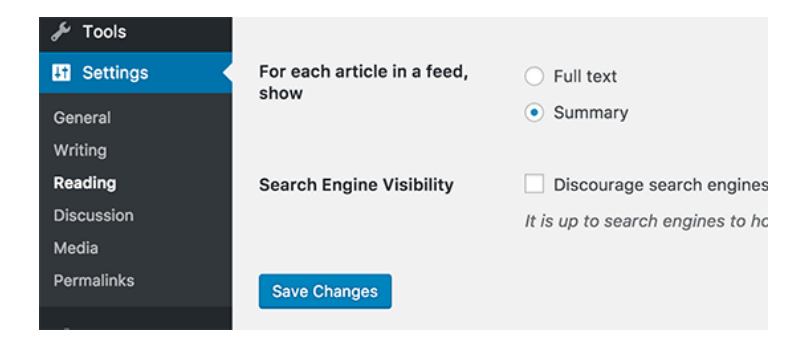
Như mặc định, WordPress hiển thị bài viết đầy đủ của bạn trong RSS feed. Điều này cho phép nội dung trích dẫn trên RSS tự động tìm nạp và sử dụng nội dung các bài viết đầy đủ của bạn. Nó cũng ngăn cản người đăng ký RSS feed của bạn truy cập trang web của bạn.
Để khắc phục sự cố này, hãy vào Settings » Reading và kéo đến “For each article in a feed, show”. Chọn “Summary” và sau đó nhấp vào nút lưu thay đổi.

-
Sử dụng Shortcodes trong các Widget văn bản
Shortcodes cho phép bạn dễ dàng thêm các chức năng nhỏ vào các bài viết và trang trên WordPress. Tuy nhiên, chúng lại không hoạt động trong tiện ích văn bản (text widget).
Để chạy các shortcode trong sidebar text widget, bạn cần phải thêm mã này vào tệp functions.php của theme.
add_filter('widget_text', 'do_shortcode');
Bạn cũng có thể sử dụng Shortcode Widget plugin để bổ sung một widget văn bản được kích hoạt shortcode vào trang WordPress của bạn.
Xem thêm: Cách thêm nội dung Widget vào Sidebar WordPress theme
-
Thêm hình ảnh trong Sidebar WordPress
WordPress không chỉ là cách đơn giản giúp tải và hiển thị hình ảnh trên sidebar (mặc dù dự kiến là sẽ sớm có thay đổi trong phiên bản sắp tới). Tại thời điểm này nếu bạn muốn thêm hình ảnh thì bạn cần phải thêm mã HTML cho nó.
Xem thêm: Sidebar WordPress là gì?
Trước tiên, bạn cần phải tải hình ảnh lên WordPress bằng cách sử dụng trình tải media và sao chép URL của nó.
Tiếp theo, đến Appearance »Widgets và thêm một tiện ích văn bản vào sidebar của bạn. Trong tiện ích văn bản, bạn sẽ cần thêm HTML ở dạng như sau.
<img src="Paste image URL here" alt="Alternate text" />
Giờ đây, bạn có thể lưu cài đặt tiện ích và preview trang web.
-
Thêm nội dung vào các bài viết trong RSS feeds
Bạn muốn thêm thao tác vào RSS feeds bằng cách thêm nội dung vào bài viết chỉ hiển thị cho người đăng ký RSS feed của bạn?
Hãy thêm mã code sau vào tệp functions.php của theme.
function lamvt_postrss($content) {
if(is_feed()){
$content = ' Bài viết này được viết bởi Lamvt '.$content.'Xem thêm tại Lamvt.vn';
}
return $content;
}
add_filter('the_excerpt_rss', 'lamvt_postrss');
add_filter('the_content', 'lamvt_postrss');
Mã code này hiện thị đoạn văn bản “Bài viết này được viết bởi Lamvt” trước bài viết và ‘Xem thêm tại Lamvt.vn’ sau bài viết.
-
Đặt lịch post bài trong RSS Feeds
Bạn đã bao giờ lỡ tay xuất bản một bài viết mà bạn chưa hề có ý định đăng ngay chưa? Vì bạn vẫn đang muốn tiếp tục chỉnh sửa nó hoặc bạn đang có mục đích riêng nào đó với bài viết đấy, phải không?
Tuy nhiên, dù bạn chưa cho xuất bản bài viết thì người đọc RSS và người đăng ký email có thể đã tải nó trong hộp thư đến của họ. Có một cách sửa chữa dễ dàng để tránh việc bài viết nháp xuất hiện trong RSS feed của bạn. Hãy thêm mã sau vào tệp functions.php của theme trang web.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Đoạn code này sẽ làm chậm các bài đăng đã xuất bản xuất hiện trong RSS feed trong 10 phút.
Xem thêm: 32 thủ thuật hữu ích cho tập tin functions trong chủ đề WordPress (phần 1)
-
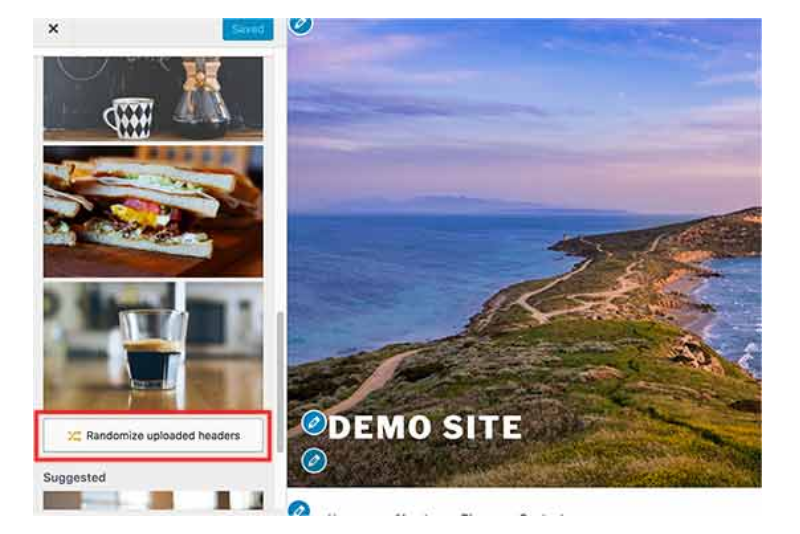
Hiển thị ảnh tiêu đề ngẫu nhiên trong WordPress
Bạn có muốn hiển thị hình ảnh tiêu đề ngẫu nhiên trên trang web WordPress của bạn không? Hầu hết các giao diện WordPress đi kèm với hỗ trợ tích hợp để hiển thị hình ảnh tiêu đề trên trang web của bạn. Tuy nhiên, bạn cũng có thể tải lên nhiều ảnh tiêu đề và cho phép theme của bạn hiển thị hình ảnh tiêu đề ngẫu nhiên.
Đến trang Appearance » Customize và sau đó nhấp vào phần “Header” để mở rộng nó. Bây giờ tải lên tất cả các hình ảnh tiêu đề mà bạn muốn sử dụng và sau đó nhấp vào nút “Randomize header images”.

![]()
Bạn có muốn hiển thị icon hình ảnh bên cạnh các liên kết trong menu điều hướng không? Giải pháp đơn giản nhất là sử dụng Menu Image plugin.
Sau khi cài đặt plugin, bạn chỉ cần vào Appearance »Menu, và bạn sẽ thấy tùy chọn để thêm hình ảnh tương ứng với mỗi mục trong menu hiện tại của bạn.
Nếu vì một lý do nào đó mà bạn không muốn sử dụng plugin và muốn tự làm theo cách thủ công thì bạn có thể tham khảo theo các bước dưới đây:
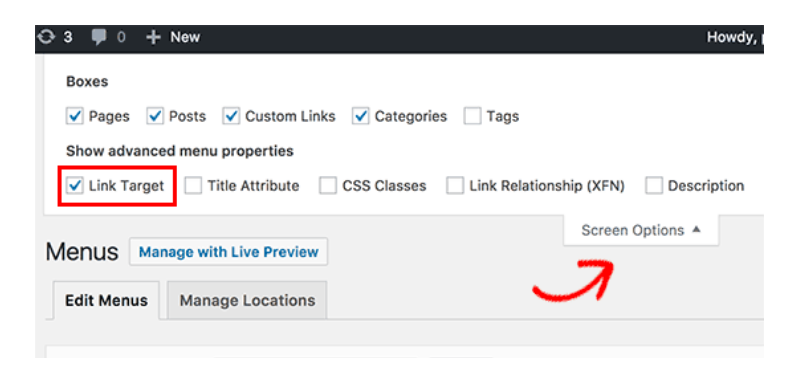
Đầu tiên bạn cần vào Appearance »Menus và sau đó click vào nút “Screen Options” ở góc trên cùng bên phải của màn hình.
![]()
Thao tác này sẽ đưa xuống một menu để bạn kiểm tra hộp bên cạnh tùy chọn lớp CSS.
Sau đó cuộn xuống menu điều hướng của bạn và nhấp vào một mục để mở rộng nó. Bạn sẽ thấy một tùy chọn để thêm các lớp CSS. Nhập một lớp CSS khác cho mỗi mục menu.
![]()
Đừng quên nhấp vào nút lưu menu để lưu trữ các thay đổi của bạn.
Tiếp theo, bạn cần tải lên các icon hình ảnh tới trang WordPress của bạn bằng cách truy cập trang Media »Add Media. Sau khi tải lên các tệp hình ảnh, nhớ là sao chép URL của chúng vì bạn sẽ cần chúng trong bước tiếp theo.
Bây giờ bạn có thể thêm một icon hình ảnh vào menu điều hướng của bạn bằng cách thêm CSS tùy chỉnh. Dưới đây là một mẫu CSS mà bạn có thể sử dụng.
.homepage {
background-image: url('https://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Đừng quên thay thế URL hình ảnh bằng URL tệp hình ảnh của riêng bạn.
Đôi khi bạn cần tạo một liên kết menu điều hướng mở trong một cửa sổ mới. Vấn đề là bạn không thấy tùy chọn nào để làm điều đó khi thêm các mục menu.
Trên thực tế, tùy chọn được ẩn để giảm bớt sự lộn xộn từ màn hình. Bạn sẽ cần phải nhấp vào nút tùy chọn màn hình ở góc trên cùng bên phải của màn hình và kiểm tra tùy chọn “link target”.

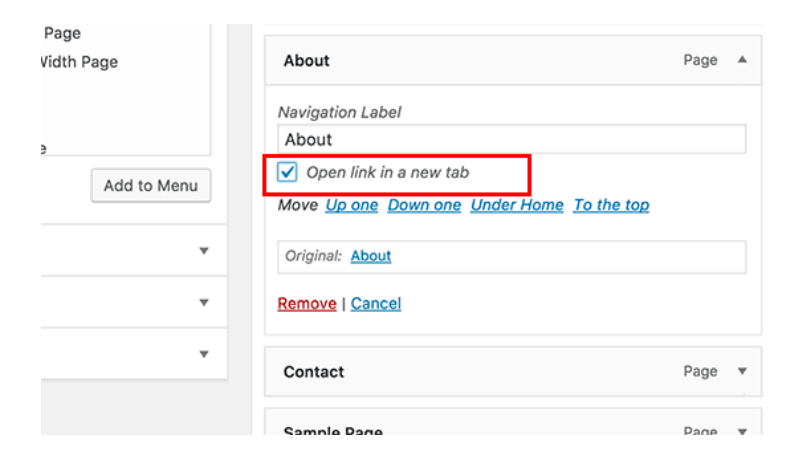
Tiếp theo, bạn cần phải cuộn xuống mục menu mà bạn muốn mở trong một cửa sổ mới. Nhấp vào mục menu để mở rộng nó và bạn sẽ thấy tùy chọn để mở liên kết trong một tab mới.

Đừng quên nhấp vào nút lưu menu để lưu trữ các thay đổi của bạn.
Xem thêm: 12 phương pháp tối ưu liên kết nội bộ hiệu quả nhất cho SEO
-
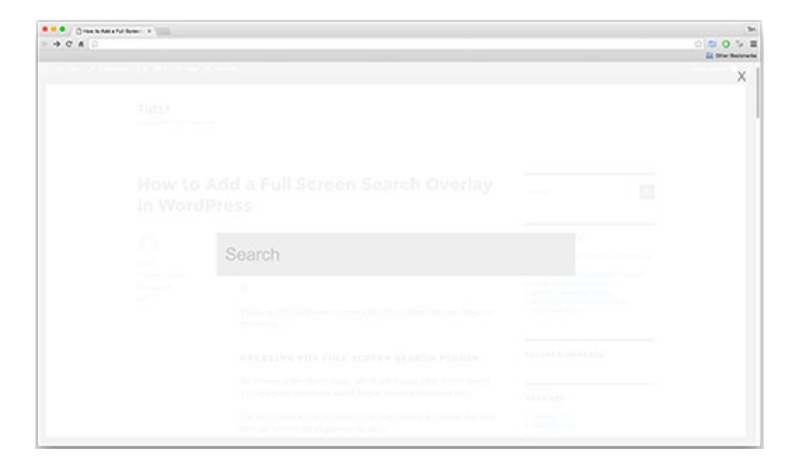
Thêm lớp phủ Tìm kiếm Toàn màn hình trong WordPress

Nếu bạn nhấp vào biểu tượng tìm kiếm ở góc trên cùng bên phải của bất kỳ trang nào trên Lamvt.vn, thì bạn sẽ thấy lớp phủ tìm kiếm toàn màn hình xuất hiện. Nó cải thiện trải nghiệm tìm kiếm và làm cho nó hấp dẫn hơn.
Tương tự như vậy, bạn cũng có thể thêm vào trang WordPress của bạn. Cách dễ nhất để thực hiện việc này là cài đặt và kích hoạt WordPress Full Screen Search Overlay plugin.
Plugin hoạt động không giới hạn và không có cài đặt để cấu hình. Khi kích hoạt, nó sẽ biến bất kỳ trường tìm kiếm mặc định nào trên WordPress thành lớp phủ tìm kiếm toàn màn hình.
Sticky floating navigation menu nghĩa là cố định thanh menu chuyển hướng ở một vị trí trên website, để khi người dùng kéo xuống dưới trang web thì thanh menu điều hướng vẫn nổi lên và được cố định ở vị trí trên cùng. Một số theme WordPress có tính năng này làm tùy chọn trong cài đặt của họ. Nếu theme của bạn không có tùy chọn này thì bạn có thể thử phương pháp này.
Đầu tiên, bạn cần phải cài đặt và kích hoạt Sticky menu (hoặc Bất cứ thứ gì) trên Scroll plugin.
Khi kích hoạt, hãy truy cập trang cài đặt của plugin Cài đặt »Sticky Menu. Thêm lớp CSS của menu điều hướng và lưu thay đổi.
-
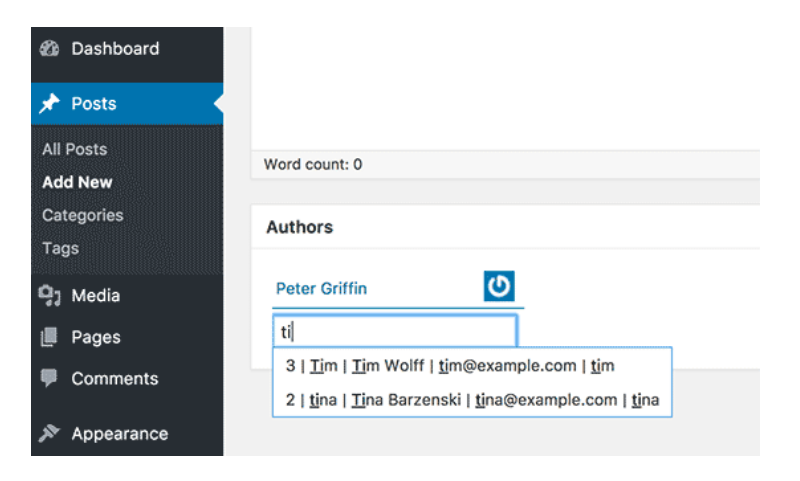
Thêm nhiều tác giả vào một bài đăng WordPress
Bạn có muốn thêm nhiều tác giả cho một bài viết trên trang web của bạn không? Theo mặc định, bài viết WordPress được gắn cho một tác giả duy nhất. Tuy nhiên, nếu bạn muốn thêm nhiều tác giả cho bài viết thì bạn có thể làm theo cách của chúng tôi.
Bạn cần cài đặt và kích hoạt Co-Authors Plus plugin..
Bây giờ hãy tiếp tục và chỉnh sửa bài đăng hoặc trang mà bạn muốn cho nhiều tác giả biết. Trên màn hình chỉnh sửa bài đăng, bạn sẽ thấy hộp “Authors” mới ngay bên dưới trình chỉnh sửa bài đăng.

-
Thêm danh mục cho các trang WordPress
Bạn muốn thêm các danh mục (categories) và tags vào các trang trong WordPress?
Theo mặc định, chúng chỉ có sẵn cho các bài đăng. Chủ yếu là bởi vì các trang được coi là nội dung độc lập tĩnh.
Nếu bạn muốn thêm các loại danh mục và thẻ tags thì chỉ cần thêm mã code này vào tệp tin functions.php của theme trang web.
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
-
Tạo một trang Local WordPress trên máy tính của bạn
Nhiều chủ sở hữu và nhà phát triển WordPress cài đặt WordPress trên máy tính của họ. Nó cho phép bạn phát triển một trang web WordPress mang tính địa điểm, thử các plugin – các theme và tìm hiểu về WordPress cơ bản.
-
Hiển thị Tổng Số Comment trong WordPress
Các comment là cách dễ dàng để người dùng tương tác với nội dung trên trang web của bạn. Hiển thị tổng số nhận xét có thể được sử dụng làm bằng chứng xã hội và khuyến khích nhiều người dùng tham gia vào các cuộc thảo luận.
Cách dễ nhất để thực hiện việc này là cài đặt Simple Blog Stats plugin. Khi kích hoạt, bạn có thể thêm đoạn code ngắn [sbs_apoproved] vào bất kỳ bài đăng hoặc trang nào để hiển thị tổng số nhận xét.
-
Hiển thị Tổng Số Người dùng đăng ký trong WordPress

Nếu bạn cho phép người dùng đăng ký trên trang WordPress của bạn thì việc hiển thị tổng số người dùng đã đăng ký có thể khuyến khích nhiều người dùng tin tưởng và đăng ký.
Cách dễ nhất để thực hiện việc này là cài đặt Simple Blog Stats plugin. Khi kích hoạt, bạn có thể thêm mã code ngắn [sbs_users] vào bất kỳ bài đăng hoặc trang nào để hiển thị tổng số người dùng đã đăng ký.
-
Tạo size hình ảnh mới trong WordPress
Khi bạn tải hình ảnh lên blog, WordPress tự động tạo ra một số dạng bản sao của hình ảnh. Theme và plugin của WordPress của bạn cũng có thể thêm size hình ảnh mới.
Để tạo các size hình ảnh mới trong WordPress, bạn cần phải thêm đoạn code sau vào tệp tin functions.php của theme website.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Mã code này add thêm ba kích thước hình ảnh mới. Đừng quên thay đổi kích thước và tên kích thước hình ảnh theo yêu cầu của bạn.
-
Thêm icon danh mục (Category Icons) trong WordPress
Việc thêm biểu tượng danh mục hoặc hình ảnh bên cạnh tên danh mục trong WordPress sẽ làm cho các trang danh mục của bạn trông hấp dẫn và cũng là cách hiệu quả để cải thiện trải nghiệm người dùng.
Đầu tiên bạn cần phải cài đặt và kích hoạt Taxonomy Images plugin trong WordPress. Khi kích hoạt, đến Posts » Categories và nhấp vào nút “+” ở dưới hình ảnh trống phía trên của mỗi mục. ![]()
-
Chuyển đổi category thành tag hoặc ngược lại
Thường thì có khá nhiều người không hiểu rõ về cách sử dụng đúng category và các tag trong WordPress. Đôi khi, bạn có thể tạo category nhưng thật ra nó nên là tag hoặc ngược lại.
Thật ra, nó có thể được sửa lại rất dễ dàng.
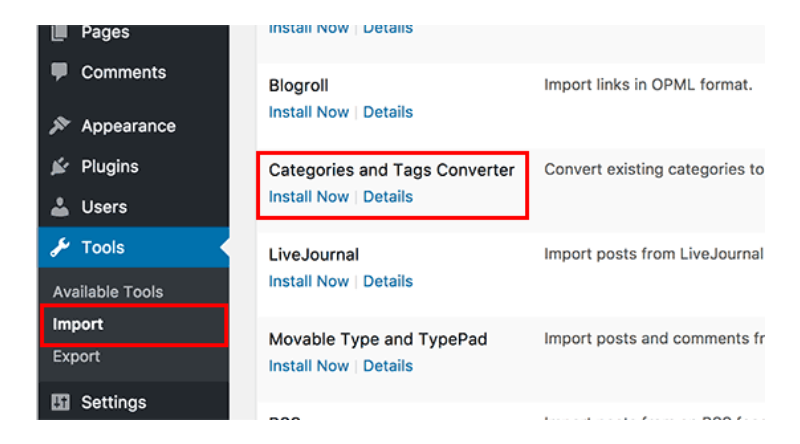
Bạn vào Tools »Import và sau đó cài đặt “Categories and Tags Converter”.

Sau khi cài đặt, nhấp vào liên kết import để tiếp tục.
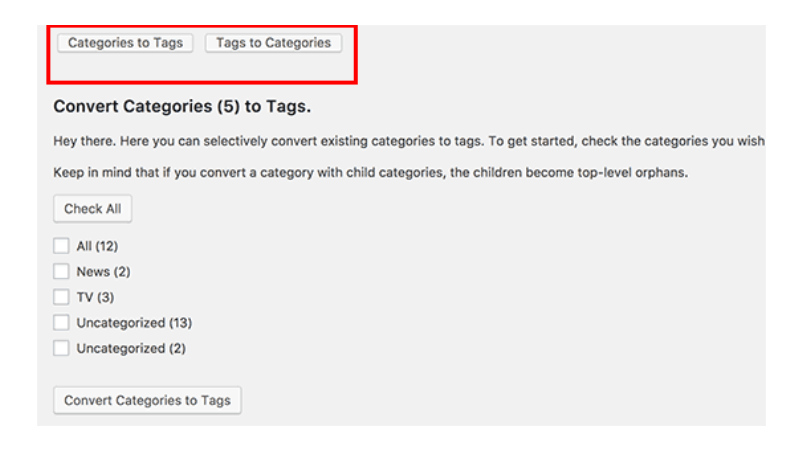
Trên trang chuyển đổi, bạn có thể chuyển đổi giữa category sang tag hoặc tag chuyển đổi thành category. Tiếp theo, chọn các mục bạn muốn chuyển đổi và sau đó nhấp vào nút chuyển đổi.

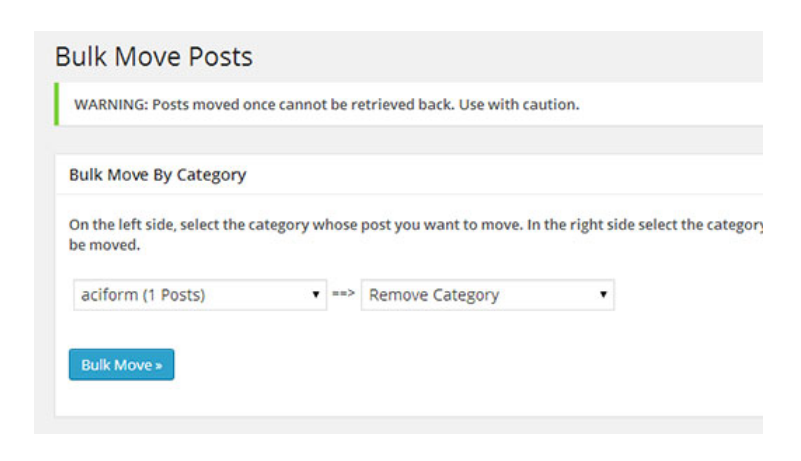
31. Thay đổi category hay tag cho hàng loại bài post cùng lúc
Đôi khi bạn có thể phân loại nhầm bài viết. Đặc biệt, sau khi website bạn đã hoạt động được một thời gian thì bạn mới nhận được điều này.
Lúc này số lượng bài post đã quá lớn. Thay đổi category cho một số lượng lớn bài post sẽ tốn rất nhiều thời gian quý báu của bạn.
Xem thêm:
Trên thực tế, có một plugin giúp bạn thực hiện điều này. Chỉ cần cài đặt và kích hoạt Bulk Move plugin. Khi kích hoạt, bạn vào Tools »Bulk Move để di chuyển các bài đăng của bạn.

-
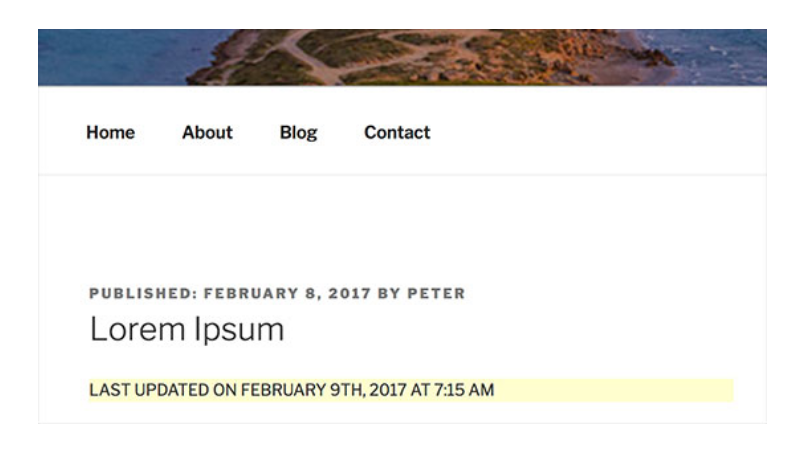
Hiển thị ngày cập nhật cuối

Theo mặc định, hầu hết các theme WordPress sẽ hiển thị ngày một bài viết được đăng. Điều này sẽ làm việc cho hầu hết các trang web và blog.
Tuy nhiên, nếu bạn thường xuyên cập nhật nội dung cũ, bạn có thể muốn hiển thị cho người dùng ngày bài viết được cập nhật lần cuối. Nếu không, người dùng sẽ không nhận thấy bài viết được sửa đổi và thêm thông tin mới.
Điều này có thể thực hiện được bằng cách thêm mã code sau:
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
<br data-mce-bogus="1">
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
-
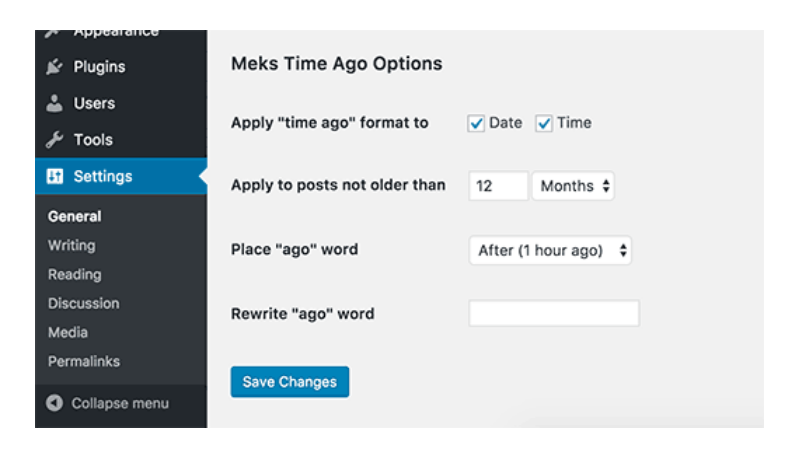
Làm thế nào để hiển thị Relative Date trong WordPress
Bạn muốn hiển thị thời gian tương đối như hôm qua, 10 giờ trước, hoặc một tuần trước cho bài đăng trong WordPress? Relative Date cho người dùng biết khoảng thời gian kể trước khi bài viết được đăng.
Để thêm Relative Date, bạn cần phải cài đặt và kích hoạt Meks Time Ago plugin. Khi kích hoạt, bạn cần truy cập vào Settings » General page và kéo xuống phần “Meks Time Ago Options”.

Bạn có thể chọn thời điểm và cách hiển thị nó. Đừng quên nhấp vào nút lưu thay đổi để lưu cài đặt của bạn.
-
Xóa số Phiên bản WordPress
Theo mặc định, WordPress sẽ thêm phiên bản WordPress vào tiêu đề trang web. Một số người cho rằng nó liên quan tới bảo mật, còn câu trả lời của chúng tôi là nó duy trì tính cập nhật của WordPress.
Tuy nhiên nếu bạn muốn xóa số phiên bản WordPress, bạn chỉ cần thêm đoạn mã sau vào tệp tin functions.php của theme trang web.
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
-
Cập nhật URL WordPress khi không thể Truy cập WP-Admin

Thỉnh thoảng, khi chuyển trang web WordPress sang tên miền mới hoặc do cấu hình sai, bạn có thể cần phải cập nhật URL WordPress.
Các URL này nói với WordPress nơi hiển thị trang web và nơi tập tin WordPress quan trọng được đặt. Lỗi cài đặt không chính xác có thể khóa bạn khỏi khu vực quản trị WordPress hoặc chuyển hướng bạn đến trang web cũ.
Cách dễ nhất để cập nhật URL của WordPress là thêm mã code này vào tệp functions.php của theme hiện tại của bạn.
update_option( 'siteurl', 'http://example.com' ); update_option( 'home', 'http://example.com' );
Hãy thay example.com bằng tên miền của riêng bạn. Một khi bạn truy cập trang WordPress của bạn, hãy đến trang Settings » General và cập nhật các URL ở đó. Sau đó bạn cần loại bỏ mã code mà bạn đã add vào tệp function.
Xem thêm:
-
Hủy kích hoạt tất cả các Plugin khi không thể truy cập WP-admin
Khi khắc phục lỗi từ WordPress, bạn sẽ được yêu cầu tắt tất cả các plugin WordPress. Bạn chỉ cần vào trang Plugins và tắt tất cả các plugin. Nhưng nếu bạn bị khóa trên trang WordPress của mình thì sao?
Đây là cách bạn có thể dễ dàng tắt plugin khi không thể truy cập vào khu vực quản trị.
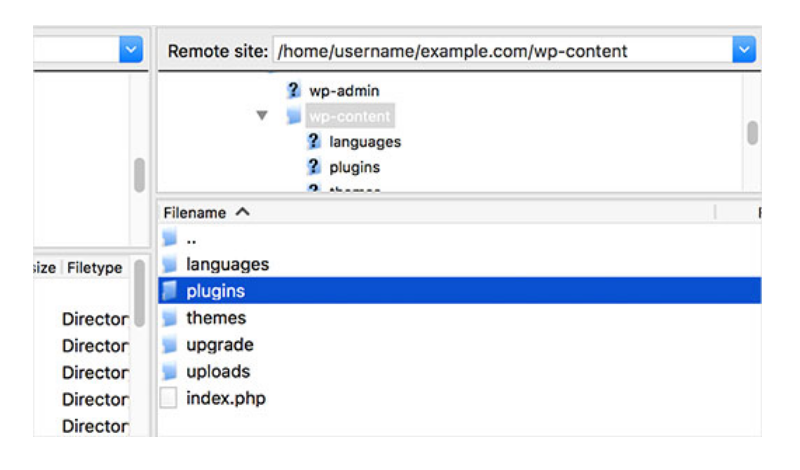
Đầu tiên kết nối với trang web WordPress của bạn bằng cách sử dụng một FTP client và đi đến / wp-content / folder. Bạn sẽ tìm thấy thư mục plugin ở bên trong.

Bây giờ bạn chỉ cần đổi tên thư mục plugin thành plugins.old và WordPress sẽ tự động hủy kích hoạt tất cả các plugin.
-
Bỏ liên kết ảnh mặc định trong WordPress
Với mặc định, khi bạn tải hình ảnh lên bằng sử dụng trình tải đa phương tiện, WordPress sẽ yêu cầu bạn chọn cách mà bạn muốn liên kết đến một hình ảnh. Nếu bạn không muốn liên kết đến một hình ảnh, thì bạn có thể chọn None.
Cách tốt hơn để giải quyết vấn đề này là thêm mã code sau vào tệp functions.php của theme web.
function wpb_imagelink_setup() {
$image_set = get_option( 'image_default_link_type' );
if ($image_set !== 'none') {
update_option('image_default_link_type', 'none');
}
}
add_action('admin_init', 'wpb_imagelink_setup', 10);
Mã code này sẽ tự động đặt tùy chọn liên kết hình ảnh mặc định là none.
-
Bao gồm danh mục (category) trong URL bài đăng
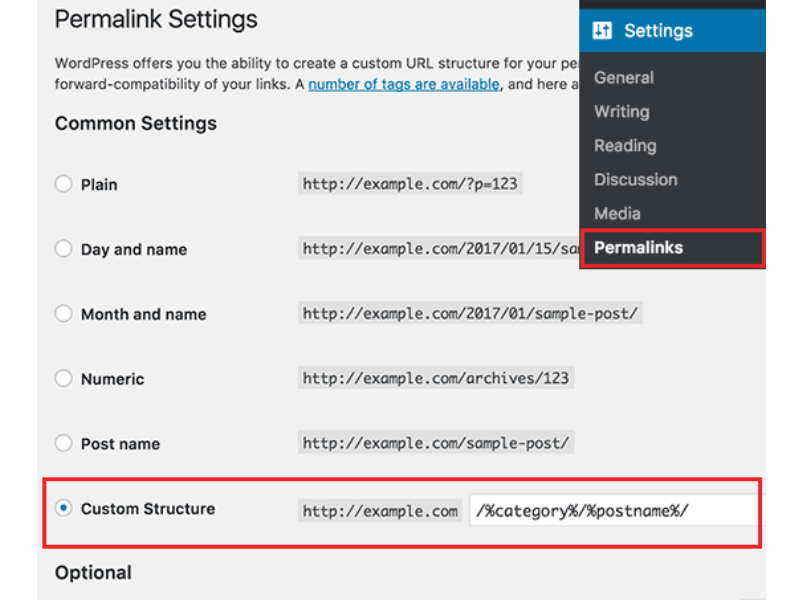
Bạn có thể nhận thấy rằng rất nhiều trang web WordPress sử dụng category trong URL bài đăng của họ. Điều này cho phép họ thêm nhiều thông tin hữu ích đến một URL phù hợp với trải nghiệm người dùng và SEO.
Nếu bạn muốn thêm tên danh mục vào URL bài đăng của mình thì đi tới trang Cài đặt »Permalinks. Nhấp vào custom structure và thêm /% category% /% postname% / trong trường bên cạnh nó.

Cuối cùng là nhấp vào nút lưu thay đổi để lưu cài đặt của bạn.
-
Hiển thị các bài viết ngẫu nhiên trong WordPress
Bạn có muốn hiển thị các bài đăng ngẫu nhiên trong sidebar của WordPress không? Các bài đăng ngẫu nhiên cung cấp cho người dùng cơ hội khám phá các bài viết mà họ có thể không bao giờ nhìn thấy.
Trước tiên, bạn cần phải cài đặt và kích hoạt Advanced Random Posts Widget plugin. Sau khi kích hoạt, hãy tới trang Appearance »Widgets và sau đó thêm Random Posts widget vào Sidebar.
-
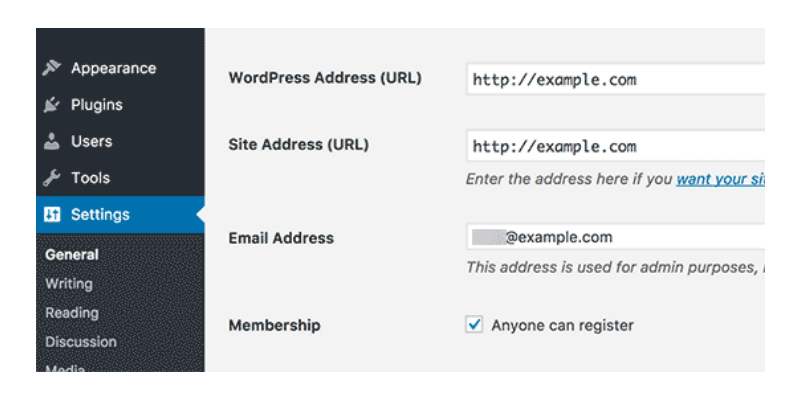
Cho phép đăng ký người dùng trên trang WordPress của bạn
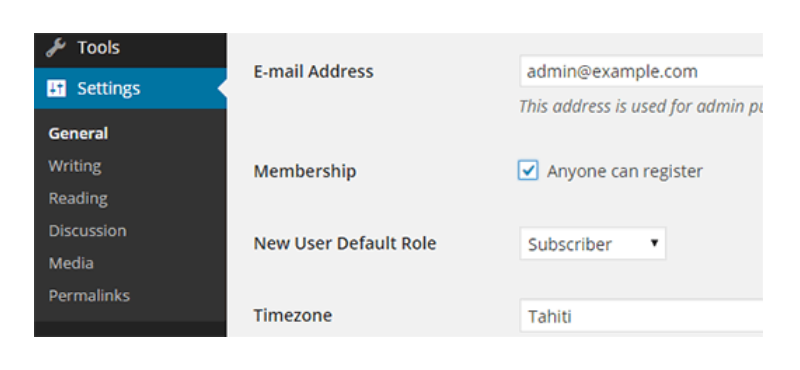
WordPress đi kèm với một hệ thống quản lý người dùng với các vai trò và khả năng khác nhau. Nếu bạn muốn cho phép người truy cập đăng ký làm người dùng trên web của bạn thì đây chính là cách giúp bạn bật tính năng đó.
Đi tới Settings » General và tích vào dòng “Anyone can register” bên cạnh tùy chọn Membership. Ở mục dưới là vai trò mặc định dành cho người dùng mới. Nếu bạn không chắc chắn thì có thể để mặc định “Subcriber”.

-
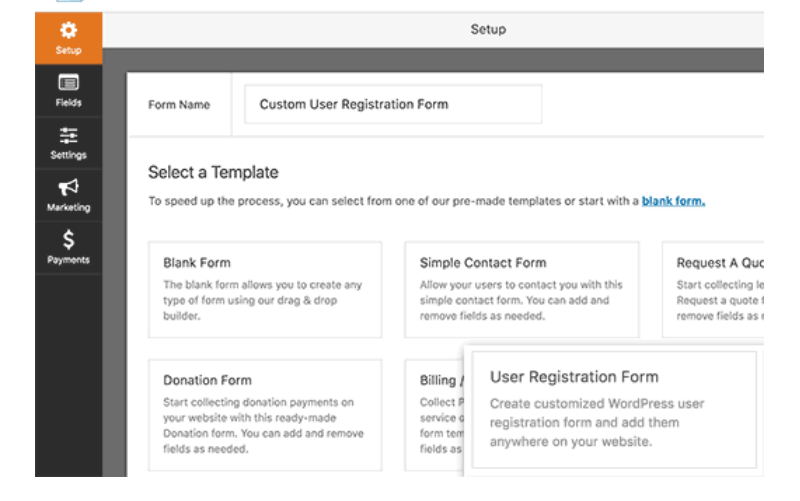
Tạo Mẫu Đăng ký Người dùng Tuỳ chỉnh trong WordPress
Khi bạn mở tính năng đăng ký người dùng trên trang web, người dùng sẽ sử dụng mẫu đăng ký WordPress mặc định. Bạn có thể thay thế bằng một mẫu đăng ký người dùng tùy chỉnh để cải thiện trải nghiệm người dùng.
Đầu tiên, bạn sẽ cần phải cài đặt và kích hoạt WPForms plugin. Khi kích hoạt, vào WPForms »Addons để cài đặt và kích hoạt các addon đăng ký người dùng.
Sau đó bạn cần tạo một form mới bằng cách vào WPForms »Add New page. Thao tác này sẽ khởi chạy trình xây dựng WPForms để bạn chọn User Registration Form làm template của bạn.

Sau khi tạo biểu mẫu, bạn cần nhấp vào nút nhúng để sao chép mã nhúng. Bây giờ bạn có thể thêm mã này vào bất kỳ bài đăng hoặc trang WordPress nào để hiển thị biểu mẫu đăng ký người dùng tùy chỉnh của bạn.
-
Loại trừ các danh mục (category) cụ thể từ RSS feed
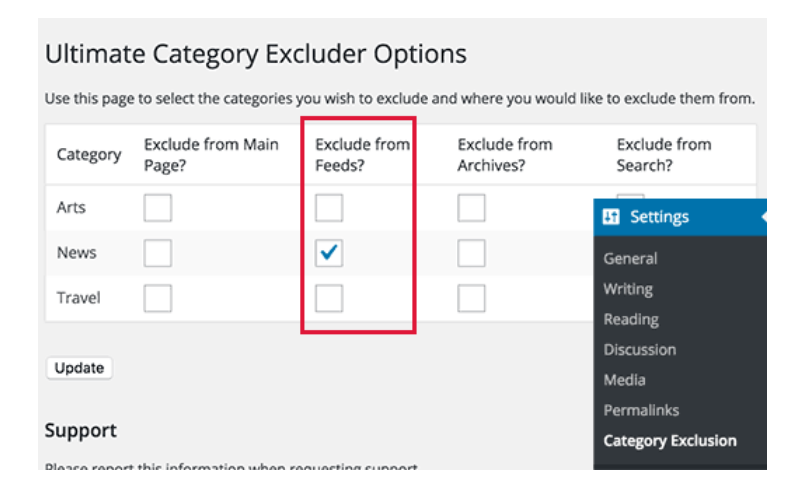
Đôi khi bạn cần phải loại trừ các danh mục cụ thể khỏi WordPress RSS feed. Cách dễ nhất để làm điều đó là cài đặt và kích hoạt Ultimate Category Excluder plugin.
Khi kích hoạt, hãy tới trang Settings » Category Exclusion để cấu hình cài đặt plugin.

Chọn các danh mục bạn muốn loại trừ và sau đó nhấp vào nút lưu thay đổi để lưu cài đặt của bạn.
-
Thay đổi độ dài trích dẫn trong WordPress
Chiều dài đoạn trích văn bản mặc định của WordPress thường quá ngắn để tóm lược bài đăng. Để thay đổi độ dài đoạn trích, bạn có thể thêm đoạn mã sau vào tệp functions.php của theme website.
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
-
Hiển thị Date Bản quyền
Để thêm date bản quyền vào chân trang của WordPress, bạn chỉ cần chỉnh sửa footer template trong theme của bạn và thêm thông báo bản quyền. Tuy nhiên, năm bạn sử dụng trong mã code này sẽ cần được cập nhật bằng cách thủ công trong năm tới.
Thay vào đó, bạn có thể sử dụng mã sau để tự động hiển thị năm hiện tại trong thông báo bản quyền của bạn.
© 2009 – <?php echo date(‘Y’); ?> YourSite.com
-
Làm thế nào để thay đổi tên người dùng trong WordPress
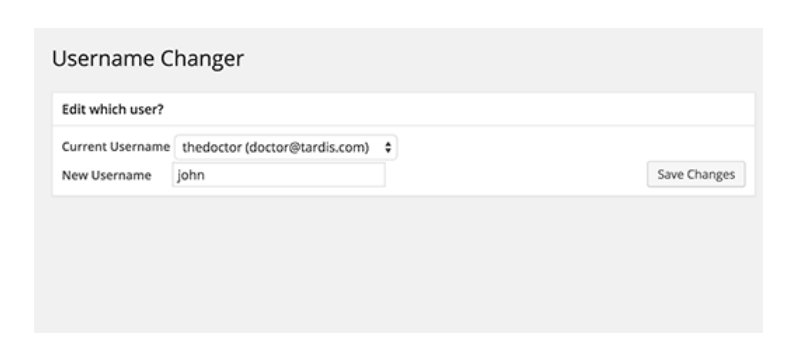
WordPress cho phép bạn dễ dàng thay đổi tên của người dùng, nhưng bạn không thể thay đổi username. Để làm điều này, cách đơn giản nhất là sử dụng một plugin gọi là Username Changer. Sau khi kích hoạt plugin, vào User »Username Changer page trong WordPress Admin của bạn.

Chọn tên người dùng bạn muốn thay đổi, sau đó nhập tên người dùng mới.
-
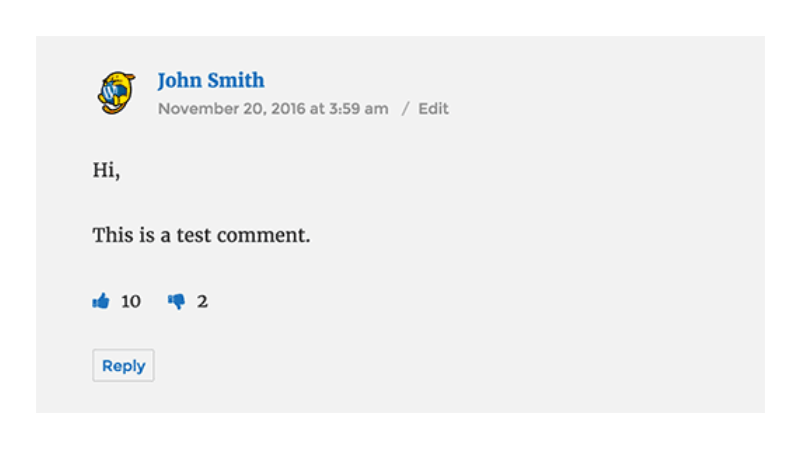
Cho phép người dùng Like hoặc Dislike comment

Bạn đã nhìn thấy bao nhiêu trang web giống như YouTube, cho phép người dùng thích và không thích các comment của người khác. Điều này kích thích sự tham gia và tương tác của người dùng nhiều hơn cho các cuộc thảo luận trên trang web.
Xem thêm:
8 cách sử dụng Patreon để kiếm tiền trên YouTube
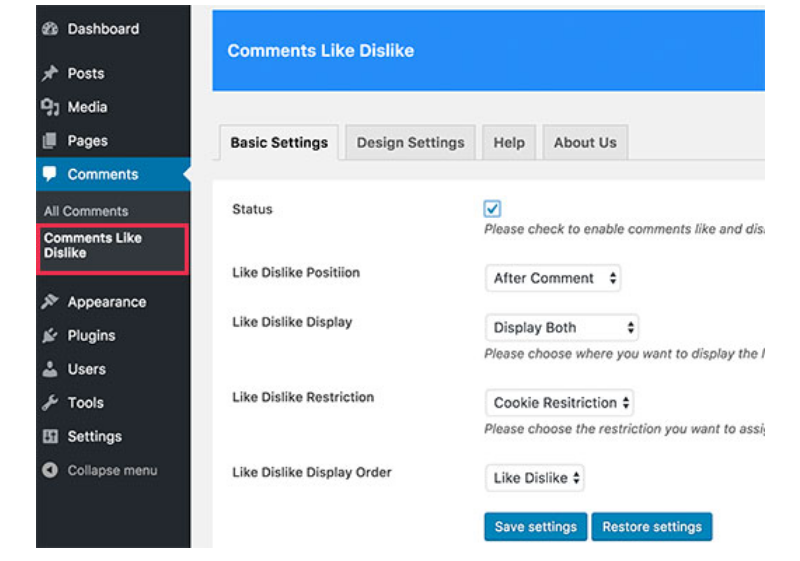
Đầu tiên bạn cần phải cài đặt và kích hoạt Comments Like Dislike plugin.
Khi kích hoạt, bạn cần phải vào mục Comments » Comments Like Dislike để cấu hình các thiết lập plugin.

-
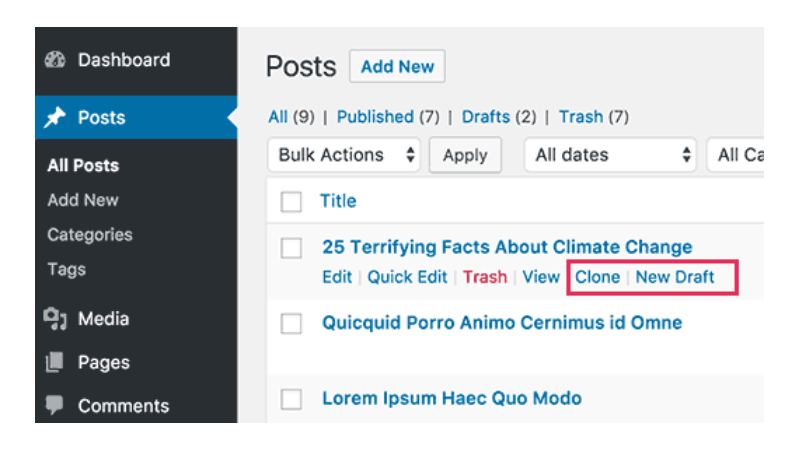
Bài đăng hoặc Trang trùng lặp.
Cách thủ công để sao chép bài đăng là tạo một bài đăng hoặc trang mới và sau đó sao chép nội dung từ bài đăng cũ. Tuy nhiên, điều này sẽ không sao chép các cài đặt cho bài đăng như category, hình ảnh nổi bật, tags,..
Cách hiệu quả hơn để thực hiện việc này là sử dụng Duplicate Post plugin. Đơn giản chỉ cần cài đặt và kích hoạt plugin và sau đó đi đến phần Posts » All Posts.

Bạn sẽ thấy tùy chọn để sao chép một bài đăng hoặc tạo một bản nháp mới.
-
Cho phép người dùng gửi bài đăng lên trang WordPress của bạn
Các tác giả trên trang WordPress của bạn chỉ có thể đăng nhập vào tài khoản của họ và viết bài. Nhưng bạn có muốn người dùng của mình có thể gửi bài đăng trực tiếp mà không cần tạo tài khoản không?
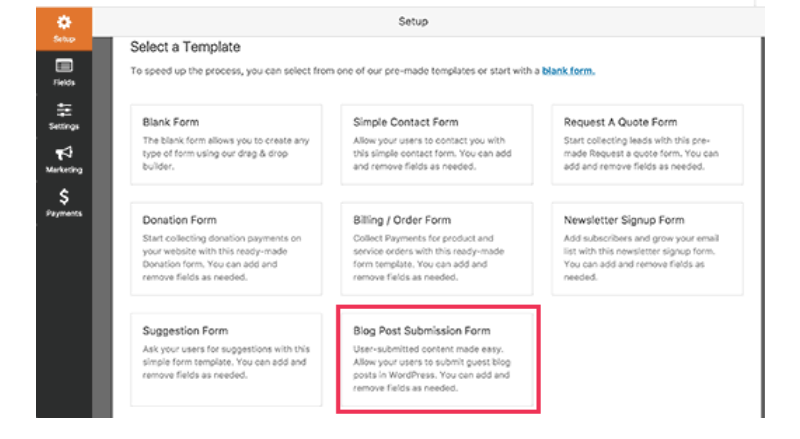
Cách tốt nhất để thực hiện việc này là tạo một biểu mẫu đăng bài trên blog.
Bạn sẽ cần cài đặt và kích hoạt WPForms plugin. Bạn sẽ cần phiên bản pro của plugin để truy cập vào addon gửi bài.
Khi kích hoạt, vào WPForms »Addons để tải về và kích hoạt các addon đăng bài.
Sau đó, bạn có thể vào WPForms » Add New và chọn “Blog post submit form” làm template của bạn.

Khi bạn đã hoàn tất chỉnh sửa, hãy nhấp vào nút nhúng để sao chép mã nhúng của mẫu. Giờ, bạn có thể dán mã này trong bất kỳ bài đăng hoặc trang WordPress nào để hiển thị biểu mẫu gửi bài đăng trên blog.
Bài đăng do người dùng gửi sẽ được lưu trữ trong bài đăng WordPress của bạn dưới dạng chờ đăng. Sau đó bạn có thể xem lại, chỉnh sửa và xuất bản chúng.
-
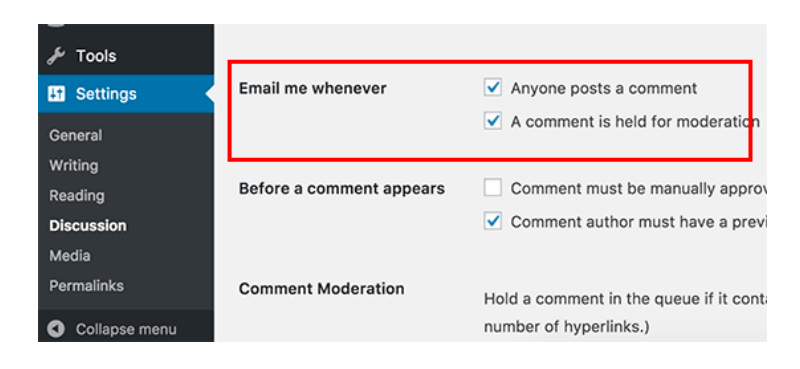
Tắt email thông báo có comment trong WordPress
WordPress sẽ tự động gửi thông báo qua email khi có ai đó để lại nhận xét hoặc khi nhận xét đang chờ kiểm duyệt. Điều này có vẻ thú vị khi bạn bắt đầu viết blog, nhưng nó sẽ trở nên rất khó chịu sau một thời gian ngắn.
Tin vui là bạn có thể dễ dàng tắt các thông báo này. Truy cập trang Settings » Discussion trên WordPress Admin và sau đó kéo xuống mục “Email Me Whenever’”. Bỏ chọn cả hai tùy chọn và sau đó nhấp vào nút lưu thay đổi.

-
Thay đổi Tên người gửi đi trong Email WordPress
Theo mặc định, khi WordPress gửi một thông báo qua email nó sử dụng “WordPress” làm tên người gửi. Điều này có vẻ không chuyên nghiệp và bạn có thể muốn thay đổi nó thành tên người thực hay tiêu đề trang web của bạn.
Bạn có thể dễ dàng thay đổi bằng cách thêm mã code này vào tệp chức năng(function) của theme website.
// Function to change email address
function wpb_sender_email( $original_email_address ) {
return 'tim.smith@example.com';
}
// Function to change sender name
function wpb_sender_name( $original_email_from ) {
return 'Tim Smith';
}
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
-
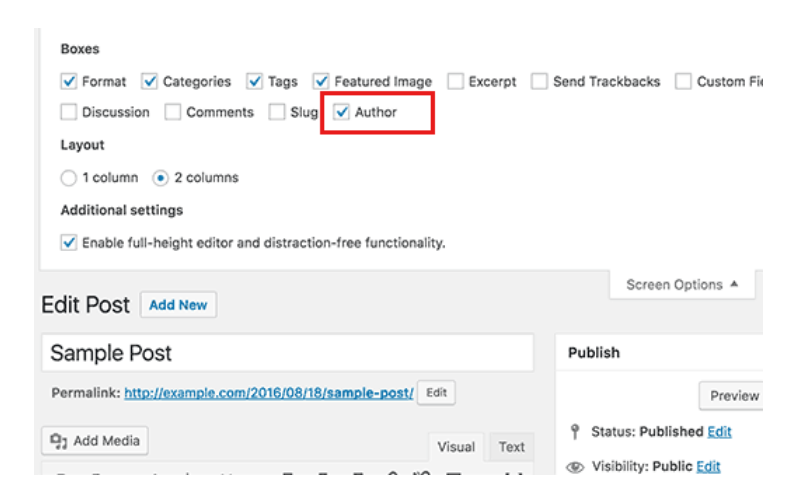
Thay đổi Tác giả của bài đăng WordPress
Bạn có từng muốn thay đổi tác giả của một bài đăng WordPress không? Theo mặc định, tùy chọn thay đổi tác giả bài đăng sẽ bị ẩn trên màn hình chỉnh sửa bài đăng.
Bạn sẽ cần phải chỉnh sửa bài viết mà bạn muốn thay đổi tên tác giả và sau đó nhấp vào nút Tuỳ chọn Màn hình ở góc trên cùng bên phải của màn hình. Chọn hộp bên cạnh tùy chọn author.

Thao tác này sẽ hiển thị hộp tác giả trên màn hình chỉnh sửa bài đăng để bạn có thể chọn tác giả khác cho bài đăng.
Xem thêm:
3 Cách hiển thị bài viết liên quan bởi Tác giả (author) trong WordPress
-
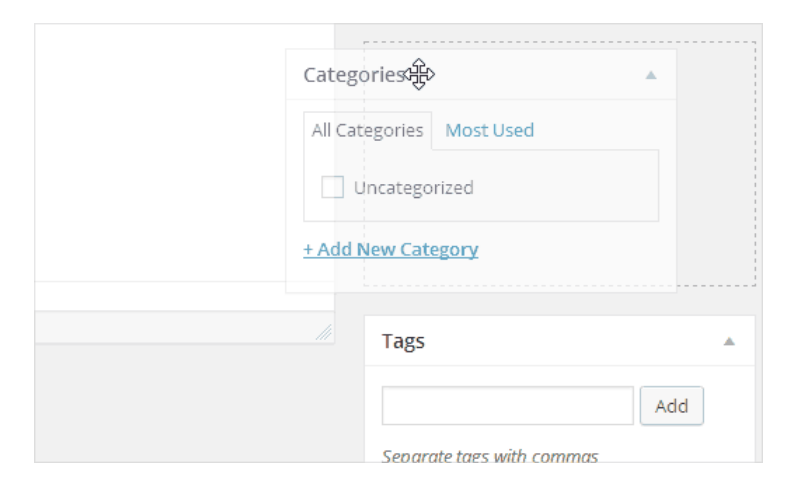
Sắp xếp lại trang chỉnh sửa bài đăng trong WordPress
Đôi khi bạn có thể cảm thấy rằng các danh mục nằm quá xa trên màn hình chỉnh sửa bài đăng hoặc hộp hình ảnh nổi bật nên ở vị trí cao hơn.
Nhiều người dùng không để ý tới nó nhưng các hộp trên màn hình chỉnh sửa bài đăng là khá linh hoạt. Bạn có thể nhấp để thu gọn và thậm chí kéo và thả chúng để sắp xếp màn hình chỉnh sửa bài đăng.

-
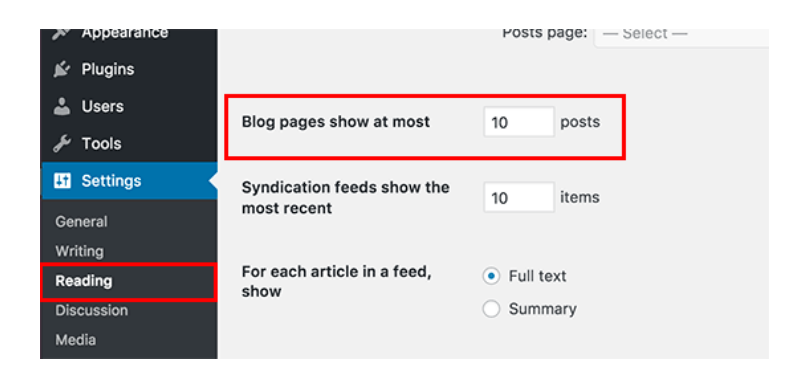
Thay đổi Số bài viết hiển thị trên trang Blog
WordPress mặc định hiển thị 10 bài đăng trên các trang blog và lưu trữ của bạn. Bạn có thể thay đổi nó thành bất kỳ số nào bạn muốn.
Bạn cần truy cập trang Settings » Reading và sau đó kéo xuống đến “Blog pages show at most”. Nhập số bài đăng bạn muốn hiển thị và nhấp vào nút lưu thay đổi.

-
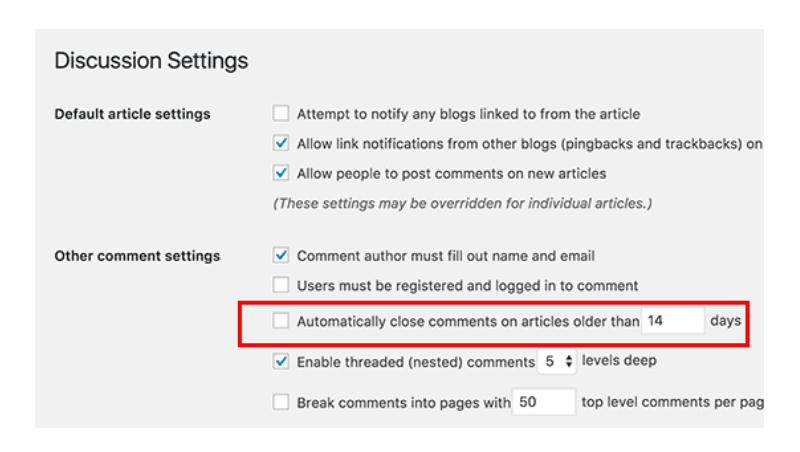
Tự động đóng các comment ở các bài đăng cũ
Đôi khi bạn sẽ nhận thấy rằng một số bài đăng rất cũ trên trang web của bạn bắt đầu nhận những comment spam thường xuyên. Một cách để đối phó với điều này là đóng chức năng comment ở các bài viết cũ.
WordPress cho phép bạn tự động tắt nhận xét về bài viết cũ. Bạn cần truy cập Settings » Discussion và kéo xuống phần “Other comment settings”.

-
Chia bài viết dài thành các trang
Bạn có thể sẽ muốn chia bài viết dài thành các trang để người dùng có thể dễ dàng điều hướng chúng mà không cần di chuyển quá nhiều. Điều này vô cùng dễ dàng với WordPress chỉ cần thêm mã theo dõi vào nơi bạn muốn chia bài đăng sang trang tiếp theo.
<! – nextpage ->
WordPress sẽ thêm trang break tại đoạn này và phần còn lại của bài viết sẽ xuất hiện trên trang tiếp theo. Bạn có thể thêm lại mã này khi bạn muốn bắt đầu một trang khác.
Hiện tại thì đây là tất cả những gì chúng tôi có thể chia sẻ với các bạn.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm thấy một số mẹo, thù thuật WordPress mới. Sắp tới, chúng tôi sẽ có thêm những bài viết về WordPress, mong những bài viết sẽ thực sự giúp ích cho bạn. Hãy chia sẻ để chúng tôi có thêm động lực viết bài nhé.



