Cách khắc phục lỗi CLS issue: more than 0.25 (mobile)
Làm thế nào để khắc phục lỗi sự cố CLS: cao hơn 0,25 trên thiết bị di động? CLS là gì? Hướng dẫn cách khắc phục sự cố nâng chỉ số Google Search Console chi tiết nhất hiện nay.
Trong thời gian gần đây, Google không ngừng tung ra các bản cập nhật và thay đổi một số cấu trúc lệnh. Khiến cho Traffic của một vài Website giữ vị trí TOP bị “tụt dốc” nhanh chóng. Nhiều SEOer nhận thấy rằng. Google đã thêm vào các giá trị mang tính cốt lõi của Website vào Google Search Console. Một trong những vấn đề quan trọng nhất, liên quan đến Web Vitals chính là liên quan đến sự cố CLS.
Vậy, vấn đề CLS trang Web gặp phải là gì? Lỗi CLS: More than 0.5 (Mobile) là như thế nào? Cách khắc phục ra sao? Tất cả sẽ được giải đáp qua bài viết dưới đây của chúng tôi. Đừng bỏ lỡ nhé.
Xem thêm:
Contents
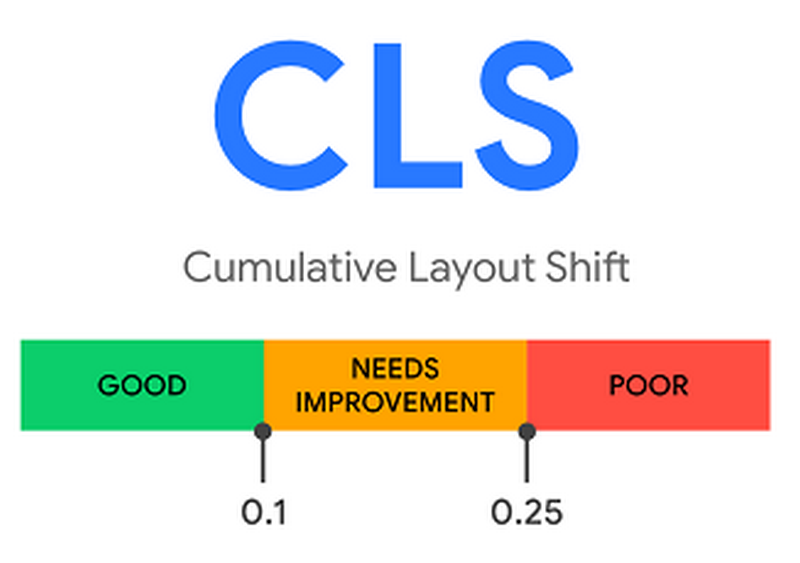
CLS là gì?

CLS là từ viết tắt của cụm Optimize Cummental Layout Shift. Dịch nghĩa là sự thay đổi bố cục tích lũy.
Sự thay đổi về bố cục này gây mất tập trung và làm khó chịu cho người dùng khi sử dụng website để tìm kiếm thông tin. Có thể hình dung ngắn gọn, bạn đang đọc một bài báo bất kỳ, và đột ngột xảy ra sự thay đổi về bố cục xung quanh trang, vì trang cuối cùng đã được tải xong và bạn sẽ mất những gì bạn đang đọc.
Thực tế cho thấy, nó gây cho người dùng khá nhiều bất tiện và khả năng Onpage của người dùng đối với Website cũng giảm sút nghiêm trọng.
Chính vì thế, có thể nói các vấn đề liên quan đến CLS đã ảnh hưởng đến Website và bạn cần tìm cách khắc phục nó.
Làm thế nào để khắc phục sự cố CLS?
Lỗi thường gặp nhất về CLS sẽ hiển thị “CLS issue: more than 0.25 (Mobile)”. Đây chắc chắn là một trong những sự cố khó khắc phục nhất. Vì bạn không dễ dàng tìm ra được mấu chốt vấn đề nằm ở đâu đã góp phần tạo ra sự cố CLS.
Tuy nhiên, bạn có thể thử một trong 5 cách dưới đây để hạn chế những ảnh hưởng nhất định của vấn đề CLS cho website:
+ Tắt các tiêu đề cố định: Nó khiến cho nội dung tự động di chuyển lên xuống
+ Tắt hiệu ứng thu nhỏ logo: Thông thường, Logo sẽ được thiết kế có thể phóng to hoặc thu nhỏ khi cuộn trang web ở chế độ Mobile. Thiếu thuộc tính kích thước ảnh cho biểu trưng là một trong những nguyên nhân phổ biến góp phần gây ra các vấn đề liên quan đến CLS.
+ Thuộc tính kích thước ảnh và Video: Nếu Website của bạn được xây dựng dựa trên nền tảng WordPress, thì khi Upload ảnh, WordPress sẽ tự động điều chỉnh kích thước của hình ảnh. Ví dụ:
<img src = ”thelink” width = ”400px” height = ”300px”>
+ Không chèn nội dung có thể xuất hiện bên trên nội dung hiện có: Điều này nhằm đảm bảo không tất cả những thay đổi bố cục nào đó xảy ra đều nằm trong sự kiểm soát. Ví dụ điển hình là tình trạng cửa sổ tự động bật lên các thông tin quảng cáo những hoặc tin tức gây phiền người dùng.
+ Tắt hoạt ảnh: Tắt hoặc chuyển đổi thành thuộc tính của hoạt ảnh kích hoạt thay đổi bố cục tích lũy . Tạo hiệu ứng chuyển tiếp từ trạng thái này sang trạng thái khác. Hoặc cách tốt nhất là không nên sử dụng quá nhiều hình ảnh động trên Web.
Cách kiểm tra vấn đề CLS đã được khắc phục thành công hay chưa?

Bật mí đến bạn đọc quan tâm. Một trong những bí quyết giúp bạn dễ dàng kiểm tra xem mình đã khắc phục thành công sự cố CLS: More than 0.5 mobile hay chưa. Đó chính là hãy kiểm tra bằng công cụ đánh giá tốc độ Load trang của Google – Google Lighthouse. Ngay sau khi thực hiện bất kỳ mỗi thay đổi nhất định nào cho trang Web của bạn.
Nhưng trước khi thực hiện việc Check điểm chỉ số này. Hãy đảm bảo bạn đã xóa bộ nhớ Cache. Hoặc tắt tất cả Plugin bộ nhớ đệm nếu website sử dụng nền tảng WordPress.
Không nên bỏ qua:
- [Bật Mí] Tôi đã X5 X7 Traffic SEO với CHI PHÍ 60 Triệu cho iCar.VN như thế nào?
- [Bật mí] Cách SEO Bá Chủ cả Mảng – Dành cho các Doanh nghiệp Vừa và Nhỏ với Chi Phí Siêu RẺ
- Điểm số Google Lighthouse và Bằng chứng thực tế
- Cách khắc phục Vấn đề CLS: cao hơn 0,25 (Di động), 0,1 (Máy tính)
- Giải mã công cụ Mở miễn phí Google Lighthouse 2021
- Cách tối ưu Google Lighthouse Core Web Vitals chi tiết cho WordPress 2021
- Điểm Số Xanh (Google Lighthouse) và Những Hệ Lụy
- Cách tối ưu tốc độ Google Page Speed, Googe Lighthouse 100 Điểm
Tạm Kết
Với hướng dẫn cách khắc phục vấn đề CLS: More than 0.5 (mobile) mà chúng tôi vừa nêu trên. Nếu bạn gặp phải khó khăn khi tự mình khắc phục sự cố thì hãy tìm ngay đến một chuyên gia SEOer uy tín để hỗ trợ giúp đỡ. Đồng thời, khắc phục các lỗi quan trọng có thể làm ảnh hưởng tới Website của bạn.
LAMVT Group là đơn vị chuyên Thiết kế và SEO Website chuyên nghiệp, uy tín nhất tại Hà Nội nói riêng và cả nước nói chung. Với hơn 10 năm kinh nghiệm trong lĩnh vực thiết kế Website, cung cấp dịch vụ SEO tổng thể, tối ưu Web, viết bài chuẩn SEO. Chúng tôi sở hữu đội ngũ nhân viên thiện chiến. Giàu kinh nghiệm. Đã thực hiện hàng trăm dự án quy mô lớn nhỏ. Chắc chắn bạn sẽ nhận được sự hài lòng nhất khi hợp tác cùng chúng tôi.
Một số dịch vụ LamVT Group hiện đang cung cấp:
+ Dịch vụ thiết kế Website
+ Dịch vụ tối ưu tăng tốc độ Load
+ Viết bài chuẩn SEO
+ Thiết kế Landing Page
+ Kiểm tra chỉ số Google Lighthouse
Mọi thông tin chi tiết xin mời quý khách hàng và các bạn liên hệ trực tiếp tại: www.lamvt.vn

