Cú pháp CSS (Syntax CSS)
Chào mừng bạn đã quay trở lại với series “Học HTML CSS cơ bản”, ở bài trước mình đã cùng các bạn đi tìm hiểu định nghĩa thế nào là CSS rồi, hôm nay mình sẽ hướng dẫn các bạn về cú pháp của CSS.
Cú pháp CSS
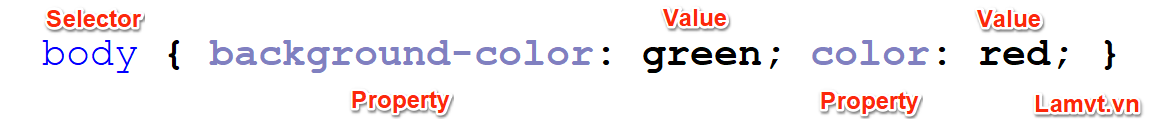
CSS được tạo thành từ các kiểu quy tắc (Style Rule). Các rule này sẽ được các trình duyệt khác nhau biên dịch và áp dụng cho các thành phần mà mình muốn thay đổi. Style rule này có tất cả 3 phần:
- Selector: Là một thẻ HTML mà tại đó chúng ta có thể áp dụng CSS được với nó. Ví dụ như các thẻ div, a, span, p…
- Property: Là các thuộc tính sẵn có của CSS như màu (color), cỡ chữ (font-size), màu nền (background)… mà có thể áp dụng được cho các selector ở trên.
- Value: Là các giá trị có thể gán cho các thuộc tính (property). Ví dụ: Thuộc tính color có các giá trị như red, white, blue….
Xem thêm: Các phần từ và thẻ trong HTML
Cú pháp chung của CSS:
Ở trên mình đã giải thích tương đối đầy đủ rồi, ở đây mình chỉ bổ sung một số lưu ý quan trọng:
- Selector ở đây đang trỏ đến phần tử body, đây là phần tử mình muốn tạo style cho nó
- Declaration: là khối khai báo bao gồm thuộc tính (property) và giá trị (value). Một selector có thể có 1 hoặc nhiều declaration và chúng được ngăn cách với nhau bằng dấu chấm phẩy.
Chú ý: Một khai báo CSS luôn luôn kết thúc với một dấu chấm phẩy và phần khai báo này sẽ được bao quanh bởi cặp dấu ngoặc nhọn.
CSS được viết vào đâu?
Ở phần cú pháp CSS các bạn chắc cũng đã hình dung ra cách khai báo CSS như thế nào rồi? Nhưng đến đây có bạn sẽ đặt câu hỏi là viết CSS ở đâu để chúng có tác dụng và có mấy cách để có thể khai báo được CSS? Mình xin trả lời là có 3 cách để khai báo CSS là:
- inline: Viết trực tiếp vào thẻ HTML thông qua thuộc tính style
- internal: Viết tại file HTML và nằm trong cặp thẻ <style> </style>
- external: Viết ra một file riêng có đuôi là .css và import lại vào file HTML thông qua thẻ <link>
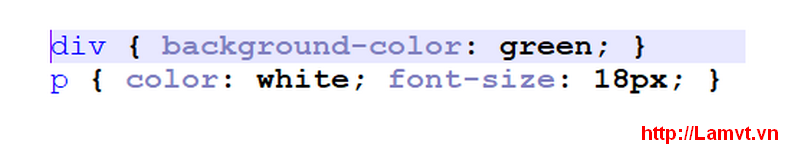
Để hiểu sâu hơn về từng cách gọi CSS ra thì chúng ta đi vào một ví dụ cụ thể xem kết quả của chúng có khác nhau gì không nhé. Chúng ta sẽ tạo ra một thẻ div có màu nền là màu xanh lá cây, và trong thẻ div chúng ta sẽ có thẻ p có kiểu chữ là màu trắng, cỡ chữ 18px.
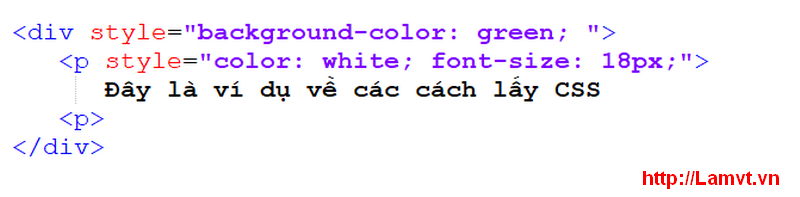
Cách 1: Inline
Trong thẻ HTML chúng ta tạo một thuộc tính là style. Cách này chỉ nên áp dụng với những đoạn code CSS chỉ có một hoặc hai khối khai báo (Declaration). Không nên viết kiểu này bởi vì nó khó quản lý và không tốt cho SEO
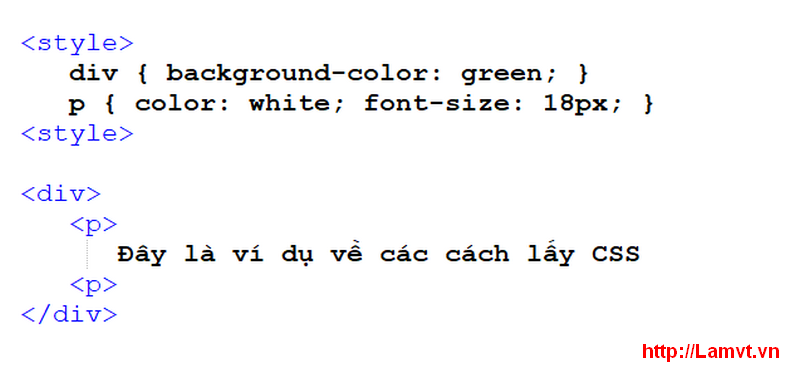
Cách 2: Internal
Chúng ta sẽ thay đổi một chút là sẽ viết CSS vào trong cặp thẻ <style> viết CSS vào đây </style>. Cách này khá ngắn gọn nhưng không nên để quá nhiều vì nó sẽ làm rối code CSS và code HTML
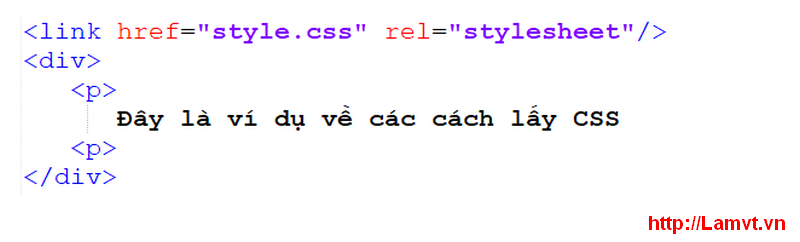
Cách 3: External
Cách này hơi lằng nhằng một chút nhưng nó sẽ tách biệt thành hai file riêng rẽ nên việc nhầm code là không có. Chúng ta sẽ tạo riêng một file có đuôi là .css và import vào file HTML thông qua thẻ <link>. Mình khuyên các bạn nên viết theo cách này vì nó rất tốt cho SEO và việc các coder quản lý code.
Bước 1: Tạo file css:
 Bước 2: Import vào file HTML thông qua thẻ <link>
Bước 2: Import vào file HTML thông qua thẻ <link>
Trong đó:
- href=”style.css”: đường dẫn đến file css
- rel=”stylesheet”: khai báo cho trình duyệt biết đó là file css
Đến đây các bạn thử chạy lần lượt cả 3 cách xem có gì thay đổi không nhé. Mình xin đưa ra kết quả là không có gì thay đổi cả, tuy cách khai báo và gọi file CSS khác nhau nhưng lại đưa ra cùng một kết quả.
Tóm lại qua bài này mình mong các bạn hiểu cách viết CSS như nào? Một số lưu ý về các cách khai báo CSS ở các dạng inline, internal, external. Mình xin dừng lại bài này ở đây, hẹn các bạn ở bài tiếp theo.