Thiết kế giao diện web bằng Photoshop – Phần 1: Các thông số cơ bản và Bootstrap Grid
Trong các thành phần tạo nên một website thì giao diện là một yếu tố rất quan trọng. Giao diện ảnh hưởng trực tiếp và đầu tiên quyết định người dùng có tiếp tục dừng chân lại để xem tiếp các nội dung trong website của bạn hay không.
Một website có giao diện bắt mắt khiến khách ghé thăm hấp dẫn và dừng lại lâu hơn. Điều này làm tăng khả năng tiếp cận các nội dung của website hay thậm chí các sản phẩm tới người dùng. Đó cũng là một phần tạo ra cú click mua hàng.
Contents
Thiết kế giao diện web bằng Photoshop
Một bản vẽ trên photoshop cũng giống như một bản thiết kế kiến trúc. Bạn muốn xây một ngôi nhà đẹp và đúng ý muốn, bạn cần một bản thiết kế. Đối với thiết kế website cũng như vậy, một bản vẽ trên photoshop giúp coder định hướng trước các thành phần cần thiết để thực hiện một cách nhanh chóng và chính xác hơn.
Sau đây là nội dung Phần 1: Các thông số cơ bản và Bootstrap Grid trong chuyên mục Thiết kế giao diện web bằng Photoshop
Yêu cầu:
- Photoshop ( ở đây mình sử dụng Photoshop CC 2017 )
- Chuột, bàn phím
- Và 1 trí tưởng tượng bay cao bay xa
Các cài đặt cơ bản
Đơn vị
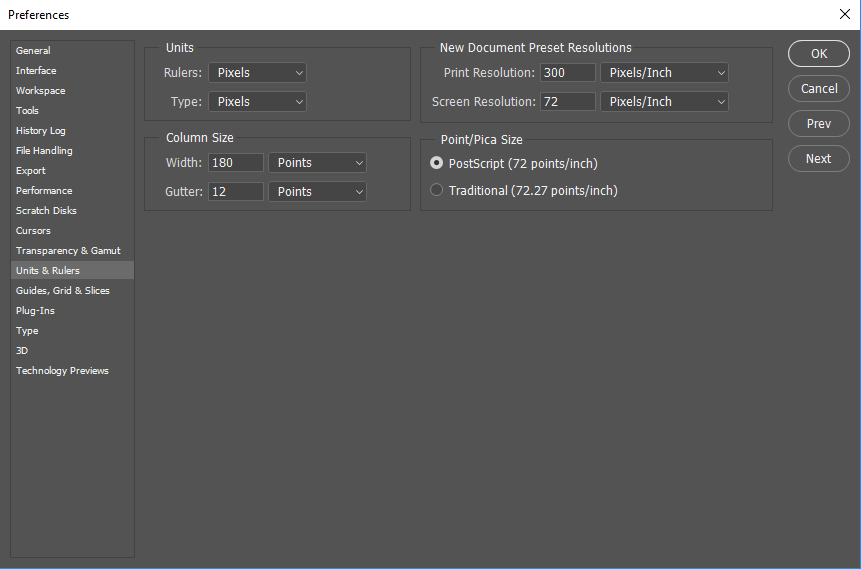
Đầu tiên, bạn cần chuyển đơn vị sang dạng pixel. Để làm điều này, chọn Edit > Preferences > Units & Rulers hoặc nhấn Ctrl + K và chọn mục Units & Rulers. Chọn đơn vị pixel như trong hình
Workspace
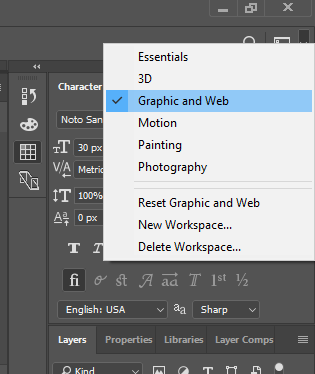
Trong Photoshop CC 2017 có một môi trường làm việc thích hợp cho web design. Chọn Workspace Graphic and Web tại góc trên cùng bên phải, workspace này ưu tiên sắp xếp các công cụ thường dùng cho thiết kế giao diện web.
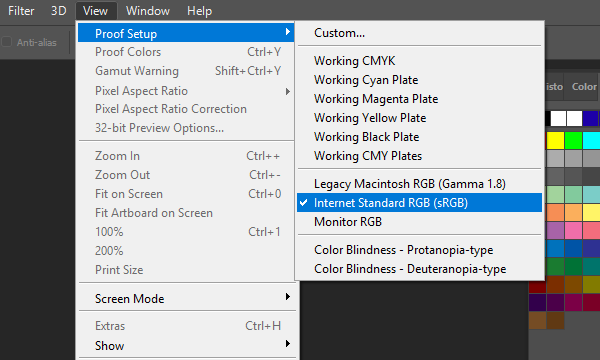
Proof Setup
Chọn Internet Standard RGB (sRGB)
Các thông số của file PSD
Kích thước
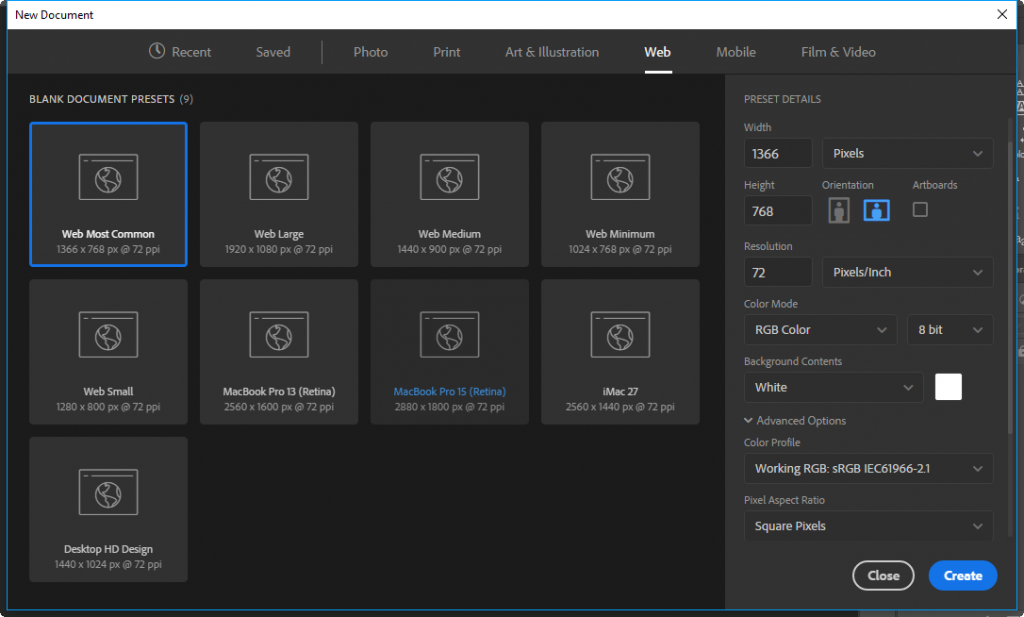
Chọn File > New để tạo một file mới. Chọn Web và thiết lập các tùy chọn như trong hình. Ở đây có các kích thước màn hình phổ thông của các loại máy tính, mình chọn kích thước phổ biến nhất 1366×768. Nhấn Create để tạo file.
Lưới Bootstrap (Bootstrap Grid)
Các template website hiện nay có rất nhiều là sử dụng hệ thống lưới của Bootstrap Framework. Ở đây mình sẽ hướng dẫn tạo lưới Bootstrap và lưu thành Preset để sử dụng cho các lần sau.
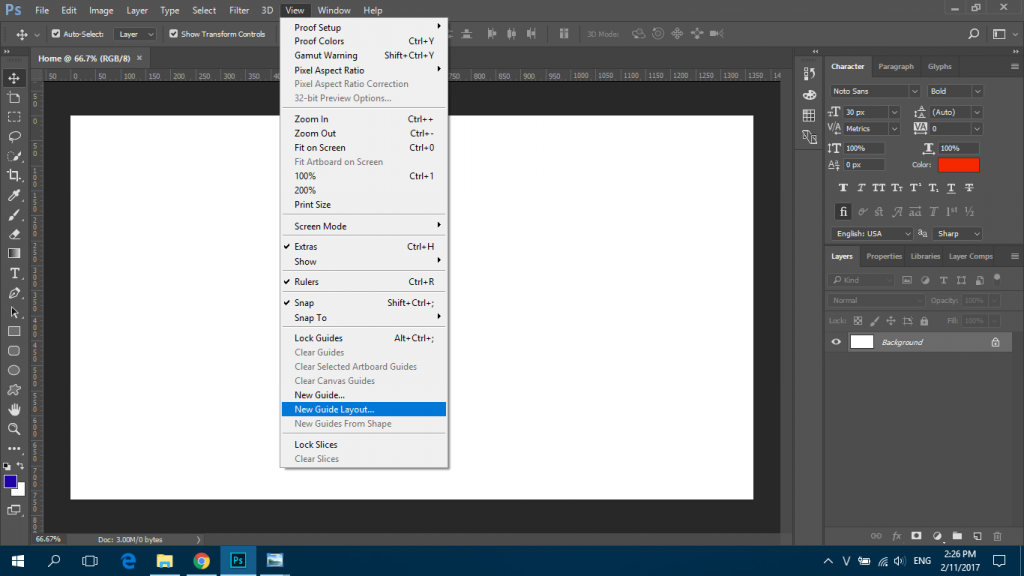
Chọn View > New Guide Layout
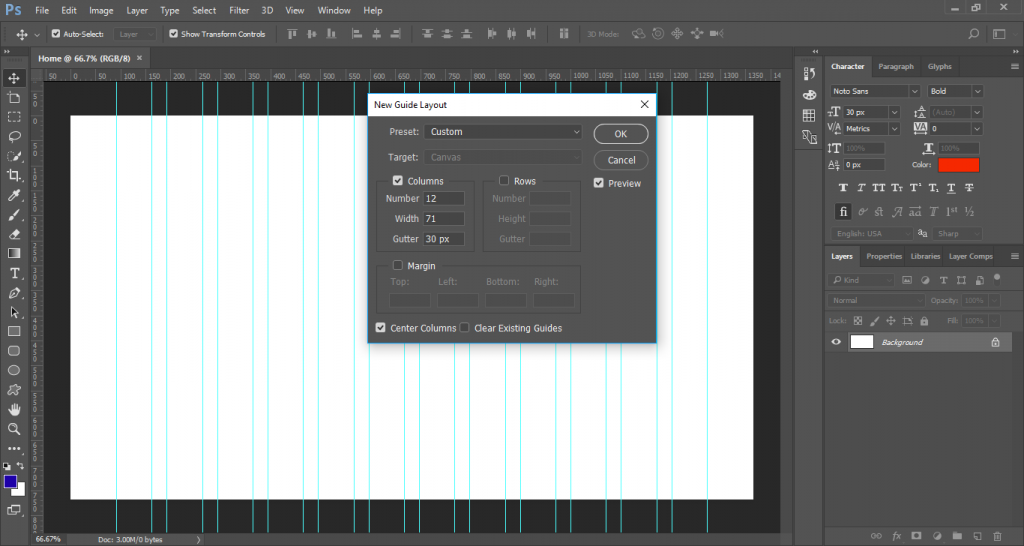
Thiết lập các thông số như trong hình
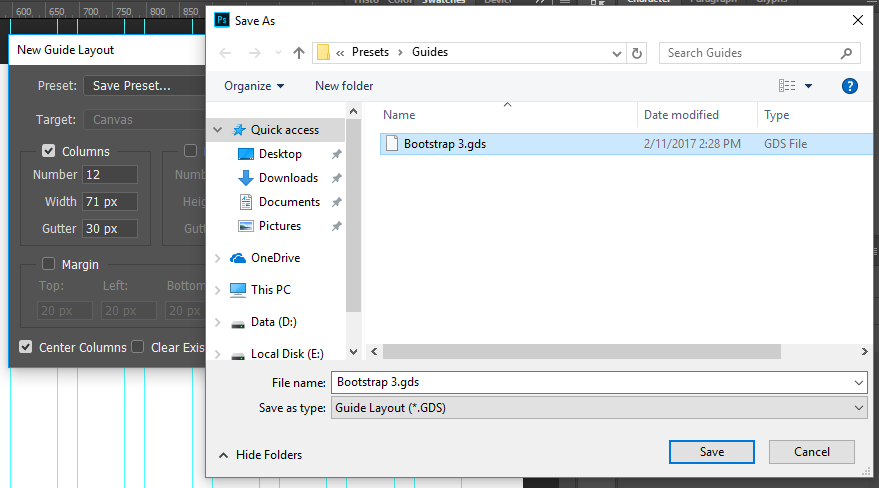
Chọn Save Preset… để lưu lại lưới Bootstrap cho lần sử dụng sau.
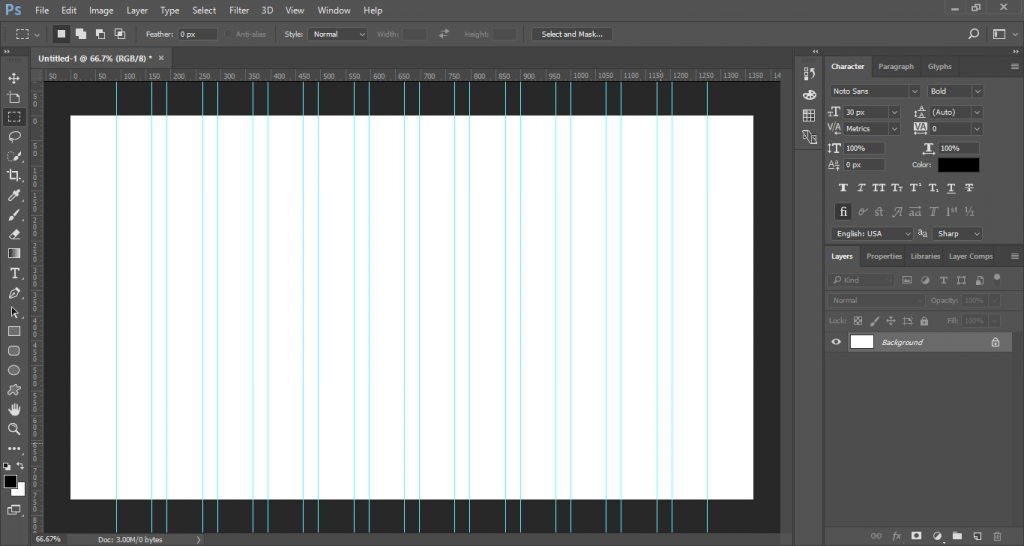
Sau đó nhấn OK, ta được một layout như hình
Lời kết
Như vậy qua bài này chúng ta đã có một số thiết lập cơ bản để thiết kế một giao diện cho website bằng Photoshop. Bài tiếp theo sẽ tiếp tục với việc sử dụng các công cụ để tạo ra các thành phần trên web
Xem thêm: AMP HTML là gì