Cách định dạng và bố cục trang AMP HTML
Định dạng và bố cục trên trang AMP HTML giống với trang HTML bình thường, trong cả 2 trường hợp chúng ta sử dụng CSS. Tuy nhiên, AMP giới hạn một số thuộc tính CSS vì lý do hiệu suất và khả năng sử dụng, trong khi mở rộng khả năng responsive với các tính năng như placehoders và fallbacks, advanced art direction via srcset và các thuộc tính bố cục để kiểm soát tốt hơn cách hiển thị các phần tử. Trong bài viết hôm nay chúng ta cùng nhau tìm hiểu về cách định dạng và bố cục trang AMP HTML.
Xem thêm: AMP HTML là gì? Cách tạo trang AMP cho người mới bắt đầu
Chúng ta có thể dễ dàng làm cho phần tử responsive trong AMP. Chỉ cần thêm thuộc tính layout="responsive" vào chúng.
Contents
Cách thêm định dạng cho trang
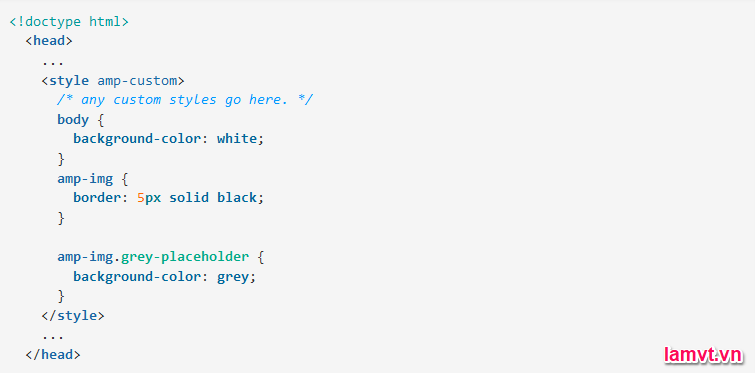
Viết tất cả CSS bên trong thẻ <style amp-custom> trong phần đầu của tài liệu.
Chú ý: Chắc chắn rằng chỉ có một thẻ <style amp-custom> trong trang web của bạn.
Định dạng các phần tử sử dụng các thuộc tính thường dùng trong CSS.
Xem thêm: Hỗ trợ CSS trong AMP HTML
Layout và media queries
AMP hỗ trợ media queries cho việc thiết kế bố cục của các phần tử trên trang. Thuộc tính layout tạo ra thiết kế responsive dễ dàng hơn so với việc chỉ dùng CSS.
Responsive hình ảnh
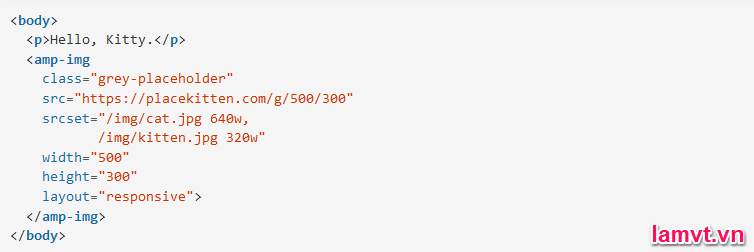
Tạo ra hình ảnh responsive bằng cách cung cấp thuộc tính width và height , đặt giá trị của thuộc tính layout là responsive và chỉ ra hình ảnh cần sử dụng cho từng kích thước màn hình thông qua thuộc tính srcset
Phần tử amp-img tự động co dãn hình ảnh phù hợp với chiều rộng của phần tử chứa nó, và chiều cao tự động đặt theo tỷ lệ được xác định bởi chiều rộng và chiều cao.
Thuộc tính layout
Thuộc tính layout giúp chúng ta dễ dàng kiểm soát bố cục của các phần tử và cách chúng hiển thị.
Sử dụng media queries
Sử dụng @media để kiểm soát cách bố cục trang như bạn làm trên website thông thường. Khi cửa sổ trình duyệt thay đổi kích thước hoặc định hướng, media queries được thiết lập lại và cách hiển thị các phần tử từ đó cũng thay đổi.
Xem thêm: Sử dụng CSS media query để thiết kế responsive
Phần tử media queries
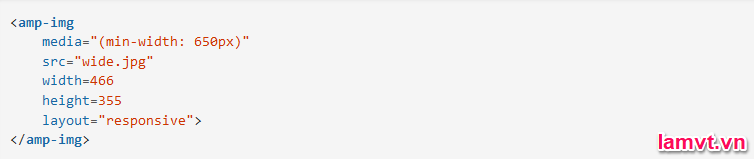
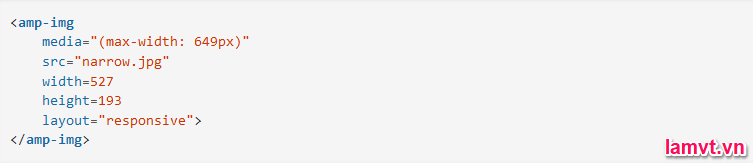
Một tính năng bổ sung cho thiết kế responsive sẵn có trong AMP là thuộc tính media. Thuộc tính này có thể được sử dụng trên mọi phần tử AMP.
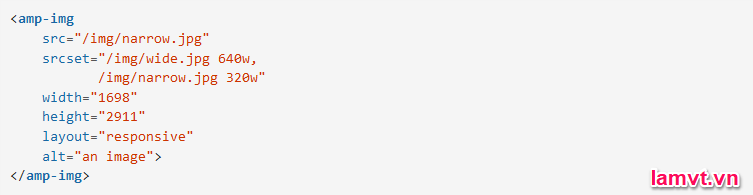
Dưới đây chúng ta có một ví dụ về 2 hình ảnh khác nhau. Dựa vào độ rộng màn hình, một trong số 2 hình ảnh sẽ được hiển thị.
Responsive hình ảnh với srcset, sizes và heights
srcset
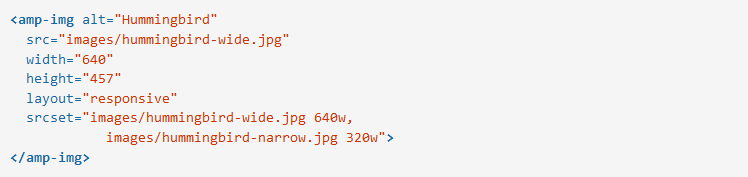
Sử dụng thuộc tính srcset để điều khiển một phần tử dựa trên các biểu thức. Đặc biệt, sử dụng nó cho tất cả các thẻ amp-img để chỉ ra hình ảnh nào được sử dụng dựa trên kích thước màn hình.
Trong ví dụ trên, thuộc tính srcset chỉ ra rằng hình ảnh nào sẽ được sử dụng dựa trên độ rộng màn hình. w chỉ ra độ rộng của các hình ảnh được liệt kê trong thuộc tính srcset
sizes
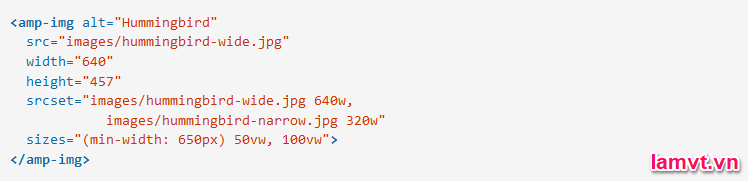
Bạn có thể sử dụng đồng thời thuộc tính sizes cùng với thuộc tính srcset . Thuộc tính sizes mô tả cách tính toán kích thước phần tử dựa trên biểu thức media. Dựa trên kích thước tính toán của phần tử, trình duyệt sẽ lựa chọn hình ảnh tương đối nhiều nhất được cung cấp trong thuộc tính srcset
Ở ví dụ trên, thuộc tính sizes chỉ ra chiều rộng của phần tử là 50% so với kích thước khung nhìn khi khung nhìn là 650px hoặc rông hơn. Ví dụ, nếu khung nhìn là 800px, độ rộng của phần tử sẽ là 400px. Trình duyệt sẽ lựa chọn hình ảnh phù hợp chỉ ra trong thuộc tính srcset tương đối với 400px, giả sử tỉ lệ pixel của thiết bị là 1 thì sẽ chọn ảnh có độ rộng 320px.
Cách thêm phông chữ trong AMP
Các trang AMP không thể inlcude các tập tin định dạng bên ngoài, ngoại trừ phông chữ tùy chỉnh. Bạn có thể nhúng phông chữ vào trang theo 2 cách:
1. Thông qua thẻ <link>
2. Thông qua @font-face (không hạn chế, hỗ trợ tất cả các phông)
Sử dụng <link>
Các trang web sau đây là nguồn cung cấp phông chữ được sử dụng thông qua thẻ <link>
– Typography.com: https://cloud.typography.com
– Fonts.com: https://fast.fonts.net
– Google Fonts: https://fonts.googleapis.com
– Font Awesome: https://maxcdn.bootstrapcdn.com
Sử dụng @font-face
Cách khác, bạn có thể sử dụng @font-face trong thẻ định dạng của AMP