Hiểu đúng về Liên kết nội bộ trong SEO
Liên kết nội bộ (Internal link) là một trong những bộ phận quan trọng ảnh hưởng đến tứ hạng trang web của bạn. Có khá nhiều khái niệm, thuật ngữ, mô hình được cho là lý tưởng liên quan đến cách liên kết nội bộ để có thể tận dụng được những lợi thế mà nó mang lại. Đây là bài viết tổng hợp lại những điều cơ bản nhất bạn cần biết khi muốn tìm hiểu về Liên kết nội bộ. Bài viết cũng đem đến cái nhìn tổng quan về cơ chế xây dựng liên kết nội bộ hiệu quả.
Bạn cũng có thể tham khảo tất cả các bài viết về liên kết nội bộ trên web lamvt.vn:
Contents
Liên kết nội bộ là gì?
Liên kết nội bộ (Internal link) là liên kết trỏ từ trang này đến trang khác trên một tên miền. Liên kết nội bộ có thể xuất hiện ở trong nội dung (content) bạn viết hoặc ở thanh slidebar, thanh điều hướng của trang. Tuy nhiên, trong phạm vi bài viết hãy cùng tìm hiểu về các liên kết nội bộ xuất hiện trong phần nội dung, đây là phần linh hoạt bạn có thể kiểm soát dễ dàng.
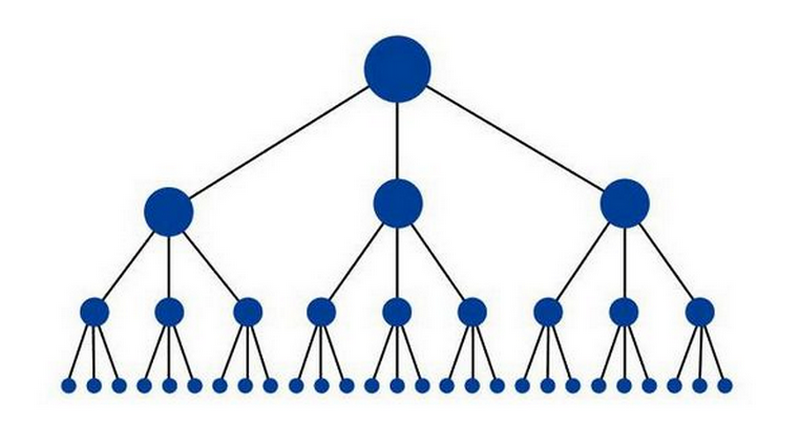
Các liên kết nội bộ có ảnh hưởng khá lớn đến việc chấm điểm và xếp hạng Page Rank từ Google. Có một khái niệm cần quan tâm để hiểu cách thức liên kết nội bộ tác động đến Page Rank, đó là Googlebot. Googlebot cử các bot đi làm nhiệm vụ thu thập thông tin trên các trang web của bạn, nó không chỉ đơn giản là thu thập thông tin mà còn làm nhiệm vụ đánh giá thông tin đó. Tức là, nó có thể cộng hoặc trừ điểm của web, mỗi điểm cộng trừ đó nhằm đánh giá mức độ đáng tin cậy của web, từ đó ảnh hưởng đến Page Rank. Và con đường các bot đi chính là thông qua các liên kết nội bộ trên web. Nó sẽ đi từ trang này sang trên khác trên cùng một tên miền, ngoài việc cộng trừ điểm nó còn có thể đánh giá web của bạn là spam hoặc vi phạm điều luật và trừng phạt bạn. Chúng ta sẽ tìm hiểu về hình phạt Google penalty trong phạm vi liên quan đến liên kết nội bộ ở phần sau để đảm bảo bạn sẽ không bị phạt vì thiếu thông tin.
Xem thêm: Internal Link là gì? 7 Lời khuyên về liên kết nội bộ cho SEO theo Wikipedia
Các loại liên kết nội bộ thường gặp
- Anchor text (văn bản neo): Anchor text là văn bản có thể nhấp được mà khách truy cập xem. Nếu bạn cố ý nhồi nhét từ khóa anchor text bạn có thể làm hại trang web của bạn.Trước đây, bạn có thể cho tất cả các anchor text cùng một từ khóa và Google đã làm cho trang web của bạn xếp hạng cao hơn cho từ khóa đó. Ngày nay, Google đủ thông minh để hiểu rằng nội dung xung quanh anchor text nói về mức độ liên quan của từ khoá hơn chính bản thân anchor text. Vì vậy đảm bảo rằng anchor text trông tự nhiên trong bản sao của bạn: tốt hơn là sử dụng các từ khoá; nhưng không thêm chính xác từ khoá giống nhau cho từng anchor text của bạn.
- URL (link hoặc liên kết) là 1 đoạn text có thể đọc được, được tạo ra để thay thế các con số (địa chỉ IP) mà máy tính sử dụng để giao tiếp với server. Chúng cũng giúp xác định cấu trúc file trên 1 website nhất định.
- Link dạng title là link được chèn vào title của một bài viết. Có dạng như sau:

Những yếu tố cơ bản cần quan tâm
Các loại từ khóa
Từ khóa chính, từ khóa thông tin, từ khóa hỏi đáp, từ khóa sản phẩm, từ khóa thương hiệu,… Mỗi loại từ khóa sẽ có những dạng bài viết khác nhau, bổ sung và hỗ trợ cho bài viết chứa từ khóa chính. Các liên kết nội bộ sẽ điều hướng người đọc từ bài viết sản phẩm hoặc bài viết thông tin đi đến các bài viết khác và đến các bài viết chứa từ khóa chính.
Các loại bài viết
Dựa vào các loại từ khóa trên ta có thể nhận ra có thể có rất nhiều dạng bài viết khác nhau. Tuy nhiên, xét về mức độ hỗ trợ cho từ khóa chính ta chia thành ba cấp độ bài viết.
Big Content: Bài viết chứa từ khóa chính, nội dung trên dưới 2000 từ.
Small Content: Bài viết hỗ trợ, bổ sung cho big content, chứa các từ khóa phụ. Đây có thể là các bài viết dạng hỏi đáp, đưa thông tin, đưa sản phẩm.
Viral Content: Loại nội dung thu hút người đọc, nội dung cập nhật xu hướng mới,…
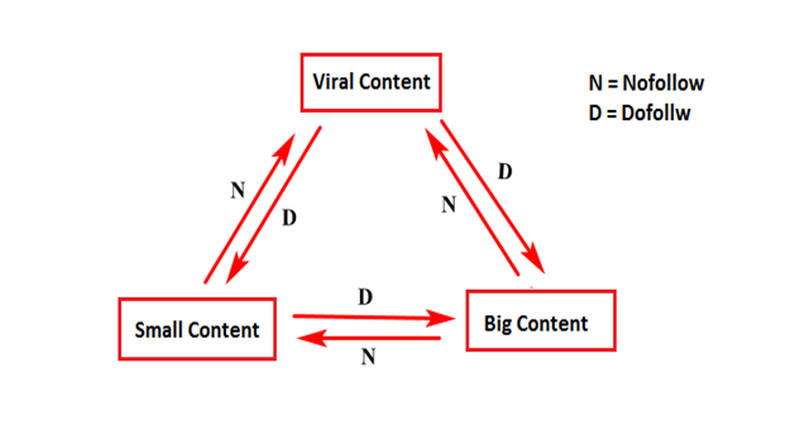
Ba loại nội dung trên được liên kết với nhau bằng các liên kết nội bộ, có nhiều mô hình liên kết từ quy mô nhỏ đến quy mô lớn, tuy nhiên ý tưởng chỉ có một: Viral Content –> Small Content –> Big Content
“Link juice” và mô hình xây dựng mô hình liên kết nội bộ
 Link juice là gì?
Link juice là gì?
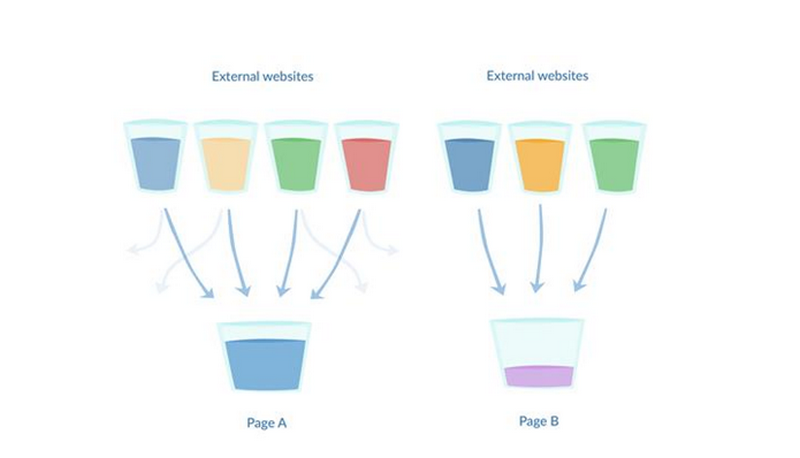
Link Juice là một thuật ngữ của SEO, rất thông dụng trong giới SEO. Nó đề cập đến sức mạnh website thông qua các liên kết bên ngoài hoặc liên kết nội bộ.
Quyền lực này này được hiểu như là những lá phiếu bầu đề xuất cho site của bạn, làm tăng sự tín nhiệm và tin cậy với các Search engine.
Mô hình liên kết nội bộ giản đơn

Giải thích sơ đồ giản đơn
Ý tưởng chúng ta có đó là từ viral content trỏ đến Small Content và Big Content thông qua các liên kết nội bộ dạng dofollow. Còn các liên kết trỏ ngược từ Big Content đến Small Content và đến Viral Content hay từ Small Content đến Viral Content sẽ dùng các liên kết nofollow.
Trong đó, liên kết dofollow sử dụng hai dạng link là URL và Anchor text. Còn liên kết nofollow gồm liên kết dạng title.
Các bài viết đồng cấp sử dụng liên kết dạng nofollow. Từ viral sang viral hoặc từ small content sang small content thì dùng liên kết title (định dạng nofollow).
Từ Viral content sang Small content mà không có sự liên quan về nội dung sẽ dùng link nofollow.
Xem thêm: Định nghĩa về liên kết nofollow là gì?
Để hiểu về lí do phân biệt link dofollow và link nofollow, ta cần hiểu về các khái niệm sau:
- Dofollow: Loại link có thuộc tính dofollow sẽ nói với các bot của Google rằng đây là một liên kết an toàn và cần thiết cho người sử dụng. Google sẽ cộng thêm điểm và giúp cải thiện xếp hạng trang web. Do đó khi trở từ viral content sang small content và big content, cần gắn link có thuộc tính dofollow để nói với Google rằng đây là các link an toàn, đáng tin cậy và cần thiết cho người dùng. Từ đó, google sẽ đánh giá và cải thiện Page Rank của bạn.
- Nofollow: Loại link này không được tính điểm cho Page Rank bởi vì nó gửi đến một thông điệp rằng, bạn không quan tâm loại liên kết này an toàn hay không, nó chỉ có nhiệm vụ tăng traffic cho web của bạn. Đồng thời nó cũng chặn các bot truy cập theo các liên kết nội bộ đó. Mặc dù về lý thuyết thuộc tính nofollow không giúp cải thiện thứ hạng nhưng nó lại giúp điều hướng người dùng và tăng traffic.
Đặt link nội bộ ở đâu?
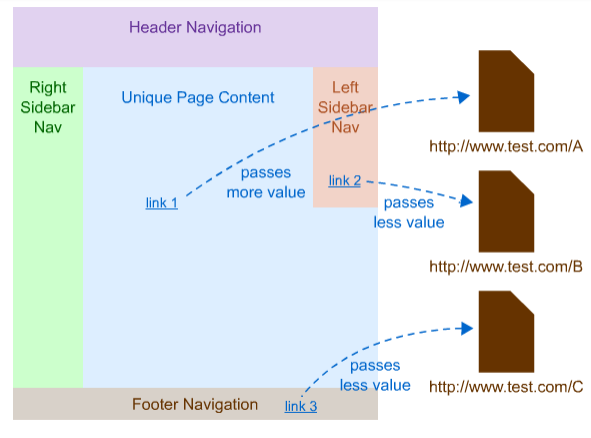
Các liên kết nội bộ xuất hiện trên nội dung trang sẽ mang nhiều giá trị hơn các vị trí khác. Tuy nhiên, dù ít hay nhiều sự xuất hiện của các liên kết nội bộ sẽ giúp điều hướng người dùng. Ở footer và header không sử dụng nhiều liên kết nội bộ mang thuộc tính Nofollow vì Google có thể đánh giá đó là spam và bạn có thể bị phạt.
Các liên kết nội bộ nên được đặt ở trang có chỉ số PA cao cũng như có lượng traffic lớn. Nên để các liên kết trỏ đến các bài viết có sự liên quan với nhau, việc đưa người đọc đến các bài viết không liên quan thường xuyên cũng sẽ bị đánh giá là spam. Như vậy nó sẽ ảnh hưởng trực tiếp đến thứ hạng của trang web của bạn.
Hình phạt từ Google mà bạn nên biết
Để tránh không bị Google phạt vì thiếu thông tin, bạn nên nắm qua những điều này liên quan đến liên kết nội bộ.
Xem thêm: Cách thêm nhiều Backlink và được nhận đánh giá cao từ Google

