Hướng dẫn sử dụng Emmet cho Webdeveloper Sublime Text 3
Hầu hết các công cụ soạn thảo văn bản cho phép chúng ta lưu trữ và sử dụng lại các khối mã thường được sử dụng, được gọi là snippets. Snippets là một cách để tăng năng suất làm việc tuy nhiên cũng có nhược điểm: bạn phải định nghĩa và không thể mở rộng trong khi chạy.
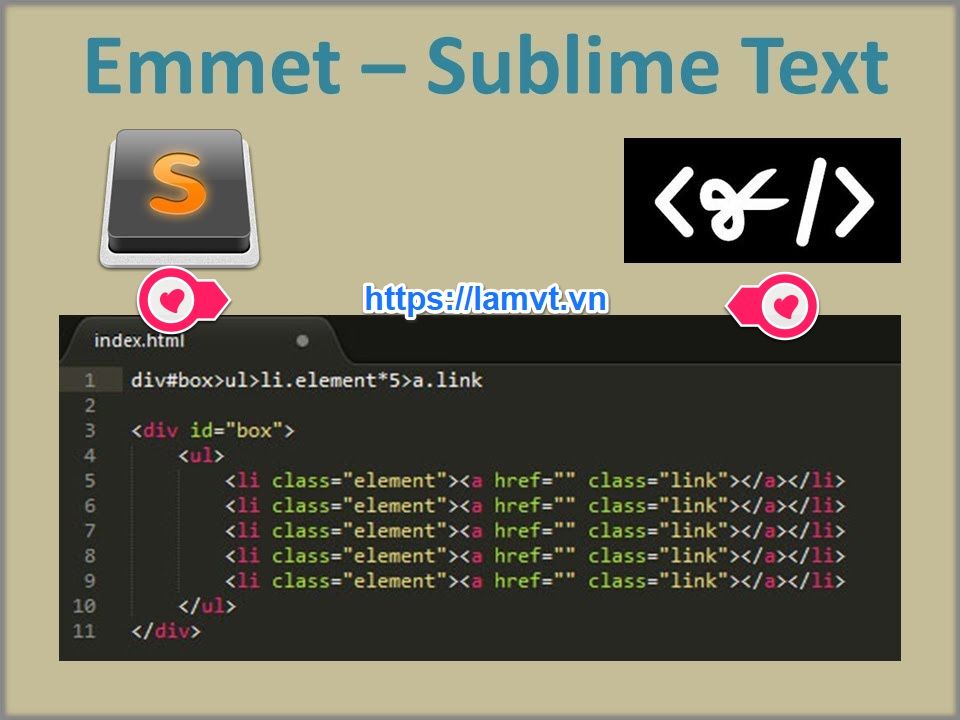
Emmet ra đời đưa snippets lên một cấp độ mới: sinh ra snippets dựa vào những từ viết tắt. Emmet được phát triển và tối ưu cho các lập trình viên web – những người làm việc thường xuyên với HTML/XML và CSS cũng như các ngôn ngữ lập trình. Trong bài viết hôm nay chúng ta sẽ cùng nhau tìm hiểu về công cụ Emmet trên trình soạn thảo Sublime Text 3.
Xem thêm:Sublime Text là gì?
Contents
Cài đặt Emmet
Trước tiên bạn cần mở phần mềm Sublime Text, sau đó bấm Ctrl + Shift + P để hiện ra bảng điều khiển, tiếp đến gõ Install Package Control rồi gõ tiếp Emmet để cài đặt Emmet cho Sublime Text.
Các từ viết tắt
Các từ viết tắt là trái tim của công cụ Emmet: những biểu thức này được phân tích cú pháp trong thời gian chạy và chuyển thành khối mã có cấu trúc, ví dụ như HTML. Các cú pháp viết tắt giống như bộ chọn CSS với một vài phần mở rộng cụ thể để sinh ra mã. Vì vậy các lập trình viên Web cần phải biết cách sử dụng nó.
Đây là ví dụ minh họa:
 … chỉ với một phím tắt duy nhất. Trong nhiều trình soạn thảo (ví dụ như Notepad++, Sublime Text 2) đoạn mã trên được sinh ra bằng sử dụng phím Tab.
… chỉ với một phím tắt duy nhất. Trong nhiều trình soạn thảo (ví dụ như Notepad++, Sublime Text 2) đoạn mã trên được sinh ra bằng sử dụng phím Tab.
Cú pháp viết tắt
Emmet sử dụng cú pháp tương tự như bộ chọn CSS để mô tả vị trí các phần tử bên của cây DOM và các thuộc tính được tạo ra.
Các phần tử
Bạn có thể sử dụng tên các phần tử như div hoặc p để tạo ra các thẻ HTML. Emmet không có một tập hợp các tên thẻ định nghĩa trước, bạn có thể viết bất kỳ từ nào và biến đổi nó thành một thẻ HTML: div -> <div></div>, p -> <p></p>.
Toán tử lồng nhau
Các toán tử lồng nhau được sử dụng để định vị các phần tử viết tắt bên trong cây được tạo ra.
Toán tử con
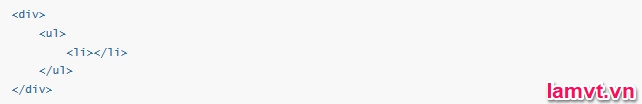
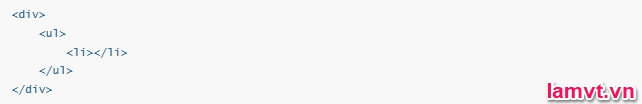
Bạn có thể sử dụng toán tử > để sinh ra các phần tử lồng nhau.
Toán tử anh em +
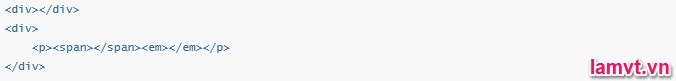
Sử dụng toán tử + để đặt các phần tử gần nhau, cùng một cấp độ:
Toán tử ^
Toán tử ^ tạo ra cây và vị trí của tất cả các yếu tố anh em và các phần tử con của nó.
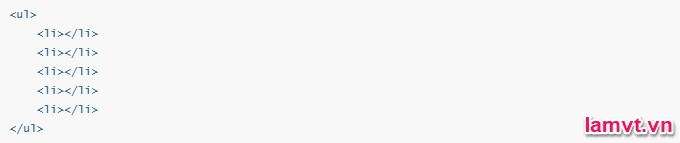
Toán tử *
Với toán tử * bạn có thể xác định bao nhiêu lần phần tử được sinh ra
Toán tử thuộc tính
Các toán tử thuộc tính được sử dụng để sửa đổi các thuộc tính của các phần tử đầu ra. Ví dụ, trong HTML bạn có thể nhanh chóng thêm thuộc tính class để tạo ra phần tử.
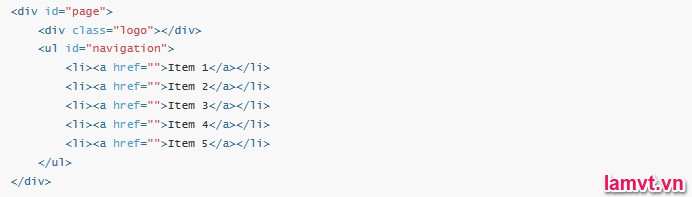
ID và class
Trong CSS, bạn có thể sử dụng ký hiệu elem#id và elem.class để tiếp cận với phần tử có thuộc tính id hoặc class.
Trong Emmet, bạn có thể sử dụng cú pháp như vậy để thêm các thuộc tính này vào phần tử cụ thể:
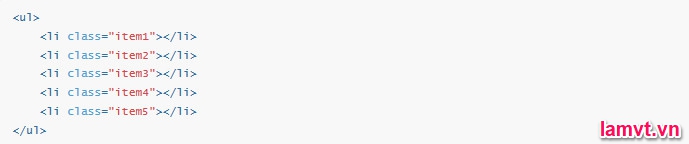
Đánh số mục: $
Với toán tử * bạn có thể lặp lại các phần tử, nhưng với $ bạn có thể đánh số chúng. Đặt toán tử $ bên trong tên của phần tử, tên của thuộc tính hoặc giá trị của thuộc tính cho số phần tử lặp lại:
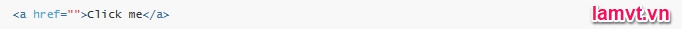
Văn bản: {}
Bạn có thể sử dụng dấu ngoặc nhọn để thêm văn bản vào một phần tử:
 Kết luận
Kết luận
Như vậy thông qua bài viết này mình đã chia sẻ với các bạn các thủ thuật cơ bản với Emmet trong Sublime Text. Hẹn gặp lại các bạn ở bài viết tiếp theo. Chúc các bạn thành công!
Xem thêm: Dịch vụ thiết kế website