Màu chữ và màu nền trong CSS
Trong bài này chúng ta sẽ tìm hiểu một thuộc tính khá quan trọng và được sử dụng khá phổ biến trong website đó là màu chữ và màu nền. Vậy chúng ta phải làm thế nào để kiểm soát và sử dụng nó cho phù hợp? Bài này sẽ giúp bạn trả lời câu hỏi đó.
Xem thêm: Cú pháp CSS
Trước khi vào nội dung chính, mình nói thêm 1 chút về các cách viết mã màu. Trong CSS mã màu được viết theo rất nhiều cách tùy theo cách sử dụng và thói quen lập trình của mỗi người. Nó được chia thành 6 cách viết nhưng ở đây mình chỉ giới thiệu 4 cách viết đầu vì nó được sử dụng rộng rãi và phổ biến nhất
- Predefined: Là màu được định nghĩa sẵn trong HTML.
- Hexadecimal colors: Là hệ màu sử dụng hệ số thập lục phân
- RGB colors: là hệ màu với 3 màu Red, Green, Blue
- RGBA colors: là hệ màu với 4 màu: Red, Green, Blue, Alpha
- HSL colors: Là hệ màu với 3 màu: Hue, Saturation, Lightness
- HSLA colors: Là hệ màu với 4 màu: Hue, Saturation, Lightness và Alpha.
– Predefined: Là màu sắc được định nghĩa sẵn trong HTML và CSS như: white (màu trắng), red (màu đỏ), blue (màu xanh dương)… còn rất nhiều các màu khác nữa, mời các bạn tham khảo chúng ở đây: https://www.w3schools.com/colors/colors_names.asp
– Hexadecimal color: chúng được định nghĩa bởi mã hexa, cụ thể là #RRGGBB. Trong đó RR là mã màu đỏ, GG là mã màu xanh lá cây, BB là mã màu xanh dương. Tất cả chúng nằm trong khoảng từ 00 đến FF
Ví dụ: Các màu hexa cơ bản:
#div1 { color: #ff0000; } /* Màu đỏ*/
#div2 { color: #00ff00; } /* Màu xanh lá*/
#div3 { color: #0000ff; } /* Màu xanh dương*/
– RGB colors: Là mã màu được định nghĩa bởi 3 màu chủ đạo là Red(R), Green(G) và Blue(B). Mỗi tham số xác định cường độ của màu và chúng được giới hạn từ 0 đến 255 hoặc một giá trị phần trăm (0 đến 100)
Ví dụ:
#div1 { color: rgb(255, 0, 0); } /* Màu đỏ */
#div2 { color: rgb(0, 255, 0); } /* Màu xanh lá */
#div3 { color: rgb(0, 0, 255); } /* Màu xanh dương*/
– RGBA colors: Cũng tương tự như mã màu RGB, nhưng chúng có thêm 1 thuộc tính thứ 4 là Alpha dùng để làm mờ hoặc làm rõ màu thêm. Chúng được giới hạn từ 0.0 đến 1.0
Ví dụ:
#div1 { color: rgba(255, 0, 0, 0.3); }
/* Màu đỏ nhưng có thêm thuộc tính opacity: 0.3 để làm mờ màu đi */
Quay trở lại vấn đề chính là màu chữ và màu nền trong CSS. Màu chữ màu nền là một trong những thuộc tính được sử dụng nhiều trong CSS. Nắm được kiến thức về màu sắc thì sẽ phối màu thì bạn sẽ làm cho trang web của mình trở nên đẹp và bắt mắt hơn rất nhiều.
Màu chữ
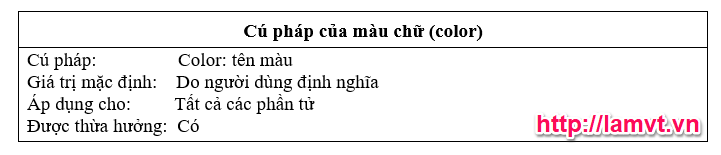
Có rất nhiều tài liệu nói về màu chữ trong Css. Tuy nhiên theo mình màu chữ được sử dụng để thiết lập màu cho một phần tử nào đó trong html. Cú pháp của nó được thê hiện qua bảng sau:
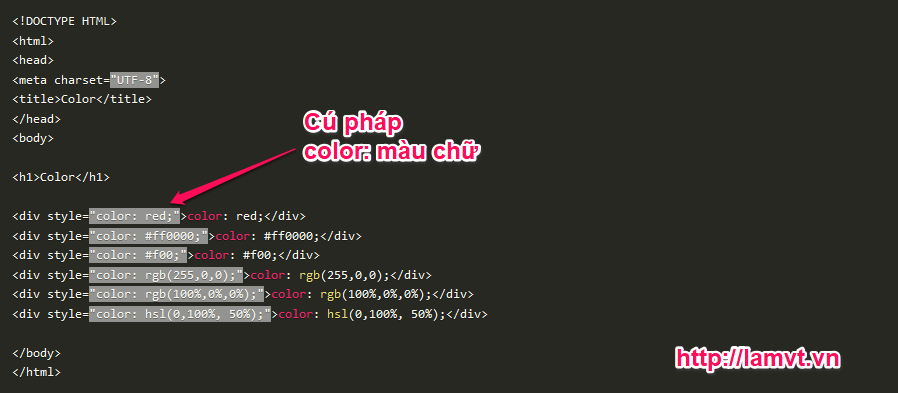
Trông có vẻ phức tạp nhưng thực ra nó rất đơn giản. Nó được thể hiện qua ví dụ sau:
Ví dụ
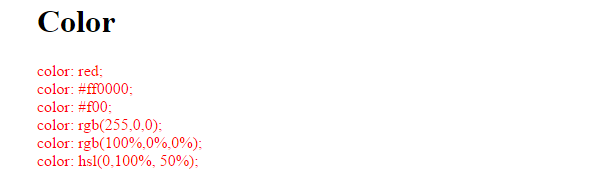
Kết quả sẽ được như sau:
Màu nền
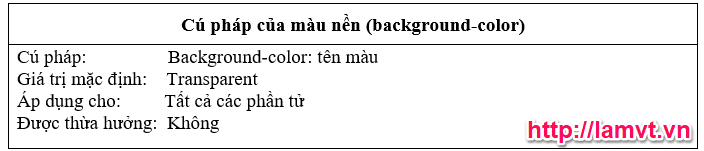
Vậy chúng ta thay đổi được màu chữ được thì liệu có thể thay đổi được màu nền không? Câu trả lời được giải đáp qua bảng sau:
Tương tự như màu chữ (color), bạn có thể thêm màu nền cho bất kỳ đối tượng nào trong body như thẻ a, thẻ p, thẻ div… Giá trị mặc định của màu nền là màu trong suốt (transparent), điều này có ý nghĩa là nếu một phần tử nào đó không được định nghĩa màu thì mặc định nó sẽ nhận màu nền là trong suốt để làm nổi bật màu chữ lên.
Tuy nhiên không phải lúc nào cũng tốt, nếu chúng ta để màu chữ là màu trắng và để màu nền là transparent thì đó quả thật là một điều không thể chấp nhận được. Vì chúng sẽ hòa lẫn vào nhau khiến chúng ta không phân biệt được đâu là chữ và đâu là màu nền. Vì vậy chúng ta cần phải hiểu rõ giá trị của màu chữ cũng như màu nền để kết hợp chúng cho tốt.
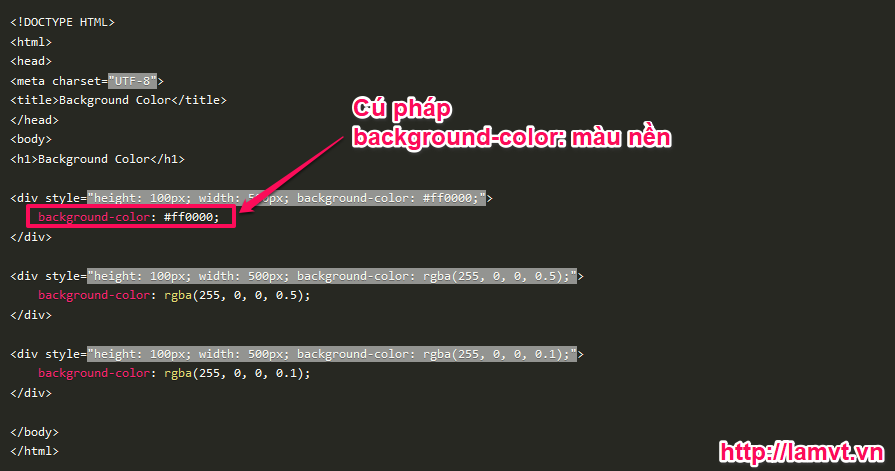
Ví dụ:
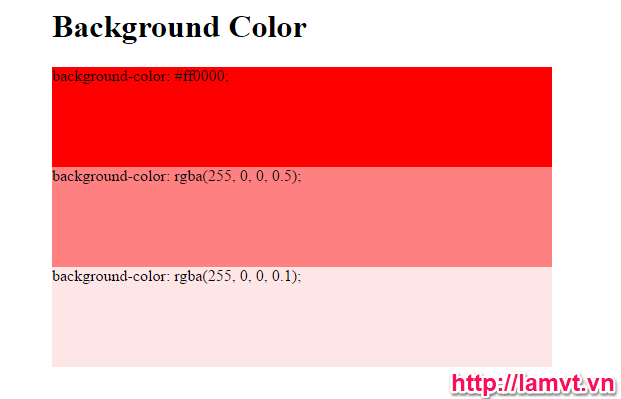
Kết quả là:
Màu chữ và màu nền trong trang web rất quan trọng, nó có rất nhiều màu và sẽ có vô số cách phối màu. Vì vậy qua bài này mình mong các bạn sẽ hiểu được phần nào về màu chữ và màu nền trong css là như thế nào. Đồng thời cũng hiểu được các mảng cũng như mã màu trong CSS là như thế nào, cũng như biết cách phối màu cho thật đẹp và bắt mắt. Chúc các bạn thành công!
Xem thêm: Dịch vụ thiết kế website