Kích thước Ảnh Cover Fanpage chuẩn nhất Facebook 2018
Mạng xã hội hiện nay đang là món ăn tinh thần không thể thiếu với mỗi bạn trẻ. Zalo, Instagram, Tweeter… và đặc biệt là Facebook. Bạn dùng Facebook để làm gì? Giao lưu kết bạn? Trao đổi thông tin? Kết nối bạn bè?… Với bất kỳ một hoạt động nào thì có lẽ phương tiện thân thuộc nhất chính là hình ảnh. Tuy nhiên, chắc hẳn có ít nhất 1 lần bạn phải phát cáu với những bức hình bị cắt ” vô duyên” mất phần đẹp, phần quan trọng trong hình. Đúng không nào? Đó chính là lí do mà hôm nay, Lamvt.vn chia sẻ đến các bạn kích thước Ảnh của Facebook.

Contents
Xem thêm:
Trong những ngày đầu tiên, Facebook chỉ đơn giản là những tập tin văn bản và liên kết. Tuy nhiên, Facebook dần lớn mạnh và phát triển thành một trong những mạng xã hội thịnh hành nhất. Đồng nghĩa với điều đó, hình ảnh đăng tải trên mạng Facebook ngày càng trở nên quan trọng.
Ảnh đại diện, ảnh bìa, ảnh nổi bật, hay đơn giản chỉ là ảnh trên bản tin cập nhật thường ngày… Và đây là một cách tuyệt vời, đó như là một phòng triển lãm để chia sẻ, quảng bá thông tin cá nhân. Điều này được chứng minh khi tầm ảnh hưởng của Facebook đã vượt xa các ứng dụng khác trên bảng xếp hạng, ngay cả ứng dụng Instagram chuyên dụng về hình ảnh.
Xem thêm:
Tuy nhiên, nếu bạn đã sử dụng Facebook được một thời gian, bạn sẽ thấy được dử dụng hình ảnh đúng kích thước trên Facebook không phải là dễ dàng. Mỗi loại hình ảnh, dòng thời gian và thời gian đều có kích thước riêng.
Vì vậy, cho dù bạn đang sử dụng các trang Facebook cho tiếp thị truyền thông xã hội hoặc chỉ đơn giản là cố gắng đăng ảnh cho bạn bè và gia đình, hãy tham khảo bài viết này để biết cách điều chỉnh kích thước ảnh trên Facebook trên các phần khác nhau của trang web nhé.
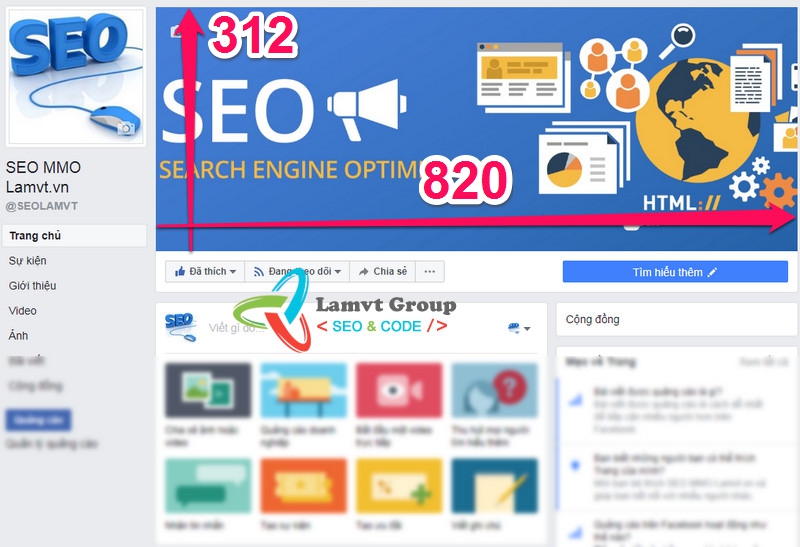
Kích thước Ảnh bìa Facebook
Ảnh bìa Facebook (ảnh cover) là không gian hình ảnh rộng lớn ở đầu dòng thời gian. Ảnh được hiển thị ở tốc độ cao 820px x 312px trên máy tính; và 640px x 360px trên smart phone.

Để hình ảnh hiển thị đẹp mắt, hình ảnh bạn tải lên phải rộng ít nhất 399px và cao 150px. Nhưng để ảnh bìa sắc nét bạn nên tải lên những trang có độ rộng ít nhất 1640px và cao 624px.
Về nội dung hình ảnh, bạn có thể chọn một ảnh yêu thích làm ảnh bìa của bạn. Chúng tôi cũng muốn giới thiệu đến bạn một số ứng dụng có thể man lại cho bạn một số bức hình tuyệt vời. TurboCollage và Lightroom.
Một hướng dẫn nho nhỏ:
Hướng dẫn cho những thành viên mới của trang mạng Facebook khi cập nhật hoặc thay đổi ảnh bìa. Nếu bạn vừa thiết lập hồ sơ hoặc trang Facebook mới và chưa có ảnh bìa, chỉ cần nhấp vào nút “Thêm ảnh bìa” ở đầu trang nơi ảnh bìa sẽ xuất hiện.
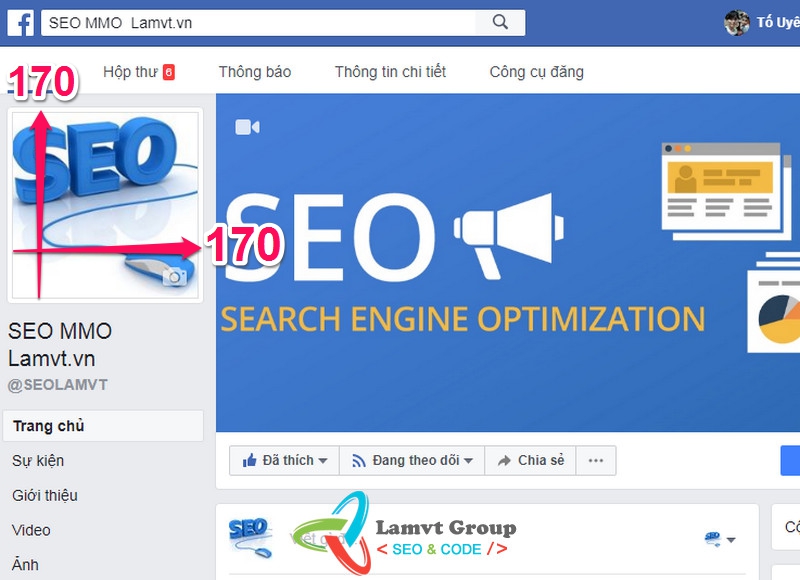
Kích thước Ảnh của Facebook Profile
Ảnh tiểu sử, ảnh đại diện là hình nhỏ hơn, hình vuông ở dưới cùng bên trái ảnh bìa. Bất kể hình dạng hình nào bạn tải lên, ảnh sẽ được cắt xén thành hình vuông.
Kích thước hiển thị của ảnh trên màn hình hiển thị ở 170px x 170px trên máy tính và 128px trên 128px trên smart phone.

Nếu bạn sử dụng ảnh không vuông, bạn có thể kiểm soát phần nào của hình ảnh để sử dụng cho vụ cắt xén hình ảnh khi chỉnh sửa ảnh đại diện.
Mẹo nhỏ khi cập nhật ảnh: Nếu bạn thấy rằng ảnh hồ sơ kết quả của bạn, sau khi đã được chia nhỏ trên Facebook, bị mờ, hãy thử tải lên hình ảnh hai lần kích thước của hình ảnh thu nhỏ (nghĩa là một hình ảnh 340px x 340px). Điều đó sẽ cho kết quả sắc nét hơn.
Ảnh hồ sơ trên Timeline – Dòng thời gian
Ảnh tiểu sử xuất hiện bên cạnh tên của bạn trên nhận xét và bài đăng là hình ảnh giống nhau nhưng được tự động thu nhỏ xuống 40px x 40px.
9 Bước tối ưu hình ảnh bài viết chuẩn SEO
5 bước tối ưu hóa hình ảnh trong WordPress chuẩn SEO
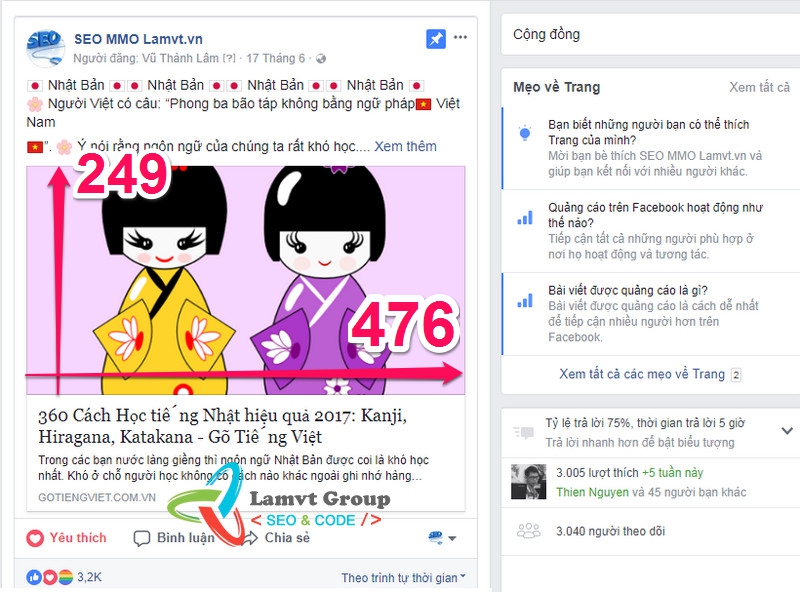
Hình thu nhỏ Link Chia sẻ
Một số điều đã được đơn giản hóa trong cách bố trí mới. Hình ảnh thu nhỏ của liên kết chia sẻ không. Nhưng chúng đã được cải tiến trên phiên bản trước và chúng tôi cũng có một số tính năng mới tốt đẹp như tải hình thu nhỏ khác và sử dụng nhiều hình thu nhỏ mà tất cả liên kết lại với URL được chia sẻ.
Cách bố trí đơn giản nhất là với một hình ảnh duy nhất. Nó được phóng to để điền vào một ô 476px x 249px.

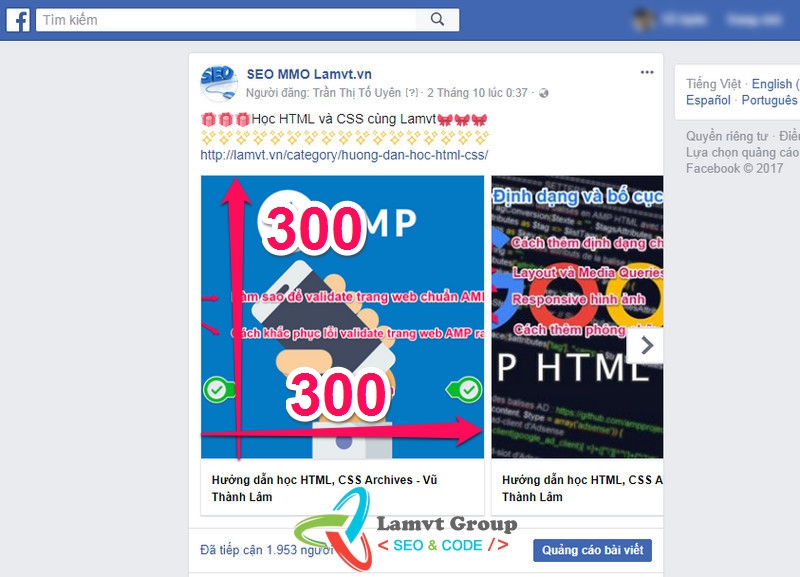
Một tính năng mới là bạn có thể bao gồm nhiều hình thu nhỏ, mỗi hình được liên kết lại với URL bạn đang chia sẻ. Chúng được cắt xén thành các ô nhỏ 300px x 300px và được hiển thị dưới dạng băng chuyền ngang. Hình ảnh sẽ được hiển thị như thế này:

Một hình ảnh trên Timeline
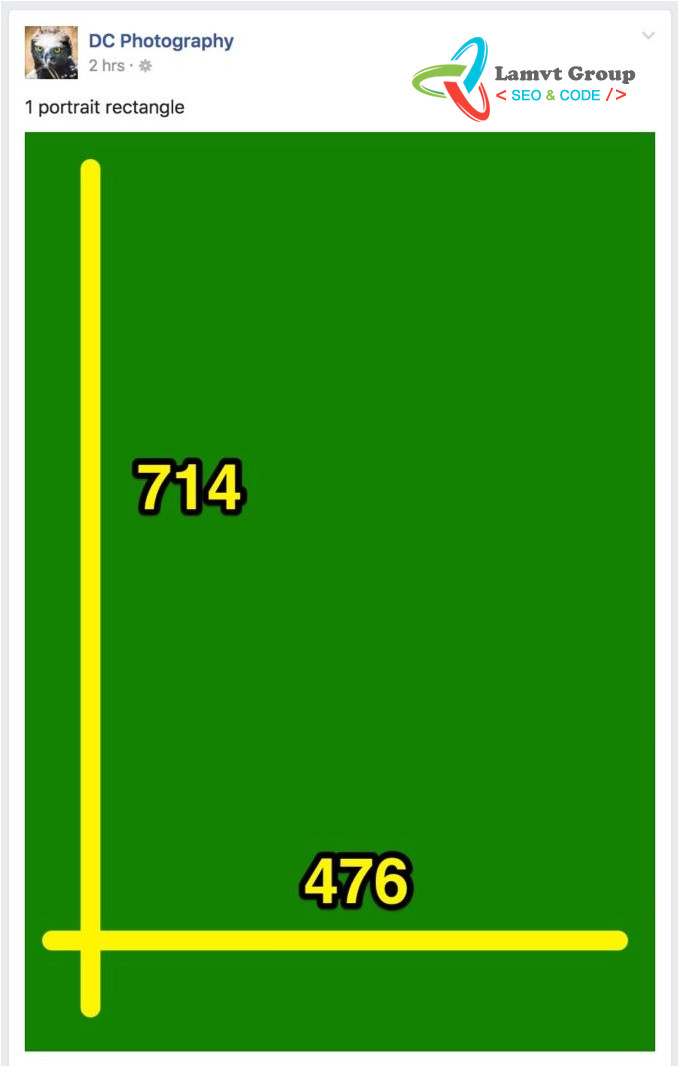
Khi bạn tải lên hình ảnh trên dòng thời gian, hình thu nhỏ được tạo tự động để nằm trong một hộp có chiều rộng 476px và cao 714px. Vì vậy, nếu bạn muốn sử dụng dung lượng tối đa có sẵn, hãy tải lên hình ảnh theo hướng dọc (dọc) theo tỷ lệ 3 : 2.

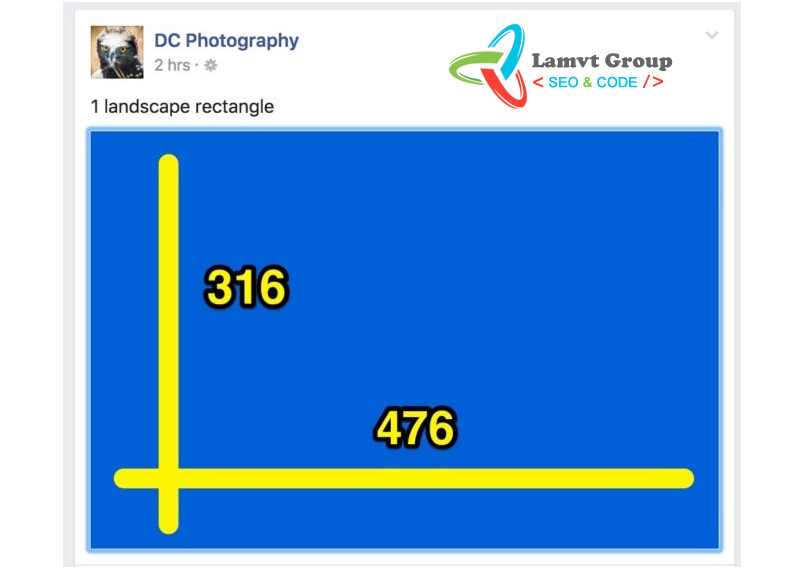
Nếu bạn tải lên hình ảnh phong cảnh (ngang), kích thước sẽ được mở rộng đến 476px và giữ lại hình dạng của nó. Ví dụ: ví dụ này là một hình chữ nhật ở hướng nằm ngang theo tỷ lệ co 3 : 2. Toàn bộ diện tích hình ảnh xuất hiện.

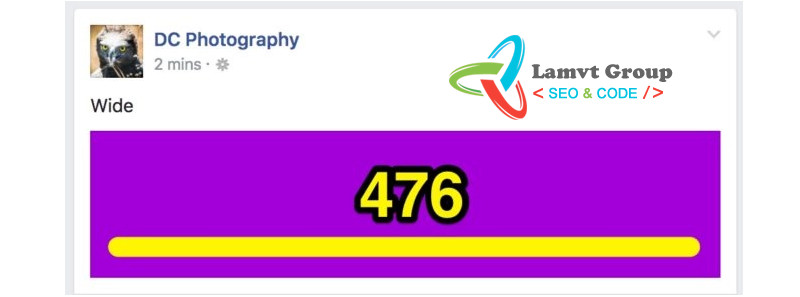
Đây là một hình chữ nhật khác trong hướng nằm ngang. Nhưng tỷ lệ co lại rất hẹp như biểu ngữ hoặc toàn cảnh. Chiều rộng là 476px và hình ảnh được thu nhỏ sao cho toàn bộ khu vực hình ảnh xuất hiện.

Nếu bạn tải lên cùng một hình ảnh được xoay 90 độ, sao cho nó cao hơn chứ không rộng, nó sẽ được cắt xén đến vùng có thể sử dụng tối đa là 476px 714px.
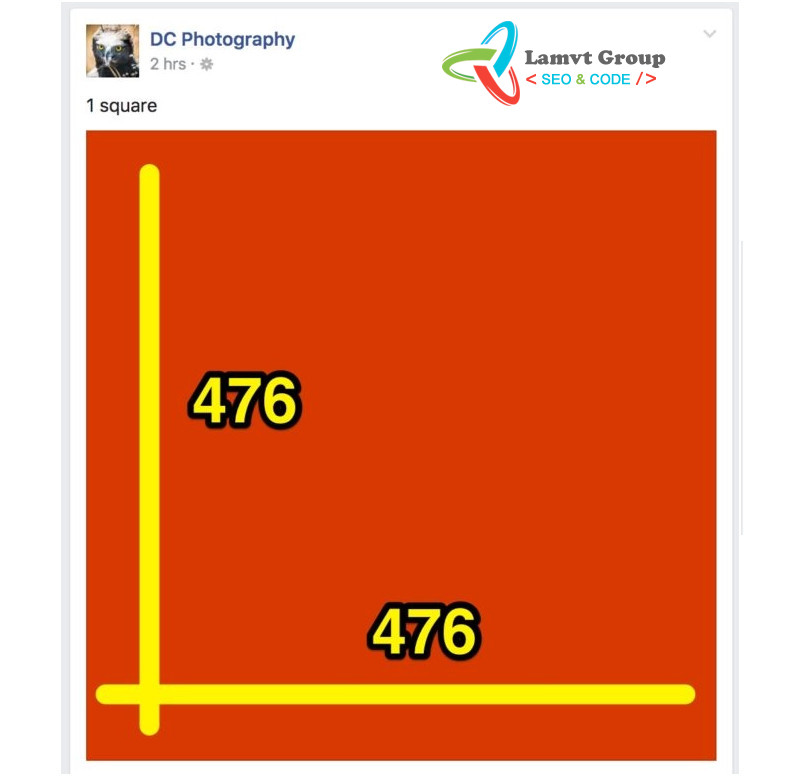
Và nếu bạn tải lên hình vuông, toàn bộ hình ảnh sẽ được hiển thị, với chiều rộng là 476px.

Xem thêm:
Lời khuyên cho việc tích hợp mạng xã hội vào chiến lược SEO của bạn
4 Mẹo chia sẻ nội dung hấp dẫn trên mạng xã hội
Tải lên nhiều hình ảnh lên một trang Timeline
Bạn có thể tải lên nhiều ảnh cùng một lúc với trình tự thời gian. Cách chúng được hiển thị tùy thuộc vào số lượng hình ảnh bạn tải lên và định hướng của những gì tôi sẽ gọi là hình ảnh chính.
Hình ảnh chính là cái mà tôi gọi là hình ảnh hiển thị đầu tiên trong popup tải lên, và nó cũng hiển thị lớn hơn trong một số bố cục. Cho đến nay tôi biết không có tên chính thức cho nó, nhưng tôi sẽ đi trước và sử dụng hình ảnh chính.
Cũng như hiển thị đầu tiên, hình ảnh chính cũng có vai trò quan trọng khác. Nó xác định cách bố trí bạn nhận được. Nếu bạn tải lên 3 hình ảnh với một hình ảnh chính hình vuông, bạn sẽ kết thúc với một bố cục khác hơn nếu bạn tải lên 3 hình ảnh với một hình ảnh chính hình chữ nhật.
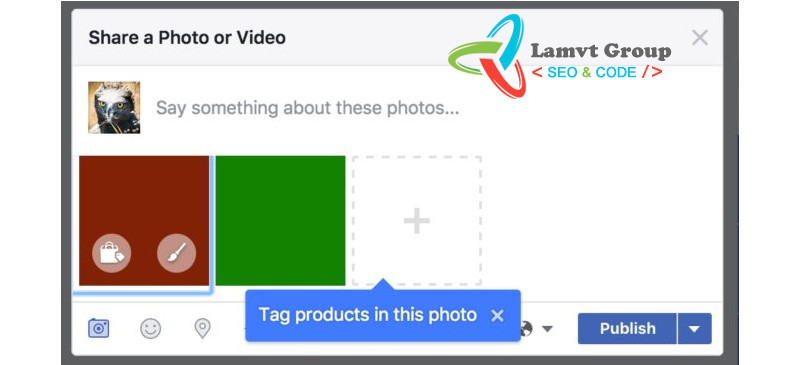
Cách dễ nhất để chọn hình ảnh nào phục vụ như hình ảnh chính là kéo nó sang bên trái trong hộp thoại tải lên.
Ví dụ:
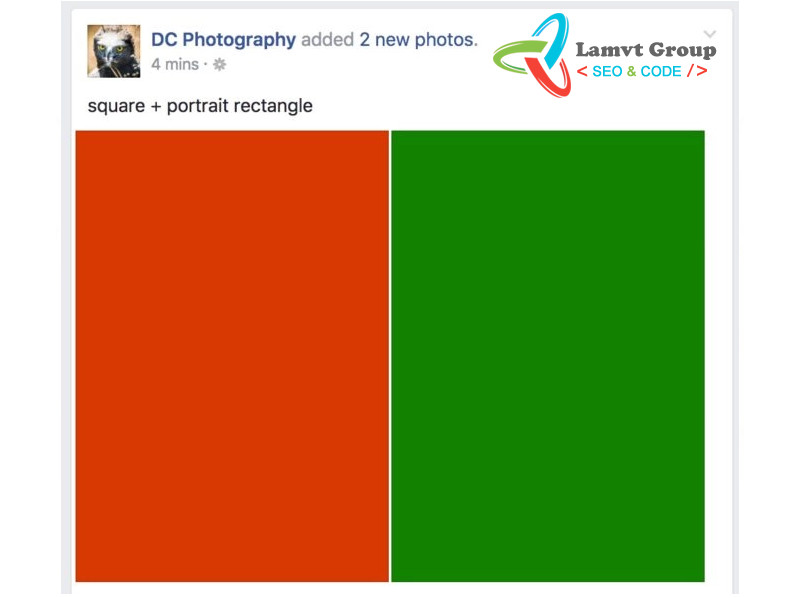
Đây là một ví dụ về những gì tôi muốn nói. Trong hình này, tôi đang tải lên hai hình ảnh, hình vuông màu đỏ và hình chữ nhật màu xanh lá cây hình chữ nhật. Nếu hình vuông màu đỏ ở vị trí đầu tiên.

hình ảnh sẽ được hiển thị như thế này:

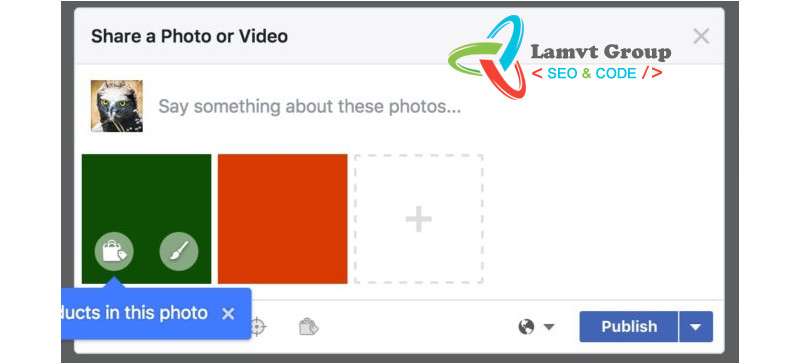
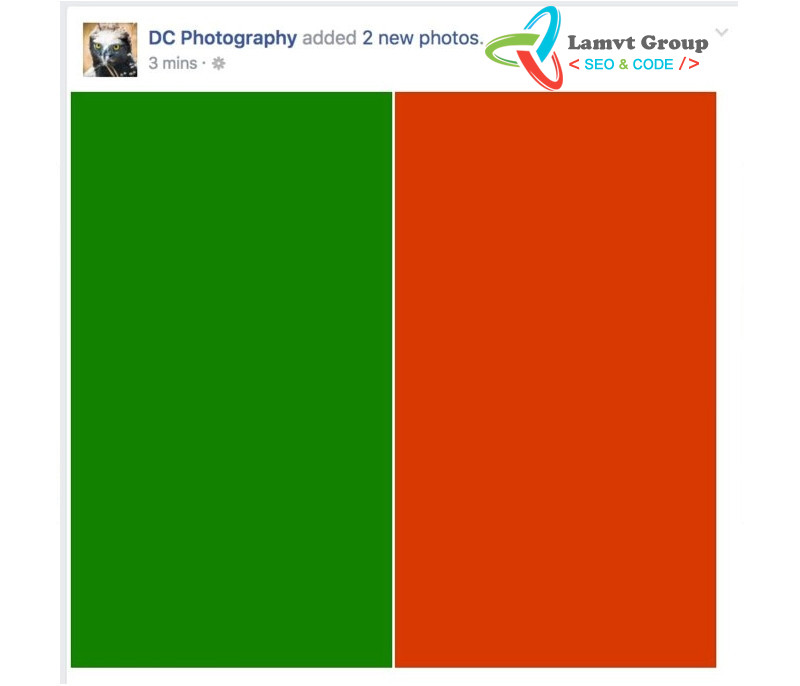
Tải lên chính xác hai hình ảnh tương tự nhưng đảo ngược chúng, do đó ảnh chân dung là hình chữ nhật đầu tiên, như sau:

và hình ảnh hiển thị như sau:

Nguyên tắc tương tự cũng áp dụng nếu bạn tải lên hai, ba hoặc bốn hình ảnh, bố cục sẽ luôn luôn lấy từ hình ảnh chính.
Xem thêm:
9 Bước tối ưu hình ảnh bài viết chuẩn SEO
5 bước tối ưu hóa hình ảnh trong WordPress chuẩn SEO
Số lượng 2 hình ảnh:
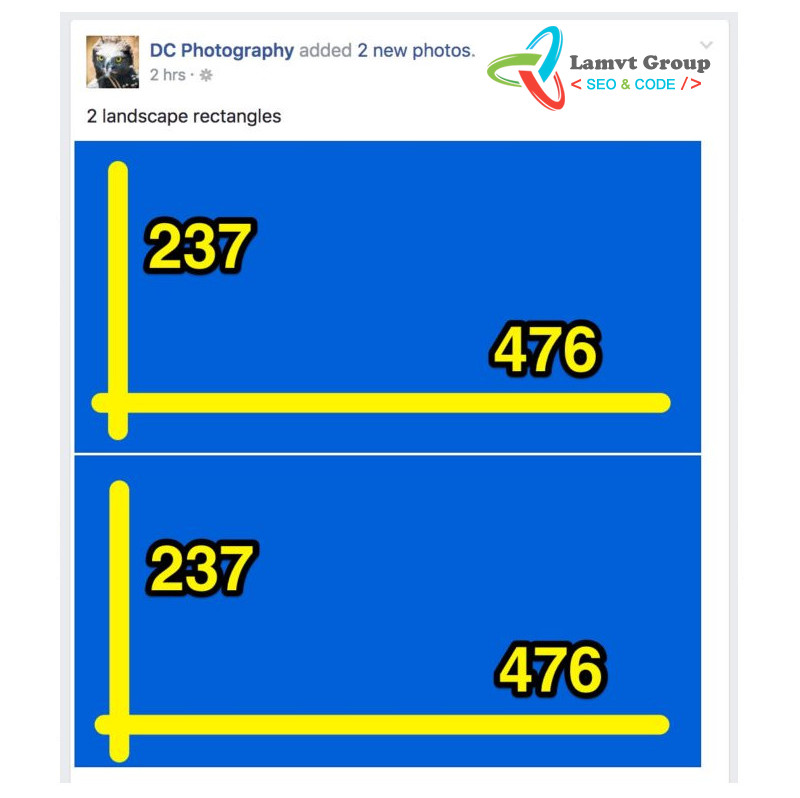
⇒ 2 hình ảnh tiểu cảnh ngang
Chiều rộng đầy đủ là 476px và chiều cao được cắt thành 237px.

⇒ 2 Hình ảnh chính Dọc (Ảnh chân dung)

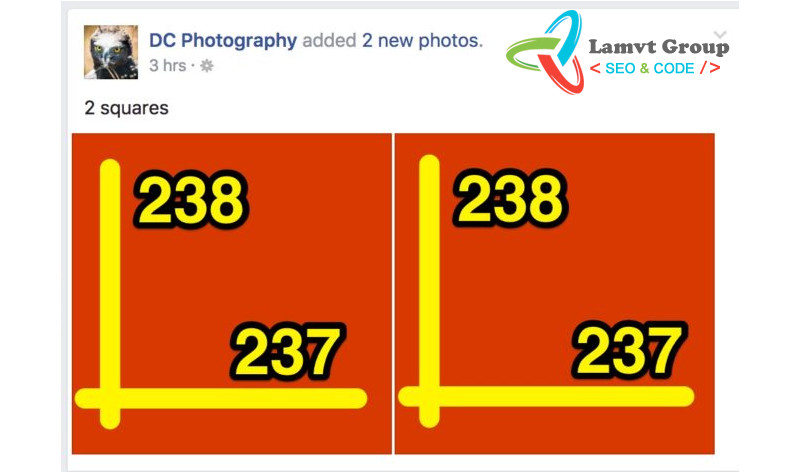
⇒ 2 hình ảnh chính vuông

Số lượng 3 hình ảnh:
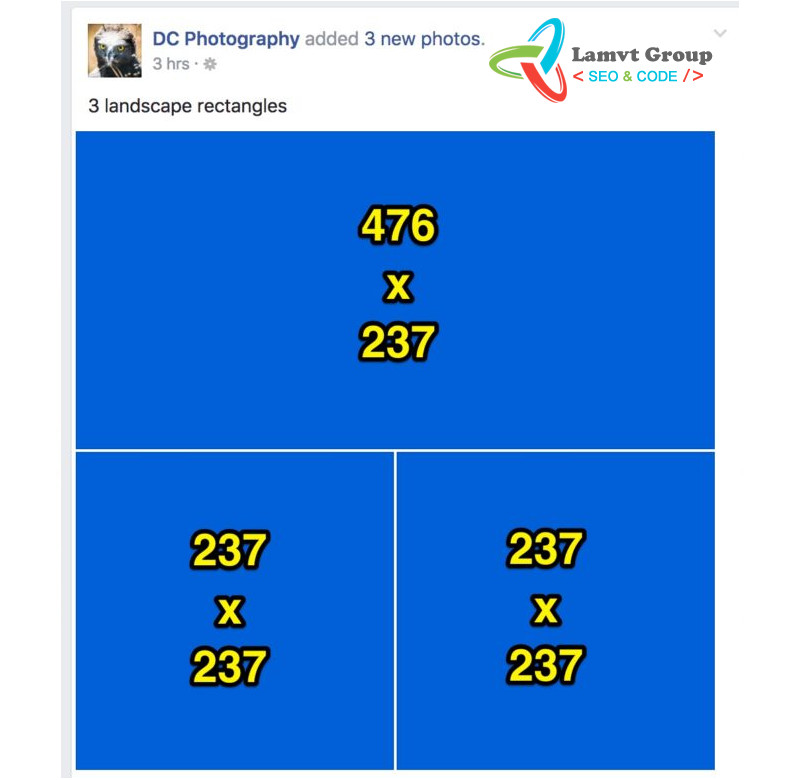
⇒ 3 hình ảnh tiểu cảnh ngang (cảnh quan)

⇒ 3 hình ảnh chính Dọc (Chân dung)

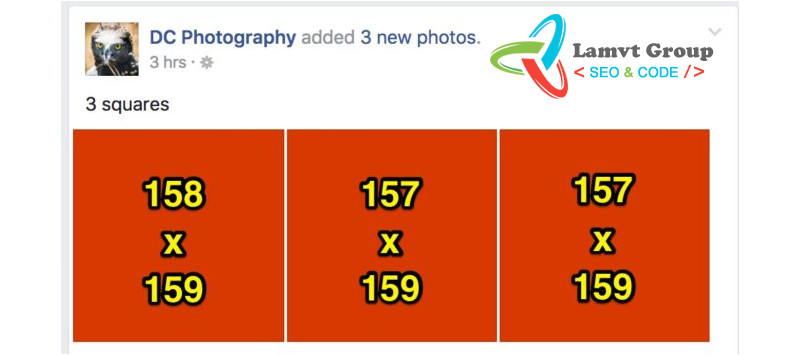
3 hình ảnh chính vuông

Với 4 hình ảnh trên dòng thời gian:
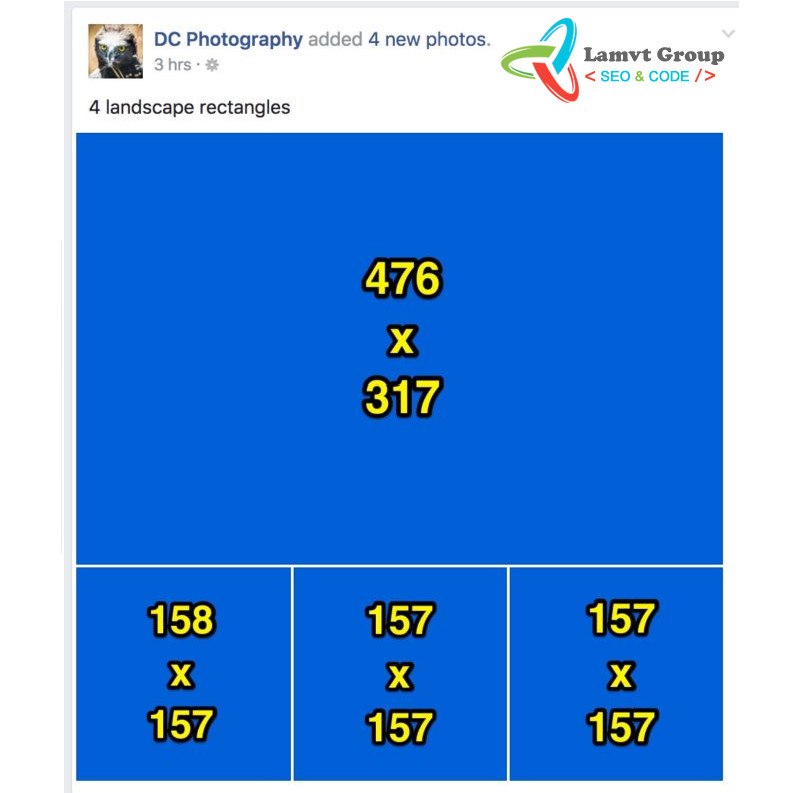
⇒ 4 ảnh tiểu cảnh ngang trở lên (cảnh quan)

Bạn có thể kết hợp và khớp với định hướng của hình ảnh không chính; nó sẽ vẫn hiển thị giống nhau.
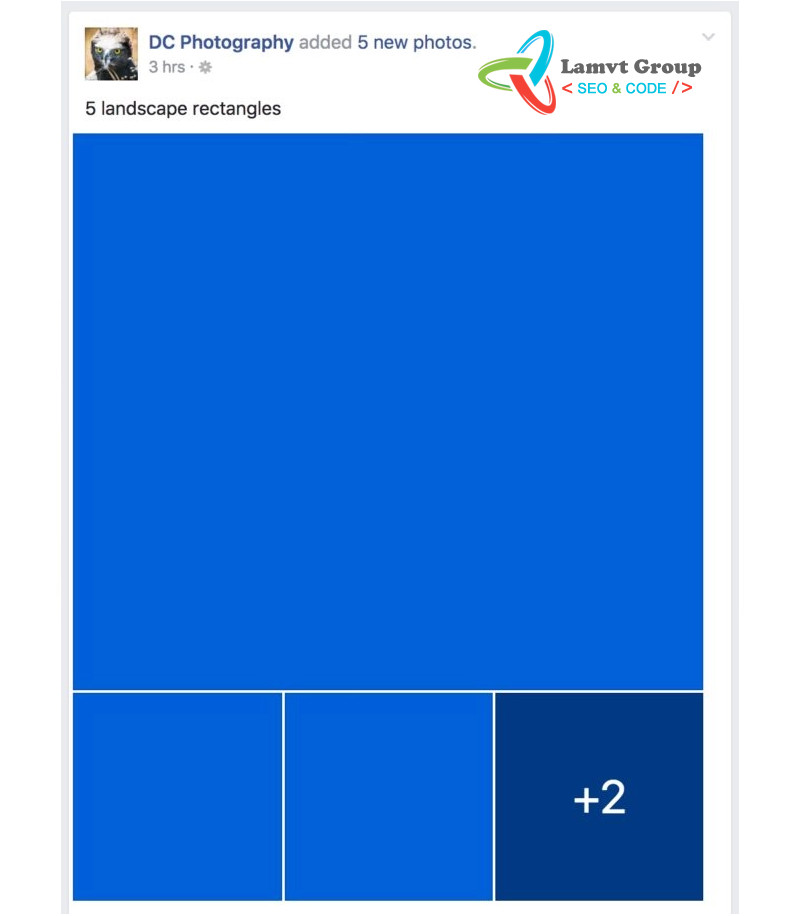
Nếu bạn tải lên 5 hình ảnh trở lên, nó chỉ hiển thị 4 hình ảnh đầu tiên nhưng sẽ thêm một lớp phủ vào hình thu nhỏ bên phải phía dưới cùng với số hình ảnh không được hiển thị (ví dụ: +2 hoặc +4, v.v…).

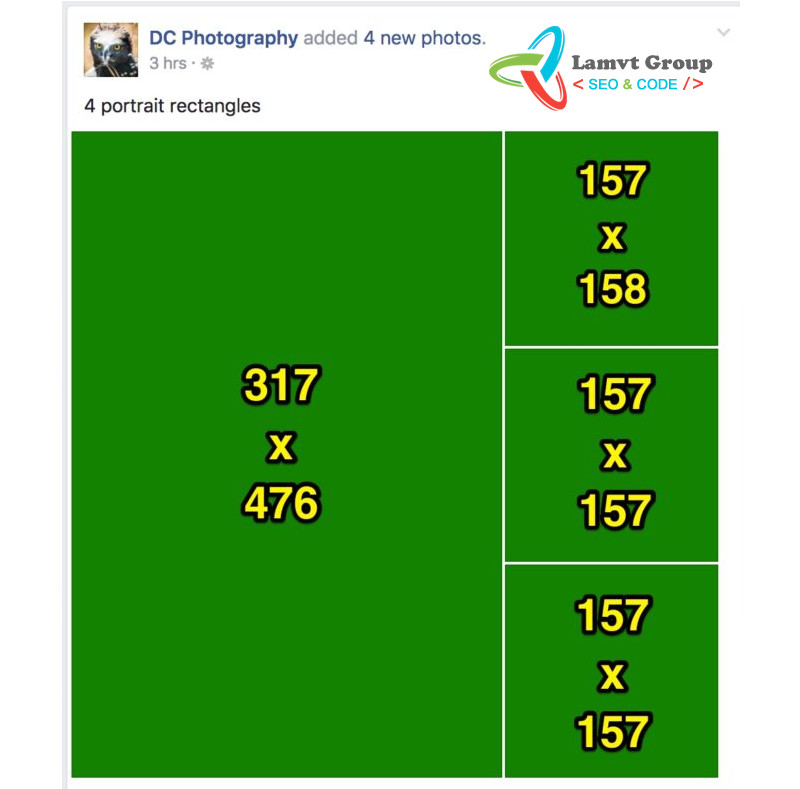
⇒ 4 ảnh dọc trở lên (Chân dung)

⇒ 4 hoặc nhiều hình ảnh với một hình ảnh chính vuông

Ảnh tiêu đề của sự kiện
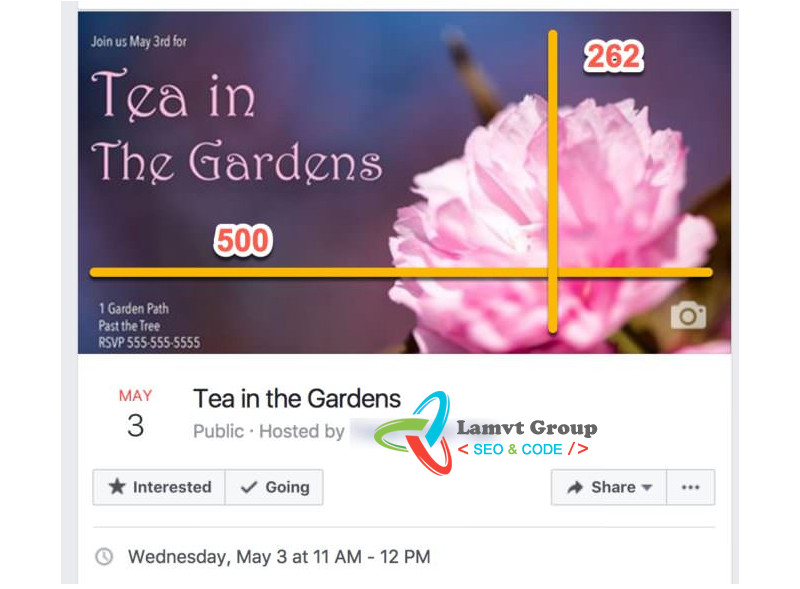
Cho dù hình dạng hình ảnh bạn tải lên như một hình ảnh tiêu đề cho một bài đăng, nó sẽ được cắt tỉa theo tỉ lệ 16: 9. Để có kết quả tốt nhất, hãy tải lên hình ảnh có độ phân giải 1920 x 1080 pixel. Nhưng cái gì đó cần lưu ý là ở chế độ xem sự kiện chính nó được thu nhỏ lại khá nhiều, do đó, không sử dụng phông chữ quá nhỏ (mọi người có thể nhấp vào hình ảnh để mở một phiên bản lớn hơn, nhưng không phải ai cũng làm cái đó).
Khi nó được hiển thị trên trang sự kiện chính, nó được thu nhỏ thành 500 x 262 pixel, như sau:

Trên đây là toàn bộ kích thước của hình ảnh trên Facebook mà chúng tôi đã cập nhật và muốn chia sẻ cho bạn đọc. Hy vọng những thông tin này sẽ giúp bạn đọc có được những hình ảnh sắc nét nhất.
Bài đọc liên quan:

