Google Page speed Yếu tố xếp hạng SEO 2018
Contents
Page speed – Tốc độ trang: một yếu tố xếp hạng website
Thông tin chính thức ngày Thứ Tư, ngày 17 tháng 1 năm 2018, Google đã ra thông báo chính thức về tốc độ trang page speed sẽ là một yếu tố xếp hạng website cho việc tìm kiếm trên trình duyệt mobile – tức là Google sẽ index và xếp hạng dựa trên phiên bản trên di động, được gọi là mobile-first index. Điều đó cho thấy rằng bạn nên đầu tư vào công việc tối ưu tốc độ tải trang, thúc đẩy việc truy cập trang web trên thiết bị di động trở nên dễ dàng và hiện trang web càng nhanh càng tốt.
Xem thêm: Tầm quan trọng, nguyên nhân Web Load chậm và cách tối ưu Tốc độ Load

Trong nhiều năm, điện thoại di động đã trở nên ngày càng quen thuộc và là một vật dụng được sử dụng nhiều nhất trên thế giới. Chúng ta cần phải thích nghi với thực tế này, mọi người làm mọi thứ trên thiết bị di động của họ. Mặc dù chúng ta vẫn phải mất nhiều thời gian để ngồi làm trước máy tính để bàn và máy tính xách tay, nhưng chúng ta không thể phủ nhận điện thoại di động là một thứ rất quan trọng. Chỉ cần nhìn vào các thị trường sắp tới, nơi mọi người sử dụng điện thoại di động của họ cho tất cả các nhiệm vụ có thể.

Bạn phải làm gì?
Chúng ta cũng biết rằng nếu bạn muốn cạnh tranh để có được một bảng xếp hạng vững chắc cho trang web di động và kiếm được một số tiền từ nó, bạn cần phải chăm chút và việc thiết yếu là chú trọng tốc độ trang – page speed.
Hãy xem xét một số nghiên cứu gần đây:
- Theo Google thời gian trung bình cần thiết để tải một trang đích trên di động là 22 giây. Thời gian để khách hàng có thể kiên nhẫn chờ đợi và quyết định xem họ có muốn ở lại cho trang một trang web là từ 3-5s. So sánh 2 mức thời gian đó, bạn sẽ thấy một sự khác biệt rất lớn. Mọi người thiếu kiên nhẫn. Họ muốn bất kể một thứ gì thì cũng muốn có nó ngay trong một vài tíc tắc. Điều đó đủ để bạn có thể nhận thấy page speed rất quan trọng đối với việc SEO web, điều này thậm chí còn quan trọng hơn đối với UX hay chỉ số khách hàng tiềm năng.
Tốc độ trang sẽ là một yếu tố xếp hạng
Câu hỏi đặt ra: Tại sao bạn nên tập trung cải thiện tốc độ load web
Tại thời điểm này, page speed được đánh giá như là yếu tố xếp hạng. Nếu trang web trên thiết bị di động của bạn cực kỳ chậm, bạn vẫn có thể có được thứ hạng khá khiêm tốn với tốc độ trang trung bình. Nhưng một khi nó đã được tối ưu thời gian truy cập, tốc độ trang web của bạn nhanh hơn thì kết quả của bạn sẽ được tốt hơn rất nhiều.

- Nghiên cứu mới nhất của Google cho thấy tỉ lệ thoát trang tăng 32% khi thời gian tải trang từ 1-3 giây. Từ 1 đến 5 giây sẽ tăng nguy cơ thoát trang lên 90% và nếu trang web của bạn mất đến 10 giây để tải, nguy cơ thoát trang sẽ tăng lên 123%. OMG! Thật không thể tin được! Đối với các công cụ tìm kiếm, kết quả và hiệu suất trang web tốt hơn là một dấu hiệu của một trang web lành mạnh và làm hài lòng khách hàng. Do đó cần được “khen thưởng” với một thứ hạng cao hơn.
Ngoài ra, Google gần đây đã ghi nhận rằng tốc độ trang page speed sẽ là yếu tố xếp hạng trong mobile-first index sắp tới. Chi tiết về cách họ sẽ đánh giá tốc độ trang cho điện thoại di động và tính bảng xếp hạng vẫn chưa được biết. Tuy nhiên, những gì chúng tôi biết không thay đổi nhiều so với những gì chúng tôi đã đề cập trong thời gian qua: hãy đảm bảo trang web của bạn đáp ứng nhanh nhất có thể, cấu trúc chắc chắn và đầy đủ nội dung tuyệt vời.
Xem thêm: Tốc độ Load trang web ảnh hưởng tới SEO như thế nào
5 cách để tăng tốc độ trang web của bạn
Hãy làm mọi thứ trong khả năng để tăng tốc độ tải trang web di động của bạn vì mọi người đều yêu thích một trang web hiện thị nhanh trong giây lát.

Trước tiên, hãy kiểm tra Google’s PageSpeed Insights. Công cụ này cho biết thông tin chi tiết về tốc độ tải trang và cho biết mức độ hiệu quả của một trang trong Báo cáo UX của Chrome và đưa ra các đề xuất về hiệu suất để chúng ta cải thiện.
Ngoài ra còn có:
- Chrome User Experience Report: Công cụ này cung cấp các số liệu tổng quan về trải nghiệm người dùng cho các điểm đến phổ biến trên Website.
- Lighthouse: Đây là một công cụ tự động để kiểm tra hiệu suất trang web và các chỉ số chất lượng khác trên Website
Thứ hai, hãy kiểm tra kích thước trang web. Nên nhớ rằng dung lượng trang web quá nặng cũng có thể ảnh hưởng đến tốc độ load của trang. Cố gắng giảm tải càng nhiều càng tốt bằng cách tối ưu hóa hình ảnh, nén mã và tải ít các tập lệnh và quảng cáo bên ngoài.
Dưới đây là 5 điều bạn có thể làm để tăng tốc trang web:

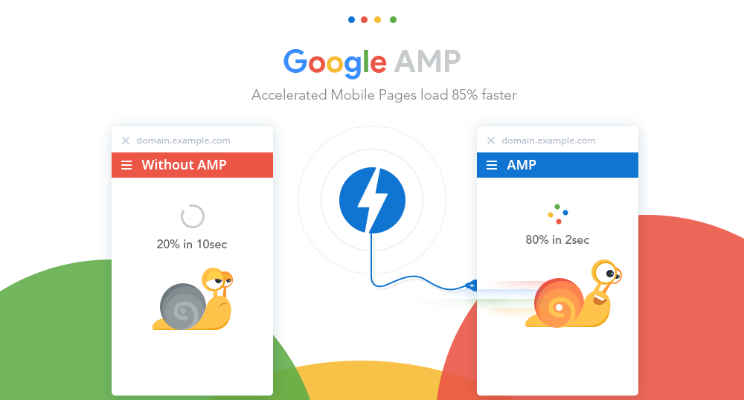
Kích hoạt AMP trên các trang của bạn
Dự án AMP của Google nhằm cung cấp cho web tốc độ tăng tốc cần thiết. Nó không phải là quá khó để thực hiện, và nó sẽ giúp trang web di động của bạn được cải thiện nhanh hơn. Theo Google, AMP không phải là yếu tố xếp hạng, nhưng theo dự đoán nó có cơ hội tốt để trở thành một trong những thành phần xếp hạng trang web. Đọc tài liệu của Google về cách triển khai AMP.

Bài học về AMP:
Sử dụng HTTP2
Mạng lưới Internet đang ở giai đoạn đầu của một kỷ nguyên mới. Một số công nghệ mới sẽ mang lại những nâng cấp cần thiết cho việc xây dựng cơ sở hạ tầng. Một trong số này được gọi là HTTP2 và bạn đã có thể sử dụng để tăng tốc độ trang web của mình, trừ khi nó sử dụng HTTPS.

Chuyển sang PHP7
Ngày nay, chủ yếu chúng ta sử dụng WordPress thì việc làm cho mọi người sử dụng PHP7 là một vấn đề lớn. Phần lớn mọi người thường sử dụng phiên bản không hỗ trợ tăng tốc cũng như không đảm bảo được sự an toàn như PHP5.2 và PHP5.3 nhưng khi chuyển sang PHP7, trang WordPress được hỗ trợ cho việc tăng tốc dễ dàng và giữ an toàn cho trang web của bạn hơn.

Tối ưu hóa chung
Đã là một SEOer, bạn nên biết những chiến thuật này. Hãy thử sử dụng CDN để đảm bảo rằng nội dung của bạn được phân phối từ một vị trí gần khách truy cập. Sử dụng một plugin bộ nhớ cache như WP Rocket để giữ các phần tĩnh của trang web trong bộ nhớ cache của trình duyệt. Cuối cùng, không kém phần quan trọng đó là hãy tối ưu hóa hình ảnh.
Tối ưu hóa hình ảnh:
Đường dẫn hiển thị quan trọng
Thực hiện một bài kiểm tra trên PageSpeed Insights, nó sẽ cho bạn biết một số phần tử chặn hiển thị nội dung trên trang web. Đường dẫn này quan trọng được hình thành bởi CSS giống như đối tượng và JavaScript – mà phải tải trước khi nội dung có thể hiển thị trên màn hình. Nếu nội dung này bị chặn, trang của bạn sẽ hiển thị chậm hoặc không hiển thị. Chú ý đến điều này và giữ trang web của bạn không có trở ngại nào để hiển thị nội dung nhanh nhất có thể. Tại modpagespeed.com, bạn sẽ tìm thấy một số công cụ mã nguồn mở để giúp bạn giải quyết những vấn đề này.
Luôn làm việc với tốc độ trang của bạn

Tìm kiếm trên điện thoại di động đã trở nên phổ biến và quan trọng hơn tìm kiếm trên máy tính để bàn. Và bây giờ đã đến lúc bạn – những người phát triển Web cần tối ưu tốc độ tải trang cũng như các yếu tố mang đến trải nghiệm tốt cho việc tìm kiếm di động để đạt được những thứ hạng cao trong thời gian sắp tới.
Triển khai tối ưu trang web:

