Làm chủ CSS3 Flexbox chỉ trong 10 phút
CSS Flexbox là một công cụ hữu ích cho việc bố cục trang web mà không sử dụng đến float hay position. Hiện nay, hầu hết các trình duyệt đều hỗ trợ thuộc tính Flexbox, khiến nó trở thành một trong những thuộc tính tiêu chuẩn trong thiết kế website.
Contents
Flexbox là gì?
Flexbox là viết tắt của “flexible box”, là một chế độ bố trí được giới thiệu trong CSS3 xác định cách các phần tử được sắp xếp trên một trang sao cho phù hợp với kích cỡ và thiết bị màn hình khác nhau.
Nó được gọi là Flexbox vì khả năng mở rộng và thu nhỏ các phần tử để lấp đầy khoảng trống sẵn có. So với các cách bố trí cũ như display table, float hay inline-block, Flexbox mạnh mẽ hơn:
– Bố trí các yếu tố theo các hướng khác nhau.
– Sắp xếp thứ tự hiển thị của các phần tử.
– Thay đổi sự liên kết của các phần tử.
– Tự động kết hợp các yếu tố vào container
Khi nào không nên sử dụng Flexbox?
Trong khi flexbox là rất tốt cho nhân rộng, sắp xếp và sắp xếp lại các yếu tố, không sử dụng nó:
– Bố cục tổng thể trang.
– Các trang web hỗ trợ đầy đủ các trình duyệt cũ.
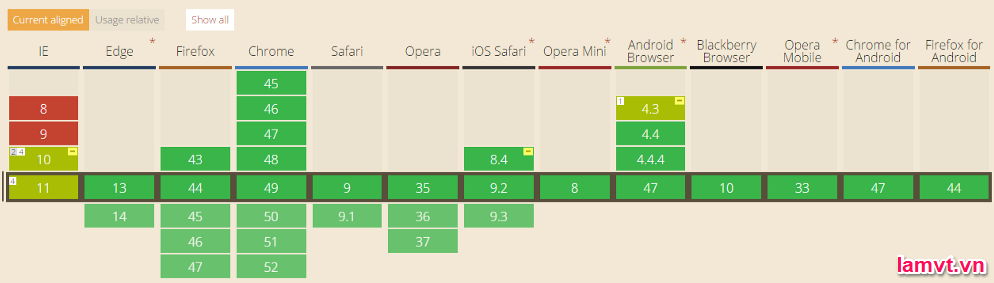
Các trình duyệt cũ như IE11 hay thấp hơn, không hỗ trợ hoặc chỉ hỗ trợ một phần Flexbox. Nếu bạn muốn sử dụng nó an toàn, bạn nên quay trở lại các cách bố trí khác như display: inline-block với float và display: table . Tuy nhiên, nếu bạn chỉ nhắm mục tiêu vào các trình duyệt hiện đại, Flexbox chắc chắn là đáng dùng.
Xem thêm: Trình duyệt hỗ trợ Flexbox
Cơ bản
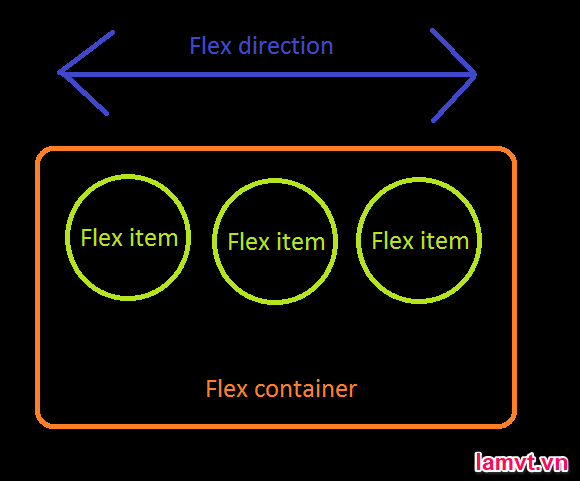
Trong mô hình Flexbox, bao gồm 3 khái niệm cốt lõi:
– flex items, các phần tử cần bố trí
– flex container, chứa các flex items
– flow direction, xác định hướng của các flex items
Mở đầu
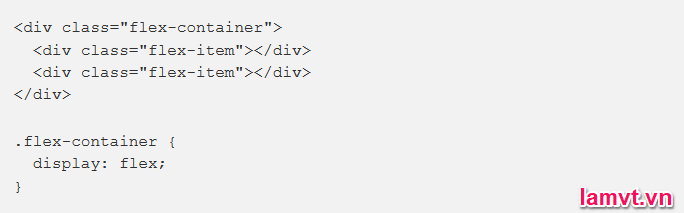
1. Tạo flex container
Để tạo flex container, bạn chỉ cần thêm thuộc tính display: flex vào phần tử. Mặc định, các flex items được bố trí theo chiều ngang trong một hàng từ trái sang phải. Nếu tổng chiều rộng của các flex items lớn hơn container, các flex-items được thu nhỏ lại để phù hợp với container.
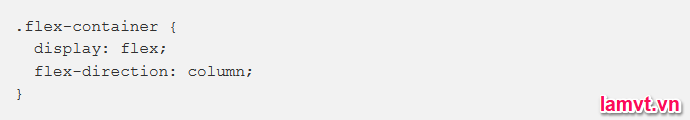
2. Đặt các flex items vào một cột
Các flex items được đặt theo chiều dọc bằng cách thiết lập flex-direction: column . Nó cũng có thể đặt theo thứ tự ngược lại bằng cách thiết lập flex-direction: column-reverse hoặc flex-direction: row-reverse
Căn chỉnh các flex items
1. Căn lề phải các flex items
Hãy nhớ rằng bạn luôn xác định hướng của mỗi mô hình Flexbox. Thuộc tính justify-content: flex-end nghĩa là các flex items sắp xếp đến cuối của flex container theo chiều ngang ( từ trái sang phải ).
2. Căn giữa các flex items
3. Căn giữa các flex items theo 2 hướng
4. Khoảng cách giữa các flex items
Bạn có thể chỉ định khoảng cách xuất hiện giữa các flex items trong một container bằng cách sử dụng một trong ba giá trị của thuộc tính justify-content
– space-evenly : Khoảng cách giữa container và flex items đầu tiên bằng khoảng cách giữa mỗi flex items và các flex items liền kề với nó.
– space-between : Khoảng cách giữa 2 flex items liền kề bằng nhau nhưng không bằng khoảng cách giữa flex items đầu tiên/cuối cùng.
– space-around : Khoảng cách giữa 2 flex items liền kề lớn gấp đôi khoảng cách giữa flex items đầu tiên/cuối cùng so với container.
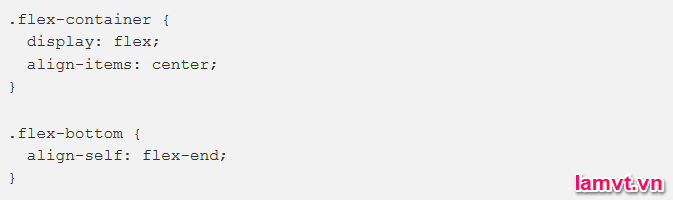
5. Căn chỉnh một flex items riêng biệt
Bằng cách thiết lập justify-content: center và align-items: center , các flex items được căn giữa container theo cả chiều ngang và chiều dọc.
Chúng ta có thể sắp xếp một flex items riêng biệt so với các flex items khác trong cùng container bằng cách sử dụng thuộc tính align-self
Kết luận
Flexbox rất dễ học và vận dụng. Với những kiến thức hữu ích này sẽ giúp chu trình phát triển website ngắn lại đồng thời tiết kiệm thời gian.
Xem thêm: