HTML là gì? Bố cục trang web được tổ chức ra sao?
Contents
HTML là gì?
HTML (HyperText Markup Language): là ngôn ngữ đánh dấu siêu văn bản, nó được dùng để tạo ra bố cục căn bản của website. Bạn tham khảo tại đây: https://vi.wikipedia.org/wiki/HTML để hiểu thêm về HTML.
Bố cục trang web như thế nào?
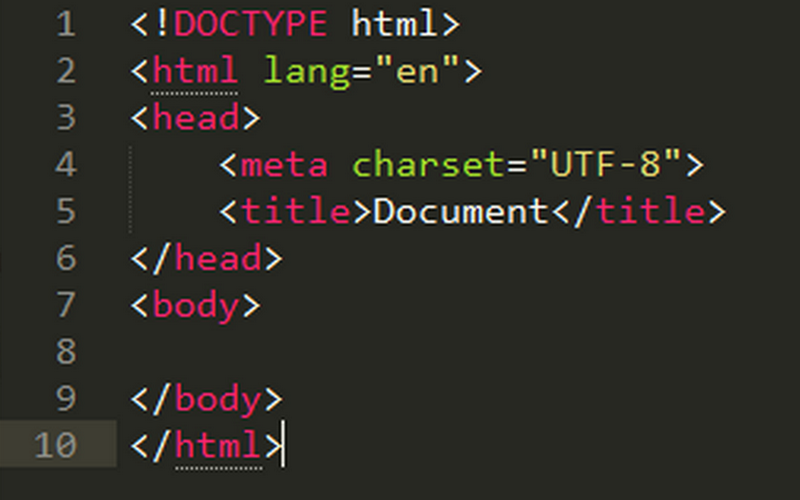
Như mình trình bày ở trên, HTML để tạo ra bố cục của website. Vậy bố cục của website gồm những gì và tác dụng của chúng ra sao?
Nhìn có vẻ hơi khó hiểu phải không? Mình sẽ giải thích từng dòng nhé:
- <DOCTYPE html>: là phần khai báo kiểu dữ liệu hiển thị là html để Brower biết
- <html lang=”en”> và </html>: là cặp thẻ gốc của một trang HTML(cặp thẻ bắt buộc phải có). Trong cặp thẻ này có lang=”en” có nghĩa là chọn ngôn ngữ hiển thị là tiếng anh.
- <head> và </head>: Là phần khai báo thông tin của website
- <meta charset=”UTF-8”>: Xác định bộ mã ký tự cho văn bản HTML
- <title></title>: Là tiêu đề của website.
- <body> và </body>: Là thành phần quan trọng nhất, nó chứa nội dung trang website của bạn.
- <h1></h1>, <h2></h2>: Là các thẻ định dạng trong html.
Vai trò của HTML trong trang web là gì? Một website có phải chỉ có HTML không?
Như ở trên mình đã giải thích HTML là ngôn ngữ siêu văn bản nên nó có vai trò quan trọng trong website. Nó được ví như một bộ khung vững chắc để hình thành website. Nhưng một website được tạo nên không chỉ có riêng HTML, ngoài HTML ra thì còn có CSS, Javascript, PHP, MySQL… Nếu HTML được ví như một bộ khung thì CSS là da thịt của website. Nó sẽ làm cho website trở lên đẹp và dễ nhìn hơn.
Đọc đến đây bạn đã đôi chút nào đó hình dung ra bố cục của website rồi đúng không? Đến đây chắc có bạn thắc mắc là dùng phần mềm gì để tạo ra tập tin HTML
Dùng chương trình gì để tạo ra tập tin HTML?
HTML là file bình thường nên có rất nhiều editor có thể đọc được và code được như: Notepad ++, Sublime text, Netbeans, Dreamweaver… Trong series này mình dùng Sublime text để code. Tại sao mình dùng Sublime text mà không dùng mấy Editor còn lại thì mình sẽ có một bài nói về ưu điểm và khuyết điểm của mỗi editor đó
Qua bài này mình mong các bạn hiểu được cấu trúc căn bản của HTML, đồng thời các cặp thẻ chính để tạo ra một website. Bài tới chúng ta sẽ là làm quen với các phần tử và thẻ trong HTML.