Bootstrap Collapse
Chào các bạn! Hôm nay, chúng ta sẽ tiếp tục series bài học bootstrap. Trong bài trước chúng ta đã cùng nhau tìm hiểu về Bootstrap Dropdown, cách làm menu xổ xuống chuyên nghiệp và đẹp mắt.
Xem thêm: Bootstrap Dropdowns
Đó là với các danh mục trong menu, với nội dung thì sao? Bạn có nhiều danh mục, trong mỗi danh mục lại có phần nội dung dài và bạn muốn chúng đều được hiển thị ở một trang nào đó mà không làm ảnh hưởng đến bố cục của trang. Hay làm thế nào để hiển thị/ẩn một bảng, danh mục nội dung?
Trong bài này, chúng ta sẽ cùng nhau tìm hiểu cách giúp bạn thực hiện và tối ưu những mong muốn trên.
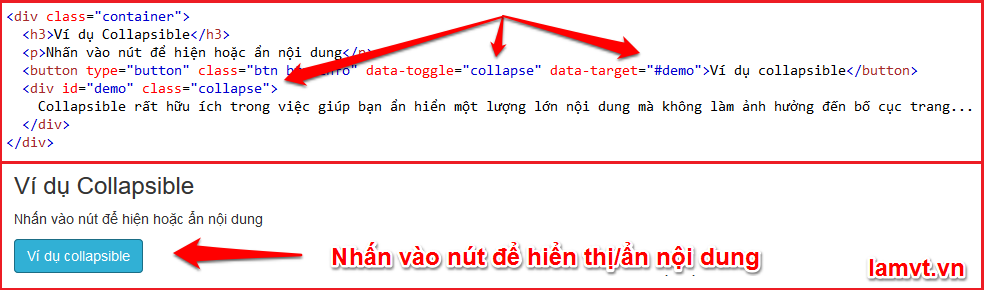
- Collapsible
Collapsible rất hữu ích trong việc giúp bạn ẩn hiển một lượng lớn nội dung mà không làm ảnh hưởng đến bố cục trang.
Giải thích ví dụ trên:
- Lớp .collapse được đặt ở phần tử<div> chứa nội dung. Nó cho biết một phần tử đóng lại hoặc hiển thị ra. Phần nội dung sẽ được hiển thị hoặc ẩn bằng một nút bấm.
- Để kiểm soát hiển thị/ẩn nội dung, thêm thuộc tính data-toggle=“collapse” vào một phần tử <a> hoặc một phần tử <button> (Trong ví dụ trên mình thêm vào phần tử <button>). Sau đó, thêm thuộc tính data-target=“#id” để kết nối với nút có nội dung thu gọn (Trong ví dụ trên: id=“demo”).
Lưu ý: Với phần tử <a> bạn có thể sử dụng thuộc tính href thay cho thuộc tính data-target.
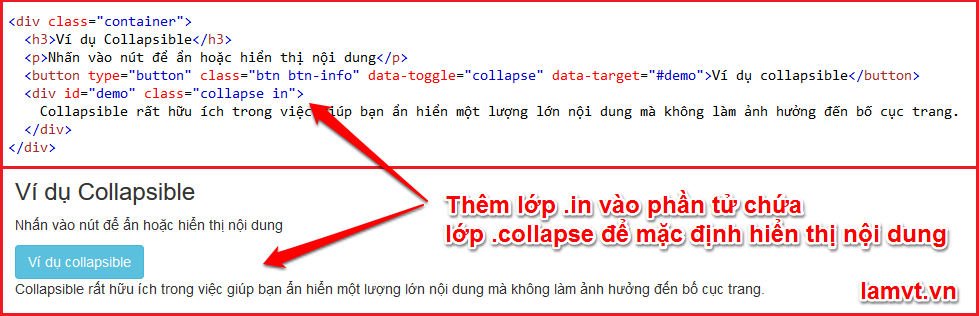
Theo mặc định phần nội dung được ẩn đi. Tuy nhiên, bạn có thể để phần nội dung mặc định là hiển thị bằng cách thêm lớp .in vào phần tử <div> chứa lớp .collapse.
Xem Thêm: Bootstrap table Bảng Bootstrap
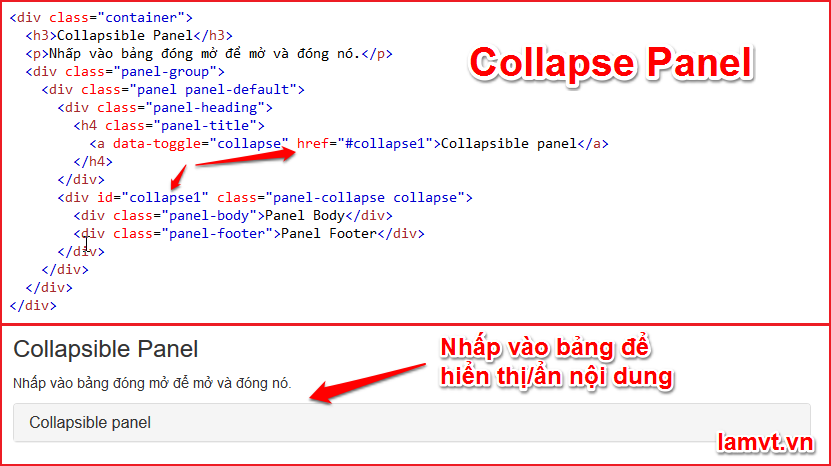
- Collapsible Panel
Collapsible Panel cách hiển thị/ẩn một bảng
Để mặc định hiển thị thì tương tự như phần trên bạn chỉ cần thêm lớp .in vào phần tử <div> chứa lớp .collapse.
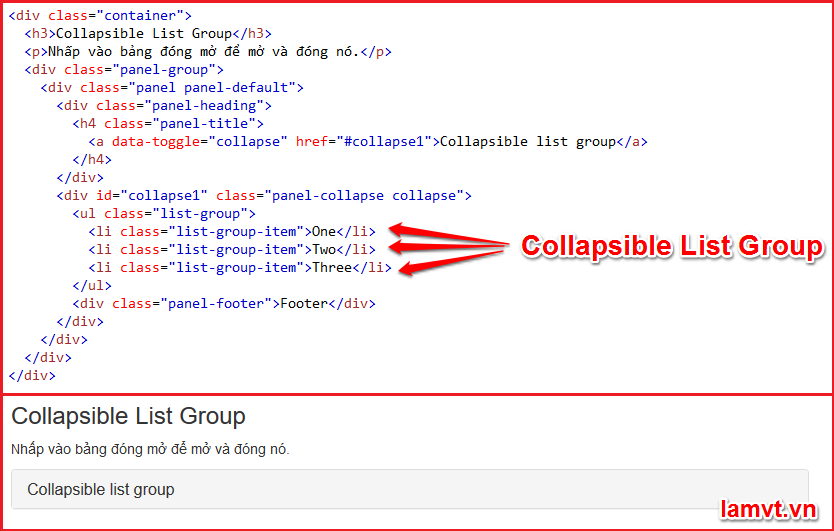
- Collapsible List Group – Nhóm danh sách thu gọn
Collapsible List Group cách hiển thị một nhóm danh sách. Cách hiển thị này thường được sử dụng để hiển thị ra danh mục sản phẩm, trong mỗi mục sản phẩm lại có các danh mục con.
Xem Thêm: Bootstrap Form – Biểu mẫu Bootstrap
- Tùy chỉnh hiển thị/thu gọn nội dung
Nếu để ý thì trong các phần trên bạn sẽ thấy phần nội dung, bảng, nhóm danh sách sẽ được hiển thị/ẩn tất cả khi bạn nhấp chuột vào nút. Đặt vấn đề nếu bạn muốn tạo ra nhiều nút thì sao? Thì bạn chỉ cần tạo ra nhiều mục như trên là xong phải không nào? Đó là một cách nhưng chưa thực sự tối ưu vì khi muốn mở mục dưới bạn phải đóng mục trên lại để thu gọn trang.
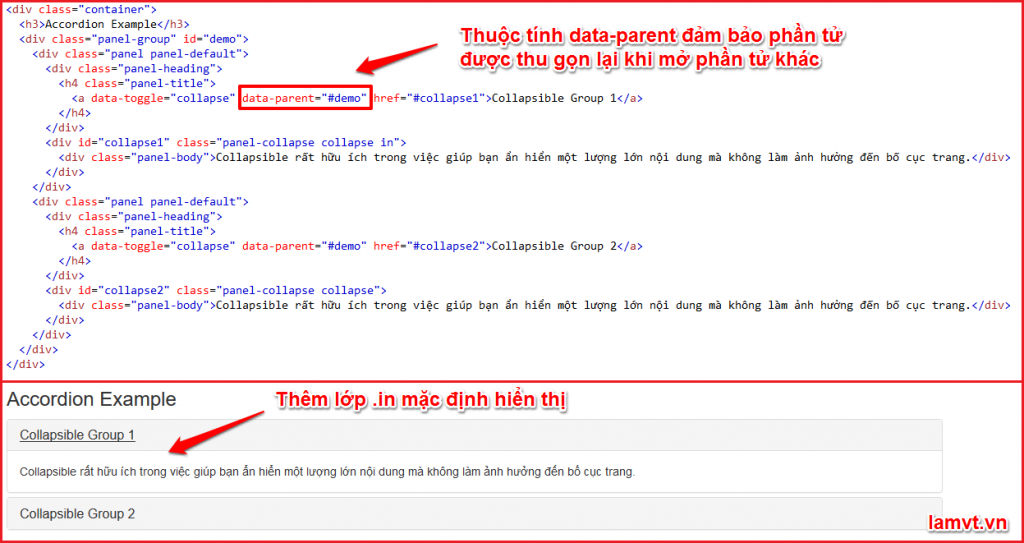
Sử dụng thuộc tính data-parent để đảm bảo rằng tất cả các phần tử thu gọn bên dưới được mặc định sẽ bị đóng khi một trong các mục đóng được hiển thị ra.
Với phần tử <div> có id=“collapse1” mình thêm lớp .in nên nó mặc định được hiển thị.
Tổng kết
Qua bài trên bạn đã biết cách hiển thị/ẩn nội dung, bảng và các danh mục. Bạn cần nắm rõ các lớp, thuộc tính nào có tác dụng giúp hiển thị/ẩn nội dung để từ đó tùy biến phần hiển thị theo mong muốn của mình. Theo kinh nghiệm cá nhân mình thì phần bài này rất hay được sử dụng trong các theme có bố cục lớn, nó sẽ giúp bạn tiết kiệm không gian của chủ đề để bố trí những mục khác.
Xem Thêm: Dịch vụ thiết kế website