Chrome Developer Tools: Kỹ năng quan trọng cho Front-End Developer
Chorme Developer Tools (viết tắt là DevTools) là một bộ các công cụ hỗ trợ gỡ lỗi web được tích hợp vào Chrome của Google. DevTools cung cấp cho các lập trình viên truy cập sâu vào trình duyệt và những ứng dụng của chúng. Sử dụng DevTools để theo dõi các vấn đề về bố cục của trang web, thiết lập các JavaScript breakpoints và có cái nhìn tổng quan để tối ưu mã. Trong bài ngày hôm nay chúng ta cùng nhau tìm hiểu về DevTools và các tính năng của nó.
Contents
Mở DevTools
Chúng ta có 3 cách để bật DevTools như sau:
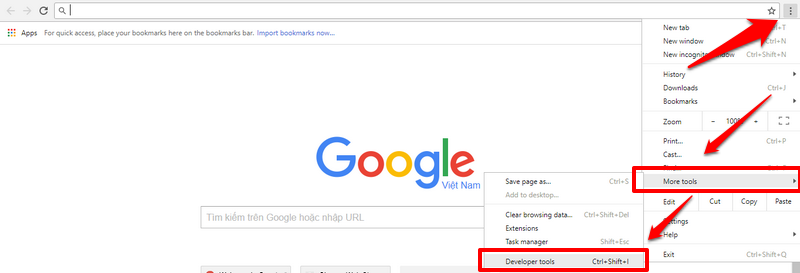
1. Bấm vào dấu 3 chấm góc phải bên trên màn hình chọn More Tools > Developer Tools
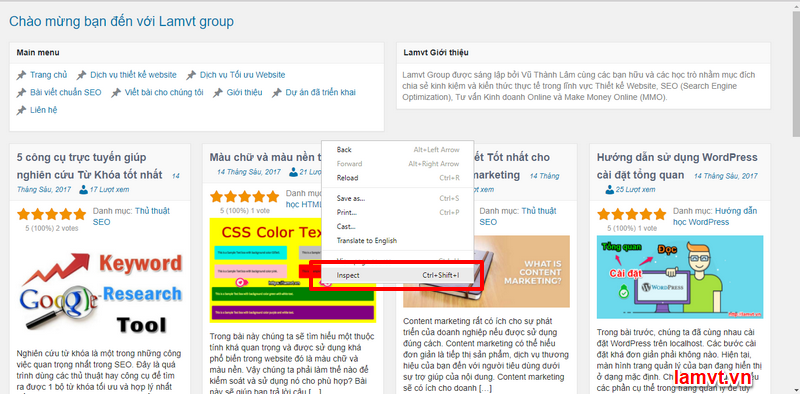
2. Nhấn chuột phải vào một phần tử trang và chọn Inspect.
3. Bấm Command+Option+I trên Mac hoặc Control+Shift+I trên Windows và Linux.
Bật chế độ Device Mode
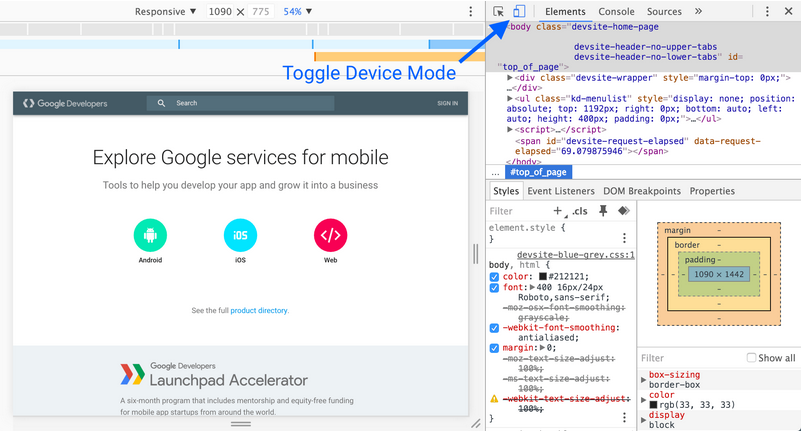
Bấm vào nút Device Mode để bật hoặc tắt chế độ đa thiết bị.
Khi chế độ Device Mode được bật, biểu tượng chuyển màu xanh dương. ![]()
Khi nó tắt, biểu tượng chuyển sang màu xám. ![]()
Bạn cũng có thể bật chế độ Device Mode bằng phím tắt Command+Shift+M (Mac) hoặc Ctrl+Shift+M (Windows, Linux).
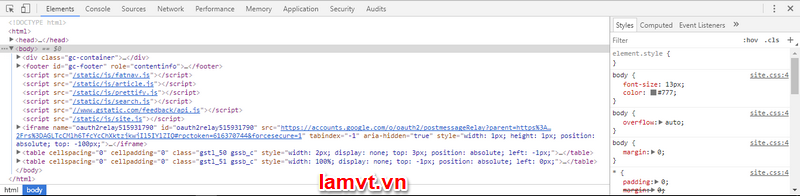
Cửa sổ DevTools
DevTools được tổ chức thành các nhóm với gắn liền các nhiệm vụ cụ thể trong thanh công cụ ở đầu cửa sổ. Mỗi mục trên thanh công cụ và bảng điều khiển tương ứng cho phép chúng ta làm việc với các thông tin trên trang hoặc một ứng dụng cụ thể, bao gồm DOM elements, resources, và sources.
Chúng ta có tổng cộng 8 nhóm công cụ chính sẵn có trên DevTools bao gồm:
– Elements
– Network
– Sources
– Timeline
– Profiles
– Audits
– Console
Bạn có thể sử dụng phím tắt Ctrl+[ và Ctrl+] để chuyển đổi giữa các công cụ.
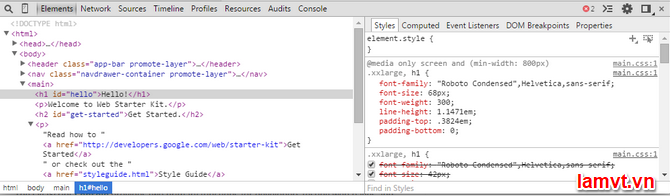
Inspect DOM và styles
Thanh công cụ Elements cho phép chúng ta thấy cấu trúc cây DOM (Document Object Model), kiểm tra và sửa đổi các phần tử trong cấu trúc DOM. Bạn sẽ thường xuyên sử dụng Elements khi bạn cần tìm ra đoạn mã HTML cần kiểm tra trên trang. Ví dụ, bạn muốn xem thuộc tính HTML của một hình ảnh và giá trị của chúng.
Xem thêm: Kiểm tra và chỉnh sửa HTML và CSS trên trình duyệt
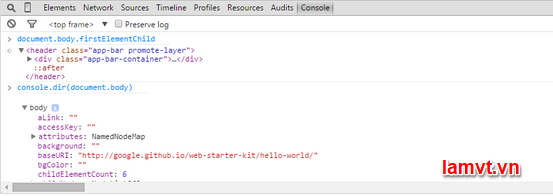
Làm việc với Console
JavaScript Console cung cấp 2 chức năng chính cho các lập trình viên kiểm tra trang web và ứng dụng.
– Lưu lại thông tin chuẩn đoán lỗi trong quá trình phát triển.
– Thông báo có thể tương tác với tài liệu và DevTools.
Bạn có thể in ra thông tin chuẩn đoán sử dụng các phương thức cung cấp bởi Console API. Ví dụ console.log() hoặc console.profile() .
Bạn có thể đánh giá biểu thức trực tiếp trên console sử dụng các phương thức cung cấp bởi Command Line API.
Chúng bao gồm lệnh $() cho việc lựa chọn phần tử hoặc profile() cho việc khởi động biểu đồ CPU.
Xem thêm: Làm việc với Console
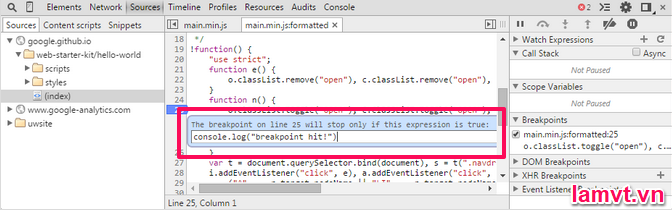
Gỡ lỗi JavaScript
Khi sự phức tạp của ứng dụng JavaScript tăng lên, các lập trình viên cần những công cụ gỡ lỗi mạnh mẽ để giúp họ tìm ra nguyên nhân của vấn đề và khắc phục chúng hiệu quả. Chrome DevTools hỗ trợ nhiều công cụ hữu ích để gỡ lỗi JavaScript.
Xem thêm: Cách gỡ lỗi JavaScript với DevTools
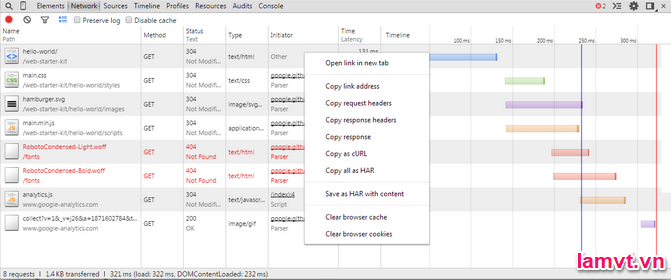
Nâng cao hiệu suất mạng
Công cụ Network cung cấp thông tin về các tập tin, hình ảnh, … được request và tải xuống qua mạng theo thời gian thực. Xác định và giải quyết những request là một bước thiết yêu trong việc tối ưu hóa trang web của bạn.
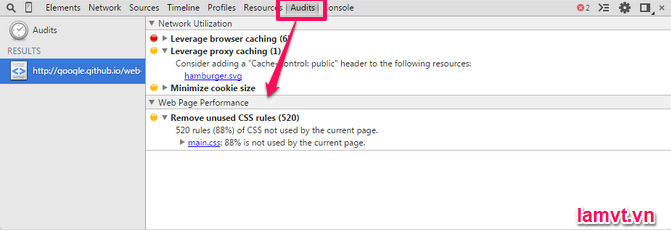
Audits
Công cụ Audit có thể phân tích trang khi nó được tải. Sau đó nó cung cấp các khuyến cáo để giảm thời gian tải trang. Để hiểu sâu hơn, mình khuyên bạn nên sử dụng PageSpeed Insights.
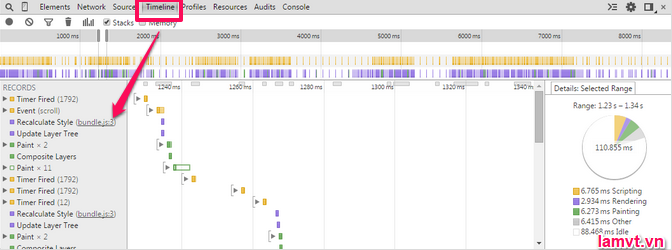
Cải thiện hiệu suất render
Công cụ TimeLine cung cấp cho bạn cái nhìn tổng quan về thời gian dành cho tải trang và sử dụng ứng dụng web hoặc trang của bạn. Tất cả các sự kiện, từ nạp tài nguyên đến phân tích cú pháp JavaScript, caculating styles.
Xem thêm: Cách cải thiện hiệu suất rendering
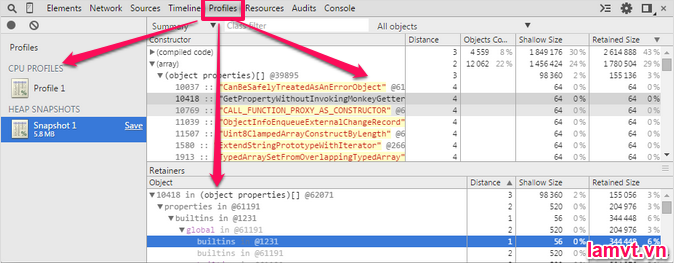
Hiệu suất Javascript và CSS
Công cụ Profiles cho thấy tổng quan về thời gian thực và sử dụng bộ nhớ của ứng dụng web hoặc trang web của chúng ta. Những điều này giúp chúng ta hiểu về nguồn tài nguyên đang được sử dụng, và giúp chúng ta tối ưu mã. Công cụ Profiles cung cấp:
– CPU profiler cho thấy thời gian thực hiện các chức năng JavaScript.
– Heap profiler cho thấy sự tiêu hao bộ nhớ bởi các đối tượng JavaScript và các nút DOM liên quan.
– JavaScript cho thấy thực hiện các scripts.
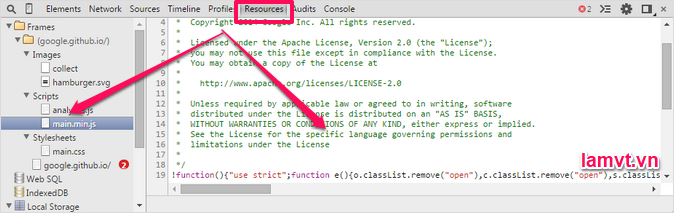
Kiểm tra lưu trữ
Công cụ Resources cho phép chúng ta kiểm tra các tài nguyên được sử dụng khi kiểm tra trang. Nó cho phép chúng ta tương tác với HTML Database, Local Storage, Cookies, AppCache,…
Kết luận
Cảm ơn bạn đã theo dõi bài viết! Thông qua bài viết này chúng ta đã cùng nhau khám phá những tính năng tuyệt vời của Chrome Developer Tools. Mình hy vọng với kỹ năng này sẽ giúp bạn tiết kiệm thời gian cũng như tăng hiệu suất công việc.