Thẻ a trong HTML – Thẻ tạo liên kết trong HTML
Bạn đã tìm hiểu về web chắc hẳn bạn cũng đã biết, 1 website luôn tồn tại các liên kết qua lại giữa các trang khác nhau và những liên kết này được gọi là Hyperlinks (siêu liên kết). Bạn có thể thấy ngay trong đoạn này mình có chèn liên kết về chuyên mục học HTML bằng cách dùng thẻ a trong HTML để tạo link liên kết đến 1 trang khác.
Trong HTML để tạo ra các link liên kết thì chúng ta sử dụng thẻ a – thẻ tạo link liên kết. Về cách dùng thẻ a trong HTML thì bài viết này mình sẽ hướng dẫn cho bạn chi tiết nhất về thẻ a trong HTML để bạn hiểu và dùng được nó.
Contents
Hướng dẫn cách tạo và dùng thẻ a để tạo liên kết
Thẻ a trong HTML được rất nhiều lập trình viên sử dụng, nó được sử dụng một cách phổ biến để trỏ đến một trang web nào đó hoặc trỏ đến ngay các trang trong website của bạn. Nếu bạn đã từng học SEO thì các bạn cũng biết thẻ a dùng rất nhiều trong SEO, đặc biệt là backlink. Nó có 2 dạng là liên kết bên trong trang và liên kết bên ngoài trang.
Xem thêm: Danh sách trong HTML (ul, ol)
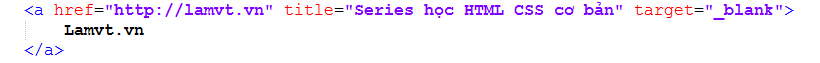
Cấu trúc thẻ a trong HTML
- href: là thuộc tính khai báo đường dẫn tới trang liên kết
- title: là thuôc tính khai báo tiêu đề cho liên kết
- target: là thuộc tính tùy chọn đến trang đích (nếu không đặt gì thì mặc định là _self)
- _self: mở link đến tab hiện tại
- _blank: mở link trên tab mới
- _parent: mở tab cha so với tab hiện tại
- _top: mở link trong cửa sổ toàn màn hình
- Lamvt.vn: Là thành phần để người dùng có thể nhìn thấy và click vào đó. Thường là text hoặc images
4 trạng thái của thẻ a
Thẻ a đặc biệt hơn so với các thẻ khác là nó có 4 trạng thái để người dùng trải nghiệm
- link: Là trạng thái người dùng chưa click vào thẻ a lần nào.
- hover: Là trạng thái người dùng di chuột qua nhưng không click vào.
- active: Là trạng thái người dùng click vào thẻ nhưng vẫn ấn chuột.
- visited: Là trạng thái người dùng đã click vào link
Hơi mơ hồ phải không? Ở đây mình chỉ giới thiệu qua các thuộc tính của thẻ a, còn để rõ hơn về các thuộc tính đó thì mời các bạn đọc thêm về series học css của mình sắp ra tới đây.
Một số ứng dụng của thẻ a
Có một vài ứng dụng khá hay của thẻ a mà mình tìm hiểu được, hôm nay mình sẽ chia sẻ cho các bạn biết vì sao thẻ a lại đặc biệt đến vậy
Nhảy đến một vị trí nào đó trên trang mà không phải load lại trang
Ngoài việc dẫn link đến một trang khác trên web hoặc dẫn đến một website khác thì HTML còn cung cấp cho chúng ta một tính chất rất hay là nhảy đến một vị trí bất kỳ nào mà bạn muốn. Vậy làm thế nào để có thể nhảy đến vị trí mà mình muốn?
Để làm được điều này, đầu tiên bạn cần thêm vào thẻ HTML ở vị trí cần nhảy tới id=”ten_id”, sau đó ở thuộc tính href của thẻ a bạn để ở dạng href=”ten_id”. Nói lý thuyết quả thật là hơi mơ hồ, chúng ta làm ví dụ cho dễ hình dung nhé
Đầu tiên bạn cần cho id vào thẻ mà bạn muốn nhảy tới
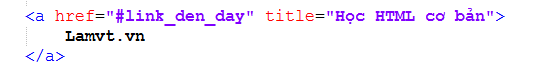
![]() Tiếp theo bạn viết thẻ a vơi cấu trúc như sau:
Tiếp theo bạn viết thẻ a vơi cấu trúc như sau:
 Bậy giờ khi click vào thẻ a nó sẽ nhảy tới thẻ h1 có id=”link_den_day” ngay trong trang hiện tại mà không cần load lại trang. Ứng dụng này khá hay phải không nào, rất đơn giản mà mang lại hiệu quả rất cao.
Bậy giờ khi click vào thẻ a nó sẽ nhảy tới thẻ h1 có id=”link_den_day” ngay trong trang hiện tại mà không cần load lại trang. Ứng dụng này khá hay phải không nào, rất đơn giản mà mang lại hiệu quả rất cao.
Cấu trúc thẻ a tạo liên kết mail
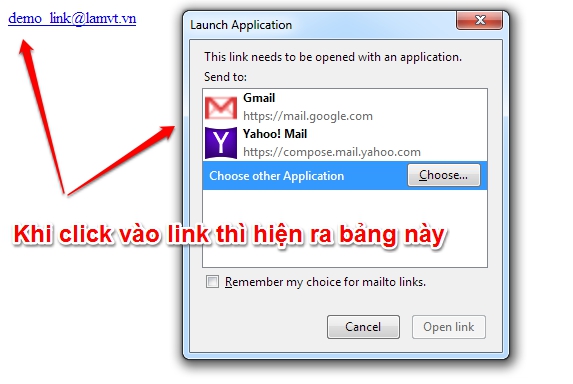
Tiếp theo chúng ta có thể dùng thẻ a để tạo liên kết giúp người dùng click vào liên kết đó sẽ mở ứng dụng gửi mail và tự điền email mà bạn đã nhập sẵn ở đó. Để làm được điểu này thì chúng ta tạo ra cấu trúc thẻ a như sau:
 Khi chạy ra trình duyệt sẽ được như sau:
Khi chạy ra trình duyệt sẽ được như sau:
Cấu trúc thẻ a tạo liên kết tới số điện thoại
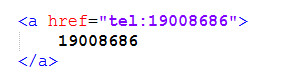
Việc tạo link tới số điện thoại hiện nay rất hữu dụng, nhất là với các website bán hàng nếu muốn người dùng truy cập bằng điện thoại ấn vào liên kết số điện thoại là tự động nhập số điện thoại để gọi ngay rất là hay. Cách làm đơn giản với thẻ a như sau:
 Tất nhiên nó sẽ không gọi được rồi vì mình để số điện thoại demo thôi, cộng với mình làm việc trên môi trường server ảo nên không thực hiện được.
Tất nhiên nó sẽ không gọi được rồi vì mình để số điện thoại demo thôi, cộng với mình làm việc trên môi trường server ảo nên không thực hiện được.
Như vậy trong bài này chúng ta đã tìm hiểu khá kỹ về thẻ a trong HTML và ứng dụng của chúng là như thế nào. Mình cũng mong các bạn hiểu hơn về thẻ link này và sử dụng chúng tốt hơn.
Qua đây mình và các bạn đã cùng nhau tìm hiểu về series HTML cơ bản. Mình cũng xin khép lại series này ở đấy. Mình sẽ tiếp tục đồng hành với các bạn qua series học CSS cơ bản. Thân ái