So sánh sự khác biệt giữa AMP HTML và HTML, HTML5
Như các bạn đã biết khái niệm về AMP HTML là gì ở bài viết trước đây, vậy sự khác biệt giữa AMP HTML là gì so với HTML và HTML 5 trước đây không đó là câu hỏi thắc mắc của nhiều người mới.
Thực ra AMP HTML cũng chỉ có một số tùy chỉnh và bổ xung thêm một số thẻ mà HTML 5 trước đây vẫn cho phép chạy để đảm bảo tính ổn định.
- Thay thế một số thành phần trong tag của HTML5 như: amp-img và amp-video
- Thực thi thêm một số mã nhúng của các nhà cung cấp đơn vị thứ 3 và đặc biết trong đó là Google như: amp-ad, amp-pinterest, amp-twitter, and amp-youtube
- Cung cấp thêm một số thẻ phổ biến như: amp-lightbox và amp-carousel
- Cho phép thực thi một số kỹ thuật mới và dễ dàng cho các hoạt động trong animation như: amp-anim cho phép dễ dàng trình diễn các ảnh động (GIF) hoặc các tập tin Video (WebM hoặc MP4) tất nhiên sẽ có một số trình duyệt tương thích với nó.
Một số lưu ý
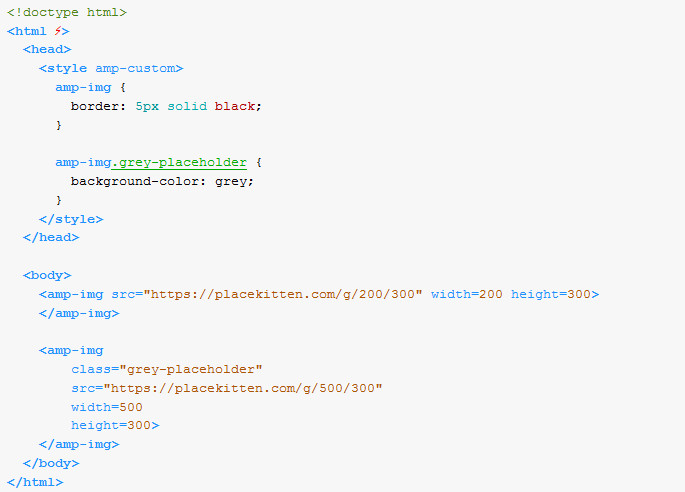
Hiển thì Style với AMP <style amp-custom>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
/* any custom style goes here. */
body {
background-color: white;
}
</style>
Để sử dụng Iframes ta dùng amp-iframe thay cho iframe trước đây
Yêu cầu trong phần thẻ head phải có
<script async custom-element=”amp-iframe” src=”https://cdn.ampproject.org/v0/amp-iframe-0.1.js”></script>
Và được sử dụng như sau:
<amp-iframe width=300 height=300
sandbox=”allow-scripts allow-same-origin allow-popups allow-popups-to-escape-sandbox”
layout=”responsive”
frameborder=”0″
src=”https://www.google.com/maps/embed/v1/place?key=AIzaSyDG9YXIhKBhqclZizcSzJ0ROiE0qgVfwzI&q=Alameda,%20CA”>
</amp-iframe>
Sử dụng các media file dạng images, video, và audio:
Ví dụ cho amp-img
<amp-img src=”responsive.jpg” width=527 height=193 layout=”responsive” ></amp-img>
Với các file ảnh động hoặc video audio thì cần thiết phải có trong head đoạn code sau
<script async custom-element=”amp-anim” src=”https://cdn.ampproject.org/v0/amp-anim-0.1.js”></script>
Ảnh động chi tiết như sau:
<amp-anim width=400 height=300 src=”my-gif.gif”>
<amp-img placeholder width=400 height=300 src=”my-gif-screencap.jpg”>
</amp-img>
</amp-anim>
Video như sau:
<amp-video width=400 height=300 src=”https://yourhost.com/videos/myvideo.mp4″
poster=”myvideo-poster.jpg”>
<div fallback>
<p>Your browser doesn’t support HTML5 video</p>
</div>
</amp-video>
Đối với file audio phải có code sau trong head:
<script async custom-element=”amp-audio” src=”https://cdn.ampproject.org/v0/amp-audio-0.1.js”></script>
và được sử dụng như sau:
<amp-audio width=400 height=300 src=”https://yourhost.com/audios/myaudio.mp3″>
<div fallback>
<p>Your browser doesn’t support HTML5 audio</p>
</div>
<source type=”audio/mpeg” src=”foo.mp3″>
<source type=”audio/ogg” src=”foo.ogg”>
</amp-audio>
Muốn sử dụng từ Twitter ta cần phải có code sau trong head:
<script async custom-element=”amp-twitter” src=”https://cdn.ampproject.org/v0/amp-twitter-0.1.js”></script>
và phần code được dùng như sau:
<amp-twitter width=390 height=50
layout=”responsive”
data-tweetid=”638793490521001985″>
</amp-twitter>
Sử dụng cho Instagram thì cần phải có đoạn code sau trong head:
<script async custom-element=”amp-instagram” src=”https://cdn.ampproject.org/v0/amp-instagram-0.1.js”></script>
Code được dùng như sau:
<amp-instagram
data-shortcode=”fBwFP”
width=”320″
height=”392″
layout=”responsive”>
</amp-instagram>
Dùng Facebook post hoặc video thì cần phải có đoạn sau trong head:
<script async custom-element=”amp-facebook” src=”https://cdn.ampproject.org/v0/amp-facebook-0.1.js”></script>”></script>
Ví dụ lấy bài viết từ facebook về trang web
<amp-facebook width=486 height=657
layout=”responsive”
data-href=”https://www.facebook.com/zuck/posts/10102593740125791″>
</amp-facebook>
Lấy video từ facebook về trang web
<amp-facebook width=552 height=574
layout=”responsive”
data-embed-as=”video”
data-href=”https://www.facebook.com/zuck/videos/10102509264909801/”>
</amp-facebook>
Làm việc với youtube thì cần có đoạn code sau trong head
<script async custom-element=”amp-youtube” src=”https://cdn.ampproject.org/v0/amp-youtube-0.1.js”></script>
Code thêm video từ youtube về web site của bạn
<amp-youtube
data-videoid=”mGENRKrdoGY”
layout=”responsive”
width=”480″ height=”270″>
</amp-youtube>
Sử dụng amp-ad
<amp-ad width=300 height=250
type=”a9″
data-aax_size=”300×250″
data-aax_pubname=”test123″
data-aax_src=”302″>
</amp-ad>
Ngoài ra còn một số tính năng khác mà chúng tôi chưa thể trình bày hết trong khuôn khổ bài viết này