Bootstrap Dropdowns
Trên thanh menu chỉ chứa được một số các mục chính nhất định, trong khi bạn lại có rất nhiều mục chính và các mục đó lại liên quan đến nhau. Làm thế nào để đưa được hết các mục đó lên thanh menu để người xem dễ dàng lựa chọn mục mà họ cần. Menu Dropdowns là những gì bạn cần để tối ưu thanh menu của bạn.
Và khi nhìn giao diện những website có phần menu con xổ xuống trông đẹp mắt và chuyên nghiệp, bạn có từng nghĩ làm thế nào để tạo được những menu như vậy?
Chúng ta sẽ chi tiết điều đó trong phần bài viết dưới đây.
Xem Thêm: Bootstrap Grid System: Hệ thống lưới trong bootstrap
- Dropdown cơ bản
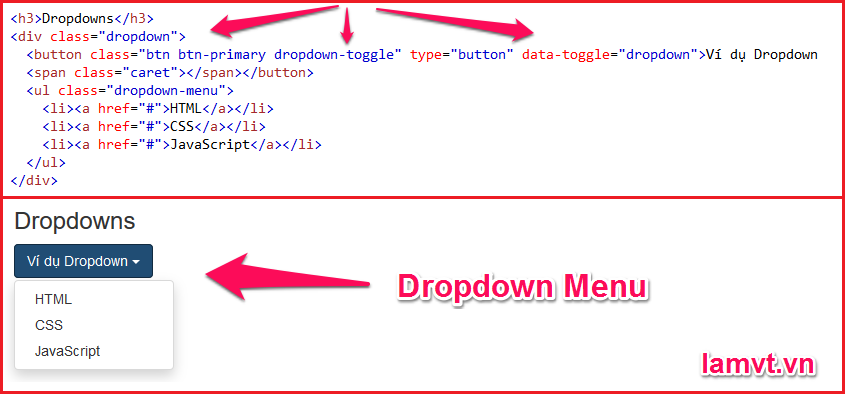
Ví dụ một trình đơn thả xuống (dropdown menu)
Giải thích phần ví dụ trên:
- Lớp .dropdown cho biết một trình đơn thả xuống
- Để mở trình đơn thả xuống sử dụng lớp .dropdown-toggle và thuộc tính data-toggle=“dropdown”.
- Lớp .caret tạo một mũi tên hướng xuống, giúp người xem nhìn ra trình đơn có nội dung thả xuống.
- Thêm lớp .dropdown-menu vào phần tử <ul> để tạo ra một trình đơn thả xuống hoàn chỉnh.
Khi bạn click vào nút thì trình đơn sẽ thả xuống danh sách các mục trong nó (như trong hình ảnh)
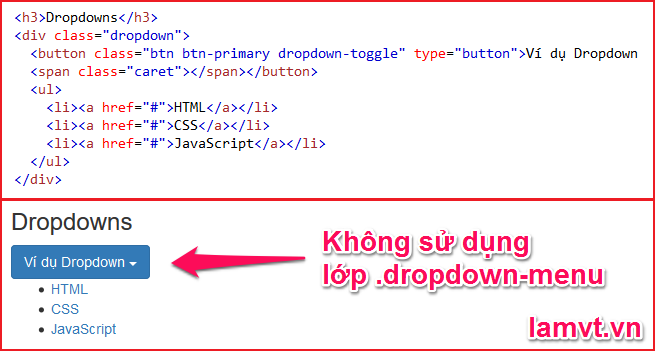
Lưu ý:
Nếu sử dụng tất cả các lớp ở trên nhưng không sử dụng lớp .dropdown-menu thì trình đơn của bạn sẽ không phải là trình đơn thả xuống, mà nó sẽ ra như thế này:
Xem Thêm: Bootstrap Form – Biểu mẫu Bootstrap
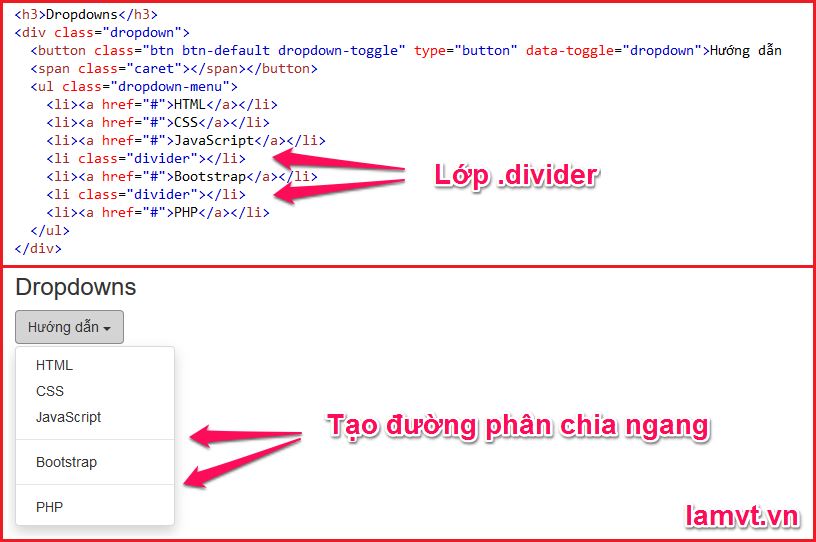
- Dropdown Divider
Lớp .divider được sử dụng để tạo một đường viền ngang phân chia giữa các mục trong trình đơn thả xuống.
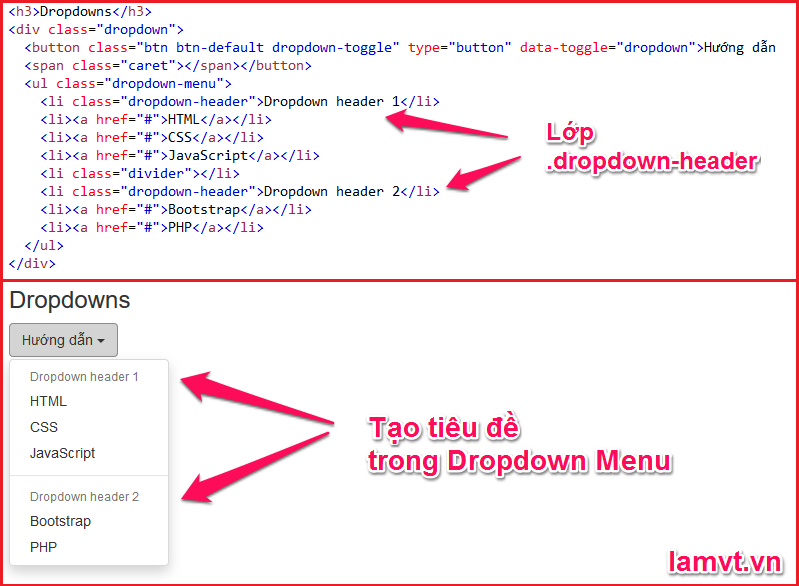
- Dropdown Header
Để tạo tiêu đề cho các mục trong trình đơn thả xuống, sử dụng lớp .dropdown-header
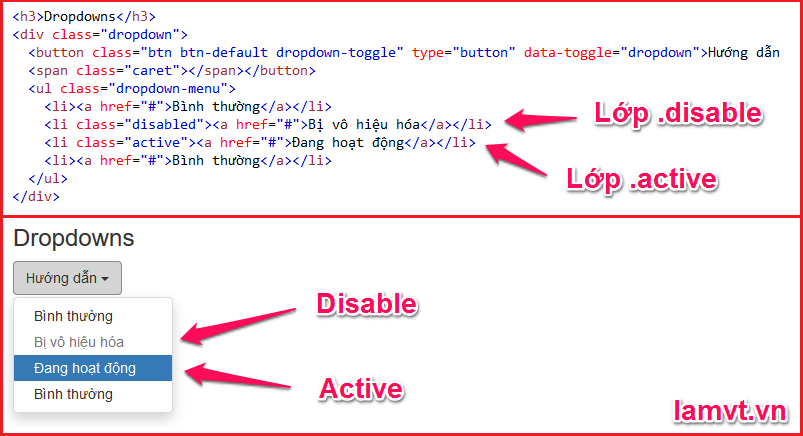
- Các mục Disable và Active
- Để làm nổi bật một mục thả xuống với màu nền xanh, sử dụng lớp .active
- Để vô hiệu hóa một mục trong trình đơn thả xuống, sử dụng lớp .disable. Mục bị vô hiệu hóa sẽ có màu xám và có biểu tượng bị vô hiệu hóa khi di chuột vào.
Xem Thêm: Bootstrap table Bảng Bootstrap
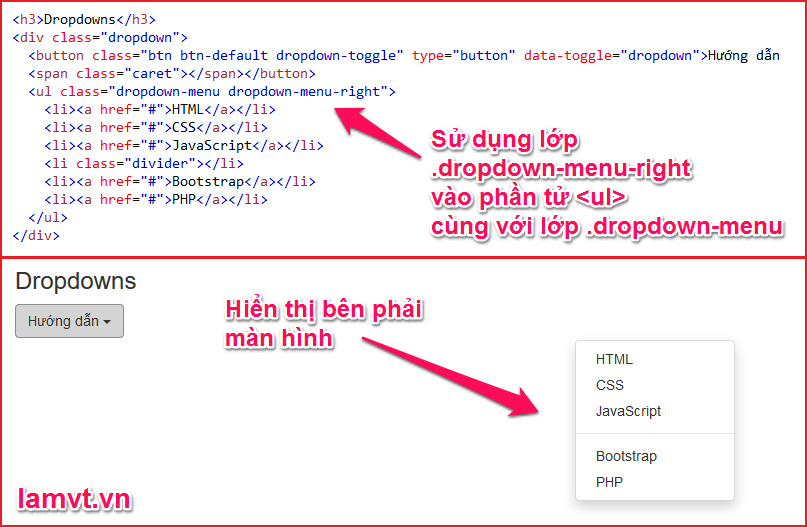
- Vị trí thả xuống
Mặc định trình đơn thả xuống nằm ở bên trái của trình đơn. Để trình đơn thả xuống nằm ở bên phải của trình đơn mà không cần tốn nhiều công sức style cho nó, bạn chỉ cần thêm lớp .dropdown-menu-right vào phần tử <ul> cùng với lớp .dropdown-menu.
- Dropup
Nếu bạn muốn trình đơn của bạn thả xuống mở rộng lên phía trên thay vì xuống dưới, hãy thay lớp .dropdown trong phần tử <div class=“dropdown”> bằng lớp .dropup.
Tổng kết
Trình đơn thả xuống (Dropdown Menu) thường xuyên được sử dụng để tạo ra menu hoặc sidebar có những danh mục con. Bạn có thể tạo ra menu có những danh mục con thả xuống mà không cần sử dụng những lớp có sẵn như trên của bootstrap. Tuy nhiên, để tương thích với các loại màn hình thì bạn sẽ tốn rất nhiều công sức để làm được điều đó. Vì vậy, bạn nên đọc kỹ phần nội dung trên để tạo ra cho mình menu có độ tùy chỉnh và tương thích cao mà không tốn nhiều công sức.
Xem Thêm: Dịch vụ thiết kế website