Hướng dẫn tạo Widget đơn giản qua 6 bước trong WordPress
Bạn muốn tự tay tạo một Widget riêng cho mình? Bạn muốn làm chủ các option trong đó? Vậy trước tiên các bạn phải hiểu Widget là gì? Widget trong WordPress được hiểu đơn giản là một khối nội dung được đặt vào một khu vực nhất định ( được gọi là Sidebar ). Widget cho phép bạn có thể kéo thả vào bất cứ sidebar nào. Ở bài viết này sẽ hướng dẫn bạn tạo 1 widget đơn giản qua 6 bước trong WordPress như thế nào.
Trước khi chúng ta xem bài này thì các bạn cần chuẩn bị một số kiến thức về PHP nâng cao như Class và đối tượng trong PHP.
Contents
Cấu trúc của một widget trong WordPress
Trong WordPress người ta chia widget làm 4 phương thức chính bao gồm:
+ __construct(): Phương thức khởi tạo có nhiệm vụ khai báo tên widget, id widget và mô tả của widget đó.
+ form(): Phương thức này được hiển thị bên trong backend, nó có nhiệm vụ là hiển thị các trường nhập liệu trong widget.
+ update(): Phương thức này sẽ giúp bạn lấy dữ liệu ở phương thức trên rồi lưu vào trong Cơ sở dữ liệu
+ widget(): Phương thức cuối cùng này có tác dụng lấy dữ liệu từ trong Cơ sở dữ liệu để đổ ra ngoài front-end.
Các cách để tạo ra widget
Cách 1: Bạn có thể viết thẳng vào file functions.php
Cách 2: Tạo 1 file có tên là includes/widget.php nằm ngang hàng với file index.php. Sau đó bạn dùng câu lệnh include() để gọi chúng vào file functions.php.
Cách 3: Tương tự như Cách 2 nhưng ở đây chúng ta tạo 1 plugin với tên nào đó ở trong thư mục wp-content/plugins.
Tạo widget thông qua 6 bước
Bước 1: Khởi tạo và load widget
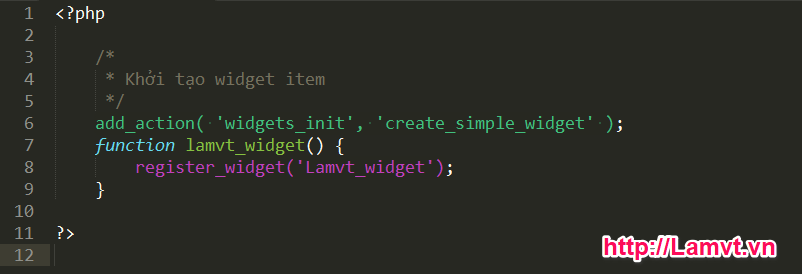
Việc đầu tiên chúng ta cần làm đó là khởi tạo widget, việc làm này giúp chúng ta đăng ký vào hệ thống WordPress một sidebar mới. Để khởi tạo chúng chúng ta có đoạn code sau:
Để kiểm tra đoạn code trên đã hoạt động hay chưa, chúng ta vào mục Giao diện trong backend xem đã có mục Widget chưa? Nếu có rồi thì bạn đã đăng ký thành công rồi. Nếu không bạn đã gặp lỗi rồi đó
Xem thêm:
Bước 2: Dựng khung widget và kiểm tra
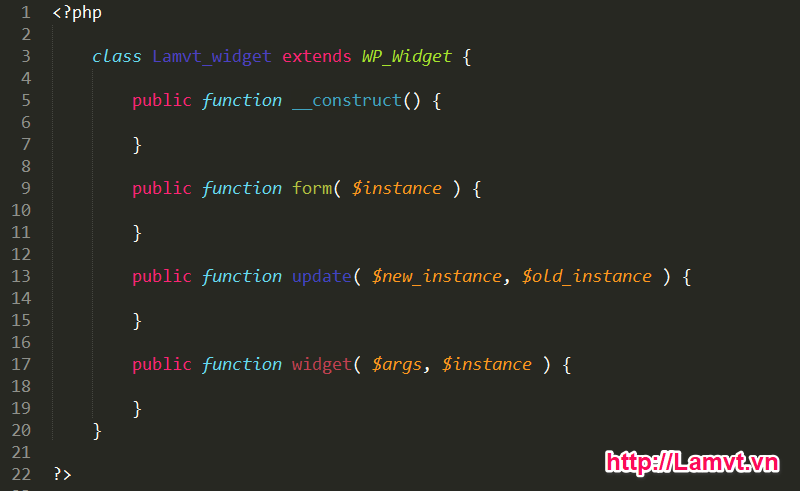
Sau khi đăng ký widget thành công chúng ta đến bước thứ 2 là dựng khung và kiểm tra. Để làm việc này chúng ta có đoạn code sau:
Trong đó: WP_Widget là 1 class được tạo sẵn ở trong WordPress, trong class này có 3 phương thức chính đó là form, update và widget. Các phương thức này cần phải viết đúng chuẩn, không được thiếu cũng như bị thừa.
Để kiểm tra xem code có hoạt động hay không, bạn vào phần Giao diện -> Widget. Nếu nó hiện ra một khối chữ nhật không tên thì bạn đã làm đúng. Còn không bạn cần xem lại đoạn code trên.
Xem thêm:
Bước 3: Khởi tạo phương thức __construct()
Các bạn học PHP ắt hẳn không lạ gì với phương thức __construct() này rồi. Phương thức này giúp chúng ta khởi tạo các tham số có sẵn. Trong WordPress nói chung đặc biệt là trong widget nói riêng thì tác dụng của phương thức __construct() không khác là mấy. Nó dùng để khởi tạo ID, tên cũng như mô tả về Widget đó.
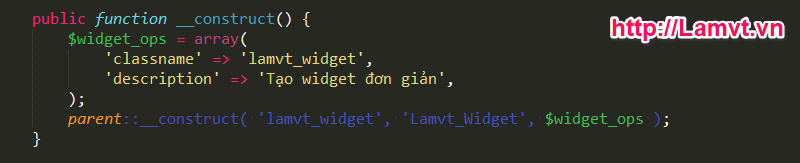
Để hiểu hơn về __construct() chúng ta tạo một phương thức __construct như sau:
Sau khi tạo khởi tạo xong, chúng ta vào phần Giao diện -> Widget tìm tên mà bạn vừa tạo. Nếu có thì bạn đã tạo đúng rồi đó.
Bước 4: Tạo form nhập liệu
Trước khi vào làm việc với phương thức form() thì tôi sẽ giới thiệu qua về phương thức này. Phương thức này khá quan trọng, là nơi nhập liệu các trường dữ liệu mà người dùng nhập vào. Chúng bao gồm các thẻ như input, dropdown, checkbox… tùy theo cách mà người dùng nhập liệu. Nhưng để đơn giản thì ở đây tôi dùng input loại text để làm việc.
Như tôi đã đề cập đến ở bước 2 cấu trúc của một widget thì trong phương thức form() sẽ có 1 tham số đó là $instance. Tham số này sẽ có vai trò là biến lưu trữ để lưu vào cơ sở dữ liệu và được gọi ra ở 2 phương thức dưới là update() và widget().
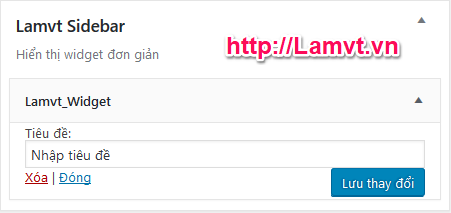
Trong ví dụ này tôi sẽ làm 1 ví dụ về việc nhập và hiển thị 1 tiêu đề nào đó. Ví dụ đó sẽ như thế này.
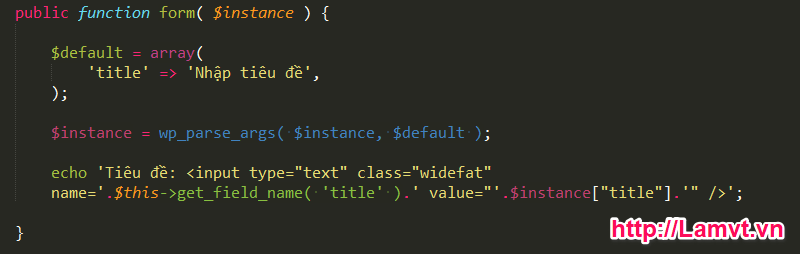
Để làm được ví dụ này chúng ta cần 1 form nhập liệu có trường là 1 thẻ input loại text để người dùng có thể nhập vào. Cụ thể như sau:
– Chúng ta tạo 1 biến mặc định $default, chúng thường được khai báo là 1 mảng. Biến này có tác dụng lưu giá trị mặc định nếu người dùng không nhập vào.
– Gộp các giá trị của mảng $default vào biến $instance bằng hàm wp_parse_args().
– Tạo 1 trường input loại text để người dùng nhập liệu vào.
Code cụ thể của 3 bước trên như sau:
Tuy nhiên khi bạn ấn Lưu lại thì sẽ các trường dữ liệu sẽ bị mất hoặc trả về giá trị mặc định. Nguyên nhân do đâu mà như vậy? Các bạn đừng quá lo lắng, chúng ta mới chỉ đi hết 1/2 quãng đường thôi. Nguyên nhân ở đây là do chúng ta mới chỉ nhập liệu vào form thôi chứ chưa luu vào cơ sở dữ liệu. Chúng ta đi tiếp đến bước thứ 5
Bước 5: Tạo phương thức update()
Cũng tương tự như phương thức form(), ở phương thức update() này cũng có 2 tham số là $new_instance dùng để lưu giá trị sau khi ấn nút Save và $old_instance là giá trị cũ ở trong cơ sở dữ liệu. Cụ thể chúng ta sẽ làm qua mấy bước như sau:
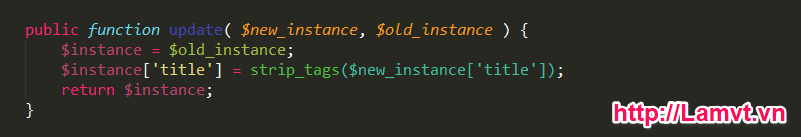
– Đầu tiên chúng ta sẽ khai báo cho 2 biến $instance = $old_instance. Mục đích là lưu giá trị cũ trong CSDL vào biến $instance.
– Tiếp theo là lưu giá trị mới vào 1 biến $instance[‘title’]
– Cuối cùng là trả về giá trị $instance
Toàn bộ code như sau:
Sau khi làm xong bước này bạn thử nhập dữ liệu rồi lưu lại xem các giá trị có được giữ lại không. Nếu các giá trị được lưu lại thì bạn đã làm đúng rồi đó.
Bước 6: Tạo phương thức widget()
Qua 5 bước ở trên chúng ta mới chỉ làm việc trong khu vực backend, vậy làm thế nào để hiển thị ra ngoài front-end? Trong bước cuối cùng này chúng ta sẽ hiển thị chúng ra ngoài một cách cực kỳ đơn giản.
Trước khi làm việc với bước 6 thì tôi xin giới thiệu qua thành phần cấu tạo của phương thức widget() này. Trong phương thức này có 2 tham số là $args để khai báo các giá trị thuộc tính của một widget và $instance là giá trị chúng ta nhập từ form trong backend. Trình tự các bước chúng ta làm như sau:
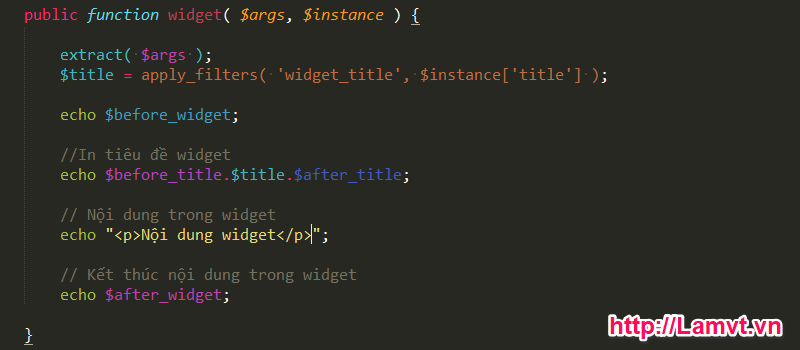
– Đầu tiên nếu bạn muốn sử dụng các thuộc tính bên trong widget thì bạn dùng hàm extract(). Hàm này có tác dụng tách các biến trong mảng thành các biến riêng rẽ.
– Để hiển thị giá trị form thì ta có thể dùng 2 cách
Cách 1: Bạn có thể dùng hàm echo để hiển thị chúng ra. Ở ví dụ này ta có thể làm như sau: echo $instance[‘title’];
Cách 2: (nên dùng)
+ Gán biến $title = apply_filter( ‘widget_title’, $instance[‘title’] );
+ Đặt chúng trong 2 hook $before_widget và $after_widget, 2 hook này dùng để in ra thẻ heading giúp người dùng có thể phân biệt được với các widget khác. Cụ thể như sau:
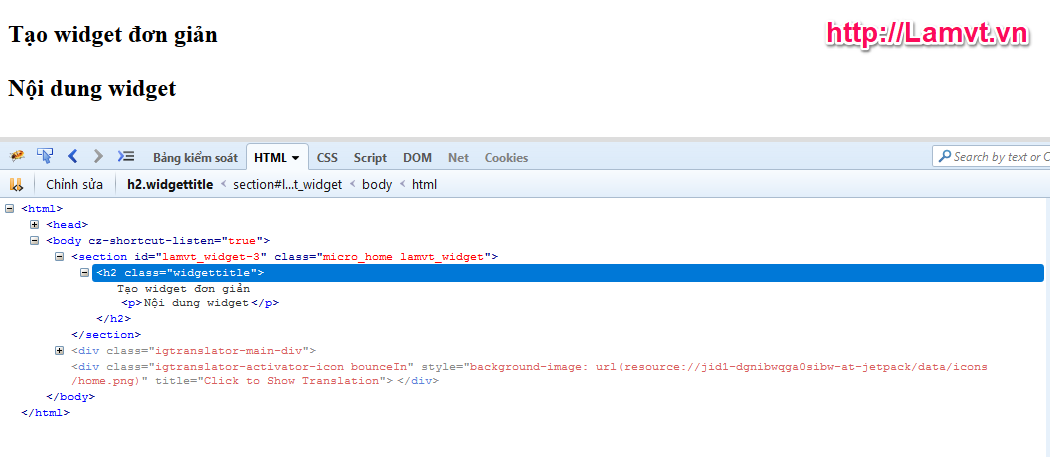
Kết quả hiển thị ra màn hình sẽ như sau:
Trên đây là 6 bước để tạo 1 widget đơn giản, khá nhiều kiến thức liên quan như PHP, WordPress… nên các bạn chú ý cũng như tìm hiểu thêm. Qua bài này các bạn đã biết cách làm chủ 1 widget rồi, có thể tạo thêm các option cũng như làm các tính năng khác. Chúc các bạn thành công.
Dịch vụ của chúng tôi