Bootstrap Tabs và Pills
Trong bài trước chúng ta đã tìm hiểu làm thế nào để ẩn hiện một lượng lớn nội dung mà không làm ảnh hưởng đến bố cục trang bằng cách sử dụng các lớp có sẵn của Bootstrap Collapse. Trong bài này chúng ta sẽ tìm hiểu về Bootstrap Tabs và Pills. Gần giống như bootstrap collapse, bootstrap tabs và pills cũng giúp chúng ta thu gọn một lượng lớn nội dung và phần nội dung sẽ được hiển thị qua các tabs tương ứng. Ngoài ra, bootstrap tabs và pills còn được sử dụng rất linh hoạt trong menu. Cụ thể:
Xem Thêm: Bootstrap Collapse
- Bootstrap Tabs với menu
Hầu hết các trang web đều có menu. Trong html, menu thường được định nghĩa trong một danh sách <ul>. Trong bootstrap, để menu hiển thị nằm ngang có thể hiển thị theo các cách sau:
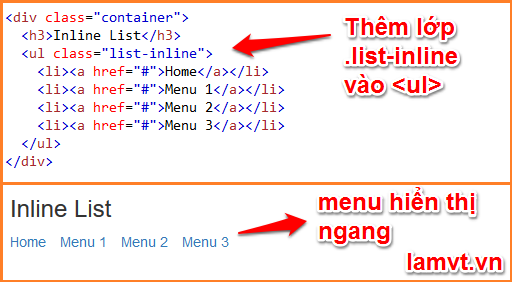
a. Thêm lớp .list-inline vào phần tử <ul>
b. Hoặc bạn có thể hiển thị menu bằng cách sử dụng bootstrap tabs
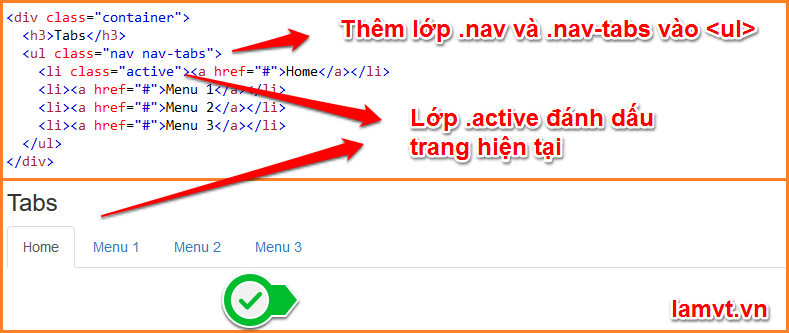
- Tabs được tạo khi thêm các lớp: .nav và .nav-tabs vào phần tử <ul>
- Thêm lớp .active vào phần tử <li> để đánh dấu trang hiện tại
Lưu ý: Ví dụ trên hướng dẫn các tạo tab điều hướng cơ bản, nó chưa có tác dụng chuyển đổi nội dung giữa các tabs. Phần dưới mình sẽ hướng dẫn cách chuyển đổi giữa các tabs.
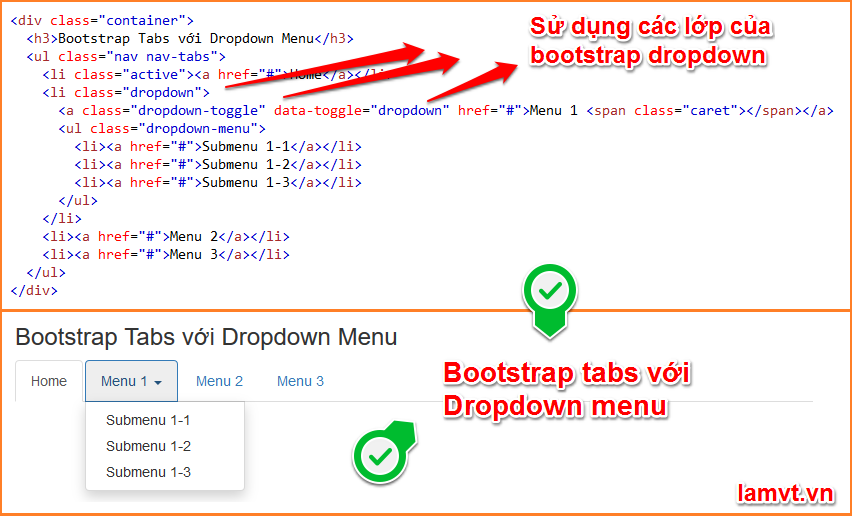
- Bootstrap Tabs với Dropdown Menu
Các tabs cũng có thể chứa các menu thả xuống bằng cách kết hợp sử dụng các lớp trong Bootstrap Dropdown mà chúng ta đã học ở bài trước.
Xem thêm: Bootstrap Dropdowns
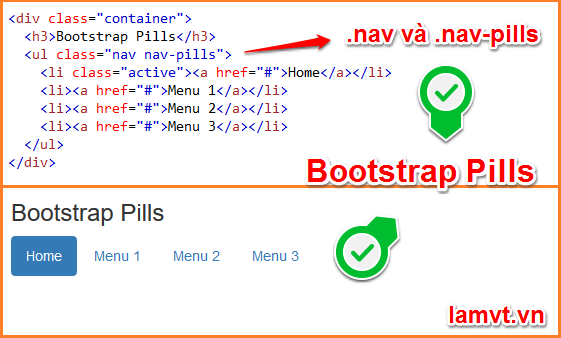
- Bootstrap Pills
- Cũng giống như Tabs, Pills được tạo ra khi thêm lớp .nav và .nav-pills vào phần tử <ul>. Đánh dấu trang hiện tại bằng cách thêm lớp .active vào phần tử <li> tương ứng. Bạn sẽ thấy bootstrap tabs và bootstrap pills giống nhau, tuy nhiên cách hiển thị của chúng lại khác nhau.
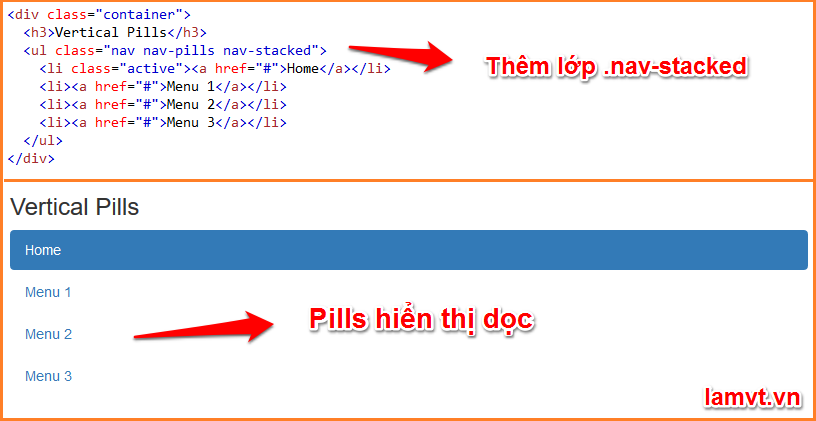
a. Vertical Pills
Pills có thể được hiển thị theo chiều dọc bằng cách thêm lớp .nav-stacked vào phần tử <ul> chứa các lớp .nav và .nav-pills
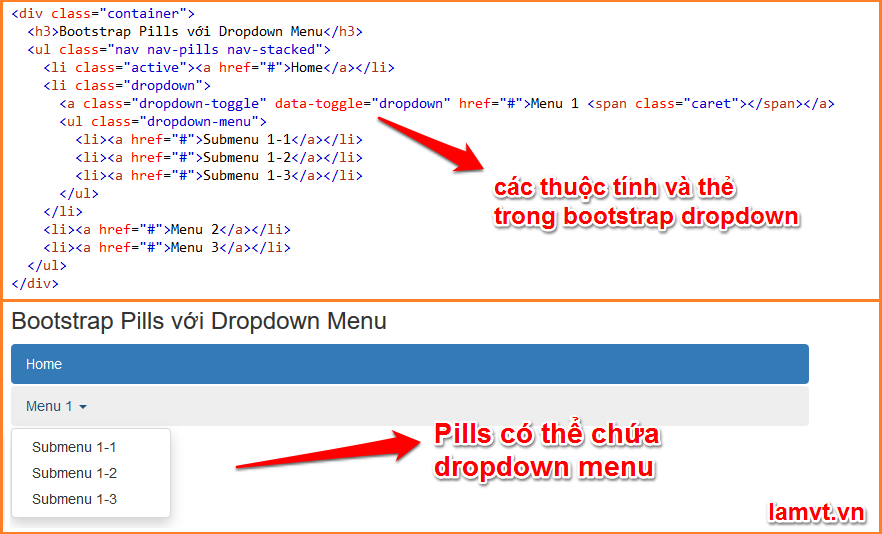
b. Bootstrap Pills với Dropdown Menu
Cũng giống như Tabs thì Pills cũng có thể chứa các menu thả xuống bằng cách sử dụng các lớp có sẵn trong bootstrap dropdowns
Xem Thêm: Bootstrap Grid System: Hệ thống lưới trong bootstrap
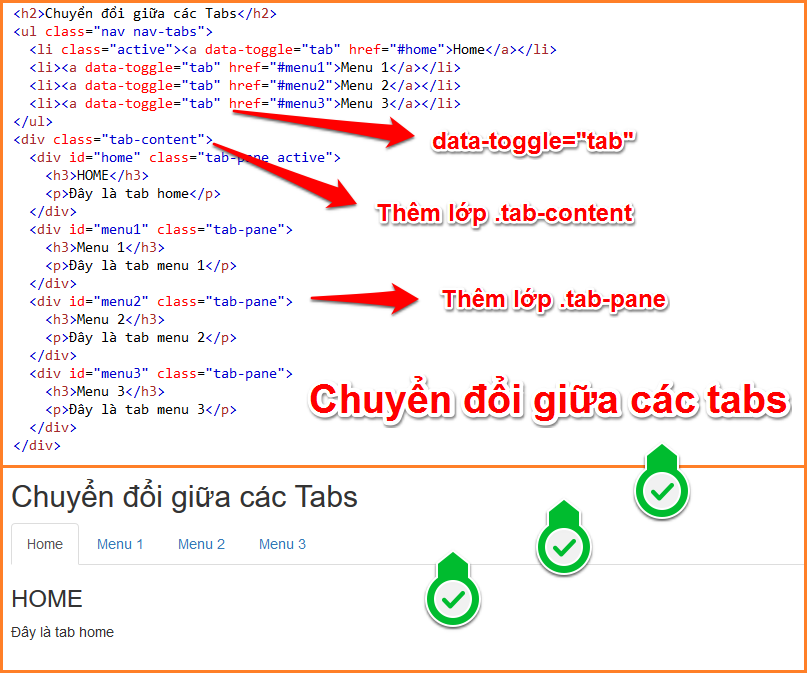
- Chuyển đổi giữa các Tabs
Để chuyển đổi giữa các tabs:
- Thêm thuộc tính data-toggle=“tab” vào mỗi liên kết
- Thêm lớp .tab-pane vào phần tử <div> chứa id trong mỗi tab
- Tất cả các tab được bao trong phần tử <div> có chứa lớp .tab-content
- Chuyển đổi giữa các Pills
Tương tự như tabs, các thuộc tính và các lớp tương tự, bạn chỉ cần đổi thuộc tính data-toggle=“pill”.
Tổng kết
Qua phần chuyển đổi giữa các tabs và pills bạn sẽ thấy giống với bootstrap collapse. Tuy nhiên, với bootstrap tabs và pills ngoài việc sử dụng linh hoạt trong việc hiển thị nội dung, chúng còn được sử dụng linh hoạt trong tạo ra menu. Bootstrap tabs và pills cũng tương tự nhau, bạn chỉ cần nắm rõ một cái và tùy theo mục đích của mình mà vận dụng thật linh hoạt.
Xem Thêm: Dịch vụ thiết kế website