Danh sách trong HTML (ul, ol)
Trong bài trước chúng ta đã được học về các thẻ heading và thẻ paragragh. Hôm nay mình xin giới thiệu về danh sách trong HTML, ( <ul> </ul>, <ol> </ol> )
Vậy danh sách trong HTML có mấy loại, và tác dụng của mỗi loại đó ra sao thì trong bài hôm nay mình sẽ giải đáp dần dần nhé. Không lan man lâu nữa. chúng ta sẽ bắt đầu với danh sách không có thứ tự trong HTML.
Danh sách không có thứ tự
Chắc hẳn các bạn cũng thắc mắc là sao lại gọi là không có thứ tự, thực ra là chúng được sắp xếp từ trên xuống và không được đánh số. Chúng được bắt đầu bằng thẻ <ul>. Mỗi mục trong danh sách bắt đầu bằng thẻ <li>. Danh sách các mục sẽ được đánh dấu mặc định bằng vòng đen nhỏ. Hơi khó hiểu phải không nào? Mình sẽ lấy ví dụ cho các bạn dễ hình dung nhé.
Sau khi chạy ra ngoài trình duyệt sẽ được kết quả như sau:
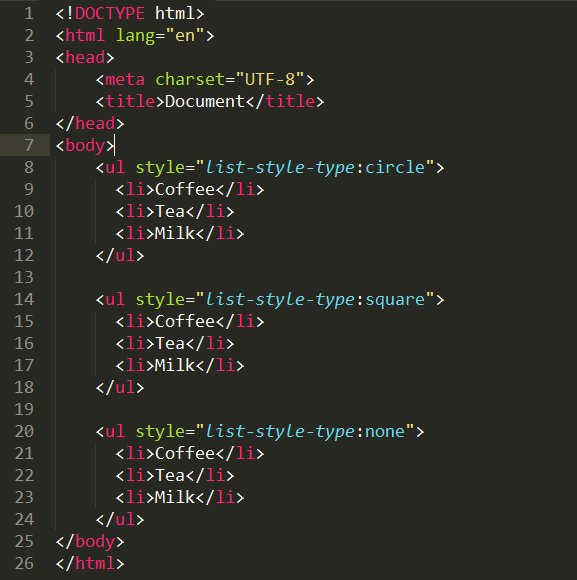
Đến đây có bạn sẽ thắc mắc là liệu có thay đổi được dấu chấm mặc định ở đầu mỗi dòng không? Và thay đổi chúng như thế nào? Mình xin trả lời là có thể thay đổi được nhé. Mình sẽ thêm CSS vào trong mỗi cặp thẻ để thay đổi thuộc tính đó.
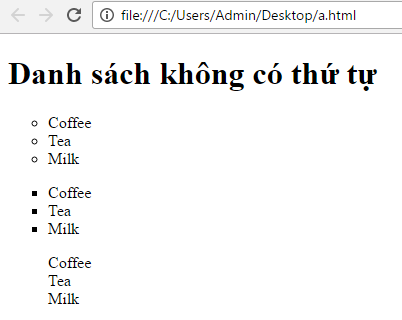
Kết quả sẽ được:
Đó bạn thấy đơn giản phải không? Vậy có danh sách không có thứ tự rồi thì liệu có danh sách có thứ tự không? Và nó khác gì so với danh sách không có thứ tự. Chúng ta sẽ nghiên cứu tiếp phần 2.
Danh sách có thứ tự
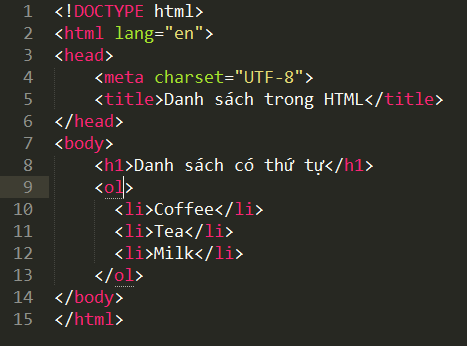
Cũng tương tự như danh sách không có thứ tự, chỉ khác một chút là danh sách có thứ tự được sắp xếp bắt đầu với thẻ <ol>. Mỗi mục trong dánh sách được bắt đầu với thẻ <li>. Theo mặc định thì danh sách các mục sẽ được đánh dấu bằng số (1, 2, 3 …). Cụ thể là:
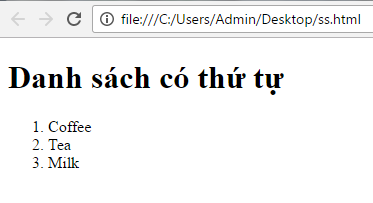
Kết quả:
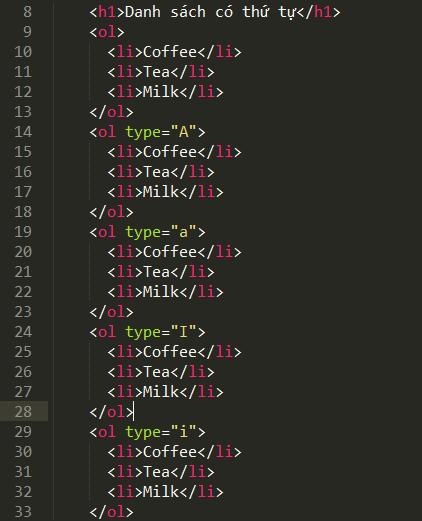
Ngoài kiểu số mặc định ra thì trong danh sách có thứ tự còn có một số kiểu như:
- Đánh số bằng chữ hoa (type=”A”)
- Đánh số bằng chữ thường (type=”a”)
- Đánh số bằng chữ số La Mã viết hoa (type=”I”)
- Đánh số bằng chữ số La Mã viết thường (type=”i”)
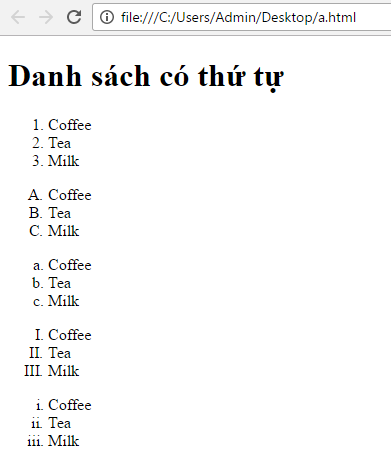
Kết quả:
 Bạn thấy đấy, có rất nhiều lựa chọn cho bạn để có thể tạo ra danh sách trong HTML, khá đơn giản phải không? Nào là chữ hoa, chữ thường, số, số La Mã… Vậy nó có phải chỉ dùng làm danh sách hay không? Để giải đáp câu hỏi này chúng ta đến với phần 3.
Bạn thấy đấy, có rất nhiều lựa chọn cho bạn để có thể tạo ra danh sách trong HTML, khá đơn giản phải không? Nào là chữ hoa, chữ thường, số, số La Mã… Vậy nó có phải chỉ dùng làm danh sách hay không? Để giải đáp câu hỏi này chúng ta đến với phần 3.
Ứng dụng của danh sách trong HTML
Danh sách trong HTML có rất nhiều ứng dụng khác nhau nhưng chúng thường được ứng dụng để làm menu ngang hoặc menu dọc trong các trang website, hiển thị list các bài viết.. Tới đây mình sẽ có một bài hướng dẫn các bạn làm menu đa cấp bằng danh sách trong HTML. Bài tiếp theo chúng ta sẽ tìm hiểu về bảng trong HTML. Hẹn gặp lại các bạn ở bài tiếp theo.