10 Google Fonts Việt hóa cho website tạo hiệu quả thiết kế tốt nhất
Một website tạo được trải nghiệm người dùng tốt luôn là điều mà các chủ sở hữu mong muốn. Điều này có thể đạt không thể thiếu sự đóng góp của font chữ của web đảm bảo người dùng dễ đọc, dễ nắm bắt thông tin. Từ đó giúp người dùng thuận lợi tương tác hiệu quả đạt được đúng mục đích mong muốn. Bởi vậy người dùng và trang web sẽ có sự gắn kết dài lâu. Việc này sẽ nâng cao doanh số và giá trị thương hiệu cho website và chủ sở hữu.
Do vậy chọn lựa được các font chữ thích hợp vừa có tính thẩm mỹ vừa có tính khả dụng cao luôn là điều quan trọng với nghiệp vụ thiết kế web. Trong số các font chữ miễn phí thì hiện nay đặc biệt nổi lên các font của Google được đánh giá rất cao về tính khả dụng. Bài viết này sẽ giới thiệu đến mọi người 10 Google Fonts Việt Hóa cho website tạo hiệu quả thiết kế tốt nhất.

Contents
Font chữ – thành phần không thể thiếu trong giao diện web
Một thành phần không thể thiếu và góp phần quan trọng vào tính hiệu quả của giao diện web. Từ đó mang đến trải nghiệm người dùng tốt cho website. Đó chính là font chữ dùng cho giao diện trang web. Các font chữ này là các bộ chữ cái và con số có chung một kiểu dáng thiết kế.
Những kiểu dáng thiết kế font chữ dù là dùng trong in ấn hay thiết kế web lại đều được quy về những kiểu cách cơ bản hay các typeface cơ bản. Bao gồm Serif, San Serif, Display, Script, Mimicry, Monospace…Mỗi typeface này đều có những đặc trưng về tạo hình và mỗi font trong đó lại có những biến hóa về đường nét của riêng mình. Từ đó tạo muôn hình vạn trạng khác nhau của những font chữ để bên thiết kế web lựa chọn.
Tính khả dụng tuyệt vời của Google Fonts Việt hóa cho website
Có những tiêu chí quan trọng đối với một font chữ để sử dụng cho thiết kế web. Các tiêu chí này bao quát về tính thẩm mỹ phù hợp với phong cách thiết kế, nội dung web. Đồng thời trong đó có một tiêu chí đặc biệt cần được chú ý. Đó chính là việc font chữ cần tương thích với trình duyệt của trang web. Để đạt được điều này trước hết font chữ phải đạt chuẩn. Nhất là đối với cách gõ tiếng Việt thì điều này chính là không được xảy ra các lỗi. Ví dụ sai dấu, chữ này thành chữ khác, thậm chí không hiện chữ…
Do đó việc xác định được những font chữ đáp ứng đầy đủ các tiêu chí để phù hợp áp dụng vào giao diện web. Đây luôn là điều mà bên thiết kế web lo lắng và ở nhiều trường hợp phải có những biện pháp bổ sung dấu cho font hoặc tải font kèm theo web…Trong khi đó có một lựa chọn tiện lợi hơn với tính tương thích với mọi trình duyệt và đạt chuẩn về bộ gõ tiếng Việt. Đó chính là tập hợp các font chữ thuộc nền tảng tài nguyên Google Fonts đã Việt hóa của Google.

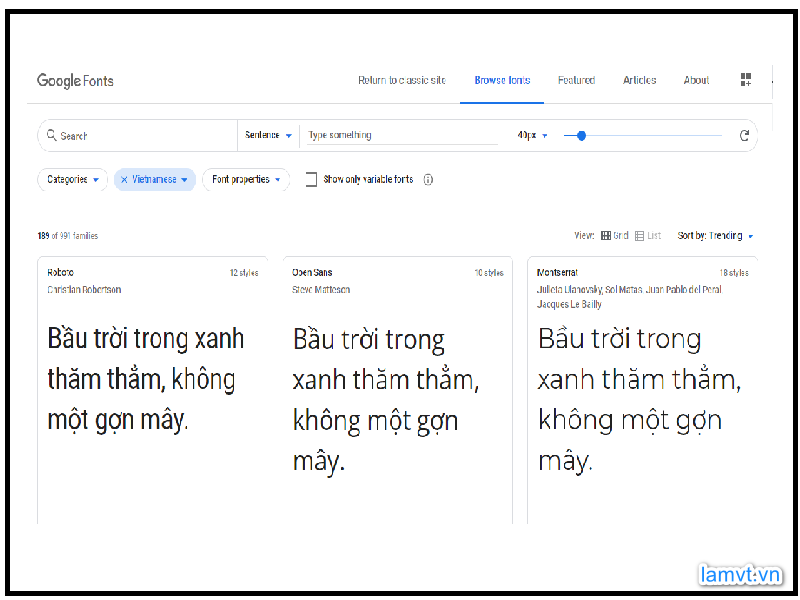
Việc sử dụng cực kỳ dễ dàng khi mọi người chỉ cần vào fonts.google.com. Với việt dùng bộ lọc ngôn ngữ để lọc ra các font đã được Việt hóa. Khi đó mọi người sẽ dễ dàng tìm được các Google Fonts Việt hóa phù hợp để sử dụng cho web.
10 Google Fonts Việt hóa cho website tạo hiệu quả thiết kế tốt nhất
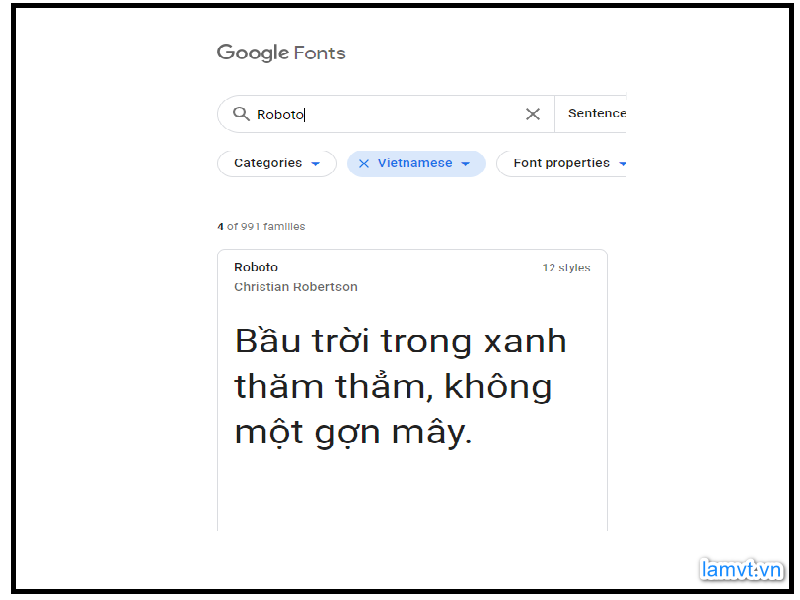
Roboto

Google Font này được thiết kế bởi Christian Robertson theo typeface là Sans Serif – kiểu chữ không chân. Đây là font chữ được thiết kế đặc biệt phù hợp với hệ điều hành Android cho thiết bị di động cầm tay hiện nay. Cũng như font này rất thích hợp với Chrome OS. Đây cũng là font mà Google đang áp dụng hiện nay. Trên không gian mạng đang có khoảng gần 30 triệu website sử dụng Roboto cho giao diện của mình. Sự kết hợp phổ biến của font chữ này là với Google Font Open Sans
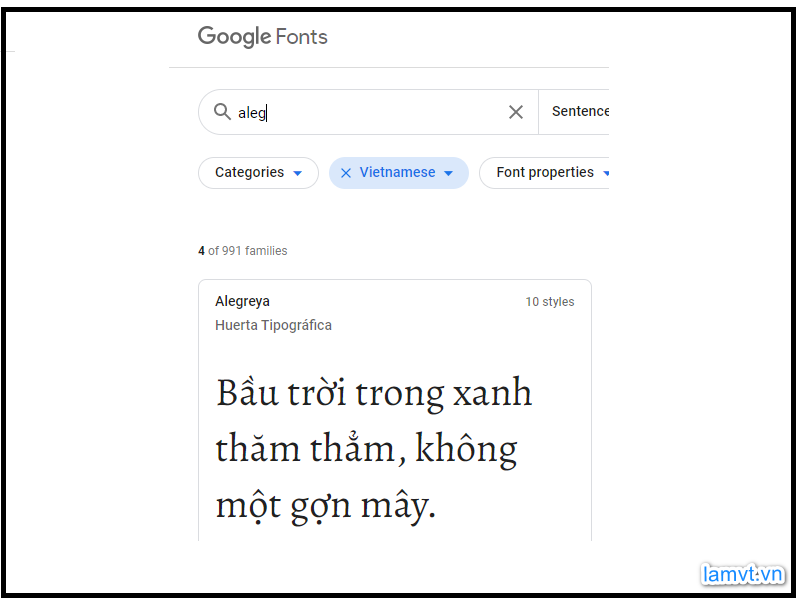
Alegreya

Đây là font chữ được thiết kế bởi Huerta Tipografica và là một trong những Google Fonts đặc biệt thích hợp với web về văn học, báo chí. Ưu điểm tuyệt vời của Alegreya chính là thiết kế hình khối tạo ra nhịp điệu sinh động của dòng văn bản. Điều này giúp việc đọc các nội dung văn bản dài trở nên dễ dàng hơn.
Do vậy font chữ này đạt được nhiều thành tích là các thứ hạng cao trong những bảng xếp hạng font chữ hiện nay. Ví dụ như là lọt vào danh sách font chữ của thập kỷ, và danh sách mười bốn hệ thống văn bản hàng đầu. Trong việc tạo ra tính thống nhất về phong cách thiết kế đảm bảo tính thẩm mỹ cho trang web. Thì font chữ này thường được được kết hợp theo cặp hoặc tạo thành bộ ba hoàn hảo như các font Playfair Display, Roboto,…
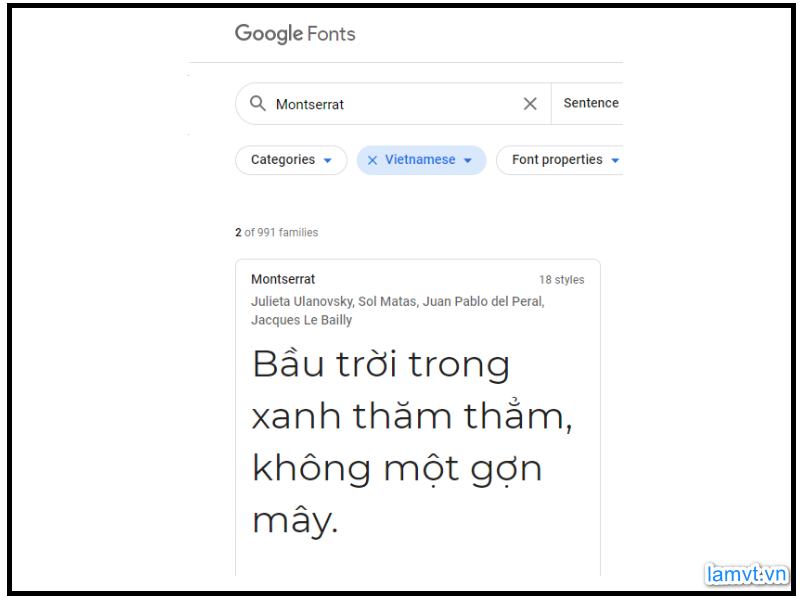
Montserrat

Đây là font chữ được thiết kế theo typeface Sans Serif – kiểu chữ không chân. Tạo hình nửa đường tròn xuất hiện ở ký tự đem tới sự gần gũi, ấm áp cho người đọc. Cùng với đó là cảm nhận về sự mạnh mẽ, vững chãi của tổng thể bố cục ký tự. Do vậy font chữ này rất phù hợp với các website có nội dung hướng đến phụ nữ và trẻ em, gia đình trẻ. Đồng thời các trang web về các ngành tài chính, kỹ thuật hoặc có nội dung hướng đến người dùng nam giới cũng rất ưa chuộng dùng font chữ này. Nói chung đây là font chữ mang đến cảm nhận thân thiện và tin tưởng với toàn bộ các phân khúc người dùng.
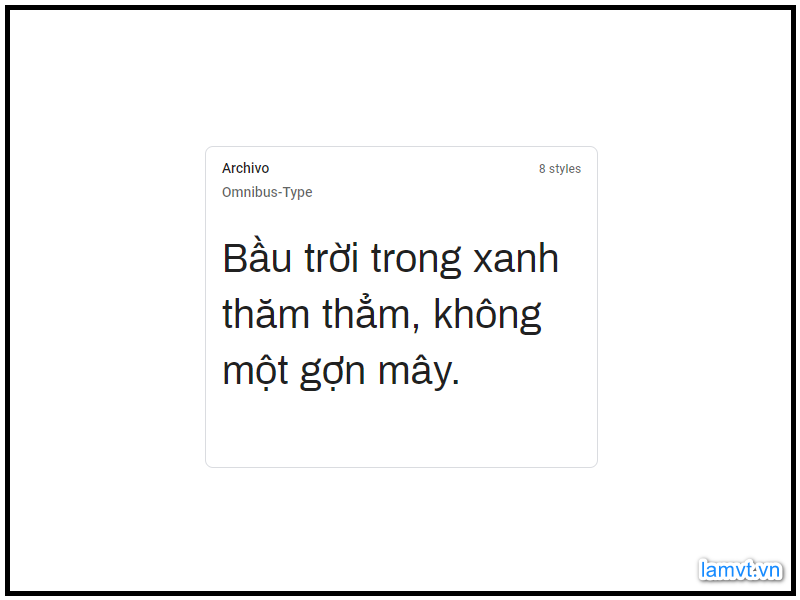
Archivo

Đây một trong các Google Fonts Việt hóa cho website với thiết kế thuộc kiểu chữ không chân – typeface Sans Serif. Tạo hình với diện tích lớn của font chữ này khiến đoạn văn bản trình bày với cảm nhận khoáng đạt, rộng rãi. Font chữ này cũng thường được sử dụng rộng rãi trong các lĩnh vực truyền thông xã hội, phim ảnh, nghệ thuật nói chung. Sự kết hợp của font chữ này cùng với các font trong cùng bộ sưu tập Google Fonts bao gồm Playfair Display, Roboto…
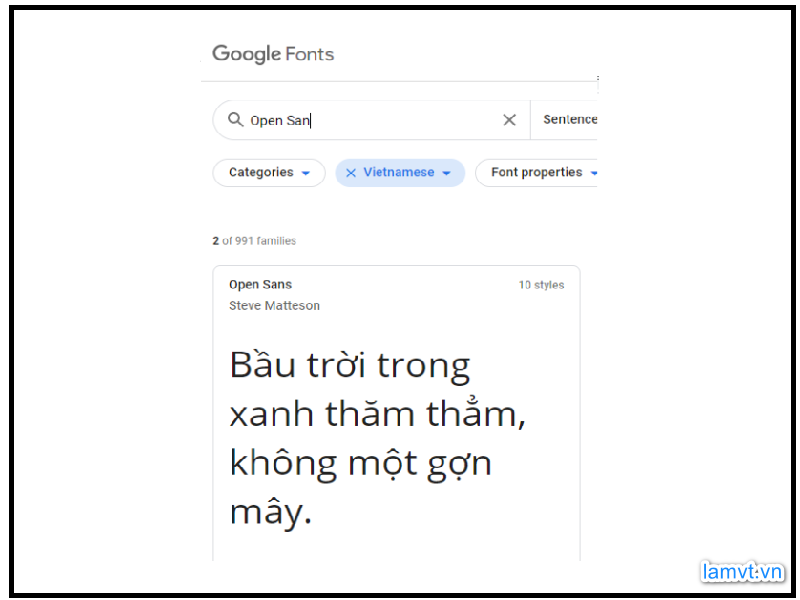
Open San

Đây là một trong các Google Fonts phổ biến nhất với thiết kế theo kiểu chữ không chân – typeface Sans Serif. Font này là một bộ ký tự mang đến cảm giác vừa thanh thoát vừa nghiêm cẩn cho các đoạn văn bản được trình bày. Do đó Open San rất phù hợp cho những website báo chí hay có nội dung văn học nghệ thuật chính thống. Font chữ này cũng phù hợp với những trang web thương mại, bất động sản, sản phẩm kỹ thuật…Ưu điểm dễ đọc, tốt cho thị giác luôn là điều mà bên thiết kế web lựa chọn font chữ này.
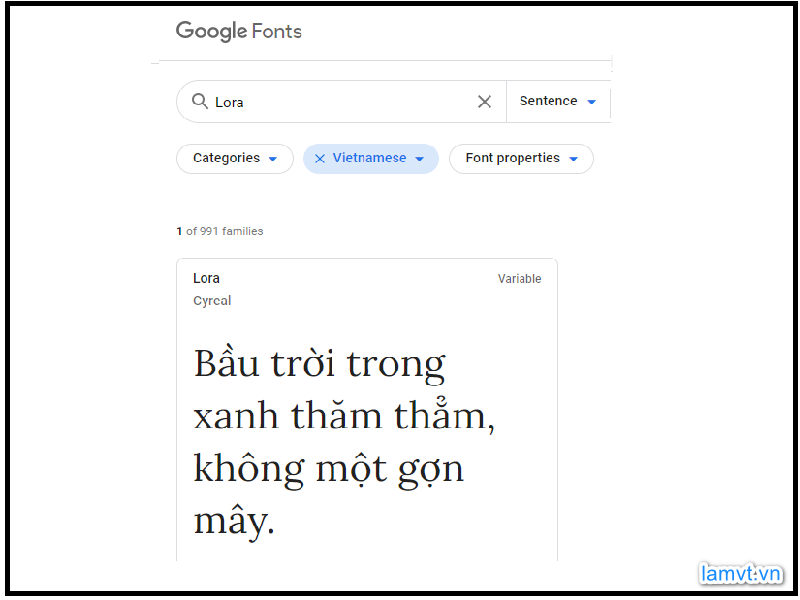
Lora

Google Font này là kiểu chữ có chân – typeface Script được tạo ra bởi nhà thiết kế Cyreal. Font chữ này là sự kết hợp cân bằng tuyệt vời giữa yếu tố cổ điển và đương đại. Font chữ này được tối ưu hóa cho giao diện web và lọt vào “Top 20 font chữ tốt nhất của Google”. Độ tương phản của font chữ này rất thích hợp để trình bày các phần văn bản dài. Nhưng cần điều chỉnh độ tương phản của màu sắc font chữ hợp lý. Tránh trường hợp độ tương phản quá lớn gây ảnh hưởng đến cảm nhận về thị giác không tốt cho người dùng.
Hiện nay Lora đang được sử dụng trên gần hai triệu website khác nhau. Sự kết hợp đầy hiệu quả với rộng rãi các font khác như Open Sans, Montserrat, Roboto cũng là một ưu điểm nổi bật của font chữ này.
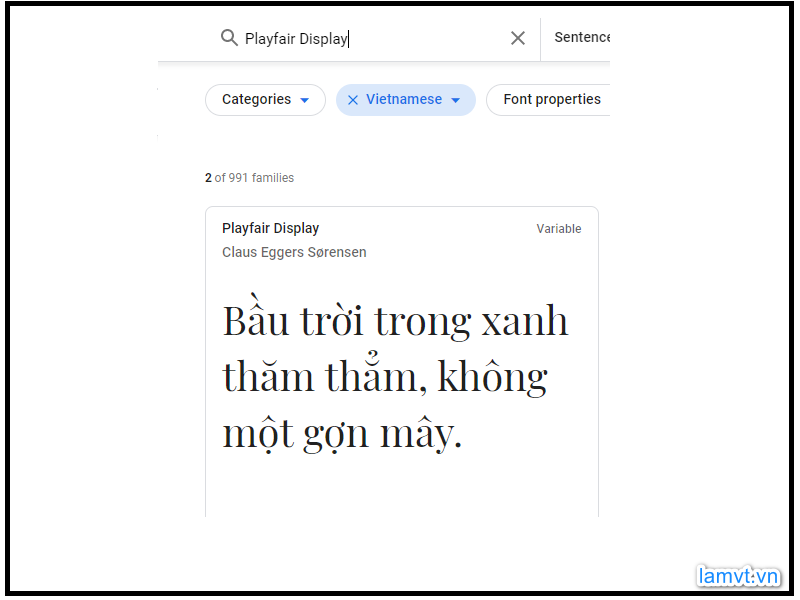
Playfair Display

Đây là một trong các Google Fonts được thiết kế theo kiểu chữ đề cao tính minh họa – typeface Display bởi Claus Eggers SøDRen. Ký tự với các nét đậm lớn với đường cong mềm mại đầy thu hút làm nên phong cách độc đáo riêng cho font chữ này. Do đó Playfair Display rất thích hợp để sử dụng làm tiêu đề cho phần văn bản trên web. Roboto, Montserrat chính là hai font kết hợp hiệu quả hài hòa với font chữ này. Và đây đang là một trong những font chữ phổ biến được dùng cho thiết kế web với gần năm triệu web trên thế giới nói chung.
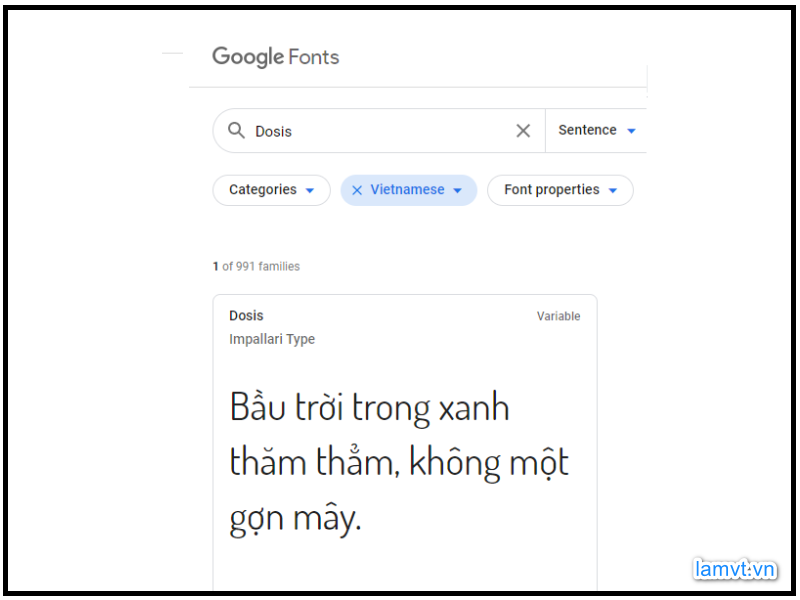
Dosis

Đây là font chữ được sáng tạo bởi Impallari Type với thiết kế theo kiểu chữ không chân – typeface Sans Script. Đường nét ký tự trong bố cục hình khối tròn dài mang đến sức thu hút lớn cho font chữ này. Do vậy Dosis được sử dụng nhiều cho các web mang nội dung mang thiên hướng nghệ thuật như thời trang, âm nhạc, phim ảnh…Và sự kết hợp hoàn hảo nhất dành cho font này đến từ các font như Roboto, Open Sans…
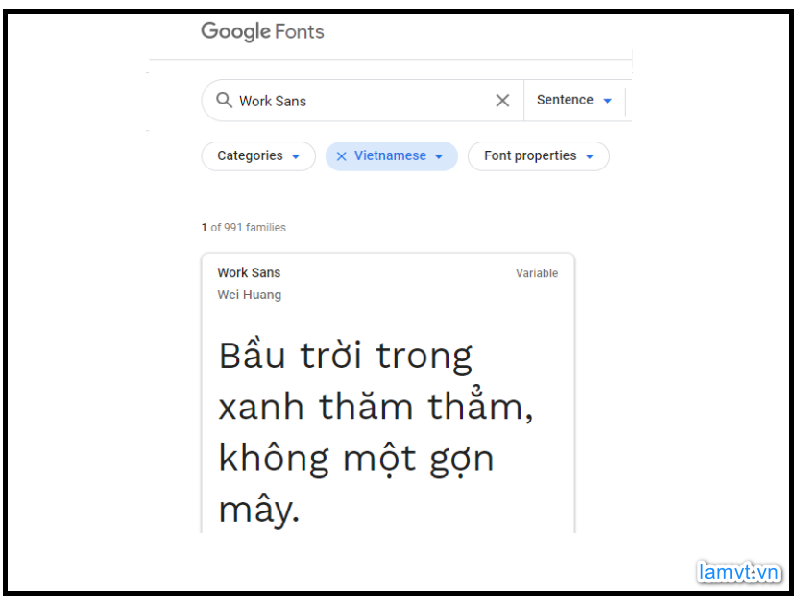
Work Sans

Đây là font được thiết kế bởi Wei Hoang theo kiểu chữ không chân – Sans Script. Bố cục ký tự bao gồm các nét đậm vừa phải cùng độ tương phản trung bình. Hai điều này tạo nên phong cách đặc trưng của font này. Từ đó mang đến cảm nhận hài hòa giản dị của văn bản giúp người dùng dễ dàng đọc hiểu nội dung web. Do đó Work San là font chữ được tối ưu hóa để thích hợp với giao diện web trên kích thước màn hình vừa phải.
Rokkitt
Google Font này do Vernon Adams sáng tạo lên. Đây là một font chữ được thiết kế theo kiểu chữ có chân – typeface Script. Các website thường sử dụng font chữ này để hiển thị các tiêu đề của văn bản bởi tạo hình vuông vức mang đến cảm nhận xác thực, chắc chắn nổi bật. Tuy nhiên trong nhiều trường hợp font chữ này cũng có thể dùng cho toàn văn bản với kích thước phù hợp.
Kết luận
Trên giao diện của một trang web bất kỳ, cũng giống như màu sắc và hình ảnh thì một thứ không thể thiếu chính là font chữ. Trải nghiệm người dùng tốt mà website đạt được luôn bao gồm việc trình bày văn bản hiệu quả, dễ đọc và đảm bảo tính thẩm mỹ. Do vậy chọn lựa ra các font chữ phù hợp với từng trang web là điều cực kỳ quan trọng.
Trong các tiêu chí lựa chọn cơ bản, điều cần chú ý về mặt kỹ thuật đối với font chữ dùng cho website. Đó chính là sự tương thích với trình duyệt và font chữ phải đạt chuẩn. Vì vậy các Google Fonts Việt hóa cho website đang là sự lựa chọn hiệu quả nhất cho nghiệp vụ thiết kế web trong nước hiện nay. Hy vọng bài viết này sẽ giúp ích cho mọi người trong việc phát triển được các trang web thành công.
Khi có băn khoăn trong nghiệp vụ thiết kế web hoặc đang tìm kiếm dịch vụ thiết kế web chuyên nghiệp, mời mọi người đến với lamvt.vn. Tại đây mọi người sẽ nhận được sự tư vấn hiệu quả. Cơ sở dữ liệu tại đây cung cấp cho mọi người hàng ngành bài viết chuyên ngành về thiết kế web, Seo – content..Đồng thời mọi người còn được cung cấp các khóa học từ cơ bản đến nâng cao về thiết kế, lập trình, Seo web với cơ hội việc làm tuyệt vời. Đội ngũ thiết kế của Lamvt Group từ nhiều năm qua đã phát triển, nâng cấp, vận hành, bảo trì thành công nhiều web chuẩn Seo nổi tiếng.
Xem thêm:
- Thiết kế Website Chuẩn SEO cùng Lamvt với 10 bước đạt 12 tiêu chí
- Thiết kế web là gì ? 4 điều cần biết dành cho người mới làm quen
- Thiết kế Web: Tổng quan về UX, UI, IXD, IA, RWD, DH
- Quy trình thiết kế UX cho Website: 4 trọng điểm trong năm 2020
- Thiết kế web: Hướng dẫn mới nhất cho năm 2020
- Wireframe thiết kế web: Cách thức, công cụ, ví dụ tốt nhất năm 2020
- 9 Loại menu điều hướng website phổ biến nhất trong thiết kế web
- 10 lưu ý thiết kế menu điều hướng website hiệu quả nhất năm 2020
- 10 công cụ trực tuyến miễn phí tạo màu website hiệu quả
- 10 Xu hướng thiết kế web hàng đầu thế giới trong năm 2020
- Học thiết kế WEB: 10 bước hiệu quả nhất để thành công
- Dạy học Lập Trình Web Miễn Phí
- Thiết kế website Hoa Cây Cảnh saigonhoa.com chuẩn SEO

