Bootstrap Inputs bootstrap (phần 1)
Trong bài trước chúng ta đã cùng nhau tìm hiểu về Bootstrap Form, những class hữu ích giúp bạn dễ dàng tùy chỉnh phong cách Form theo ý bạn.
Xem Thêm: Bootstrap Form – Biểu mẫu Bootstrap
Trong bài này, chúng ta sẽ tìm hiểu rõ hơn về các thẻ đầu vào (input): những thẻ đầu vào (input) nào được bootstrap hỗ trợ và cách những thẻ đầu vào (input) hiển thị ra ngoài màn hình:
Bootstrap hỗ trợ các loại thẻ đầu vào sau: Input, textarea, checkbox, radio, select.
- Bootstrap Input
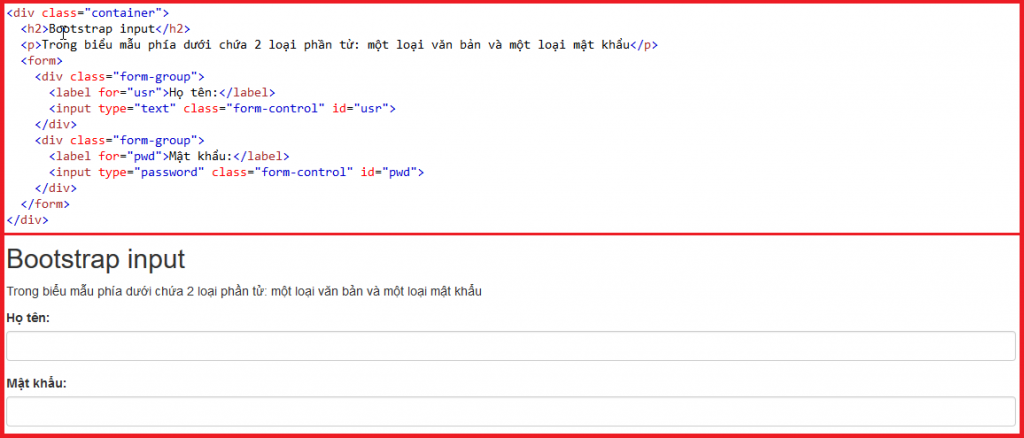
Ví dụ Bootstrap input: biểu mẫu bên dưới chứa 2 loại phần tử: một loại văn bản và một loại mật khẩu.
- Bootstrap Textarea
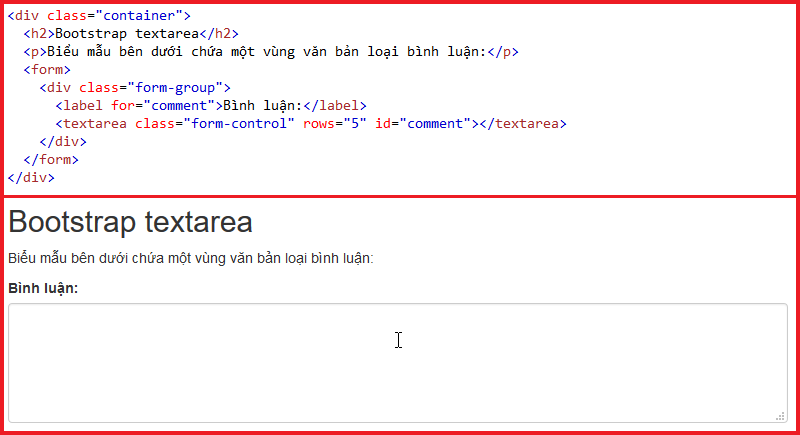
Ví dụ Bootstrap Textarea: biểu mẫu bên dưới chứa một vùng văn bản loại bình luận.
Xem Thêm: Bootstrap table Bảng Bootstrap
- Bootstrap Checkbox
Checkbox được sử dụng nếu bạn muốn người dùng chọn cùng lúc nhiều lựa chọn khác nhau có sẵn.
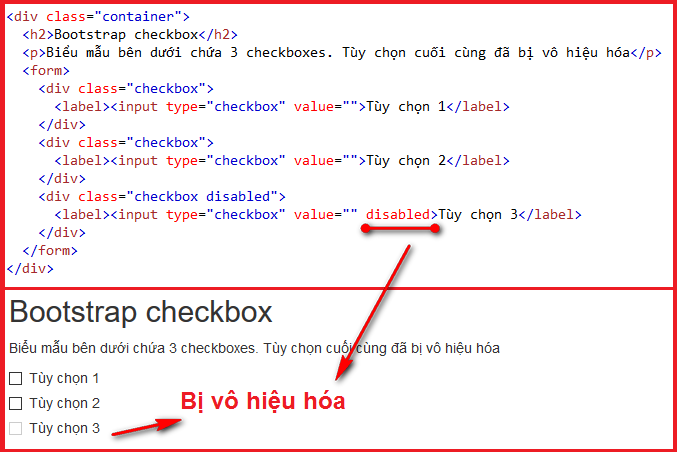
Ví dụ sau có 3 checkboxes nhưng tùy chọn cuối cùng đã bị vô hiệu hóa (để vô hiệu hóa một tùy chọn bạn sử dụng thêm thuộc tính disable).
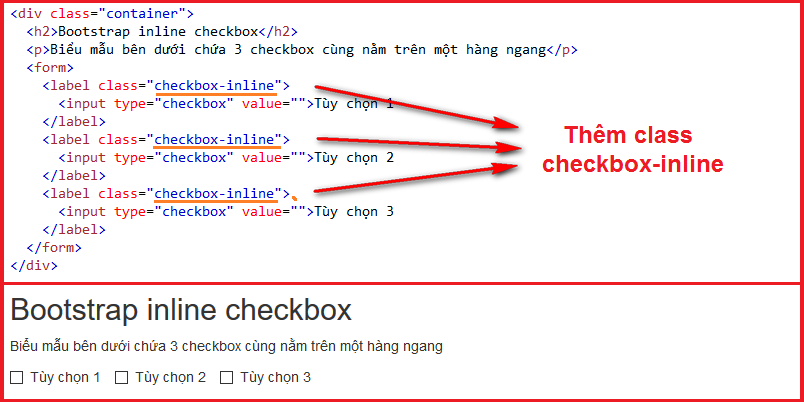
- Nếu bạn muốn các checkbox của mình cùng nằm trên một hàng ngang, sử dụng thêm class .checkbox-inline
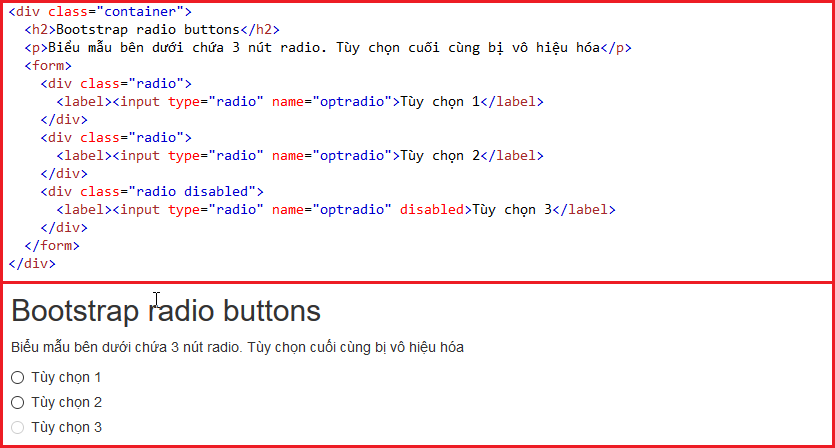
- Bootstrap Radio Buttons
Nút Radio được sử dụng nếu bạn muốn người dùng chỉ được chọn một trong các tùy chọn có sẵn
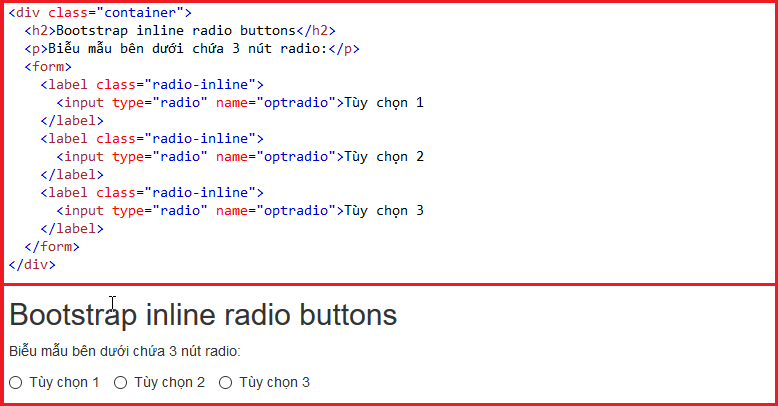
Cũng như checkbox, để các nút radio cùng nằm trên một hàng ngang, sử dụng thêm class .radio-inline.
Xem Thêm: Bootstrap Grid System: Hệ thống lưới trong bootstrap
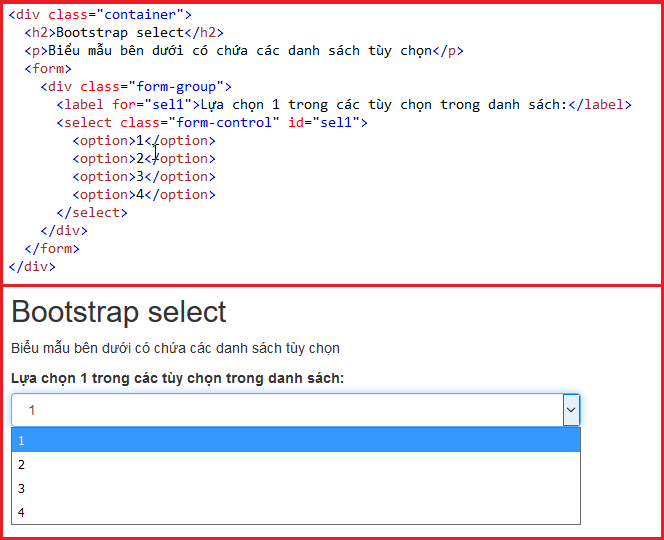
- Bootstrap Select List
Bootstrap select list có 2 loại:
- Loại 1: Tạo ra một bảng tùy chọn trong đó chỉ được lựa chọn 1 trong các tùy chọn có sẵn trong danh sách chọn:
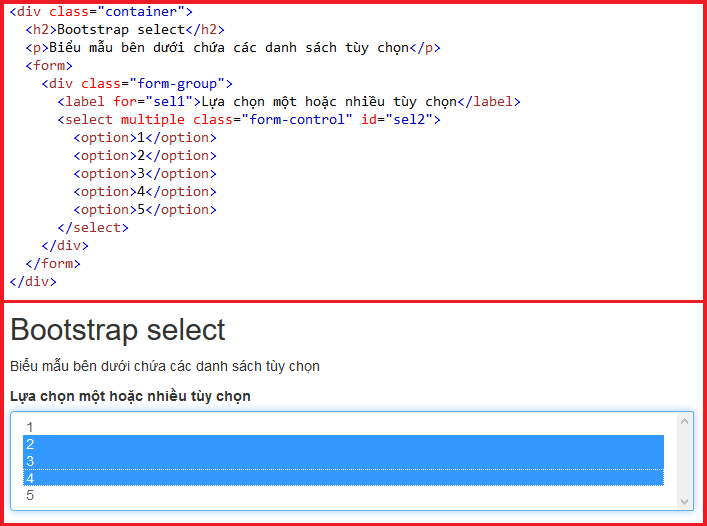
- Loại 2: Tạo ra một bảng tùy chọn trong đó có thể lựa chọn 1 hoặc nhiều tùy chọn bằng cách thêm thuộc tính multiple. Để lựa chọn nhiều tùy chọn bằng cách giữ Ctrl hoặc Shift hoặc kéo chuột
Kết
Qua phần trên chúng ta đã biết các thẻ đầu vào (input) nào được bootstrap hỗ trợ và cách chúng hiển thị trên màn hình. Trong bài sau chúng ta sẽ tìm hiểu rõ hơn: làm thế nào để sử dụng các class của bootstrap để tùy chỉnh các thẻ đầu vào (input) theo ý bạn: thêm icon, tùy chỉnh kích thước…
Trước tiên, bạn hãy thực hành lại phần bài trên để nhớ và hiểu hơn về bootstrap input, qua phần bài tiếp theo bạn sẽ dễ dàng tiếp nhận kiến thức mới hơn.
Xem Thêm: Dịch vụ thiết kế website