Cross Browser là gì, nó quan trọng như thế nào với Website của bạn?
Khi các bạn đọc trong các thiết kế web của các nhà cung cấp chuyên nghiệp hay các nhà cung cấp theme, template cho website thường thấy dòng chữ Cross Browser vậy nó nghĩa là gì trong thiết kế web và nó quan trọng như thế nào đối với Website của bạn.
Trong quá trình thiết kế website, việc kiểm tra tương thích đa trình duyệt là điều vô cùng quan trọng. Trên thực tế các trình duyệt không sử dụng cùng một tiêu chuẩn để hiển thị trang web, lỗi có thể xảy ra trong bố cục hoặc chức năng của trang web. Nếu những vấn đề này không được quan tâm trong qua trình xây dựng website thì sẽ ảnh hưởng tới hành vi của người dùng và người dùng sẽ đánh giá không tốt về trang web của chúng ta.
Hiện nay có rất nhiều công cụ hỗ trợ giúp lập trình viên rút ngắn thời gian trong việc kiểm tra website đa trình duyệt. Trong bài viết này chúng ta cùng nhau khám phá các công cụ kiểm tra đa trình duyệt website.
Công cụ kiểm tra Internet Explorer
Nếu bạn hỏi bất kỳ lập trình viên nào về trình duyệt gây cho họ nhiều rắc rối và số giờ để sửa lỗi thì họ sẽ trả lời đó là Internet Explore (IE).
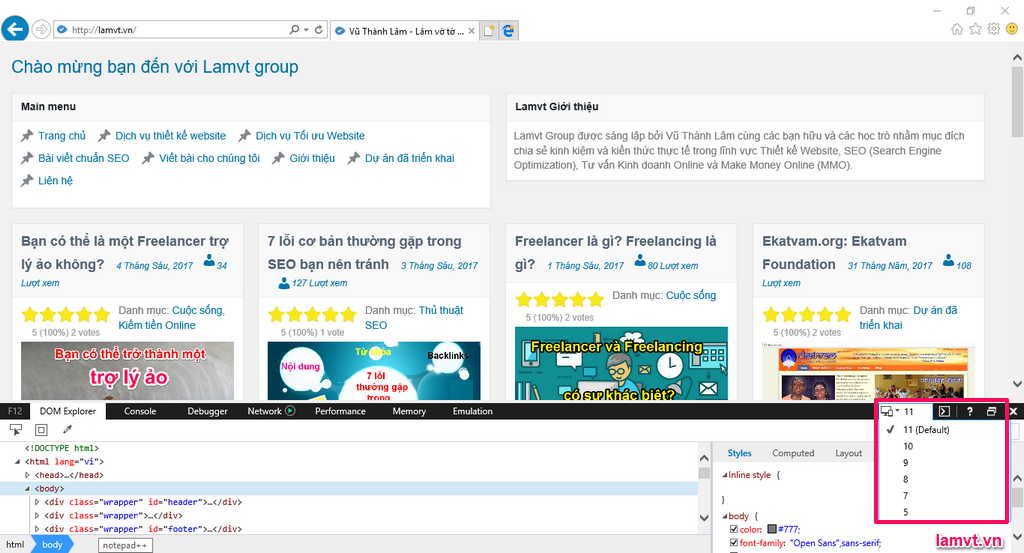
Bất cứ phiên bản nào, Internet Explore thường xảy ra lỗi với thiết kế bố cục trang và phát triển các scripts. Chúng ta có nhiều các để giải quyết các vấn đề này. Đầu tiên, các phiên bản mới nhất của Internet Explore hỗ trợ công cụ gỡ lỗi trực tiếp trong trình duyệt. Chúng ta bấm F12 khi xem trang và công cụ cụ phát triển xuất hiện trong cửa sổ mới. Công cụ này cho phép chúng ta xem trang web ở các phiên bản IE khác nhau như IE7 hoặc IE8. Ngoài ra nó còn hỗ trợ chức năng kiểm tra các phần tử HTML và thay đổi định dạng CSS. Vấn đề về bố cục trang web được giải quyết trực tiếp trên trình duyệt, đây là phương pháp đầu tiên các lập trình viên sử dụng để giải quyết vấn đề về bố cục trang.
Các công cụ kiểm tra khác
Chúng ta không nên tập trung kiểm tra tính đa trình duyệt duy nhất trên Internet Explore. Bên cạnh đó còn có các trình duyệt chính khác được sử dụng như Chrome, FireFox và Safari. Có nhiều dịch vụ kiểm tra đa trình duyệt miễn phí giúp lập trình viên có thể kiểm tra tính đa trình duyệt của một website mới.
Công cụ miễn phí
- Browser Shots: là một trong những công cụ miễn phí và hiệu quả nhất. Nó bao gồm một danh sách đầy đủ các trình duyệt và nền tảng để kiểm tra. Browsershots bao gồm cả các phiên bản trình duyệt mới nhất cũng như các phiên bản cũ.
- Browser: miễn phí với số trình duyệt hạn chế và ảnh chụp màn hình độ phân giải thấp. Tuy nhiên, công cụ này cung cấp danh sách chi tiết các lỗi script và các vấn đề tiềm ẩn khác.
- Lunascap: là công cụ miễn phí giúp bạn có thể kiểm tra website mới trên IE, FireFox, Chrome, Safari và so sánh cách chúng hiển thị trên trình duyệt.
Công cụ trả phí
- Browserling: là một công cụ có giá cả phải chăng cung cấp phiên trình duyệt không giới hạn và hỗ trợ SSH cho nhiều phiên bản của Chrome, FireFox, Safari, Internet Explorer và Opera. Gói dành cho lập trình viên có giá $ 20/tháng.
- SauseLabs: cung cấp một máy ảo để kiểm tra các trình duyệt khác nhau và các nền tảng khác nhau. Dịch vụ cung cấp công cụ chẩn đoán cho các ứng dụng trên web và điện thoại di động. Giá dựa trên số thời gian kiểm tra và số lượng người dùng. Nó cũng có gói miễn phí bao gồm 30 phút thời gian kiểm tra trình duyệt.
- BrowserStack: cũng cung cấp dịch vụ truy cập nhanh chóng vào trình duyệt bên trong máy ảo. Đây là công cụ hỗ trợ kiểm tra trên máy tính để bàn và thiết bị di động. Gói dành cho nhóm nhỏ có giá $50/tháng. Với dịch vụ theo tháng, các lập trình viên có quyền truy cập vào hơn 200 trình duyệt và hơn 40 thiết bị di động.
Kết luận
Trên đây là những công cụ hữu ích giúp bạn có thể kiểm tra tính đa trình duyệt cho website của mình. Kiểm tra kỹ lưỡng một trang web trong nhiều trình duyệt nhất có thể là việc vô cùng quan trọng. Bạn đang giảm khả năng mất đi lượng người dùng truy cập vào trang web của mình cũng như thu hút được nhiều người dùng hơn.
Xem thêm: Dịch vụ thiết kế website