10 lưu ý thiết kế menu điều hướng website hiệu quả nhất năm 2020
Điều hướng hiệu quả là một trong những yếu tố hàng đầu quyết định một website có trải nghiệm người dùng được đánh giá cao. Điều này mang đến giá trị to lớn cho sự gia tăng doanh số và sự phát triển thương hiệu của doanh nghiệp, tổ chức sở hữu trang web. Trong hệ thống điều hướng của một website thì phần không thể thiếu và quan trọng nhất là các menu điều hướng chính và phụ.
Có nhiều loại menu khác nhau với những đặc trưng riêng. Tùy vào mỗi trang web mà chọn lựa một hay nhiều menu điều hướng phù hợp. Việc lựa chọn và thiết kế menu điều hướng là một nhiệm vụ cốt yếu trong thiết kế web. Bài viết này sẽ chia sẻ cho mọi người về 10 lưu ý để thiết kế menu điều hướng website hiệu quả nhất.
Contents
Điều hướng trong một website là những kỹ thuật hướng dẫn người dùng đến nơi cần tới một cách nhanh chóng nhất. Hệ thống điều hướng của một trang web bao gồm nhiều yếu tố điều hướng khác nhau. Hệ thống này chứa đựng các đường liên kết trong toàn bộ website và các liên kết ra những website bên ngoài.
Điều hướng website thành công giúp người dùng nhanh chóng nhất trong nắm bắt, thao tác di chuyển đến vị trí mục tiêu mong muốn. Điều này góp phần tạo ra trải nghiệm người người tốt của website. Đảm bảo người dùng tương tác thường xuyên, lâu dài với website. Từ đó tăng doanh số của website, mang đến nhiều lợi ích kinh tế, phát triển giá trị thương hiệu cho chủ sở hữu.
Trong hệ thống điều hướng của một trang web thì các menu điều hướng chính và phụ là thứ không thể thiếu và đóng vai trò quan trọng nhất. Menu chính xuất hiện ở trang chủ và toàn bộ trang thứ cấp để điều hướng người dùng đi mọi nơi trong nội bộ website. Các menu phụ ở trang chủ hoặc trang con có nhiệm vụ bổ trợ điều hướng website được chi tiết và hiệu quả hơn. Menu điều hướng có thể là đơn cấp hoặc đa cấp với sự phân tầng bắt đầu từ mô đun chính trở xuống.

Xem thêm:
Do menu điều hướng là thứ không thể thiếu, thậm chí đóng vai trò cực kỳ lớn trong hoạt động của một trang web. Vậy nên việc thiết kế menu điều hướng website đạt hiệu quả tốt nhất cũng là nhiệm vụ cực kỳ được chú trọng đối với thiết kế web. Hiện nay có nhiều loại loại menu điều hướng được phát triển với những đặc trưng khác nhau. Bao gồm menu điều hướng ngang, menu điều hướng dọc, menu điều hướng thả xuống…
Việc lựa chọn loại hình menu nào và định hình chúng ra sao cho trang web tùy thuộc vào tuy duy thiết kế của mỗi người. Tuy nhiên bởi mục đích cuối cùng là đảm bảo tính thẩm mỹ và tính khả dụng cho người truy cập. Nên việc thiết kế bất kỳ một menu điều hướng cho website nào cũng có những điểm chung về nghiệp vụ. Sau đây là 9 lưu ý để việc thiết kế menu điều hướng cho trang web để mang lại kết quả tốt nhất hiện nay.
Bố cục rõ ràng
Khi thiết kế menu điều hướng việc quan trọng trước tiên là cần tạo ra bố cục rõ ràng, mạch lạc cho các thành phần. Sự sắp xếp tuần tự của mỗi thành phần bắt đầu từ trang chủ đến các trang con. Điều này dựa trên việc định hướng mức độ quan tâm của người dùng đối với nội dung của trang con được định vị liên kết ở đây. Nội dung nào thu hút nhiều người dùng tìm kiếm tương tác nhất thì sẽ được bố trí ở gần với vị trí thành phần trang chủ nhất.
Thành phần thứ cấp trong sự phân cấp của menu điều hướng đa cấp được định vị dựa trên thành phần chính và thành phần thứ cấp bên trên có nội dung liên quan. Toàn bộ việc này giúp người dùng dễ dàng nắm bắt và thao tác nhấp chuột đi đến trang mong muốn nhanh nhất.
Đầy đủ không gian
Việc thiết kế menu điều hướng trang web nên chú ý xác định giá trị kích thước không gian thích hợp với tổng thể bố cục của website. Cũng như kích thước này cần đảm bảo thích hợp với mắt nhìn của người dùng. Kích thước của menu cần vừa có tính thẩm mỹ vừa có tính ứng dụng tốt cho việc quan sát của người dùng. Vậy nên tùy trang web có thiết kế hoặc số lượng trang phân cấp cần điều hướng.Mà người thiết kế web sử dụng các loại menu khác nhau cho phù hợp.
Văn bản chính xác
Việc điều hướng hiệu quả hay không phụ thuộc rất lớn vào những văn bản được hiển thị trên menu. Rằng những văn bản này có thể hiện đúng nội dung của trang con cần được điều hướng hay không. Vậy nên văn bản cần thể hiện chính xác, dễ hiểu để người nắm bắt đúng và nhanh nhất nơi muốn tới. Để từ đó họ có thể mau chóng đưa ra quyết định nhấp chuột cần thiết.
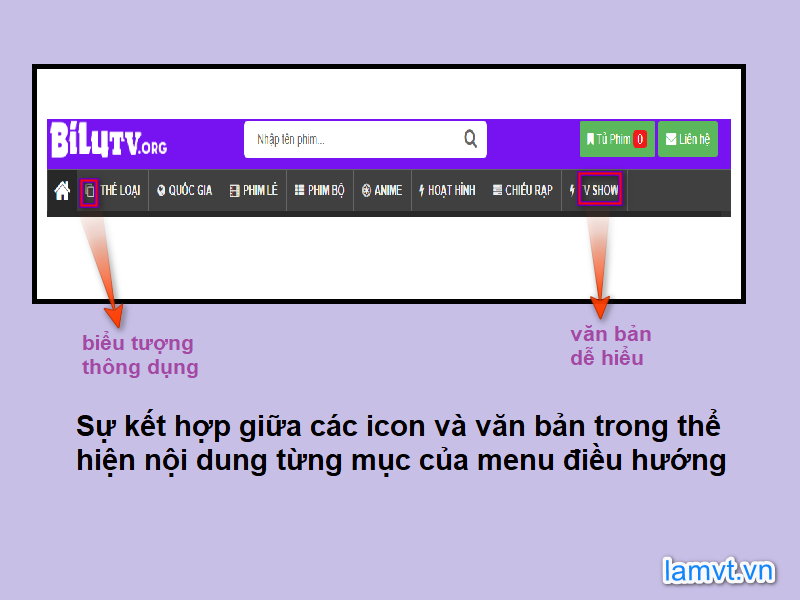
Biểu tượng thông dụng
Nhiều phong cách thiết kế, hoặc những biến tấu độc đáo riêng biệt trong thiết kế web sử dụng các biểu tượng để hiển thị chức năng điều hướng. Khi đó cần lựa chọn các biểu tượng này một cách thích hợp nhất. Đó là các biểu tượng cần đảm bảo tính thông dụng và dễ hiểu, dễ liên tưởng để người dùng nhanh chóng nắm bắt.

Một xu hướng đang thịnh hành hiện nay trong thiết kế menu điều hướng. Đó là sự kết hợp đồng thời các icon và văn bản để cùng thể hiện nội dung mục phần điều hướng
Tối ưu về SEO
Hiện nay với sự lên ngôi của các công cụ tìm kiếm trong việc điều hướng đến một trang website cụ thể. Điều này cũng đánh giá mức độ hiệu quả của trang web này trong việc dễ dàng tiếp cận người dùng. Và đây là phần việc của tối ưu về SEO cho menu điều hướng dựa trên các từ khóa thể hiện trong nội dung văn bản hiển thị ở đây.
Có hộp tìm kiếm
Hiện nay xu hướng chung là các trang web, đặc biệt là trang thương mại điện tử đều có hộp tìm kiếm tích hợp luôn với menu điều hướng. Hoặc là hộp tìm kiếm này được đặt ở đầu trang và chân trang cũng làm rất tốt việc điều hướng. Khi nó cho ra kết quả chính xác những vị trí có nội dung người dùng đang muốn tiếp cận.
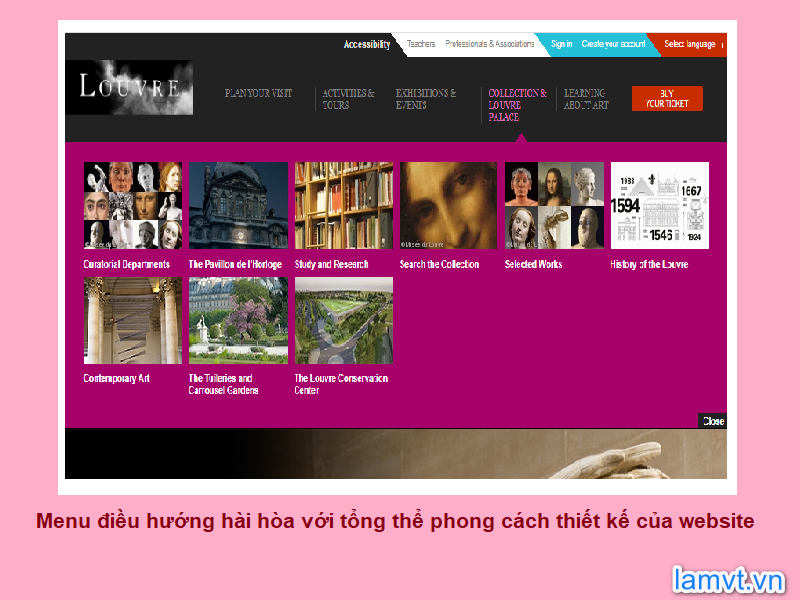
Phong cách hòa hợp tổng thể
Với 9 loại menu điển hình cùng nhiều sự phát triển hơn nữa để lựa chọn cho việc thiết kế một trang web. Mọi người cần xác định loại hình menu nào và các yếu tố thiết kế như màu sắc, phông chữ, biểu tượng, hình ảnh…Toàn bộ các yếu tố này nên có sự hài hòa phù hợp với phong cách thiết kế chung của tổng thể website đó.
Ví dụ như trong năm 2020 này xu thế thịnh hành nhất trong ngành thiết kế nói chung bao gồm thiết kế web. Đó là việc áp dụng nhiều màu sắc rực rỡ và các phong cách thiết kế khác nhau. Do đó với thiết kế riêng về menu điều hướng cũng có thể áp dụng xu hướng chung này một cách hợp lý. Như đối với những menu có sự phân chia màu sắc giữa các mô đun. Hoặc kết hợp các hình ảnh minh họa nhiều màu sắc với các menu dạng bản lớn, menu dạng thẻ đáp ứng…

Tinh giản
Việc tinh giản trong thiết kế menu điều hướng thể hiện ở điểm nên đảm bảo có càng ít các thành phần điều hướng càng tốt. Nếu có nhiều các trang con cần điều hướng chi tiết thì nên sử dụng các menu đa cấp. Hoặc sử dụng menu dạng bảng lớn để thể hiện được đầy đủ nhất sơ đồ điều hướng của website đến người dùng.
Yếu tố thiết kế đáp ứng
Đảm bảo yếu tố thiết kế đáp ứng về cách thể hiện hình thái menu phù hợp với giao diện của các thiết bị trình chiếu khác nhau. Đó là điều cần đặt biệt chú ý trong thiết kế menu điều hướng website. Nhất là việc lướt web trên điện thoại thông minh ngày càng trở thành xu hướng dẫn đầu của xã hội hiện nay bởi tính tiện lợi.
Hiện nay hầu như rất ít trang web chỉ sử dụng duy nhất một menu điều hướng. Đó thường là các trang web có khối lượng nội dung tương đối ít. Còn đa phần hiện nay đều có sự kết hợp từ hai loại menu điều hướng trở lên. Đặc biệt là đối với các website tin tức, báo chí thường sử dụng rất nhiều các loại menu điều hướng khác nhau. Điều này vừa giúp việc điều hướng được cụ thể, chi tiết hơn cho người dùng.
Sự kết hợp có khoa học và tính nghệ thuật còn làm tăng tính thẩm mỹ cho trang web. Với việc có nhiều menu phụ dạng ẩn sẽ giúp tinh giản cho menu chính. Điều này làm thoáng không gian của trang web khiến người dùng cảm thấy dễ chịu.
Kết luận
Các menu điều hướng là thành phần cố định trong cấu trúc của website. Các menu này đóng vai trò quan trọng nhất trong việc người dùng có thể di chuyển, tương tác một cách hiệu quả trong website. Vì có nhiều loại menu khác nhau nên việc chọn lựa hình thức phù hợp nhất với mỗi trang web là nhiệm vụ của người thiết kế web. Hy vọng bài viết này sẽ giúp mọi người có thể tìm thấy được ý tưởng cụ thể, thú vị để định hình được các thiết kế menu điều hướng website hiệu quả.
Nếu mọi người đang tìm kiếm những thông tin về thiết kế web hoặc có nhu cầu với dịch vụ thiết web chuyên nghiệp. Vậy thì lamvt.vn là địa chỉ vàng cho mọi người. Tại đây có một cơ sở dữ liệu đồ sộ về thiết kế web, lập trình web, SEO, Content marketing và không ngừng cập nhật bài viết mới. Đồng thời lớp học Lâm Vờ Tờ luôn cung cấp những khóa học từ cơ bản đến nâng cao về thiết kế web, Code và SEO web. Các khóa học có hai lựa chọn là ngoại tuyến và trực tuyến. Đến với lớp học nếu có kết quả tốt mọi người sẽ có cơ hội việc làm hiệu quả. Đội ngũ của LAMVT Group trong nhiều năm qua đã thiết kế, phát triển, vận hành, bảo trì nhiều website chuẩn SEO nổi tiếng trong và ngoài nước.
Xem thêm:
- Thiết kế Website Chuẩn SEO cùng Lamvt với 10 bước đạt 12 tiêu chí
- Thiết kế web là gì ? 4 điều cần biết dành cho người mới làm quen
- Thiết kế Web: Tổng quan về UX, UI, IXD, IA, RWD, DH
- Quy trình thiết kế UX cho Website: 4 trọng điểm trong năm 2020
- Thiết kế web: Hướng dẫn mới nhất cho năm 2020
- Wireframe thiết kế web: Cách thức, công cụ, ví dụ tốt nhất năm 2020
- Học thiết kế WEB: 10 bước hiệu quả nhất để thành công
- Dạy học Lập Trình Web Miễn Phí
- Thiết kế Website Nhựa Tiến Huy nhuatienhuy.com

