Contents
Giới thiệu về Giao diện trình soạn thảo Gutenberg
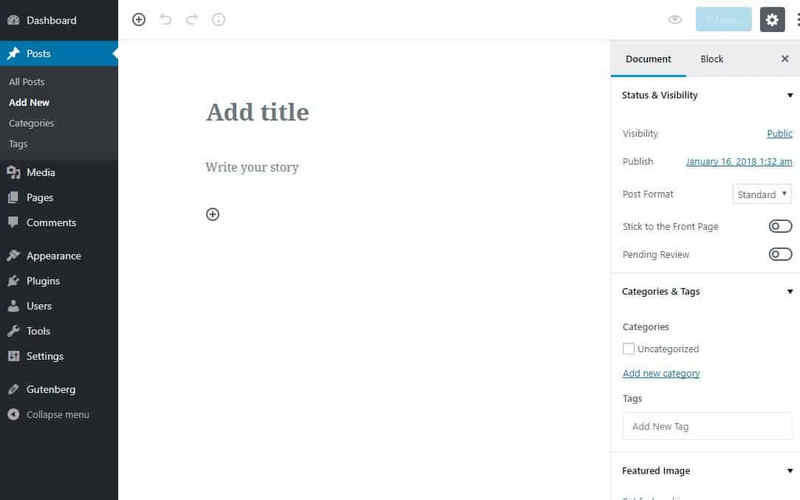
Khi bạn lần đầu tiên tạo một bài đăng hoặc trang mới với trình soạn thảo Gutenberg, đây là những gì bạn sẽ thấy:

Nó hơi giống với trình soạn thảo WordPress TinyMCE hiện tại. Nhưng sự khác biệt lớn nhất đối với bạn là sự vắng mặt của hộp văn bản duy nhất cho bạn mà bạn hiện đang sử dụng để viết và định dạng tất cả nội dung của mình. Thay vào đó, bạn sẽ có một vùng trắng lớn bắt đầu bằng ‘Write your story’. Trình soạn thảo Gutenberg sử dụng các khối block LINE để giúp bạn tạo nội dung của mình; thay vì một khu vực nhập văn bản. Có thể đó là một lợi thế để bạn bắt đầu một bài blog theo nhiều cách khác nhau. Chẳng hạn như:
- Một đoạn văn bản thông thường
- Một tấm ảnh
- Nút CTA
- Một video nhúng
Các nhà phát triển cũng sẽ có thể mã hóa các khối của riêng họ để thêm chức năng khác thú vị hơn phục vụ mục đích khác nhau của người dùng.
Cách sử dụng Giao diện trình soạn thảo Gutenberg
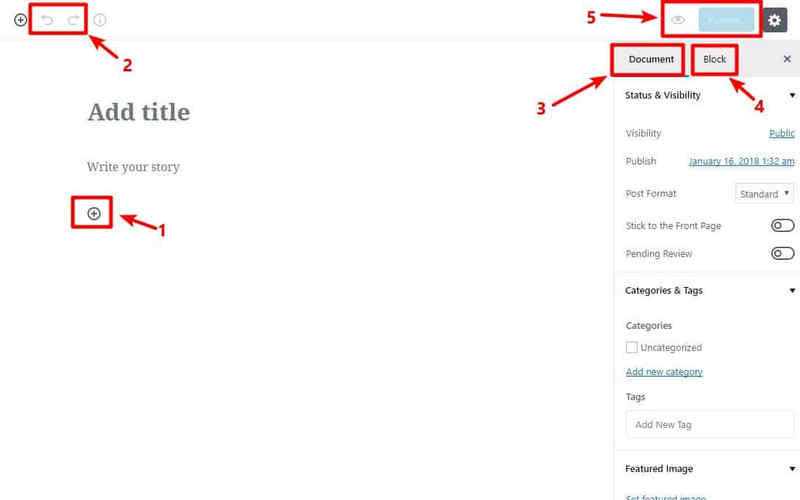
Dưới đây là các khu vực khác nhau của giao diện Gutenberg cho phép bạn làm việc trên trình soạn thảo văn bản này:

1. Nhấn vào nút này để thêm một khối mới.
2. Các nút hoàn tác / làm lại cho phép bạn di chuyển tiến hoặc lùi để chỉnh sửa dễ dàng, giống như Microsoft Word.
3. Vùng cài đặt này bao gồm nhiều tùy chọn giống như thanh bên của trình chỉnh sửa WordPress hiện tại. Đó là nơi bạn thêm danh mục / thẻ, đặt hình ảnh nổi bật, chọn ngày xuất bản, v.v.
4. Khi bạn chọn một khối riêng lẻ, khu vực cài đặt này bao gồm các cài đặt dành riêng cho khối đó. Đó là nơi bạn có thể chọn màu sắc, kiểu dáng và các chi tiết cụ thể quan trọng khác.
5. Hai nút này cho phép bạn xem trước hoặc xuất bản bài viết của mình.
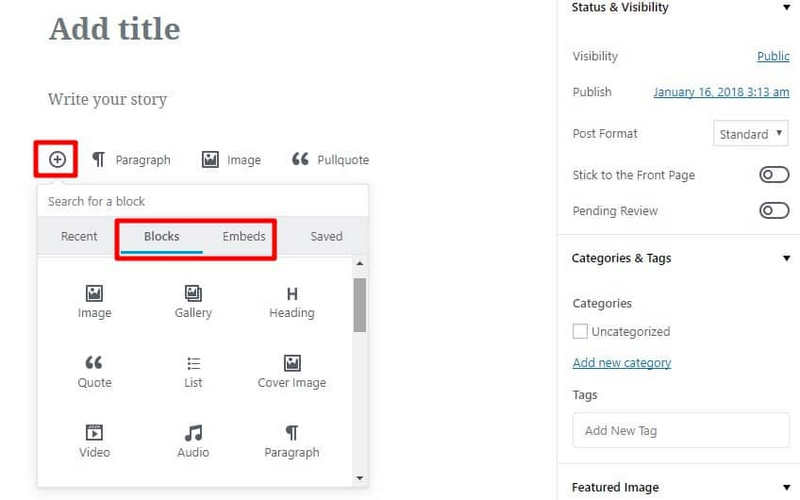
Nếu bạn nhấp vào nút + Plus để chèn một khối, nó sẽ mở một cửa sổ cho phép bạn duyệt tất cả các khối có sẵn mà bạn có thể sử dụng trong nội dung của mình:

Các tab Gần đây và Đã lưu cho phép bạn truy cập các khối mà bạn thường sử dụng, trong khi các tab Block và Embeds cho phép bạn duyệt tất cả các khối có sẵn. Bạn cũng có thể sử dụng hộp tìm kiếm để nhanh chóng tìm thấy một khối cụ thể bằng cách nhập tên của khối đó.
Một số mẹo sử dụng WordPress khác:
– Bí quyết viết Thẻ Mô Tả trong WordPress SEO
– Hướng dẫn Tối ưu Tốc độ Website WordPress chuẩn GTmetrix
Cách viết một bài đăng trên blog bằng trình soạn thảo Gutenberg
Bây giờ bạn đã biết giao diện hoạt động như thế nào, ở một mức độ nào đó, tôi sẽ chỉ cho bạn cách bạn thực sự có thể sử dụng trình soạn thảo Gutenberg để viết một bài đăng blog cho trang web của mình.
Ví dụ: giả sử bạn muốn viết một bài đăng blog bao gồm:
- Nhiều văn bản thông thường
- Có hình ảnh minh họa
- Một video trên ứng dụng YouTube
- Một bảng thông tin
- Nút CTA kêu gọi hành động
Trước đây, bạn có thể cần một số plugin hoặc CSS tùy chỉnh riêng để xử lý việc tạo bảng và nút CTA – nhưng bây giờ bạn có thể làm mọi thứ với Gutenberg.
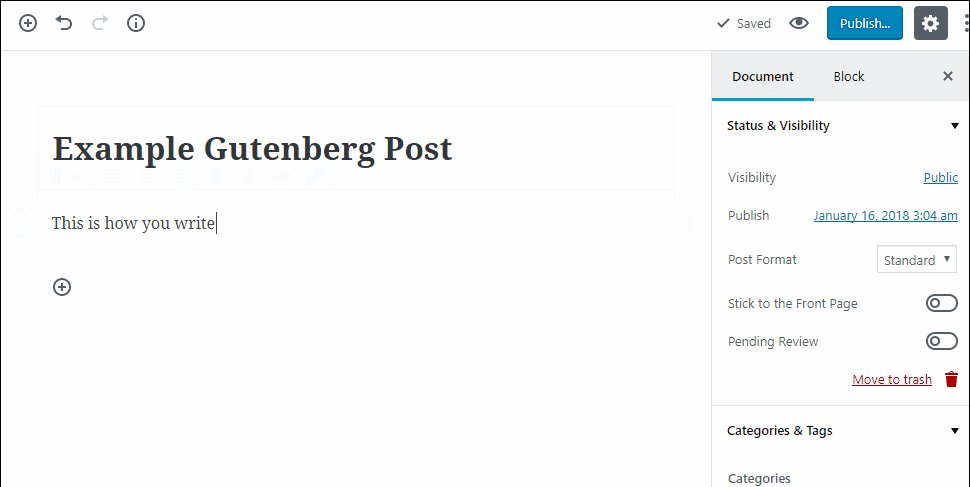
Bước 1: Viết văn bản của bạn bằng cách sử dụng các khối đoạn văn
Để viết văn bản bài đăng trên blog của bạn, Gutenberg không yêu cầu bạn thực sự thêm một khối mới. Thay vào đó, bạn chỉ cần nhấp vào trang và bắt đầu viết như thế này:

Khá dễ dàng cho đến nay, phải không? Nếu bạn không ưng ý, bạn có thể Vô hiệu Trình soạn thảo WordPress Gutenberg dùng soạn thảo Classic Editor
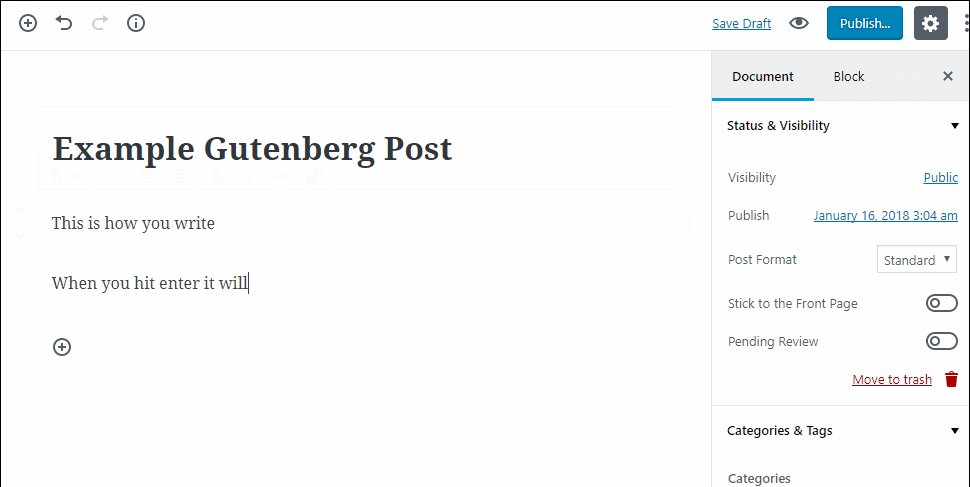
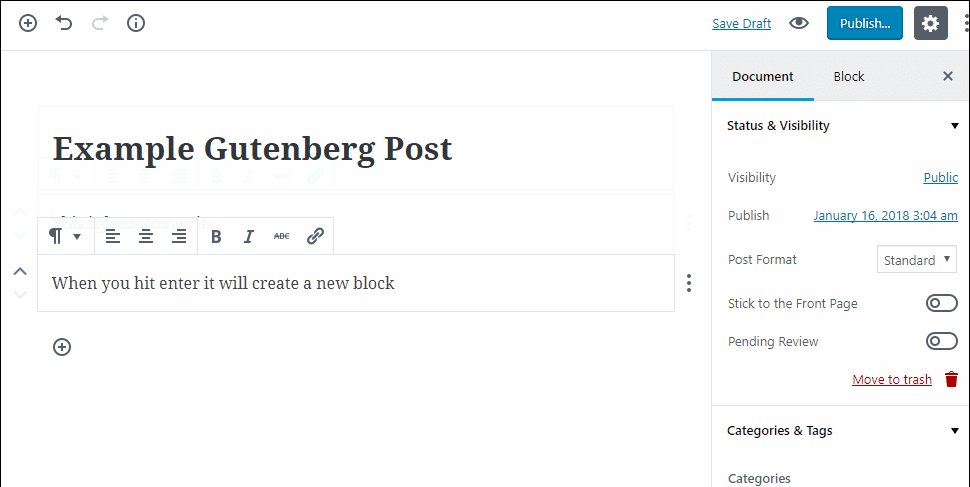
Tất cả bạn làm là loại. Và bất cứ khi nào bạn nhấn enter để bắt đầu một đoạn mới, trình soạn thảo Gutenberg sẽ tự động tạo một khối mới.
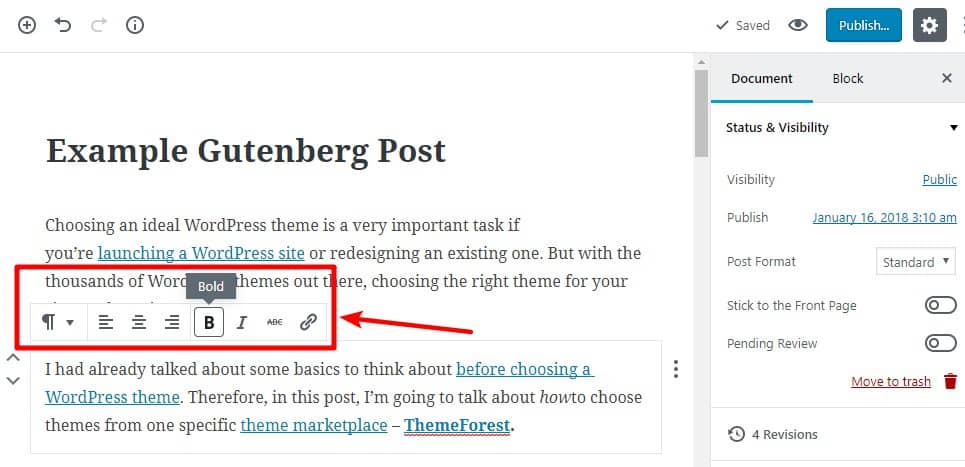
Nếu bạn muốn thêm một liên kết, thay đổi căn chỉnh hoặc định dạng văn bản bằng chữ in đậm hoặc in nghiêng, bạn có thể chỉ cần nhấp vào khối văn bản và sử dụng thanh menu nổi:

Bước 2: Thêm một khối hình ảnh
Để thêm một hình ảnh bất cứ nơi nào trong bài đăng trên blog của bạn, tất cả những gì bạn cần làm là di chuột qua vị trí mà bạn muốn chèn hình ảnh của mình.
Khi bạn làm điều đó, bạn sẽ thấy biểu tượng + Plus xuất hiện. Nhấp vào nó sẽ mở danh sách khối. Điều này sẽ giúp bạn chọn khối Hình ảnh.
Khi bạn làm điều đó, bạn sẽ có thể tải lên một hình ảnh mới hoặc chọn một hình ảnh từ Thư viện phương tiện của bạn, giống như bạn làm với trình chỉnh sửa WordPress hiện tại:

Khi bạn chèn khối hình ảnh, bạn sẽ thấy hình ảnh thực tế ngay trong trình chỉnh sửa.
Bước 3: Thêm khối nhúng YouTube
Để nhúng video YouTube, bạn thực hiện theo một quy trình gần như giống hệt nhau:
- Di chuột qua nơi bạn muốn nhúng video YouTube của mình
- Nhấp vào biểu tượng + Plus
- Chuyển đến tab Nhúng
- Chọn YouTube
Sau đó, tất cả những gì bạn cần làm là dán URL vào video, nhấp vào Nhúng và bạn sẽ thấy video được nhúng ngay trong bài đăng của mình:

Bước 4: Thêm một khối bảng
Khối bảng cho phép bạn chèn và thao tác một bảng bất cứ nơi nào trong nội dung của bạn một cách dễ dàng.
Để làm như vậy, bạn sẽ cần phải làm theo quy trình tương tự như trên. Và một khi bạn thêm nó, bạn có thể thêm hoặc xóa các hàng và cột bằng cách sử dụng thanh menu nổi:

Bước 5: Thêm và tạo kiểu khối nút
Khối nút là một trong những bổ sung yêu thích của tôi cho trình soạn thảo Gutenberg vì các nút là thứ trước đây rất khó thêm mà không biết cách sử dụng CSS tùy chỉnh. Nhưng với Gutenberg, sử dụng các nút rất đơn giản.
Đầu tiên, bạn có thể chèn một nút bằng cách làm theo quy trình tương tự như các khối khác. Để chỉnh sửa văn bản của nút, tất cả những gì bạn cần làm là nhấp và gõ:

Bạn cũng có thể chuyển đến tab Chặn để thay đổi màu của nút:

Và đó là nó! Bạn vừa viết toàn bộ bài đăng trên blog bằng trình chỉnh sửa WordPress Gutenberg mới. Nó là đơn giản.
Lợi ích khác từ Trình soạn thảo WordPress Gutenberg
Ngoài những gì tôi đã trình bày ở trên, còn có một số điều hữu ích khác mà bạn có thể làm với trình soạn thảo Gutenberg.
Một tính năng hữu ích là khả năng thêm màu nền độc đáo vào bất kỳ khối đoạn nào trong bài đăng của bạn:

Bạn cũng có thể sử dụng các nút lên và xuống bên cạnh mỗi khối để nhanh chóng thay đổi vị trí của khối tức là không có phương thức sao chép và dán cũ:

Và cuối cùng, nếu bạn muốn tiết kiệm thời gian trong khi chèn các khối mới, tôi thích tính năng tự động đề xuất chèn nhanh. Thay vì cần sử dụng biểu tượng + Plus mỗi lần bạn muốn chèn một khối mới, bạn chỉ cần bắt đầu nhập và sử dụng định dạng / tên khối này.
Khi bạn nhập, trình soạn thảo Gutenberg sẽ tự động đề xuất các khối phù hợp:

Với tính năng này, bạn có thể thêm các khối chỉ bằng cách sử dụng bàn phím. Điều này giúp bạn duy trì hoạt động.
Bạn nghĩ gì về trình soạn thảo Gutenberg mới?
Bây giờ bạn đã có cơ hội để xem thêm về cách hoạt động của trình soạn thảo Gutenberg mới. Hãy cho chúng tôi biết suy nghĩ của bạn về nó.
Bạn có nghĩ rằng nó sẽ làm cho blog của bạn dễ dàng hơn? Hay bạn vẫn thích trình soạn thảo WordPress hiện tại?
Hãy cho chúng tôi biết trong các ý kiến!


