AMP HTML là gì? Cách tạo trang AMP cho người mới bắt đầu
AMP HTML là từ viết tắt của Accelerated Mobile Pages, một dự án mã nguồn mở nhằm làm cho trang web trở nên tốt hơn cho người dùng. Dự án cho phép tạo ra các trang web và quảng cáo nhanh chóng, đẹp và hiệu suất cao trên các thiết bị di động và các nền tảng khác nhau. AMP sẽ khiến trang web của bạn cải thiện đáng kể tốc độ tải trang trên các thiết bị di động đặc biệt khi bạn dùng kết nối 3G hoặc ở những vùng có tốc độ đường truyền yếu. Trong bài ngày hôm nay chúng ta cùng nhau tìm hiểu về AMP HTML và cách tạo trang web AMP HTML cho người mới bắt đầu.
Contents
AMP hoạt động như thế nào?
AMP tải nhanh là sự kết hợp của một loạt các yếu tố được sử dụng để tối ưu hóa trang. Các trang AMP được xây dựng dựa trên 3 thành phần chính:
AMP HTML
AMP HTML là HTML mở rộng với các thuộc tính AMP tùy chỉnh. Mặc dù hầu hết các thẻ trong trang AMP HTML đều là các thẻ HTML thông thường, một số thẻ HTML được thay thế bằng các thẻ AMP cụ thể. Những yếu tố tùy chỉnh này được gọi là các thành phần HTML của AMP. Ví dụ, thẻ amp-img cung cấp đầy đủ srcset ngay cả trong các trình duyệt không hỗ trợ nó. Các trang AMP được phát hiện bởi các công cụ tìm kiếm và các nền tảng khác thông qua thẻ HTML <link rel = “”>.
Xem thêm: Các thẻ HTML trong AMP
AMP JavaScript
Thư viện AMP JS đảm bảo việc hiển thị nhanh các trang AMP HTML. Thư viện AMP JS đảm bảo việc hiển thị nhanh các trang AMP HTML, quản lý tài nguyên tải và cung cấp cho bạn các thẻ tùy chỉnh được đề cập ở trên, tất cả vì mục đích hiển thị nhanh trang của bạn.
AMP Cache
Bộ nhớ Google AMP cache có thể sử dụng để phục vụ các trang HTML lưu trữ trong bộ nhớ cache. Bộ nhớ cache của Google là mạng phân phối nội dung dựa trên proxy để phân phối tất cả các tài liệu AMP hợp lệ. Nó tìm nạp trang AMP HTML, cải thiện hiệu suất trang một cách tự động. Khi sử dụng bộ nhớ cache của Google AMP, tài liệu, tất cả các tệp JS và tất cả các hình ảnh tải từ cùng một nguồn sử dụng HTTP 2.0 để có hiệu quả tối đa.
Cách tạo trang AMP HTML
Điều kiện cần phải có trang AMP HTML:
– Bắt đầu với <!doctype html> : chuẩn HTML5
– Chứa thẻ <html ⚡> hoặc <html amp> : xác định nội dung trang là AMP.
– Chứa thẻ <head> và <body>
– Chứa thẻ <meta charset="utf-8"> là phần tử con đầu tiên trong thẻ <head>
– Chứa thẻ <script async src="https://cdn.ampproject.org/v0.js"></script> là phần tử con thứ hai trong thẻ <head> : tải thư viện AMP JS.
– Chứa thẻ <link rel="canonical" href="$SOME_URL" /> bên trong <head>.
– Chứa thẻ <meta name="viewport" content="width=device-width,minimum-scale=1"> bên trong thẻ <head> để tương thích với các thiết bị di động. Khuyến cáo thêm initial-scale=1.
– Chứa đoạn mã AMP đặc biệt trong thẻ <head>
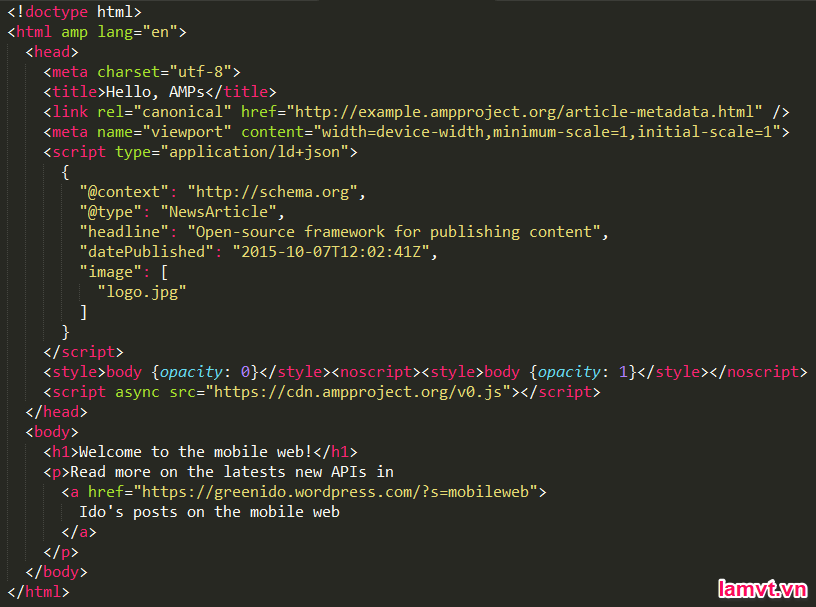
Đoạn mã đầy đủ như sau:
Ngoài các điều kiện cần ở trên, đoạn mã trên cũng bao gồm một định nghĩa schema.org trong phần <head>
không phải là bắt buộc cho AMP, nhưng nó là một yêu cầu để tối ưu nội dung của bạn với công cụ tìm kiếm.
Hình ảnh trong AMP HTML
Hầu hết các thẻ HTML có thể được sử dụng trực tiếp trong AMP HTML, nhưng một số thẻ nhất định ví dụ như thẻ
<img> được thay thế bằng các thẻ AMP HTML (một số thẻ hạn chế sử dụng).
Đây là đoạn mã nhúng hình ảnh vào trang sử dụng thẻ <amp-img>
Sửa đổi trình bày và bố cục
Sửa đổi bài trình bày
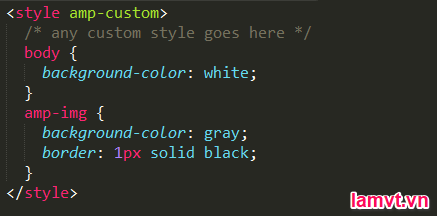
Các trang AMP là các trang web, style cho trang và các phần tử của nó được thực hiện bằng cách sử dụng các thuộc tính thường dùng của CSS. Các định dạng phần tử sử dụng class hoặc bộ chọn phần tử inline style trong thẻ <head>, được gọi là <style amp-custom>
Mỗi trang AMP chỉ có thể có một bản inline style, và có một số bộ chọn bạn không được phép sử dụng.
Xem thêm: Định dạng trang với AMP
Kiểm soát bố cục trang web
AMP tuân thủ các quy tắc nghiêm ngặt khi đặt các yếu tố trên trang. Trên một trang HTML thông thường, bạn hầu như chỉ sử dụng CSS để định dạng các phần tử. Nhưng vì các lý do hiệu suất, AMP đòi hỏi tất cả các yếu tố phải có một kích thước rõ ràng.
Xem thêm: Cách hiển thị và bố cục trang AMP
Xem trước và Validate
Xem trước
Xem trước trang AMP giống như bạn sẽ xem trước bất kỳ trang tĩnh HTML khác. Bạn có thể chọn để:
– Mở trang trực tiếp trong trình duyệt từ tập tin.
– Sử dụng một máy chủ web cục bộ như apache.
Validate
Tiếp theo, đảm bảo rằng trang AMP của bạn thực sự là AMP hợp lệ, hoặc nó sẽ không được phát hiện và phân phối bởi nền tảng bên thứ ba như trình tìm kiếm của Google. Để validate ta làm như sau:
– Mở trang trong trình duyệt.
– Thêm “#development=1” vào sau URL, ví dụ, http://localhost:8000/released.amp.html#development=1.
– Mở Chrome DevTools và Firefox Developer Tools để kiểm tra lỗi validate.
Chuẩn bị trang để được tìm thấy và phân phối
Trong một số trường hợp, bạn có thể muốn có cả phiên bản AMP và phiên bản không phải AMP trên cùng một trang, ví dụ như một bài viết. Nếu công cụ tìm kiếm Google tìm thấy phiên bản không phải là AMP của trang đó, làm sao để biết phiên bản AMP của nó?
Liên kết các trang với thẻ <link>
Để xác định rằng một trang không phải là AMP và một trang AMP là một cặp, chúng ta thêm thông tin về trang AMP vào trang không phải AMP và ngược lại bằng cách chèn thẻ <link> vào trong <head>
Thêm phần sau vào trang không phải AMP:
Và phần sau vào trang AMP
Điều gì xảy ra nếu chúng ta chỉ có một trang?
Nếu bạn chỉ có một trang, và đây là một trang AMP, bạn phải thêm link với thuộc tính rel=”canonical”
Xem thêm: Cách Google tìm thấy các trang AMP
Kết luận
Qua bài viết này giúp các bạn biết được AMP HTML là gì và cách làm sao để tạo ra một trang web AMP đơn giản. Hy vọng rằng các bạn sẽ áp dụng được những kiến thức này vào trang web của mình.
Xem thêm: Dịch vụ thiết kế Website