Hướng dẫn thực hành tối ưu hoá Công cụ tìm kiếm (SEO) với Google
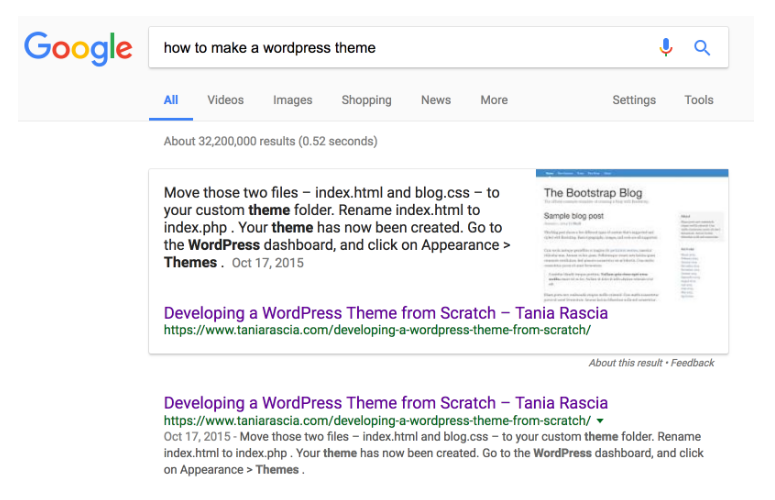
Hầu hết lưu lượng truy cập vào trang web của tôi đến từ những tìm kiếm không phải trả tiền của Google. Tìm kiếm cách tạo một chủ đề WordPress, cách sử dụng bootstrap và hướng dẫn jekyll bao gồm các biến thể của nó và các cụm từ tìm kiếm phổ biến khác. Sẽ giúp liệt kê trang web của tôi như là một trong những kết quả đầu tiên.
Đôi khi, thuật toán thậm chí sẽ chọn kết quả của tôi dưới dạng đoạn mã đặc trưng.

Bài viết này nhằm tối ưu hóa các kết quả tìm kiếm với Google. Tôi không biết gì về Bing và tôi khá chắc chắn họ không biết tôi có tồn tại.
Để bắt đầu, bước đầu tiên và quan trọng nhất bạn cần làm, đó là:
Contents
Tạo nội dung tốt
Google rất rõ ràng về điều này:
Cung cấp nội dung chất lượng cao trên các trang của bạn, đặc biệt là trang chủ của bạn. Đây là điều quan trọng nhất cần làm.
Bên cạnh việc thực hiện đúng việc, các thuật toán của Google luôn trở nên thông minh hơn. Và những nỗ lực để hack hệ thống cuối cùng sẽ giảm điểm của bạn. Ví dụ về thực tiễn SEO tồi có thể là spam các từ khoá ẩn trong mã, có nội dung trùng lặp và có các bài đăng không chất lượng và không phù hợp.
Nếu mục tiêu của trang web là tạo ra càng nhiều trang càng tốt với các tiêu đề khơi gợi nhu cầu để thu được doanh thu quảng cáo thì có thể thấy một số thành công tương đối ban đầu. Tuy nhiên, mọi người rời khỏi trang web ngay lập tức (tỷ lệ thoát cao), thiếu người liên kết đến trang web (giới thiệu thấp) và ít người trực tiếp truy cập vào trang web (hướng thấp) sẽ làm ảnh hưởng xấu đến xếp hạng tìm kiếm.
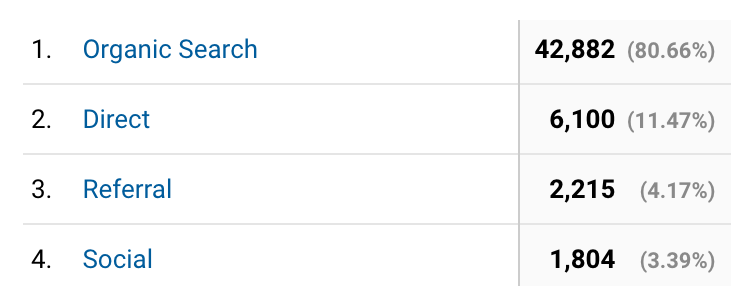
Các phương tiện truyền thông xã hội cũng không nhất thiết phải tính đến xếp hạng tìm kiếm. Đây là cách mọi người tìm thấy trang web của tôi (dữ liệu thu thập dữ liệu) từ ngày 1 tháng 2 đến ngày 28 tháng 1 năm 2017.

Trong tất cả các phiên họp, 80% là người không thuộc nhóm tự nhiên, 11% lượt truy cập trực tiếp, 4% từ giới thiệu và chỉ 3% từ các phương tiện xã hội (reddit, Twitter, Facebook, v.v …). Tôi không đăng hoặc thường xuyên tuyên truyền, có thể có liên quan đến phần trăm các phương tiện truyền thông xã hội thấp nhưng nó không ảnh hưởng tiêu cực đến xếp hạng của tôi.
Một phiên không giống với lượt truy cập trang – nó có thể chứa nhiều lần tương tác trong một khung thời gian nhất định bởi một người dùng.
Nếu bạn tự hào về nội dung của mình và nó mang lại giá trị cho người khác, bạn chỉ cần tìm một vài người yêu thích những gì bạn nói để bắt đầu phát triển.
Làm cho trang web thân thiện với thiết bị di động
Google cũng có những ý kiến mạnh mẽ về vấn đề này:
Nếu bạn chưa thiết kế trang web thân thiện với thiết bị di động của mình, bạn nên làm ngay. Phần lớn người dùng truy cập vào trang web của bạn có thể sẽ sử dụng thiết bị di động.
Bạn có thể chạy trang web của mình thông qua Thử nghiệm Thân thiện với điện thoại di động để kiểm tra.
Là một nhà phát triển web, phần lớn nhất của điều này là đảm bảo rằng trang web của bạn đáp ứng/thích nghi với nhiều kích cỡ màn hình. Tôi đã viết một bài báo về sự hiểu biết các nguyên tắc cơ bản của thiết kế đáp ứng trước đây. Nền tảng như Bootstrap cũng có thể đạt được điều này.
Làm cho trang web của bạn có thể truy cập
Khả năng tiếp cận web là phương pháp làm cho trang web của bạn thân thiện hơn với người khuyết tật. Điều này bao gồm những người có khiếm thị (mù lòa, thị lực kém) hoặc bị khiếm thính (điếc hoặc khó nghe), các khuyết tật khác.
Bây giờ tôi sẽ không đi sâu vào chi tiết (có lẽ sau này trong một bài báo khác) tôi sẽ liệt kê một vài điểm chính. Tuy nhiên, điều quan trọng là phải nhận thức được các vấn đề về khả năng tiếp cận và hiểu rằng nó không yếu tố vào tối ưu hóa công cụ tìm kiếm.
Tài nguyên: WAVE (Công cụ Đánh giá Truy cập Web), Wuhcag (Khả năng truy cập Web dành cho các nhà phát triển).
Văn bản của trình đọc màn hình (Screen reader text)
Người khiếm thị và người suy giảm thị lực sử dụng phần mềm đọc màn hình và dựa hoàn toàn vào văn bản, nơi chúng ta có thể nhận được tín hiệu thị giác từ hình ảnh hoặc biểu tượng.
Để cung cấp bối cảnh cho những tín hiệu thị giác này, hãy tạo lớp screen-reader-text. Bất cứ thứ gì bạn đặt trong lớp đó sẽ bị ẩn cho màn hình nhưng vẫn cung cấp văn bản cho độc giả. Sử dụng thay vì display: none hoặc visibility: hidden.
Lớp này thường được viết bằng sr-only.
.screen-reader-text {
clip: rect(1px, 1px, 1px, 1px);
position: absolute !important;
height: 1px;
width: 1px;
overflow: hidden;
}
Bao gồm bỏ qua liên kết điều hướng
Sử dụng lớp screen-reader-text, bạn có thể thêm liên kết ẩn trước khi điều hướng trang web của bạn để người dùng không phải thêm tab thông qua mỗi mục điều hướng
</pre> &lt;a href="#main-content" class="screen-reader-text"&gt;Skip Navigation&lt;/a&gt; &lt;nav&gt; ... &lt;/nav&gt; &lt;main id="main-content"&gt; <pre>
Một cách quan trọng nữa để làm cho trang web của bạn dễ tiếp cận hơn là thêm thẻ alt để mô tả hình ảnh.
&lt;img src="image.jpg" alt="Alternate text to describe the image."&gt;
Sử dụng HTML có ý nghĩa
Sử dụng cấu trúc có nghĩa thích hợp trong HTML của bạn rất quan trọng cho người đọc màn hình để có thể nhanh chóng và chính xác tìm thấy nội dung. Điều này có nghĩa là sử dụng các thẻ tiêu đề thích hợp (<h1> qua <h5>), các thẻ danh sách ( <ul>, <ol>) và thẻ bố trí ngữ nghĩa (<article>, <section>).
Làm cho trang web của bạn nhanh hơn
Tốc độ Website đã đóng một vai trò quan trọng trong SEO trong một thời gian dài. Không có cách khắc phục nhanh nào để tăng tốc độ trang web, nó phụ thuộc vào nhiều yếu tố từ chất lượng máy chủ đến kích thước tài sản, số lượng yêu cầu, v.v.
Một ý tưởng hay để bắt đầu là chạy trang web của bạn là thông qua các công cụ kiểm tra tốc độ khác nhau trực tuyến và xem những vấn đề lớn nhất nằm ở đâu. Như lưu ý, tôi muốn cảnh báo lại không bị quá ám ảnh với tốc độ trang tối ưu hóa, ví dụ: nhận được điểm hoàn hảo trên Công cụ PageSpeed của Google là gần như không thể và có nhiều thứ quan trọng hơn bạn có thể dành thời gian cho.
Tôi sẽ đề cập đến một số phương pháp tương đối dễ thực hiện.
Sử dụng một CDN
Bạn có thể kết nối với nhà cung cấp CDN, chẳng hạn như CloudFlare ngay lập tức đẩy nhanh trang web của bạn và giảm chi phí băng thông. Đối với một tài khoản cá nhân đơn giản như của tôi, CloudFlare là miễn phí. Để sử dụng CDN, bạn sẽ thiết lập máy chủ định danh tên miền của mình cho các máy chủ định dạng mới mà CloudFlare cung cấp.
Giảm thiểu JavaScript và CSS
Sử dụng trình chạy nhiệm vụ như Gulp hoặc Grunt bạn có thể thiết lập JavaScript và CSS để tự động thu gọn. Có nghĩa là giảm tất cả khoảng trắng và các ký tự không cần thiết. Điều này làm giảm kích thước của tài liệu script và thuộc tính stylesheet của bạn
Tối ưu hóa hình ảnh
Hình ảnh thường là tài sản lớn nhất mà trang web của bạn sẽ phục vụ. Tối ưu hóa và nén hình ảnh là một cách tốt và dễ dàng để giảm tốc độ. Bạn có thể sử dụng công cụ dựa trên trình duyệt chẳng hạn như Optimizilla hoặc TinyPNG, tải nội dung được tối ưu hóa từ Google PageSpeed Insights hoặc sử dụng task runner. Nếu bạn đang sử dụng WordPress, bạn có thể sử dụng một plugin như WP Smush It.
Bật nén Gzip
Gzip nén mạnh làm giảm kích thước tập tin của HTML của bạn và các tài sản khác. Hướng dẫn này của Patrick Sexton chứng tỏ làm thế nào để kích hoạt Gzip trên các loại máy chủ (Apache, NGINX).
Tận dụng bộ nhớ đệm trình duyệt
Trình duyệt bộ nhớ đệm là một phương pháp giúp khách hàng của trang tải nhanh hơn. Nó nói với máy chủ lưu các tập tin trong một khoảng thời gian nhất định thay vì lấy tất cả các tài sản mỗi khi trang được tải.
Tạo tài khoản Google Analytics
Google Analytics theo dõi và báo cáo lưu lượng truy cập trang web. Các biểu đồ và thông tin tôi sử dụng trong bài đăng này đến từ Google Analytics. Đăng ký tài khoản và tạo một tài sản cho trang web của bạn và xác minh quyền sở hữu tên miền.
Trong khu vực quản trị, bạn sẽ tìm thấy một mã theo dõi mà bạn sẽ đặt trong <head> của tất cả các trang cần được theo dõi. Khi đã sẵn sàng, Analytics sẽ bắt đầu theo dõi lưu lượng truy cập của bạn.
Kết nối với Google Search Console
Google Search Console là một phần của Google Webmaster Tools, là một bổ sung cho Google Analytics dành cho các nhà phát triển web. Tạo một tài khoản bằng cách thêm một thuộc tính, liên kết nó với tài khoản Google Analytics của bạn và xác minh miền của bạn.
Search Console sẽ cho bạn biết các cụm từ tìm kiếm mà mọi người đã gõ để tìm trang web của bạn một cách tẹ nhiên. Nó cũng sẽ cho phép bạn kiểm tra lỗi thu thập dữ liệu, vấn đề bảo mật và tìm nạp trang web như Google.
Sử dụng dữ liệu có cấu trúc
Dữ liệu có cấu trúc là một cách mà công cụ tìm kiếm nhận ra nội dung trên một trang web.
JSON LD hoặc JSON cho Liên kết dữ liệu, là cách ưa thích của Google để nhận thông tin Schema (dữ liệu có cấu trúc). Dưới đây là một ví dụ về một loại giản đồ JSON về một người.Tôi đã sử dụng bản thân mình làm ví dụ. Tôi chỉ cần đặt đoạn mã này vào phần cuối trang web của tôi.
&lt;script type="application/ld+json"&gt;
{
"@context": "http://schema.org",
"@type": "Person",
"image": "tania.jpg",
"jobTitle": "Web developer",
"name": "Tania Rascia",
"gender": "female",
"url": "https://www.taniarascia.com",
"sameAs" : [
"https://github.com/taniarascia",
"https://twitter.com/taniarascia"
]
}
&lt;/script&gt;
Bạn có thể tìm thấy danh sách tất cả các loại và thuộc tính ở đây .
Microdata sẽ là một cách thay thế, không được ưa thích để thêm dữ liệu Schema vào trang web của bạn.
Tạo sơ đồ trang web
Sơ đồ trang web giúp chỉ mục trình thu thập thông tin của công cụ tìm kiếm và hiểu trang web của bạn. Bạn có thể tạo một sơ đồ trang web với công cụ dựa trên trình duyệt miễn phí như Trình tạo Sơ đồ trang XML. Nếu bạn đang sử dụng WordPress, hãy sử dụng plugin Trình tạo Sơ đồ trang Google .
Sử dụng mã hóa HTTPS
Để tăng cường bảo mật Internet, Google đã thực hiện mã hóa HTTPS thông qua SSL/TLS trong năm 2014.
Bạn có thể sử dụng Hãy mã hóa để thiết lập kết nối HTTPS hợp lệ.
Phần kết luận
Mục đích của tôi là chia sẻ với bạn tất cả các tàinguyên và chiến lược tôi sử dụng để theo dõi trang web của tôi và duy trì các tiêu chuẩn tốt. Làm cho nội dung chất lượng cao sẽ luôn là yếu tố quan trọng nhất trong việc có thứ hạng tìm kiếm cao nhưng hy vọng bài viết này sẽ cảnh báo bạn về các bước bổ sung mà bạn có thể thực hiện để đảm bảo rằng trang web của bạn được tối ưu hóa về tốc độ và khả năng tiếp cận.