Cách tối ưu Google Lighthouse Core Web Vitals chi tiết cho WordPress 2021
Google Page Speed, Google Lighthouse có quan trọng không, Core Web Vitals là gì và liệu nó có là một yếu tố quan trọng đối với SEO hay không đó là thắc mắc của rất nhiều bạn. Đặc biệt trong những ngày gần đây, khắp các diễn group lớn nhỏ về SEO đều thảo luận tràn ngập các vấn đề này.
Trước tiên ta lần mở lịch sử để xem NÓ LÀ CÁI GÌ MÀ NÓNG THẾ 🙂
Không nên bỏ qua:
- [Bật Mí] Tôi đã X5 X7 Traffic SEO với CHI PHÍ 60 Triệu cho iCar.VN như thế nào?
- [Bật mí] Cách SEO Bá Chủ cả Mảng – Dành cho các Doanh nghiệp Vừa và Nhỏ với Chi Phí Siêu RẺ
- Điểm số Google Lighthouse và Bằng chứng thực tế
- Cách khắc phục Vấn đề CLS: cao hơn 0,25 (Di động), 0,1 (Máy tính)
- Giải mã công cụ Mở miễn phí Google Lighthouse 2021
- Cách tối ưu Google Lighthouse Core Web Vitals chi tiết cho WordPress 2021
- Điểm Số Xanh (Google Lighthouse) và Những Hệ Lụy
- Cách tối ưu tốc độ Google Page Speed, Googe Lighthouse 100 Điểm
Contents
Google Page Speed là gì và lịch sử của nó ra sao?
Tất nhiên ngay từ cái tên đã nêu ra nó đầy đủ là Google Page Speed Insight Tools, một công cụ kiểm tra và cho lời khuyên tối ưu web của Google. Nó bao gồm rất nhiều thành phần tựu chung lại là kiểm tra và các lời khuyên của Google để đưa cho web bạn có tốc độ cao hơn, trải nghiệm người dùng tốt hơn và tố hơn cho SEO. (Google không nói đây là SEO factor nhé).
Google Page Speed ra lò vào tầm 2010, và phát triển qua rất nhiều version từ khi nó phát triển PageSpeed module như mã nguồn mở và được đóng góp bởi một số lượng lớn các nhà dev khắp mọi nơi trên thế giới.
Google Page Speed bao gồm một số nhân chính sau:
Google Page Speed Stylesheets optimizations (Tối ưu CSS với Google page speed)
- Combine CSS: Kết hợp CSS, gom các file css lại thành một file duy nhất và để làm giảm request tới webserver
- Extend Cache for Stylesheets: Tạo Cache cho file css giảm tải truy vấn và tận dụng tối đa thời gian, băng thông
- Flatten CSS Imports: thông thường trong file css nhiều bạn sẽ viết “@import” để gọi đến nhiều file css khác, Google page speed khuyên bạn nên gom nó về 1 file chính để giảm tải truy vấn tới server
- Inline CSS: Google page speed khuyên bạn nên Inline CSS đưa các file CSS nhỏ vào thằng HTML thay vì sử dụng link rel=”stylesheet” thì sẽ chuyển nó vào html dùng thẻ <style></style>
- Inline Google Fonts API CSS: Cũng có nhiều lời khuyên trước đây là các bạn nên dùng CDN Google Font … nhưng thực tế trong Google page speed thì lại khuyến cáo bạn nên hạn chế, hoặc có dùng phải thêm thuộc tính “display:swap”
- Move CSS Above Scripts: Đặt Css trên các thứ tự ưu tiên load, css load trước javascript
- Move CSS to Head: Chuyển CSS lên đầu trang phần <head> và cho nó load trước
- Outline CSS: Đối với các file css quá lớn Google page speed khuyên bạn nên dùng CDN cho nó, tuy nhiên đối với các site tầm tầm thì điều này ít xảy ra
- Prioritize Critical CSS: Đối với các web mà có CSS lớn thì các bạn nên chỉ Load các css căn bản cho khung của Web, còn lại thì chia ra và cho nó load sau khi tất cả Web đã được load hoàn toàn, điều này cũng ít xảy ra với các web bình thường dùng WordPress
- Rewrite CSS: Thu thập và ghi lại những css nằm trong trang web (trong phần body kiểu viết <style></style>) rồi tối ưu nó lại
- Rewrite Style Attributes: Thu thập và ghi lại các css nằm rải rác ở các thẻ html dạng style=””
Javascript files optimizations (Tối ưu Javascript)
- Canonicalize Javascript libraries: Hợp qui các thư viện javascripts, khuyên các bạn nên dùng các thư viện như Jquery …. trên các store đã được lưu trữ và các thư viện này luôn luôn (thông thường) đã được cache trên bất kỳ máy người dùng nào, vì vậy sẽ làm giảm tải request cho server
- Combine Javascript: Kết hợp đóng gói các file js thành một file để giảm tải cho server
- Defer Javascript: Trì hoãn load JS vì JS thường là các hành động trên web khi web đã load hoàn toàn thì các hiệu ứng này mới nên chạy, mục đích cung cấp sớm nhất cho người dùng nội dung web, nội dung họ cần xem
- Extend Cache for Javascript: Mở rộng Cache cho JS, lưu trữ các JS trong bộ nhớ trình duyệt ..vvv của người dùng để tránh load lại
- Include Javascript Source Maps: Tạo ra MAP giữa file mini (tối ưu) và file gốc của JS
- Inline Javascript: đối với những file js nhỏ, Google page speed cũng khuyên bạn nên inline nó trong HTML dùng thẻ <script></script> để tăng tốc độ load, giảm tải request cho server
- Minify External Javascript, Minify Internal Javascript: Tối ưu các file JS trong và ngoài HTML
- Outline Javascript: Đối với các file JS lớn Google page speed khuyên bạn nên dùng thư viện CDN của chính nhà phát triển nhớ thêm display swap nếu có thể
Images optimizations – Google page speed tối ưu hình ảnh
- Deduplicate Inlined Images: Giảm việc sử dùng trùng lặp hình ảnh, một ảnh có thể dùng cho nhiều nơi, giảm request cho server
- Extend Cache for Images: Tạo Cache cho ảnh
- Inline Preview Images: Tạo 1 phiên bản ảnh nhẹ hơn cho load trước, khi web load xong thì cho hiện ảnh gốc
- Lazyload Images: Trì hoãn việc tải hình ảnh của toàn bộ trang và người dùng kéo đến đâu mới show ảnh lên đến đó
- Inline Images: Sử dụng hình ảnh của trang web mình, không kết nối các hình ảnh từ trang web khác
- Convert GIFs to PNG: Chuyển định dạng ảnh động sang PNG
- Convert JPEGs to Progressive JPEGs: Chuyển các định dạng ảnh JPEG lớn thành nhỏ lũy tiến
- Recompress JPEGs: Nén ảnh JPEG lại
- Recompress PNGs: Nén ảnh PNG
- Recompress WEBPs: Nén ảnh WEBP
- Strip Image Color Profile: Xóa thông tin màu hồ sơ của ảnh
- Strip Image Meta Data: Xóa thông tin thẻ EXIF khỏi ảnh
- Reduce JPEG Subsampling: Giảm tỷ lệ lấy mẫu màu xuống 4: 2: 0 do thị giác của con người nhạy cảm với những thay đổi về độ sáng, nhưng không phải về màu sắc hoặc độ bão hòa. Điều này cho phép giảm đáng kể kích thước hình ảnh
- Convert PNGs to JPEGs: Chuyển đổi định dạng PNG sang định dạng JPEG, JPG
- Resize Images: Giảm kích thước ảnh, về đúng kích thước người dùng cần, vì kích thước hay bị Css “WIDTH”-“HEIGHT” chi phối
- Convert JPEGs to WEBPs: Chuyển định dạng JPG sang WEBP đây là định dạng mới nhẹ hơn nhiều
- Convert JPEGs to WEBPs Lossless: Chuyển đổi hình ảnh jpeg thành định dạng webp nhỏ hơn nhiều nếu được trình duyệt hỗ trợ và nếu hình ảnh không nhạy cảm với nhiễu nén
- Insert Image Dimensions: Tự động thêm các thuộc tính “width” và “height” cho các thẻ “<img>” nếu chúng không có
- Resize Images To Rendered Dimensions: Cố gắng thay đổi kích thước bất kỳ hình ảnh nào thành kích thước được hiển thị của nó, bỏ qua bất kỳ thuộc tính “chiều rộng” hoặc “chiều cao” nào
- Sprite Images: Các icon, các ảnh nhỏ, gom nó lại thành ảnh lớn và dùng Css để định hình nó cho vị trí hiển thị
HTML optimizations- Tối ưu HTML
- Add Head: Thêm thẻ html <head> nếu nó không được tìm thấy trước thẻ html <body>, chủ yếu cần thiết để các bộ lọc khác hoạt động bình thường, vì một số bộ lọc trong số đó thêm hoặc sửa đổi dữ liệu trong khu vực được đánh dấu bằng thẻ <head>
- Collapse Whitespace: Xóa các khoảng trắng thừa và không cần thiết giữa các thẻ trong html
- Combine Heads: Nhóm nội dung của một số thẻ <head> thành một nếu có nhiều thẻ, ngăn chặn quy trình làm việc của trình duyệt không chính xác
- Convert Meta Tags: Thêm tiêu đề phản hồi thẻ meta hiện tại phù hợp, tránh sự chậm trễ sao lưu do một số yêu cầu thuộc tính “http-equiv” của trình duyệt
- Elide Attributes: Xóa các thuộc tính của thẻ html có giá trị bằng giá trị mặc định, điều này làm giảm tổng lượng dữ liệu được truyền
- Local Storage Cache: Lưu các tài nguyên vào bộ nhớ của trình duyệt trên lần xem đầu tiên của trang và tải chúng từ bộ nhớ trình duyệt ở các lần xem tiếp theo thay vì load lại chúng.
- Pedantic: Buộc tối ưu hóa Pagespeed Module tuân thủ HTML4 hơn
- Remove Comments: Xóa các nhận xét HTML, được tạo bởi các nhà phát triển DEV CODER để dễ đọc và điều hướng thông qua mã HTML
- Remove Quotes: Xóa dấu ngoặc kép khỏi các thuộc tính HTML, giảm kích thước của tệp html
- Trim URLs: Thay thế các URL tuyệt đối bằng các URL tương đối với URL của trang
Tracking activity filters: Theo dõi hoạt động của bộ lọc
Phục vụ chính cho cài mã Google analytic
- Add Instrumentation: Cho phép đo thời gian khách hàng tải và hiển thị trang cho mục đích phân tích và theo dõi
- Async Google Analytics snippet: Buộc mã theo dõi Google Analytics tải không đồng bộ, do đó cho phép các tài nguyên quan trọng không bị chặn trong khi tải
- Insert Google Analytics: Thêm mã đoạn mã không đồng bộ theo dõi để theo dõi bất kỳ hoạt động nào trên trang web bằng Công cụ báo cáo Google Analytics
Ngoài ra còn một vài yếu tố nhỏ mà thiết lập cho tải trang khác
Google Lighthouse là gì?
Google Lighthouse là một công cụ tự động, mã nguồn mở để đo lường chất lượng của các trang web. Nó có thể được chạy trên bất kỳ trang web nào, công khai hoặc yêu cầu xác thực. Google Lighthouse kiểm tra hiệu suất, khả năng truy cập và tối ưu hóa công cụ tìm kiếm của các trang web. Nó cũng bao gồm khả năng kiểm tra các ứng dụng web để tuân thủ các tiêu chuẩn và thực tiễn tốt nhất. Google Lighthouse được phát triển bởi Google và nhằm mục đích trợ giúp các nhà phát triển web.
Google Lighthouse là một công cụ miễn phí cung cấp thông tin chi tiết mạnh mẽ để giúp cải thiện trang web của bạn. Bằng cách tạo báo cáo Lighthouse, bạn có thể đánh giá trải nghiệm trang của bất kỳ trang web nào và xem các cách làm để cải thiện hiệu suất của trang web của bạn.
Google gần đây đã tăng cường trải nghiệm trên trang, bao gồm cả việc bổ sung một tập hợp các tín hiệu Core Web Vital mới, các bổ sung này được thêm vào Search Console. Các tín hiệu phân người dùng trải nghiệm trang của bạn và bạn có thể xem trang web của mình hoạt động như thế nào trong lĩnh vực này thông qua Lighthouse.
Vì Lighthouse là một ứng dụng của Google, đây có thể là một cách tuyệt vời để xem trang web của bạn theo cách mà Google có thể nhìn thấy nó, biết bất kỳ đề xuất nào đến từ chính gã khổng lồ công cụ tìm kiếm. Một điều tuyệt vời về Lighthouse là nó cung cấp cho bạn thông tin chi tiết có thể hành động trong khi sử dụng đơn giản. Chỉ trong vài cú nhấp chuột, bạn có thể nhận được thông tin chi tiết về trải nghiệm trang, cung cấp thông tin chi tiết về việc cải thiện hiệu suất.
Vai trò của các quan trọng của Core Web Vitals trong Google Lighthouse
Như tôi đã đề cập, Google nhấn mạnh rất nhiều vào trải nghiệm trang và điều đó hoàn toàn hợp lý: Cách người dùng trải nghiệm trang web của bạn là rất quan trọng.
Các thông báo gần đây của Google về thông báo Core Web Vitals trong search console là bước tiếp theo trong quá trình phát triển này đó là nó có khả năng trở thành một yếu tố xếp hạng vào năm 2021 (Google đã viết trong blog của mình).
Các thông báo Core Web Vitals trong search console là một số thông tin chi tiết đầu tiên xuất hiện trên báo cáo Lighthouse của bạn; rõ ràng những tín hiệu này rất quan trọng đối với Google. Do đó, chúng có một vị trí nổi bật trong phần hiệu suất của báo cáo của bạn.
Các thông báo Core Web Vitals trong search console có ba chỉ số chính và mặc dù ngôn ngữ có thể hơi phức tạp, nhưng chúng là những yếu tố bạn có thể đánh giá cao khi là người dùng và tốt cho người dùng cũng như SEO:
Tải trang LCP: Là người dùng, bạn không nhất thiết phải tải nhanh toàn bộ trang; bạn chỉ cần nội dung quan trọng nhất để có thể nhìn thấy. Nếu một trang web tải chậm nội dung có ý nghĩa nhất (nội dung ban đầu trong phần nhìn thấy), điều đó sẽ khiến người dùng thất vọng và có thể khiến họ thoát khỏi trang.
Hầu hết thời gian, mọi người đặt thông tin quan trọng, bắt mắt trong màn hình đầu tiên — đây là nội dung cần tải nhanh nhất.
Tương tác – Độ trễ đầu tiên (FID): “Độ trễ đầu tiên” là một chỉ số quan trọng vì nó đo lỗi trải nghiệm người dùng gây khó chịu cho tất cả những ai đã từng sử dụng Internet.
Bạn biết không khi bạn nhấp vào nút gửi trên một form đăng ký chả hạn và dường như không có gì xảy ra, vì vậy bạn sẽ thử lại bằng cách nhấp vào nó nhiều lần? Độ trễ đầu vào đầu tiên đo thời gian giữa người dùng bắt đầu một hành động (như nhấp vào “gửi”) và trang web di chuyển trên hành động đó (đưa họ đến trang tiếp theo).
Sự chậm trễ đầu vào kéo dài có thể gây khó chịu cho người dùng, dẫn đến việc rời khỏi trang của bạn và tìm kiếm thông tin ở nơi khác.
Ổn định hình ảnh – Dịch chuyển bố cục tích lũy (CLS): Bạn thường có thể nhận thấy một lỗi UX khác khi duyệt trên thiết bị di động: Thay đổi bố cục tích lũy. “Thay đổi bố cục tích lũy” là khi nội dung di chuyển xung quanh trên màn hình khi trang web được load. Thoạt nhìn, điều này có vẻ không phải là một vấn đề lớn, nhưng vấn đề xảy ra khi bạn nhấp vào một thứ gì đó và đột nhiên, nó bị di chuyển khỏi tay bạn. Nó đáng ghét đối với người dùng cuối, vì vậy nó là một chỉ số quan trọng cần chú ý.
Làm thế nào để sử dụng Google Lighthouse
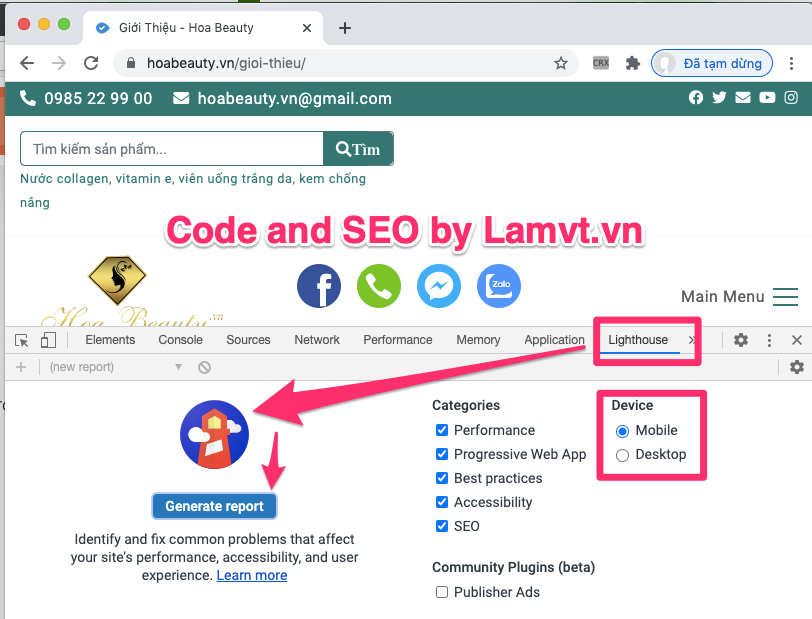
Trong Công cụ dành cho nhà phát triển của Google Chrome (trình duyệt web)
- Mở trang web mục tiêu cmà bạn muốn nhắm tới trong Google Chrome.
- Nhấp vào F12 hoặc Ctrl + Shift + J đối với Windows và Shift + Cmnd + I trên Mac để mở Bảng kiểm tra công cụ dành cho nhà phát triển.
- Từ các tab ở trên cùng, hãy chọn hai mũi tên để mở rộng menu.
- Nhấp vào biểu tượng “Ngọn hải đăng” từ menu thả xuống.
- Chọn xem bạn muốn phân tích hiệu suất thiết bị di động hay máy tính để bàn
- Nhấp vào “Tạo Báo cáo”.
Ngoài ra các bạn có thể tải Chrome Add-On for Google Lighthouse từ Google
Làm thế nào để tối ưu Google Lighthouse Core Web Vitals cho WordPress
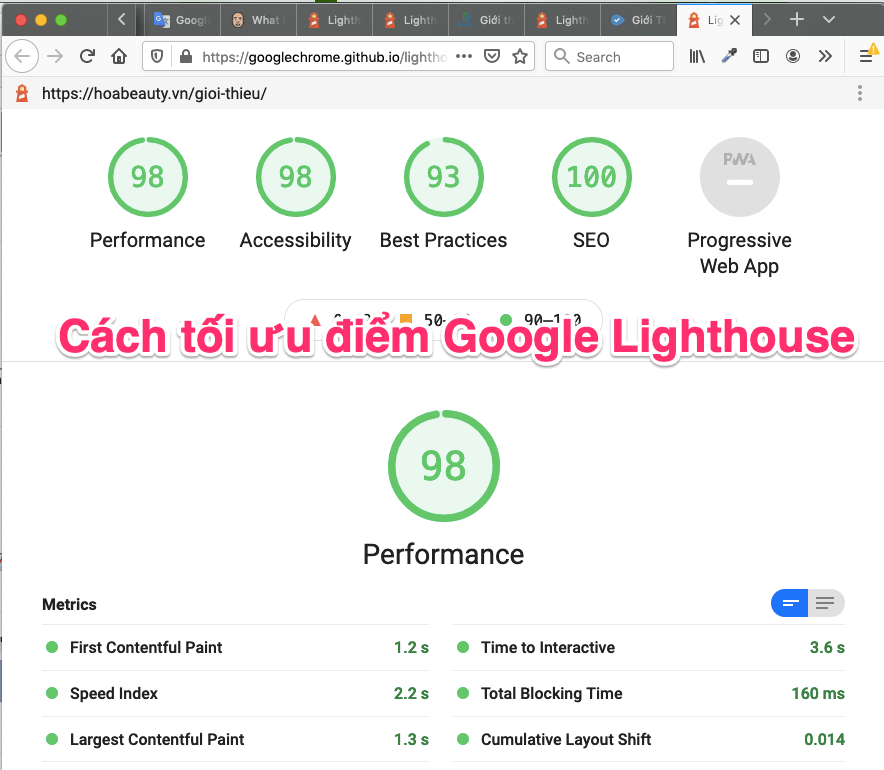
Cách tối ưu điểm hiệu suất Google lighthouse Performance
Thang điểm: Điểm số này từ 0-49 là điểm kém màu đỏ không tốt, điểm từ 50-89 là điểm trung bình màu vàng và điểm từ 89-100 là điểm tốt màu xanh, các bạn cố gắng đạt điểm trên 90.
Cách tối ưu Eliminate render-blocking resources
Thông thường các thông báo này là các file JS và CSS, các bạn cố gắng làm theo cách sau
- Gom tất cả các file CSS lại thành 1 file
- Tối ưu chúng bằng cách nén chúng lại, có thể dùng tool có sẵn trong các phần mềm code như sublimetext
- Load nó lên trên đầu trang web
- Inline nó trong phần head
- Gom tất cả các file JS lại và đưa nó xuống footer để nó tải sau, có thể phải trừ JQuery
- Nén các file JS này lại
Như vậy trang của bạn sẽ chỉ còn lại 1 file JS và Css đã được inline vào HTML
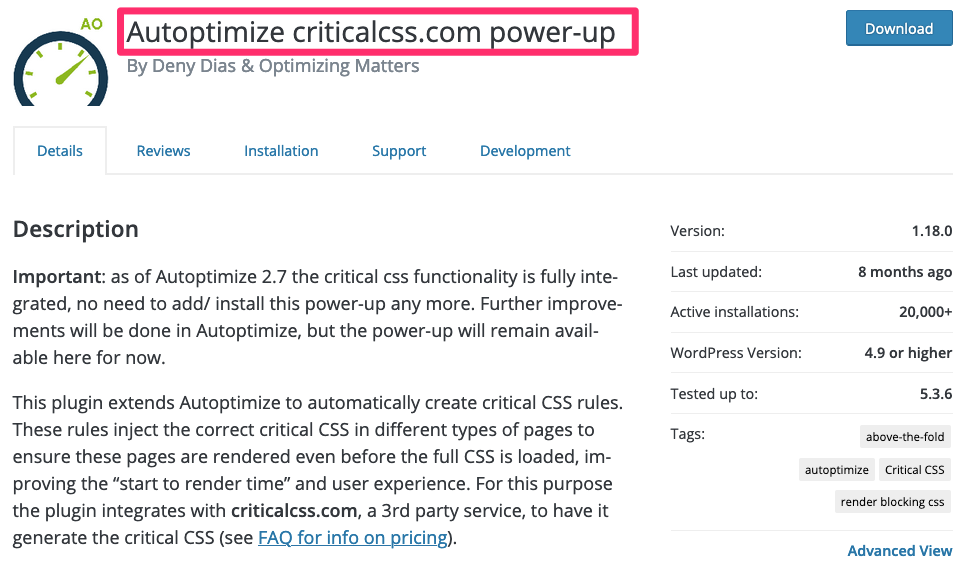
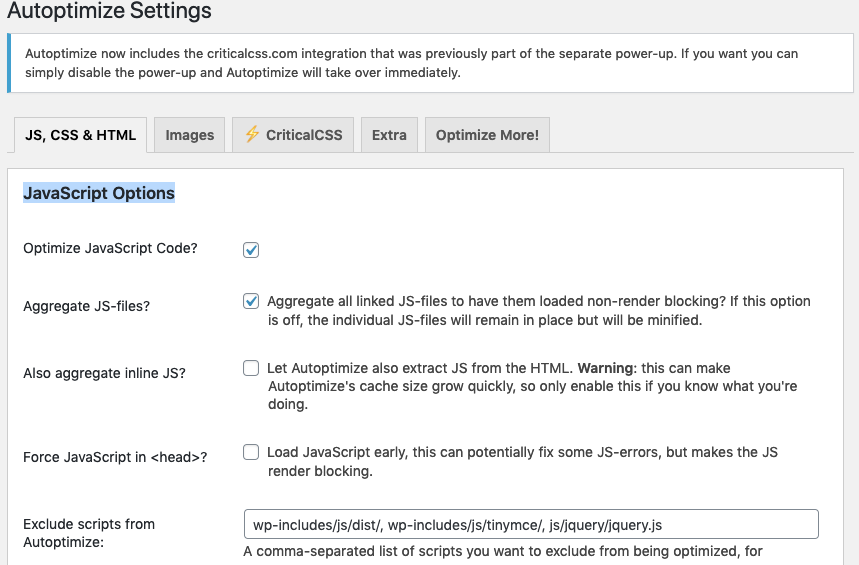
Plugin bạn cần cài đặt đó là Autoptimize CriticalCSS.com Power-Up
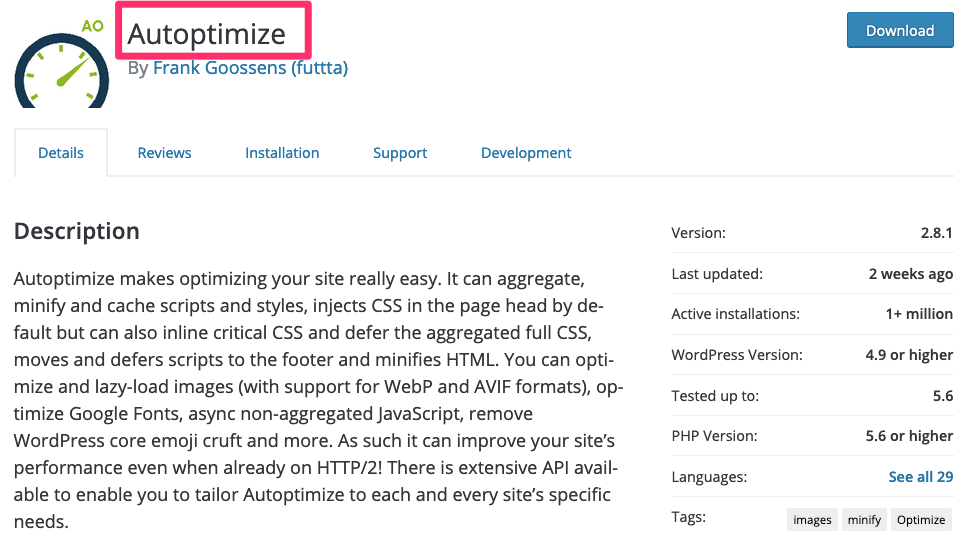
Plugin thứ 2 bạn cần cài để tối ưu Google lighthouse đó là Autoptimize
Bạn nhớ active 2 plugin này và mở nó ra để cài đặt, bật các thông số JavaScript Options và CSS Options của nó lên và click save.
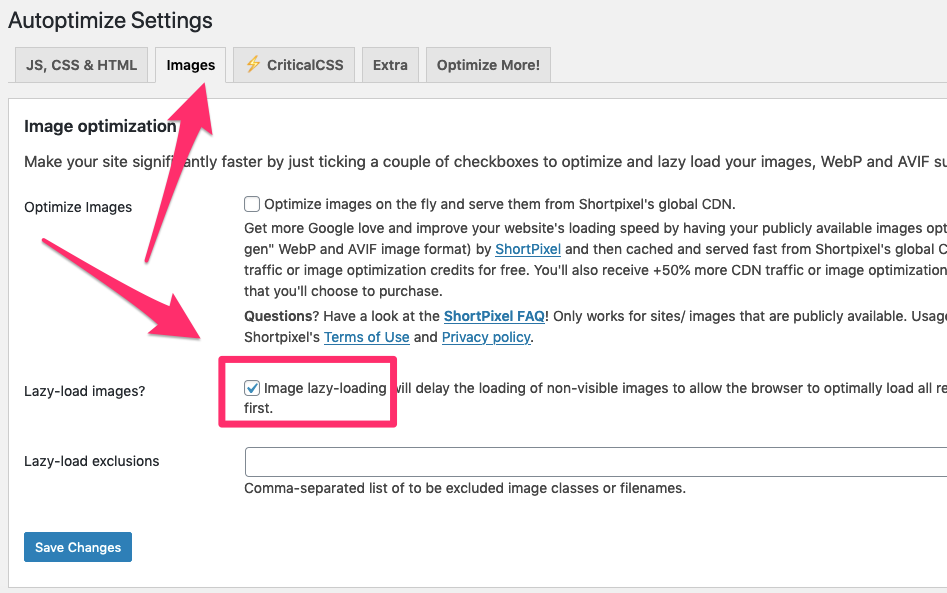
Cách tối ưu Efficiently encode images
Các ảnh bạn sử dụng cần được tối ưu trước khi upload, đưa về định dạng Google khuyên dùng đó là Webp, hoặc bạn có thể tải các ảnh này xuống để tối ưu lại nó cho dung lượng nhỏ nhất.
Phần này các bạn vào mục như hình sau và bật Lazyload lên rồi click Save
Cách tối ưu Serve images in next-gen formats
Phần này là định dạng web của bạn, bạn có thể tìm plugin nào đó cho riêng mình nhưng ở đây mình dùng WebP Express WordPress plugin
Webp là định dạng mới do Google phát triển và nó còn nhẹ hơn cả JPG
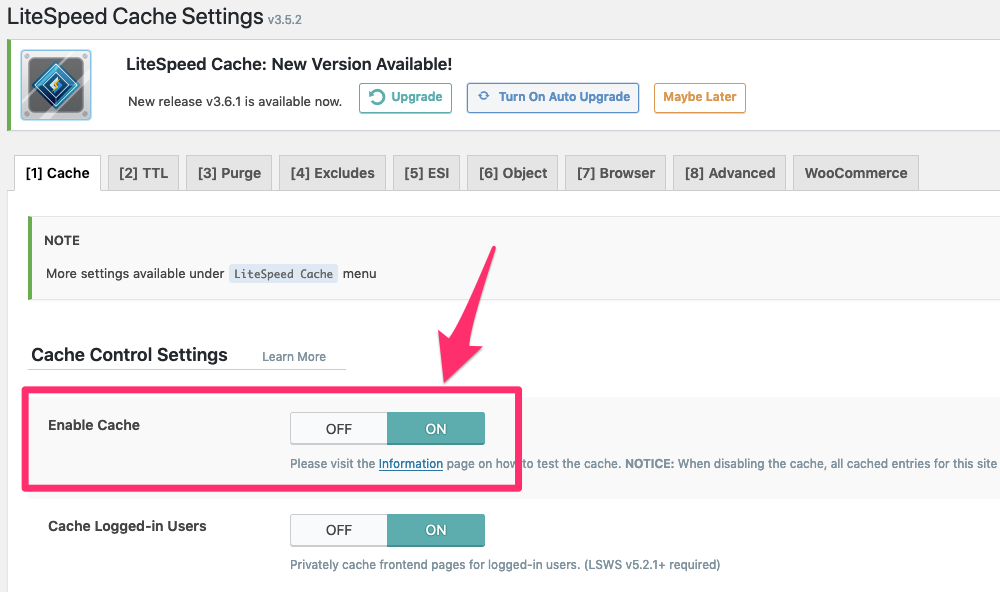
Cách Reduce initial server response time
Bạn bật phần nén HTML trong plugin Autoptimize đồng thời có thể cài thêm plugin Cache, ở đây mình dùng LiteSpeed Cache
các bạn nhớ bật Cache lên và setup cho nó nhé
Cách fix Minify JavaScript google lighthouse
Ở phần này các file JS các bạn nên tối ưu nó, với WordPress các bạn bật trong plugin Autoptimize phần Javascript Options là đã được rồi, tùy nếu bạn là coder thì có thể tùy chính nó theo ý mình.
Trên đây là các phần mà các bạn bình thường có thể tối ưu được cho WordPress bằng plugin
Tuy nhiên ngoài điểm Google Performace thì còn các điểm khách như:
Google lighthouse Accessibility
Phần này liên quan nhiều đến UX- UI
- Background and foreground colors do not have a sufficient contrast ratio: bạn phải xem xét lại màu chữ, cỡ chữ và màu nền của nội dung mà Google lighthouse chỉ ra cụ thể thực tế trên trang web của bạn, lời khuyên chân thành là dùng cỡ chữ, font chữ và màu sắc thông thường đen trắng để dễ phản hổi
- Heading elements are not in a sequentially-descending orde: Cái phần này liên quan đến các thẻ H – heading (h1-h2-h3-h4-h5-h6) trên trang web của bạn, thông thường các ông coder mà không rõ về SEO thì họ sẽ dùng các thẻ này loạn lên cho các phần trong Sidebar hoặc Footer, bạn cần kiểm tra và xắp xếp nó lại theo thứ tự.
- Và ở phần này sẽ có nhiều báo cáo cụ thể về các lỗi khác ví dụ <html> element does not have a [lang] attribute, Image elements do not have [alt] attributes, Form elements do not have associated labels, Links do not have a discernible name, <object> elements do not have [alt] text
Ghi chú phần này cần coder hiểu về SEO để làm cho bạn
Goole lighthouse Best Practices
Các trải nghiệm người dùng này thì quan trọng các yếu tốt sau
- Độ tin cậy và bảo mật Trust and Safety hay bao gồm các lỗi thiếu HTTPS, bạn nên lên hệ công ty cung cấp host để cài SSL, Links to cross-origin destinations are unsafe: Liên kết ra ngoài thiếu an toàn, bạn nên cho thêm thẻ rel=”nofollow noopener” vào là được.
- User Experience, trải nghiệm người dùng đa số thông báo các ảnh bạn dùng chưa đúng kích thước, bạn cần chỉnh lại kích thước và tỷ lệ hợp lý, các lỗi này thường do designer và coder thiết kế web
- Các bạn nên chú ý tới cái này là hay gặp: Browser errors were logged to the console đây là lỗi code thường là do Javascript, bạn đề nghị coder fix hết cho bạn
Google lighthouse SEO
Điểm số này rất quan trọng cho trang web của bạn vì vậy cần nghiêm túc sửa chữa cho hết lỗi thông báo
- Document does not have a meta description, cái này thiếu thẻ Meta Description vì vậy bạn nên cần cài Yoast SEO để sửa nó cho đúng.
- Image elements do not have [alt] attributes: thiếu thẻ alt vì vậy bạn xem lại nội dung content hoặc phần code của web để bổ xung nó
- robots.txt is not valid Request for robots.txt returned HTTP status: 500 thiếu file Robots.txt các bạn cũng có thể cài thêm plugin SEO để kiểm tra và bổ xung nó
- Document uses plugin: nhiều web cổ vấn dùng Fash nên sẽ bị báo lỗi này, vì vậy bạn nên gỡ bỏ nó
Không nên bỏ qua:
- [Bật Mí] Tôi đã X5 X7 Traffic SEO với CHI PHÍ 60 Triệu cho iCar.VN như thế nào?
- [Bật mí] Cách SEO Bá Chủ cả Mảng – Dành cho các Doanh nghiệp Vừa và Nhỏ với Chi Phí Siêu RẺ
- Điểm số Google Lighthouse và Bằng chứng thực tế
- Cách khắc phục Vấn đề CLS: cao hơn 0,25 (Di động), 0,1 (Máy tính)
- Giải mã công cụ Mở miễn phí Google Lighthouse 2021
- Cách tối ưu Google Lighthouse Core Web Vitals chi tiết cho WordPress 2021
- Điểm Số Xanh (Google Lighthouse) và Những Hệ Lụy
- Cách tối ưu tốc độ Google Page Speed, Googe Lighthouse 100 Điểm
Ngoài ra còn tùy vào từng web cụ thể mà Google sẽ báo các lỗi này, do đó không thể load hết các trường hợp được, vì vậy mình xin dừng bài viết tại đây. Chúc các bạn Giáng Sinh An Lành Năm Mới Vui Vẻ
Nếu cần hỏi đáp các bạn đừng ngần ngại liên hệ với mình nhé.