Hướng dẫn Tối ưu Tốc độ Website WordPress chuẩn GTmetrix
Khi bạn dùng WordPress dưới dạng CMS hoặc nền tảng blog, kết hợp với rất nhiều plugin tuyệt vời có sẵn, bạn dễ dàng tạo ra một website đầy đủ tính năng như bạn mong muốn. Tuy nhiên, các plugin này có thể chèn thêm các file CSS và JavaScript vào website của bạn, điều này có thể làm ảnh hưởng đến hiệu suất của website.
Sau đây, chúng tôi sẽ liệt kê một số plugin giúp bạn tối ưu hóa tốc độ load website theo GTmetrix.
Bước chuẩn bị: Bạn vào website https://gtmetrix.com/ để đánh giá hiệu suất website của bạn khi chưa tối ưu (hoặc bạn cũng có thể cài đặt và kích hoạt plugin GTmetrix for WordPress để đánh giá website).

Sau đó, bạn chỉ cần nhập đường link dẫn đến website của bạn vào ô bên trên và nhấn Analyze. Sau một vài giây chờ đợi, GTmetrix sẽ hiển thị một báo cáo về tình trạng website ở thời điểm hiện tại: những phần tốt và cả những phần cần cải thiện để đăng hiệu năng cho website. Và như vậy, bạn đã có cái nhìn tổng quan về website của bạn, trước khi bắt tay vào tối ưu cho website.
Xem thêm:
Contents
Bước 1: Cài đặt và kích hoạt plugin UpdraftPlus
Một điều đáng lưu ý là bạn phải sao lưu các cài đặt WordPress của mình trước khi tối ưu hóa (và bạn nên làm điều này thường xuyên). UpdraftPlus sẽ giúp bạn sao lưu toàn bộ các cài đặt WordPress một cách đơn giản và hiệu quả, bao gồm cơ sở dữ liệu, plugin, video tải lên.
Sao lưu cài đặt WordPress của bạn
Trong phần “Thiết lập” của thanh bên WordPress, bạn chọn UpdraftPlus Backup


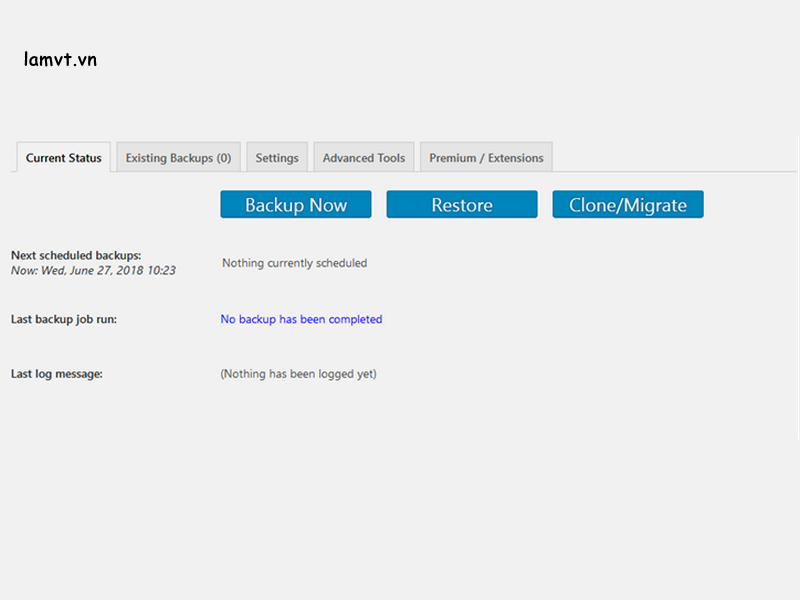
Click “Backup Now” – UpdraftPlus sẽ tạo một bản sao lưu hoàn chỉnh cho các cài đặt WordPress của bạn. Nếu có bất kỳ điều gì xảy ra với việc tối ưu hóa hoặc nếu cài đặt của bạn bị tấn công – bạn có thể khôi phục bằng cách sử dụng bản sao lưu mà bạn vừa tạo
Bước 2: Tối ưu kích thước ảnh
Nếu trong báo cáo GTmetrix của bạn cho biết rằng bạn cần tối ưu hình ảnh, bạn có thể làm như sau:
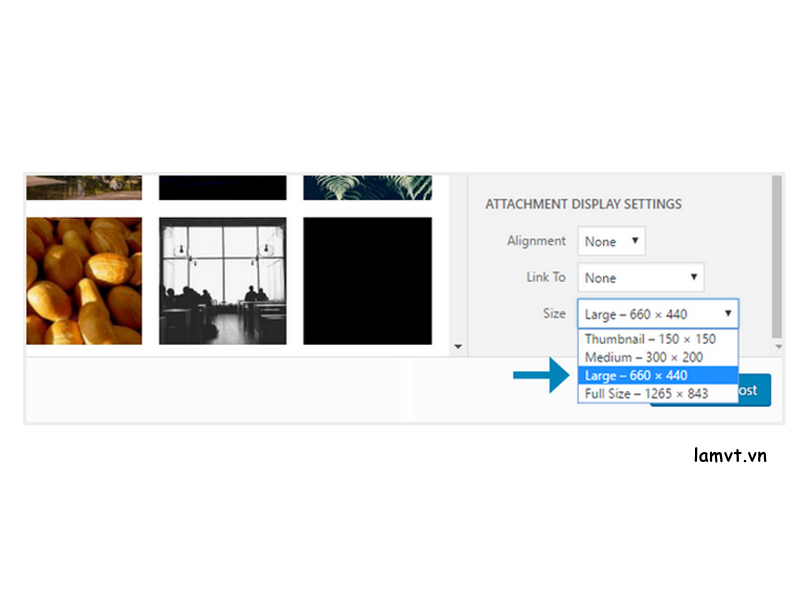
Trong WordPress, bạn có thể chèn hình ảnh có kích thước nhỏ hơn dựa trên những kích thước ảnh có sẵn của WordPress.

Bước 3: Cài đặt và kích hoạt plugin WP Smush (để nén và tối ưu hóa hình ảnh)
Trong phần này, bạn hãy chọn tính năng ” Auto-Smush Images on upload “, WP Smush sẽ tối ưu hóa mọi hình ảnh bạn tải lên kể từ khi bạn kích hoạt nó.

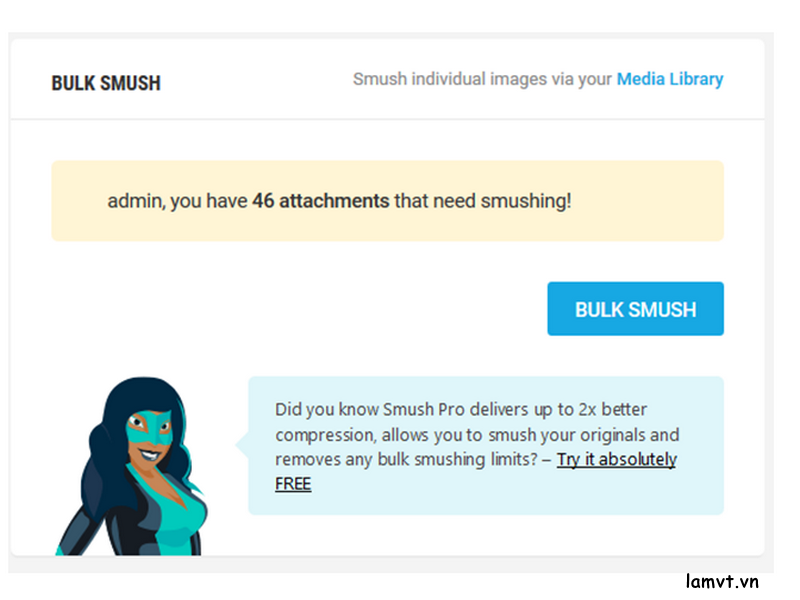
Tiếp theo, tối ưu hóa tất cả các hình ảnh trong Media Library của bạn bằng cách nhấp vào “Bulk Smush 50 File Attachments ” (Phiên bản miễn phí của plugin giới hạn 50 ảnh được tối ưu cùng một lúc nên nếu số lượng ảnh của bạn lớn hơn 50 thì bạn cần lặp lại thao tác này cho đến khi tối ưu hết tất cả các ảnh)

Bước 4: Cài đặt và kích hoạt plugin WP Fastest Cache
Trên thanh bên, bạn sẽ thấy một tùy chọn mới là WP Fastest Cache

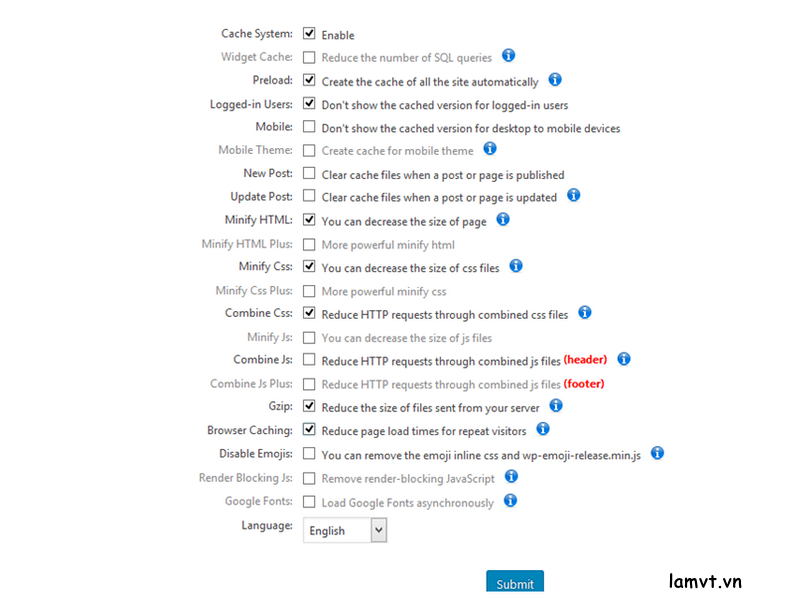
Bật các cài đặt sau:
- Cache System
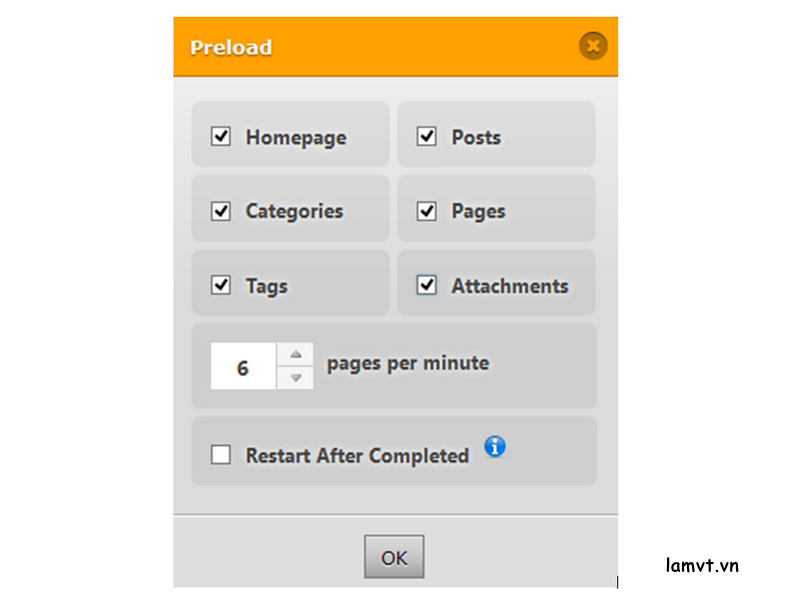
- Preload (Khi nhấp vào đây, bạn sẽ nhận được một cửa sổ bật lên cho bạn biết những trang nào cần lưu vào bộ nhớ cache, đánh dấu tất cả chúng và chọn 6 pages per minute. Sau đó là nhấn ok)
- Logged-in Users
- Minify HTML *.
- Minify CSS *
- Combine CSS.
- Combine JS*.
- Gzip
- Browser Caching

Nhấp vào Submit khi bạn đã chọn tất cả những mục trên.
Một số điều cần lưu ý về Minification và Combining
Minification và Combining HTML/CSS/JavaScript có thể phá vỡ chức năng trong website của bạn. Minification về cơ bản thông qua các tập lệnh của bạn sẽ loại bỏ dữ liệu không liên quan như nhận xét, định dạng, khoảng trắng và những thứ khác mà máy tính không cần đọc. Combining là lấy nội dung của từng file script riêng lẻ và tổng hợp tất cả chúng thành một file script duy nhất.
Bởi vì các quy trình này đã làm thay đổi dữ liệu nên đôi khi chúng phá vỡ chức năng của website do lỗi cú pháp, tên hàm trùng lặp, v.v.
Đảm bảo kiểm tra chức năng website của bạn sau khi bật tính năng Minification và Combining. Nếu bạn thấy mọi thứ bị hỏng, hãy tắt tất cả các tính năng Minification và Combining và bật lại từng tính năng để tìm tính năng nào đang gây ra sự cố.
Nếu host của bạn hỗ trợ HTTP/2, bạn không cần sự kết hợp các script, vì giao thức HTTP/2 hỗ trợ ghép kênh – về cơ bản cho phép tải xuống nhiều lần bằng một kết nối TCP (chỉ với 6 kết nối song song trong HTTP 1.x).
- Page Caching
Bất cứ khi nào bạn thực hiện các thay đổi lớn đối với website, như thêm plugin hoặc sửa đổi CSS / theme, bạn nên xóa bộ nhớ cache và tải lại để đảm bảo những thay đổi trên có ảnh hưởng đến website của bạn. Bạn có thể tìm tùy chọn để xóa bộ nhớ cache trong WP Fastest Cache trong tab “Xóa bộ nhớ cache”.
Bộ nhớ cache nhanh nhất của WP sẽ tự động tải lại bộ nhớ cache một lần nữa sau khi bạn xóa bộ nhớ cache. Nội dung mới như bài đăng hoặc trang không yêu cầu bạn xóa bộ nhớ cache.

Bước 5: Phân tích lại website của bạn
Phân tích lại website của bạn (thông qua GTmetrix.com hoặc với plugin GTmetrix for WordPress) và xem sự khác biệt về hiệu suất!
Bạn sẽ thấy các thay đổi trong các chỉ số sau:
- Fully loaded time/Onload time: Tốc độ load website
- Total Page Size:Kích thước website
- Requests
- PageSpeed/YSlow scores :Điểm số của PageSpeed/YSlow
- Serve scaled images: Xử lý các ảnh được chia tỷ lệ
- Optimize images: Tối ưu hóa hình ảnh
- Leverage browser caching: Tận dụng bộ nhớ đệm của trình duyệt
- Minify CSS/HTML: Giảm bớt CSS / HTML
- Enable gzip compression: Bật tính năng nén gzip
- Make fewer HTTP requests: Thực hiện ít request HTTP hơn
Tóm lược
Sau khi thử nghiệm và kích hoạt nhiều plugin tương tự, chúng tôi nhận thấy rằng sự kết hợp của WP Fastest Cache, chia tỷ lệ hình ảnh và WP Smush giúp bạn cải thiện một cách hiệu quả và đơn giản cho hiệu suất website của bạn.
Tham khảo các bài viết liên quan:

