Làm sao để Validate trang web AMP?
Sức mạnh chính của AMP không chỉ là nó làm cho trang web tải nhanh mà còn khiến các trang web tải nhanh theo tiêu chuẩn được validate. Theo cách này, các bên thứ ba như Twitter, Instagram hoặc công cụ tìm kiếm của Google có thể tìm thấy và hiển thị các trang web AMP tốt hơn.
Xem thêm: AMP HTML là gì?
Contents
Làm thế nào để kiểm tra trang web chuẩn AMP?
Có một số cách để kiểm tra một trang web AMP. Chúng sẽ tạo ra kết quả chính xác như nhau, do đó hãy sử dụng bất kỳ cách nào phù hợp với phong cách phát triển của bạn nhiều nhất.
Cửa sổ Console của trình duyệt
1. Mở trang AMP của bạn trong trình duyệt.
2. Thêm #development=1 vào sau URL của trình duyệt. Ví dụ: http://localhost:8000/released.amp.html#development=1.
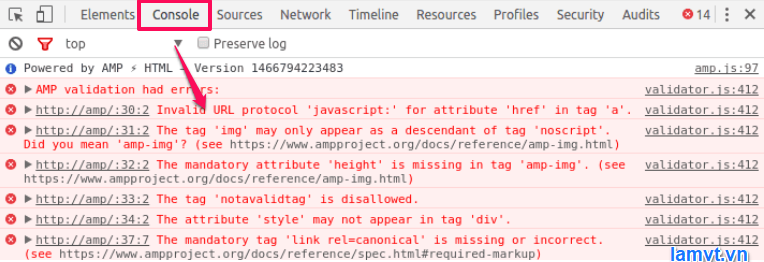
3. Mở cửa sổ Console của trình duyệt và kiểm tra các lỗi validate.
Nếu có lỗi trình duyệt sẽ thông báo như sau:
Giao diện web
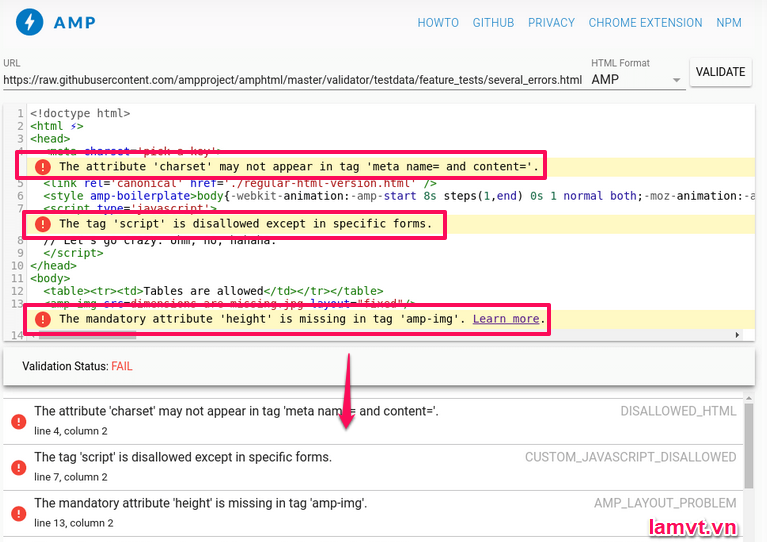
Chúng ta có thể kiểm tra trang web AMP trực tiếp trên trình web tại địa chỉ validator.ampproject.org . Với giao diện này cho thấy các lỗi được hiển thị cùng với mã HTML của trang.
Tiện ích mở rộng trình duyệt
Validate một trang AMP có thể được truy cập trực tiếp từ thanh công cụ của trình duyệt bằng cách sử dụng tiện ích mở rộng của trình duyệt. Khi bạn đang mở trang, nó sẽ tự động validate mỗi lần bạn truy cập trang AMP và đưa ra một chỉ thị trực quan về tính hợp lệ của trang theo biểu tượng màu.
Khi có lỗi trong một trang AMP, biểu tượng tiện ích sẽ hiển thị màu đỏ ![]() và hiển thị số lỗi gặp phải.
và hiển thị số lỗi gặp phải.
![]() Khi không có lỗi trong trang AMP, biểu tượng sẽ hiển thị màu xanh lá cây và hiển thị số cảnh báo( nếu có).
Khi không có lỗi trong trang AMP, biểu tượng sẽ hiển thị màu xanh lá cây và hiển thị số cảnh báo( nếu có).
![]() Khi trang không phải là AMP nhưng trang đó hỗ trợ phiên bản AMP, biểu tượng sẽ hiển thị màu xanh với liên kết và nhấp vào phần mở rộng sẽ chuyển hướng trình duyệt sang phiên bản AMP.
Khi trang không phải là AMP nhưng trang đó hỗ trợ phiên bản AMP, biểu tượng sẽ hiển thị màu xanh với liên kết và nhấp vào phần mở rộng sẽ chuyển hướng trình duyệt sang phiên bản AMP.
Tiện ích AMP Validator cho Chrome và Opera.
Điều gì xảy ra nếu trang của tôi không hợp lệ?
Trình kiểm tra AMP không chỉ là sự tiện lợi cho bạn trong quá trình phát triển mà còn được sử dụng bởi các nền tảng như Twitter hoặc Google để tích hợp các trang AMP vào nội dung và kết quả tìm kiếm của họ. Họ thường không truy xuất trực tiếp các trang AMP từ server mà thông qua bộ nhớ Google AMP Cache do đó các trang AMP sẽ tải nhanh hơn.
Nếu dịch vụ validate AMP phát hiện có sự cố với trang của bạn thì trang đó sẽ được tìm thấy và phân phối bởi các trang web của bên thứ ba và sẽ không xuất hiện trong bộ nhớ Google AMP Cache. Do đó trang web của bạn sẽ không thân thiện với các công cụ tìm kiếm và tốc độ tải trang không nhanh. Đây là một điều tồi tệ, vì vậy hãy đảm bảo điều đó không xảy ra.
Làm thế nào để sửa lỗi Validate?
Hầu hết các lỗi validate đều dễ dàng xác định và khắc phục. Xét ví dụ sau:
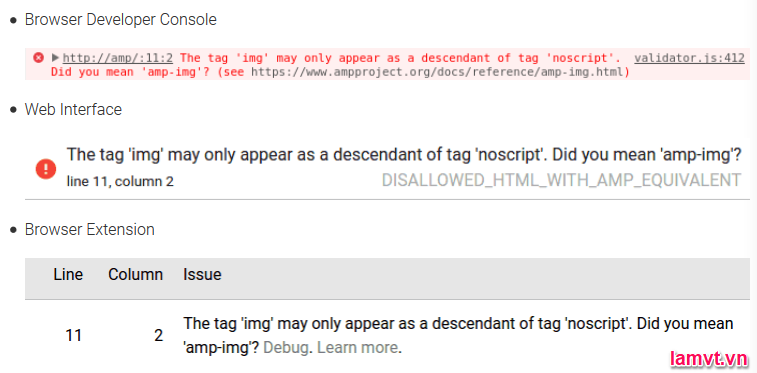
Lỗi validate hiển thị trong các công cụ khác nhau:
Hầu hết công cụ sẽ hiển một số thông tin như sau:
1. Vị trí (dòng và cột) trong mã HTML nơi xảy ra lỗi, nhấp vào lỗi đó để làm nổi bật vị trí đó. Trong trường hợp này lỗi xảy ra ở dòng 11, cột 2.
2. Một dòng văn bản mô tả lỗi. Trong trường hợp này chỉ ra rằng chúng ta đang sử dụng thẻ <img>, chúng ta nên sử dụng thẻ <amp-img>.
3. Liên kết tới tài liệu liên quan về lỗi. Trong trường hợp này là tài liệu cho thẻ <amp-img>. Không phải tất cả các lỗi tạo liên kết đến tài liệu.
Xem thêm: Các lỗi validate AMP thường gặp