Bootstrap Grid System: Hệ thống lưới trong bootstrap
Bạn chắc cũng đã từng sử dụng điện thoại thông minh hay máy tính bảng để truy cập vào các website và bạn có để ý rằng: có những website bạn chỉ cần cuộn chuột theo chiều dọc thì thông tin được hiển thị theo thứ tự từ trên xuống một cách gọn gàng, dễ đọc. Một số website cũ thì bạn cần phải cuộn chuột sang ngang, hay bạn cần phải phóng to màn hình lên để nhìn rõ thông tin trên website, thậm chí là các thông tin trên website hiển thị loạn hết lên. Và điều đó làm bạn thấy không thoải mái.
Vậy tại sao lại có sự khác biệt giữa 2 loại website trên? Đó là, website ở trường hợp 1 đã được điều chỉnh sao cho website hiển thị phù hợp với màn hình điện thoại. Còn website ở trường hợp 2 thì ngược lại.
Xem thêm: Bootstrap là gì? Cách sử dụng bootstrap trong thiết kế website
Nếu bạn có website thì bạn có muốn website của bạn hiển thị theo trường hợp 1: bạn chỉ cần cuộn chuột và thông tin hiển thị gọn gàng, dễ đọc? Làm thế nào để website hiển thị được như vậy?
Trong bài này chúng ta sẽ tìm hiểu về yếu tố quan trọng đầu tiên giúp website của bạn hiển thị tốt trên màn hình điện thoại: bootstrap grid system – hệ thống lưới trong bootstrap.
Bootstrap grid system– hệ thống lưới trong bootstrap là gì?
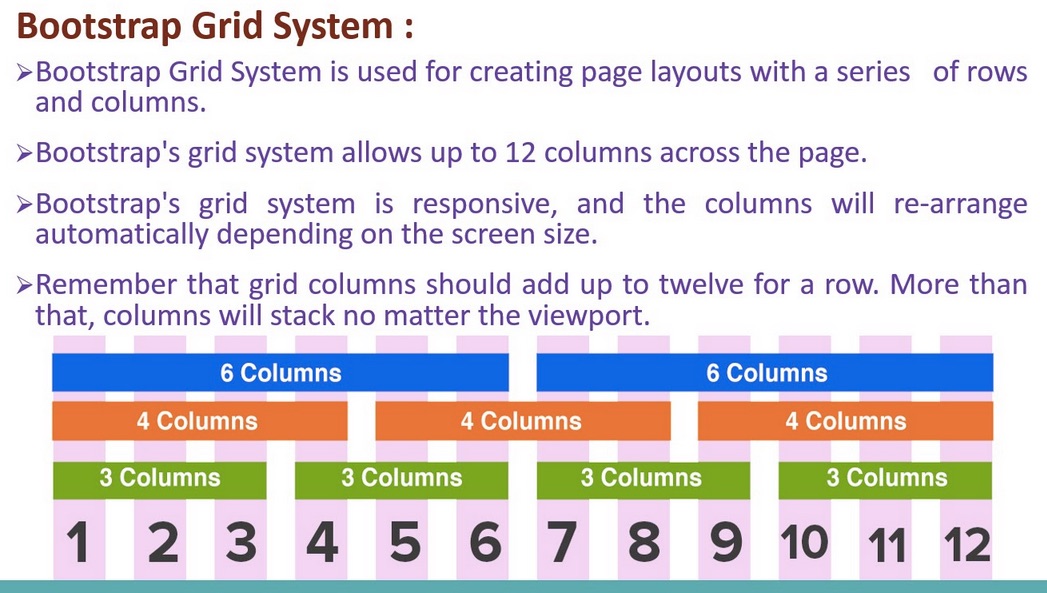
Grid System là hệ thống lưới gồm 12 cột, việc chia nhỏ ra làm nhiều cột giúp website dễ dàng thay đổi giao diện để phù hợp với màn hình hiển thị.
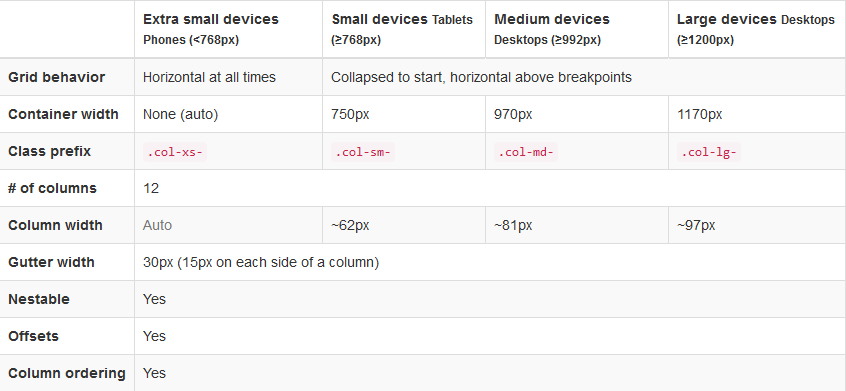
Hệ thống lưới của bootstrap có 4 lớp:
- xs: cho màn hình điện thoại (< 768px)
- sm: cho màn hình máy tính bảng (≥ 768px)
- md: cho màn hình laptop, máy tính để bàn (≥ 992px)
- lg: cho màn hình máy tính để bàn lớn (≥ 1200px)
Các lớp này có thể sử dụng kết hợp để tạo ra bố cục năng động cho website.
Hệ thống làm việc như thế nào?
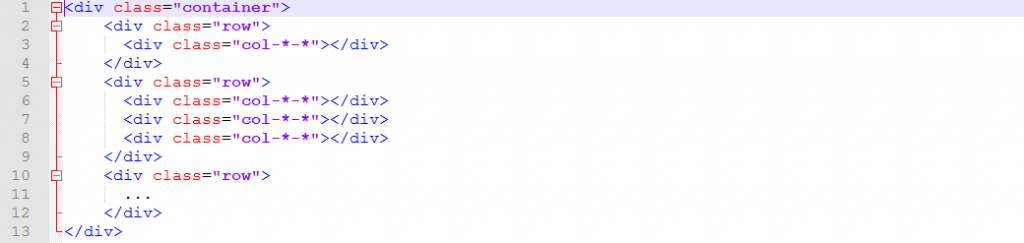
Hệ thống lưới được sử dụng để tạo bố cục trang thông qua các hàng (rows) và các cột (columns) bao nội dung website. Cấu trúc cơ bản của một hệ thống lưới:
Cụ thể, tạo một hàng (<div class=“row”>). Sau đó, thêm số cột bạn muốn bằng cách sử dụng class thích hợp (.col-*-*). Lưu ý: Số .col-*-* đảm bảo khi cộng lại tối đa bằng 12 trên mỗi hàng (Nếu số .col-*-* cộng lại lớn hơn 12 trên mỗi hàng thì cột cuối cùng sẽ bị đẩy xuống tạo thành một hàng mới. Như vậy website hiển thị sẽ không được như ý muốn).
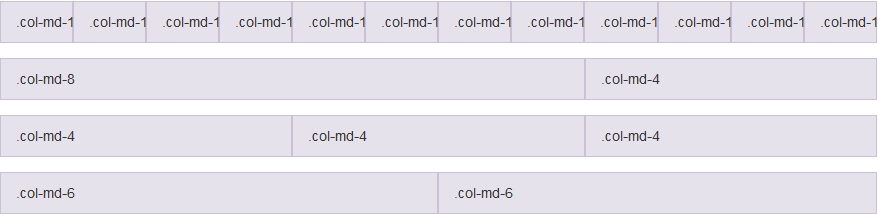
Dưới đây là các ví dụ cách hiển thị hệ thống lưới trên các loại màn hình:
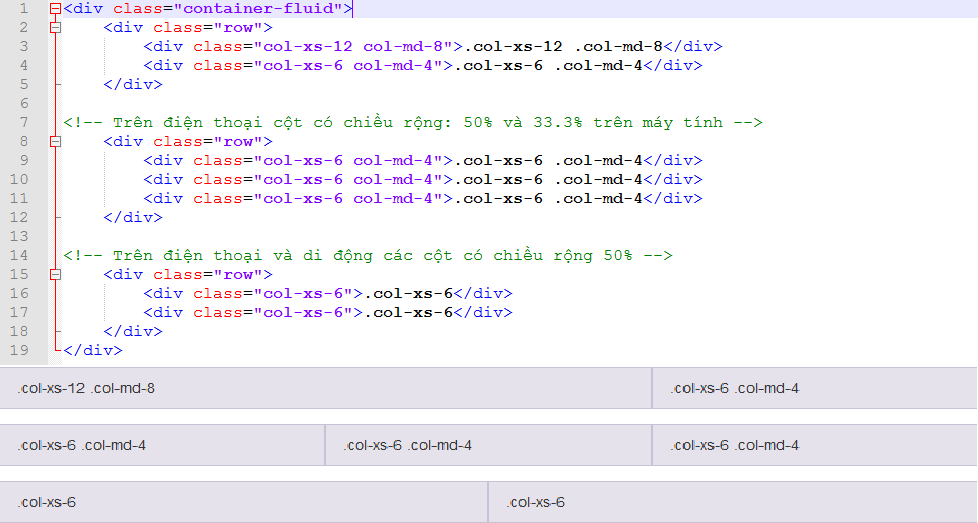
Ví dụ 1: Hiển thị hệ thống lưới trên màn hình điện thoại và máy tính (sử dụng các class: .col-xs-* và col-md-*)
Ví dụ 2: Hiển thị hệ thống lưới trên màn hình điện thoại, máy tính bảng và máy tính để bàn (ngoài các class trên ví dụ 1 ta cần sử dụng thêm class: .col-sm-*)
Một số phần quan trọng khác:
- Nếu các cột hiển thị nội dung trên website với chiều cao khác nhau thì sẽ làm phá vỡ cấu trúc của hàng. Vậy cần làm gì để khắc phục vấn đề đó?
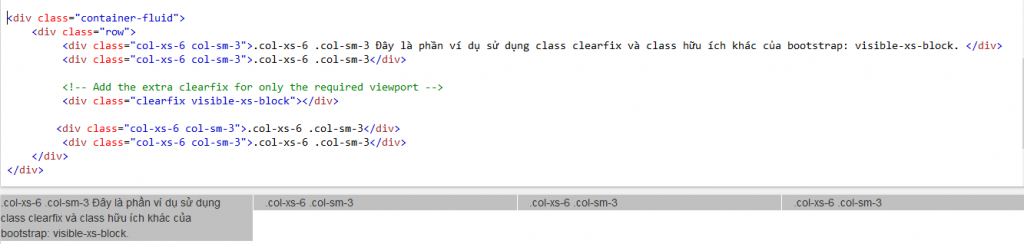
Để khắc phục vấn đề này, ta cần sử dụng thêm class .clearfix và một số class hữu ích khác của bootstrap để xóa cột ở các điểm ngắt yêu cầu:
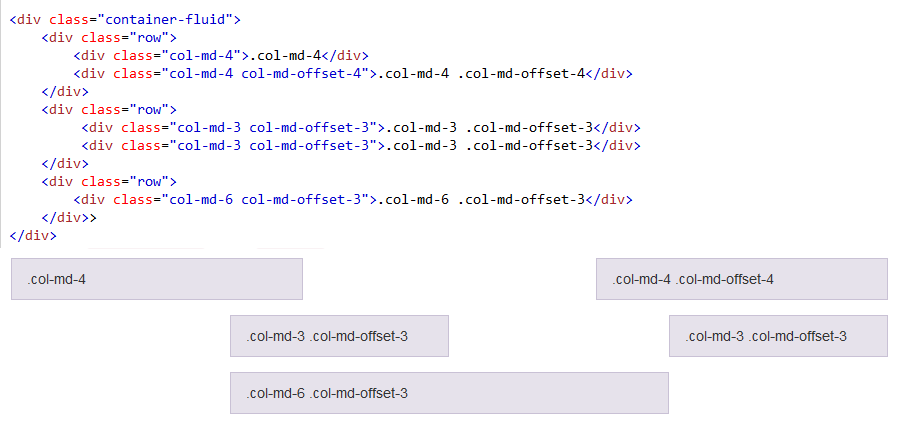
- Nếu bạn muốn tạo khoảng trống giữa các cột có thể sử dụng cột bù (offsetting columns). Cột bù có dạng: .col-*-offset-*
Cột bù có tác dụng di chuyển cột sang phải bằng cách tăng lề trái của cột theo * cuối cùng của .col-*-offset-*
Hệ thống lưới trong bootstrap rất quan trọng và được sử dụng thường xuyên nên bạn cần tìm hiểu kỹ về nó để áp dụng được thành thạo, giúp website của bạn bước đầu hiển thị tốt trên các loại màn hình: điện thoại, máy tính bảng, laptop, máy tính để bàn.
Bài tiếp theo chúng ta sẽ tìm hiểu về bảng trong bootstrap.