Thẻ span và thẻ div trong HTML
Thẻ <span> </span>
Thẻ <span> là thẻ khá đặc biệt trong HTML, theo mặc định thì thẻ <span> được thêm vào đoạn văn nhưng không làm thay đổi thuộc tính cũng như hiển thị của đoạn văn đó. Vì vậy chúng được gọi là thẻ trung tính trong HTML. Sự thay đổi của chúng chỉ được thay đổi khi chúng ta tác động chúng bằng CSS. Một điều quan trọng nữa là thẻ <span> là một thẻ inline
Điểm mạnh của thẻ này chính là tính chất trung tính của chúng. Nó chỉ bị thay đổi khi chúng ta tác động bằng CSS. Tôi sẽ lấy ví dụ thế này.
Xem thêm: Form trong HTML
Thẻ div
Không giống như thẻ <span> được dùng cho các thành phần nội tuyến, thẻ <div> được sử dụng để định nghĩa một khu vực trong trang web của bạn. Không đặc biệt như thẻ <a>,<img>,<ul>…dùng để hiển thị link, ảnh, danh sách.nhưng thẻ <div> lại có chức năng rất lớn trong việc thiết kế website như: Phân chia hoặc gộp các thẻ, khu vực khác nhau để tiện cho việc quản lý cũng như css cho chúng.
Theo mặc định thì thẻ <div> là một thẻ block, thẻ <div thường được sử dụng kết hợp với CSS để tùy chỉnh layout cho trang web. Hay xem ví dụ sau để hiểu hơn về cách sử dụng thẻ <div> trong thiết kế website là như thế nào nhé
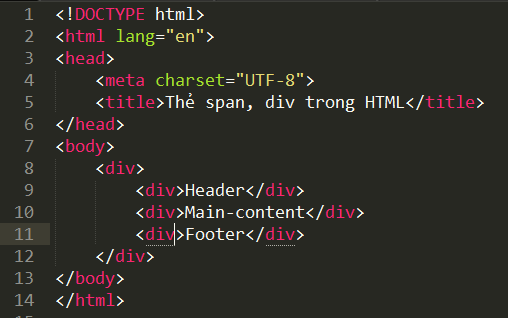
Khi chưa có CSS:
 Nhìn đây chúng ta không biết thẻ nào với thẻ nào phải không? Để nhận biết xem thẻ nào nằm ở khu vực nào thì chúng ta cần đến sự trợ giúp của CSS. Tôi có thêm một số thuộc tính của CSS vào đoạn code như thế này, chúng ta cùng xem sự thay đổi của chúng như thế nào nhé
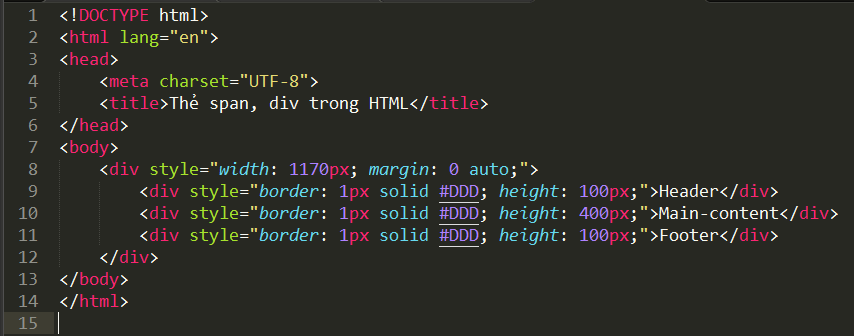
Nhìn đây chúng ta không biết thẻ nào với thẻ nào phải không? Để nhận biết xem thẻ nào nằm ở khu vực nào thì chúng ta cần đến sự trợ giúp của CSS. Tôi có thêm một số thuộc tính của CSS vào đoạn code như thế này, chúng ta cùng xem sự thay đổi của chúng như thế nào nhé
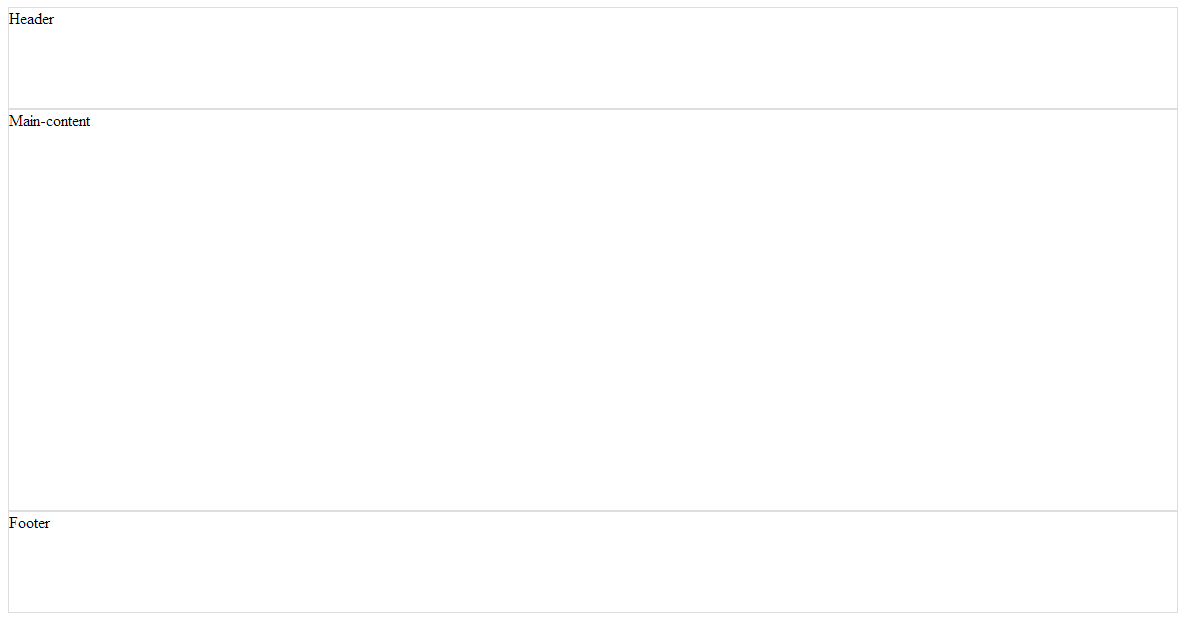
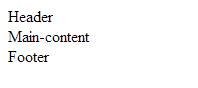
Kết quả:
Xem thêm: Các thẻ heading và định dạng chữ viết trong văn bản
Chỉ một vài dòng code thôi chúng ta đã biến đổi chúng thành các layout ngăn cách nhau một cách rất rõ ràng và khoa học phải không nào. Tới đây chắc các bạn cũng thắc mắc là lúc thì tôi bảo là thẻ block, lúc thì thẻ inline. Vậy block là gì? Inline là gì?
Block và Inline là hai khái niệm cơ bản nhưng rất quan trọng khi bạn bắt tay vào thiết kế website. Hầu hết các thành phần trong HTML đều thuộc block hoặc inline.
Block là thuật ngữ chỉ chung các thẻ HTML có chức năng tạo ra một khối và khối này sẽ hiển thị mở mỗi dòng riêng biệt và trong HTML có một số thẻ block như: <h1>, <p>, <ul>, <table>.
Inline là thuật ngữ chỉ chung các thẻ HTML mà khi khai báo vào nội dung thì nó sẽ vẫn nằm chung một dòng với các thẻ khác trong văn bản. Khi muốn gộp các thẻ inline lại với nhau ta dùng thẻ <span> mà chúng ta vừa nghiên cứu ở trên. Một số thẻ inline như: <i>, <u>, <span>, <a>, <img>
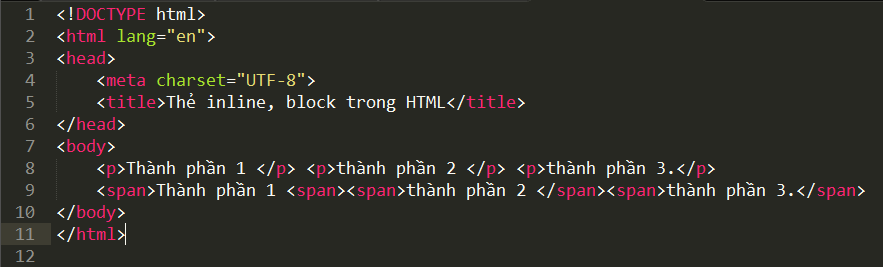
VD: Hai đoạn viết giống nhau nhưng một thẻ block và một thẻ inline, chúng ta cùng xem kết quả thu được như thế nào nhé.
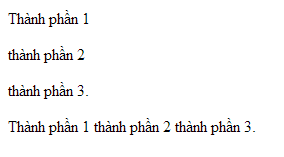
Kết quả là:
Các bạn thấy sự khác biệt chưa nào, tôi viết chúng trên cùng một dòng nhưng khi hiển thị ra ngoài trình duyệt thì nó lại hiển thị khác nhau. Đó là sự khác nhau giữa thẻ block và inline đó, khá hay phải không nào. Các bạn hãy nắm vững tính chất của mỗi thẻ này để áp dụng cho đúng nhé.
Qua bài này mình đã giải thích cho các bạn thuật ngữ thế nào là thẻ inline, thẻ block trong HTML vì thuật ngữ này rất hay được dùng, và điển hình cho hai thẻ quan trọng đó là thẻ <span> và thẻ <div>. Mình cũng đã hướng dẫn cụ thể qua các ví dụ rồi. Các bạn cố gắng xem kỹ và học theo nhé. Chúc các bạn thành công!