10 Lỗi thường gặp trong HTML
Dưới đây là danh sách đánh dấu những lỗi phổ biến lên HTML do các nhà phát triển giao diện người dùng thực hiện. Cho dù bạn là một nhà thiết kế web mới, hoặc một lập trình viên muốn thử thiết kế giao diện người dùng thì bạn cần cố gắng tránh những sai lầm này.
Contents
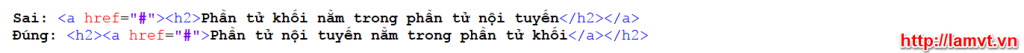
1. Không đặt các phần tử khối trong các phần tử nội tuyến
Một phần tử HTML được hiển thị dưới dạng khối hoặc theo mặc định. Các phần tử khối, chẳng hạn như <div> và các đoạn văn bản, tạo thành cấu trúc của tài liệu. Các phần tử nội tuyến nằm trong các khối này, chẳng hạn như thẻ span. Vì vậy bạn không nên đặt phần tử khối bên trong các phần tử nội tuyến.
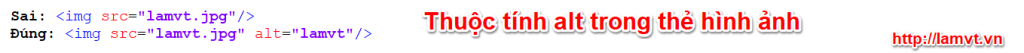
2. Luôn luôn có thuộc tính alt cho các thẻ hình ảnh
Thuộc tính alt là một yêu cầu cho thẻ <img>, nó mô tả ngữ cảnh của hình ảnh. Nó cũng làm cho các trình thu thập thông tin web chỉ mục nội dung của bạn tốt hơn. Nếu các hình ảnh mục đích chỉ để hiển thị, sử dụng một thuộc tính alt trống như sau: alt = “”
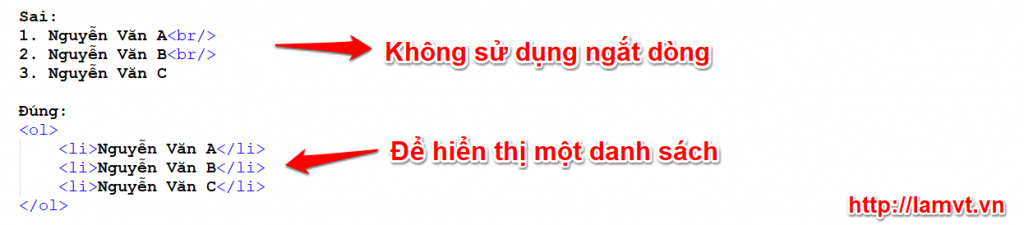
3. Không sử dụng ngắt dòng để hiển thị một danh sách
Nếu bạn muốn hiển thị một danh sách theo thứ tự hoặc có thứ tự, bạn không nên sử dụng thẻ ngắt dòng <br/>. Sử dụng các danh sách không có thứ tự <ul> hoặc các thẻ liệt kê có thứ tự <ol>
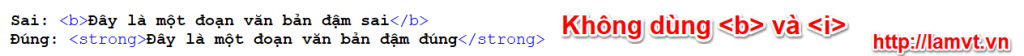
4. Không sử dụng <b> và <i> để in đậm và in nghiêng
<b> và <i> được sử dụng để in đậm và in nghiêng các văn bản. Bạn nên sử dụng các đặc tính CSS font-weight và font-style cho những mục đích này tương ứng. Nếu áp dụng cho các phong cách trên tài liệu, hãy sử dụng <strong> và <em> thay thế. Chúng làm công việc giống như <b> và <i> nhưng đúng ngữ nghĩa.
Xem thêm: Các thẻ HTML chuẩn SEO
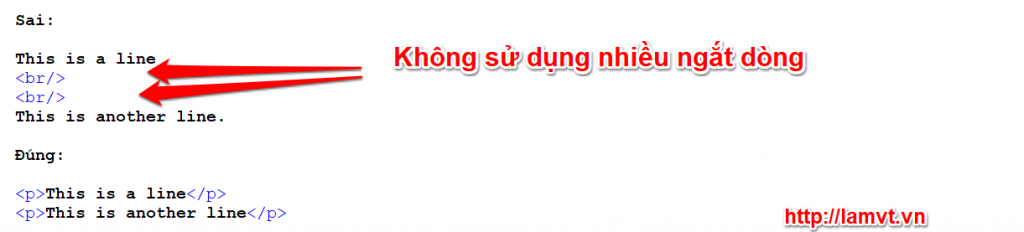
5. Không sử dụng nhiều ngắt dòng
Thẻ ngắt dòng <br/> chỉ nên được sử dụng để ngắt dòng đơn trong dòng văn bản. Nó không nên được sử dụng để tạo khoảng trống giữa các phần tử, thay vào đó, chia văn bản thành các đoạn riêng biệt, hoặc điều chỉnh lề theo kiểu CSS.
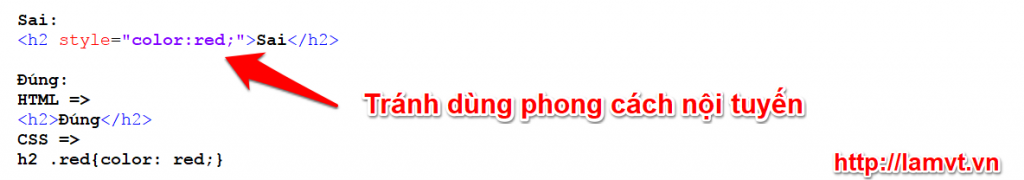
6. Tránh phong cách nội tuyến
Có lẽ bạn đã từng nghe điều này rất nhiều lần trước đây. Toàn bộ điểm của ngữ nghĩa HTML và CSS là để cấu trúc tài liệu theo phong cách riêng biệt. Do đó, nó không có ý nghĩa để đặt phong cách trực tiếp trong tài liệu HTML.
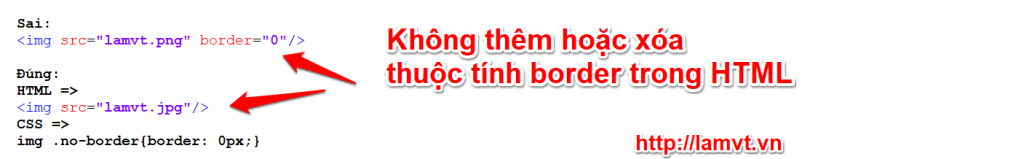
7. Không thêm (hoặc xóa) thuộc tính border trong HTML
8. Viết thiếu hoặc không chính xác chữ DOCTYPE
DOCTYPE cho trình duyệt web biết phiên bản HTML nào trang của bạn đang sử dụng. Về mặt kỹ thuật, nó đề cập đến một định nghĩa kiểu tài liệu xác định các quy tắc cho phiên bản HTML đó.
DOCTYPE nên luôn luôn là dòng đầu tiên của mã HTML của bạn và nó là trường hợp nhạy cảm.
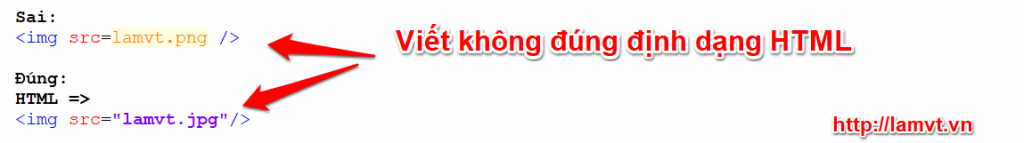
9. Viết không đúng định dạng HTML
– Thiếu dấu ngoặc kép cho các thuộc tính
Mặc dù các phiên bản cũ của HTML không yêu cầu bạn bao quanh các giá trị với dấu ngoặc kép, các phiên bản tương lai (bao gồm cả XHTML) có thể vẫn sẽ không yêu cầu dấu ngoặc kép. Nhưng để tránh mắc phải những lỗi về hiển thị trên hầu hết các trình duyệt, bạn nên đặt dấu ngoặc kép xung quanh các giá trị.
– Thiếu thẻ đóng
Hầu hết các thẻ HTML đều có cả thẻ mở và thẻ đóng (ví dụ: <a></a>). Nếu bạn thiếu thẻ đóng thì trình duyệt sẽ hiển thị sai kết quả.
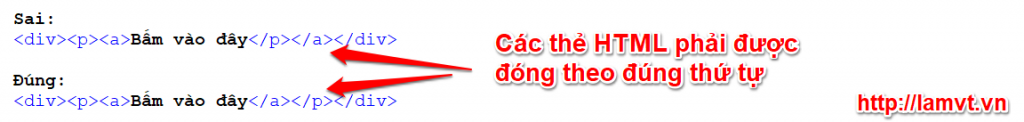
– Các thẻ HTML phải được đóng theo đúng thứ tự theo các thẻ bạn đã mở
10. Nội dung phần đầu phải nằm trong thẻ <head>
Các thẻ <title>, <meta>, <style> phải nằm trong cặp thẻ <head> và </head>
Bạn hãy kiểm tra lại xem thói quen code của bạn hay những đoạn code bạn đã lập trình có gặp phải những lỗi trên không nhé.
Xem thêm: Dịch vụ thiết kế website