Bootstrap Pagination Phân trang trong bootstrap
Trong bài trước, chúng ta đã tìm hiểu về bootstrap tabs và pills, giúp thu gọn một lượng lớn nội dung mà vẫn giữ được bố cục trang.
Xem thêm: Bootstrap Tabs và Pills
Trong bài này, chúng ta cùng tìm hiểu về phân trang trong bootstrap (pagination bootstrap). Phân trang được sử dụng ở rất nhiều trang web và là tính năng rất quan trọng. Nếu bạn truy xuất tất cả dữ liệu hiển thị ra ngoài trang web thì trang web của bạn sẽ dài, người xem khó theo dõi. Đặc biệt, với những trang web có nhiều nội dung ta nên sử dụng phân trang để hạn chế số bài viết hiển thị ra ngoài.
- Phân trang cơ bản
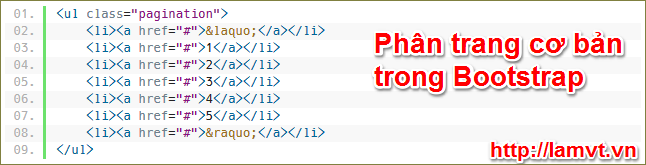
Để tạo một phân trang cơ bản, ta thêm lớp .pagination vào thành phần <ul>. Ví dụ:
Đầu ra của đoạn code trên sẽ như thế này:
- Trạng thái hoạt động trong phân trang
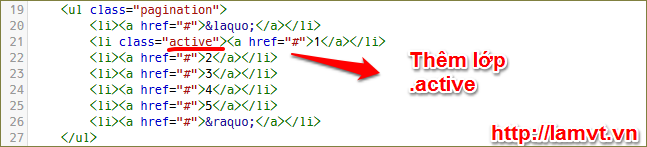
Trạng thái đang hoạt động cho người xem biết họ đang ở trang nào. Để làm được điều đó, thêm lớp .active vào thẻ <li> chứa trang mà họ đang xem. Ví dụ:
Đầu ra sẽ trông như hình dưới:
Xem thêm: Bootstrap Collapse
- Trạng thái vô hiệu hóa trong phân trang
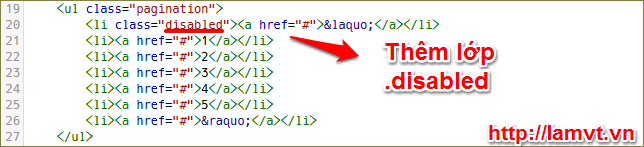
Ở trạng thái bị vô hiệu hóa, người xem không thể chọn vào liên kết đó. Tương tự như trạng thái hoạt động, bạn chỉ cần thêm lớp .disabled vào thẻ <li> chứa trang mà bạn muốn vô hiệu và khi người dùng di chuột đến nó sẽ hiển thị icon vô hiệu (trạng thái vô hiệu thường được dùng ở nút phân trang bắt đầu hoặc kết thúc). Ví dụ:
Đầu ra sẽ trông như hình dưới:
- Thay đổi kích thước trong phân trang
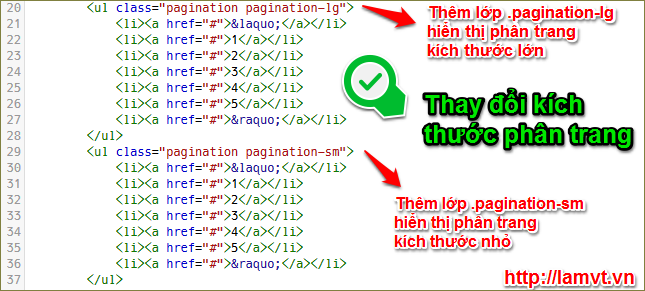
Bạn có thể thay đổi kích thước của phân trang để phù hợp với vùng hiển thị của nó. Thêm lớp .pagination-lg vào thành phần <ul> có lớp .pagination nếu bạn muốn hiển thị phân trang có kích thước lớn hoặc thêm lớp .pagination-sm vào thành phần <ul> có lớp .pagination nếu bạn muốn hiển thị phân trang có kích thước nhỏ.
Đầu ra sẽ trông như hình dưới:
Xem thêm: Bootstrap Dropdowns
- Phân trang next và previous
Nhiều khi bạn chỉ muốn phân trang ở dạng đơn giản như nút tiếp theo (next) hay quay lại (previous) để điều hướng. Khi đó, việc tạo ra nút phân trang sẽ đơn giản hơn nhiều.
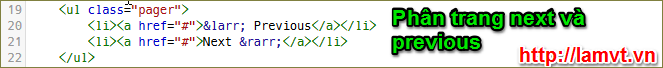
Bạn thêm lớp .pager vào thành phần <ul> như ví dụ:
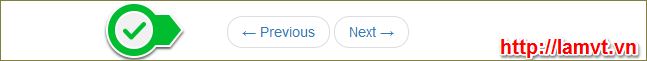
Đầu ra sẽ trông như hình dưới:
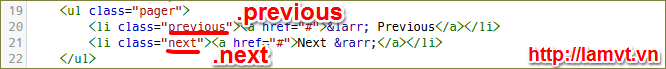
Theo mặc định nút phân trang next và previous được căn ở giữa theo chiều ngang của trang. Bạn có thể căn lại vị trí của nút sang trái hoặc sang phải bằng cách thêm lớp .previous và lớp .next vào thẻ <li> có chứa nút tương ứng. Ví dụ:
Đầu ra sẽ trông như hình dưới:
KẾT
Phân trang là phần được sử dụng rất phổ biến và quan trọng trong các trang web. Vì vậy, bạn cần nắm rõ các lớp của phân trang trong bootstrap để dễ dàng tạo các nút phân trang và tùy chỉnh kích thước, phân trang đang hoạt động hay bị vô hiệu một cách linh hoạt.
Xem thêm: Dịch vụ thiết kế website