Website Footer là gì ? 10 mẫu chân web truyền cảm hứng thiết kế
Như mọi người đã biết, hiện nay đang là thời đại phát triển của các hoạt động trực tuyến nói chung và thương mại điện tử nói riêng. Toàn bộ đều cần đến những trang web hoạt động tốt và thu hút, mang lại trải nghiệm tốt cho người dùng. Và trong một trang web luôn có 3 phần cơ bản là đầu trang, phần thân và chân trang – Website Footer . Ba phần đều có vai trò riêng và rất quan trọng để tạo thành một tổng thể hoàn hảo cho website. Đây chính là nhiệm vụ cần thực hiện của nhân lực trong ngành thiết kế web. Nhằm giúp cho việc thiết kế này đảm bảo kết quả tốt đẹp và tiết kiệm thời gian nhất. Bài viết này sẽ giới thiệu đến mọi người về 10 mẫu Website Footer hiệu quả mang đến nhiều cảm hứng thiết kế.
Contents
Đây là thành phần cơ bản và quan trọng, xuất hiện ở dưới cùng trong bố cục tổng thể của một trang web. Website Footer bao gồm những chức năng đặc biệt hữu ích sau.
Tổng hợp nội dung web, tạo cơ hội sau cùng để thu hút người dùng
Cũng như phần đầu trang,phần chân trang thể hiện những nội dung cốt lõi nhất của website. Nội dung được triển khai kỹ hơn trong phần thân trang cũng được nhấn mạnh thêm lần nữa ở Website Footer . Đặc biệt nếu trang web có bố cục đồ sộ với nhiều phân cấp khó thể hiện và nhận diện đầy đủ ở phần đầu trang và thân trang. Vậy thì phần thể hiện bố cục tổng thể giản lược ở phần chân trang sẽ mang đến giải pháp hiệu quả.
Tóm lại phần chân trang sẽ mang đến cái nhìn tổng quan về toàn bộ website một lần nữa cho người truy cập. Điều này có ý nghĩa rất quan trọng nhất là với người truy cập trang lần đầu và có thói quen cuộn trang nhanh. Đây chính là cơ hội sau cuối để website tạo ra sự thu hút và bắt đầu cho các tương tác tiếp theo của người dùng.
Cung cấp hướng dẫn mà người dùng không cần về đầu trang
Phần menu với các điều hướng tập trung đầy đủ nhất ở đầu trang và chân trang. Và đối với nhiều người dùng khi có nhu cầu tìm kiếm một mục nào đó mau chóng nhất. Và nếu phần thân của trang web đồ sộ với độ dài tương đối thì nhiều lúc việc cuộn đến chân trang lại nhanh hơn là cuộn về đầu trang. Đặc biệt là khi ở thân trang không có nút tự động quay lại đầu trang.

Để tạo ra một thiết kế chân web hiệu quả về mặt thị giác và đáp ứng thúc đẩy hành động của người dùng là công việc không hề đơn giản. Nhiệm vụ trước hết của người thiết kế web là xác định rõ những thành phần cần thiết có trong Website Footer . Sau đó là lên kế hoạch chi tiết cho việc thiết kế từng yếu tố này để mang lại kết quả tốt nhất. Các yếu tố cấu thành một chân trang hiệu quả thường bao gồm.
Các yếu tố bắt buộc để bảo đảm tính pháp lý của trang web
- Bản quyền: Năm và biểu tượng bản quyền nhằm đảm bảo trang không bị sao chép.
- Chính sách bảo mật: Giải thích cách thức website bảo vệ dữ liệu cá nhân của người truy cập và các thông tin bảo mật nói chung.
- Điều khoản sử dụng: Đưa ra những quy tắc và hướng dẫn chung điều chỉnh việc sử dụng website.
Các yếu tố thương hiệu
Đây là những yếu tố nhận diện những đặc trưng riêng có trong thương hiệu của chủ sở hữu trang web. Bao gồm logo thương hiệu, lịch sử thương hiệu, dòng sự kiện, giải thưởng đã có, những thành viên ưu tú…
Các yếu tố cung cấp cách thức liên hệ
Những yếu tố này cần đảm bảo thể hiện tính đơn giản, dễ thực hiện, hiệu quả cao. Bao gồm số điện thoại ( nên là nút CTA), Email, địa chỉ địa lý, các biểu tượng mạng xã hội nếu có…
Sơ đồ trang web
Thể hiện sơ đồ trang web rõ ràng, cụ thể giúp người truy cập dễ dàng trong việc điều hướng. Điều này cũng nhằm giúp Google lập danh mục trang web tốt hơn.
Yếu tố đặc trưng về bản phẩm, dịch vụ
Thể hiện nổi bật các yếu sản phẩm, dịch vụ đặc trưng của do anh nghiệp, tổ chức chủ sở hữu website sẽ đem tới độ tin cậy nơi người dùng. Các yếu tố này có thể là hình ảnh, video, phòng trưng bày các sản phẩm, dịch vụ nổi bật nhất.
Các nút kêu gọi hành động – CTA
Các nút CTA trong Website Footer quyết định hành động thực tế của người truy cập đối với trang web. Đồng thời điều này cũng giúp người dùng thuận tiện hơn khi mà không cần cuộn về đầu trang vẫn có thể thực hiện các thao tác cần thiết. Các nút CTA thường là “Đăng ký”, “Đăng nhập”,”Theo dõi”…
Yếu tố tối ưu hóa SEO
Tối ưu hóa về SEO ở chân trang sẽ góp phần giúp website được những công cụ tìm kiếm như Google xếp thứ hạng cao trên trang tìm kiếm. Điều này được thực hiện bằng một số từ khóa nhưng cần để tự nhiên. Nhiều khi không cần quá chú trọng mức độ chuẩn SEO đến tối đa bởi Google cũng không ưa chuộng điều này.
Do tầm quan trọng về các chức năng và lợi ích mang lại của chân web trong việc thu hút và mang đến trải nghiệm tốt nhất cho người dùng. Nên phần chân trang này cũng rất cần được chú trọng trong thiết kế để đảm bảo mang lại hoạt động hiệu quả nhất. Trong đó những điều căn bản nhất đối với nhiệm vụ thiết kế chân trang bao gồm.
Đảm bảo bố cục rõ ràng, khoáng đạt
Phần chân trang cần bố cục một cách có tổ chức, thể hiện hiệu quả nhất các nội dung cơ bản của website. Đồng thời bố cục này cũng cần thể hiện sự khoáng đạt nhằm tạo cảm giác thoải mái nhất cho trải nghiệm của người dùng.
Đảm bảo độ tin cậy và tính chuyên nghiệp
Thiết kế chân trang cần bố trí các nội dung làm nổi bật tính chuyên nghiệp và độ tin cậy cao của website với người dùng. Có vậy họ mới thực hiện những hành động cụ thể tiếp theo. Như tìm hiểu thông tin kỹ hơn, liên lạc tư vấn, giao dịch thương mại…
Đảm bảo tính thẩm mỹ
Nhằm tạo ra sự thu hút cao nhất đối người dùng thì phần chân trang cũng cần để thiết kế với con mắt thẩm mỹ tinh tế. Trước hết cần đảm bảo sự tương đồng về phong cách thiết kế với phần đầu trang. Cũng như có sự hài hòa so với tổng thể trang web. Các thành phần cần được lựa chọn cẩn trọng ở đây gồm có kích thước, bảng phối màu, phông chữ…
Xem thêm:
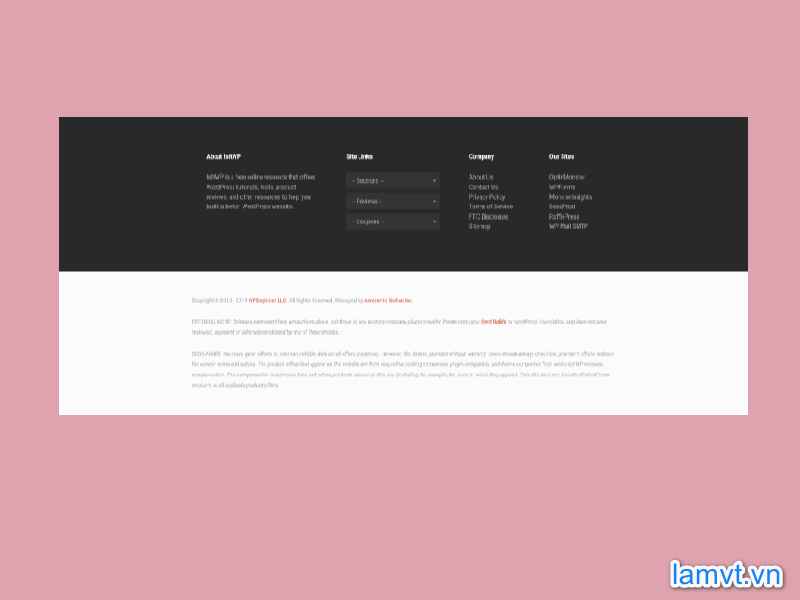
Isitwp

Đây là chân trang có thiết kế với những chức năng rất hữu ích cho người dùng. Thiết kế này làm nổi bật yếu tố thương hiệu. Thông tin ở đây cung cấp các hướng dẫn, công cụ, đánh giá sản phẩm…dành cho người dùng. Những liên kết đưa ra menu dạng thả để điều hướng người dùng hiệu quả. Phần chân phụ chứa đựng thông tin về bản quyền, các lưu ý và những quyền từ chối.
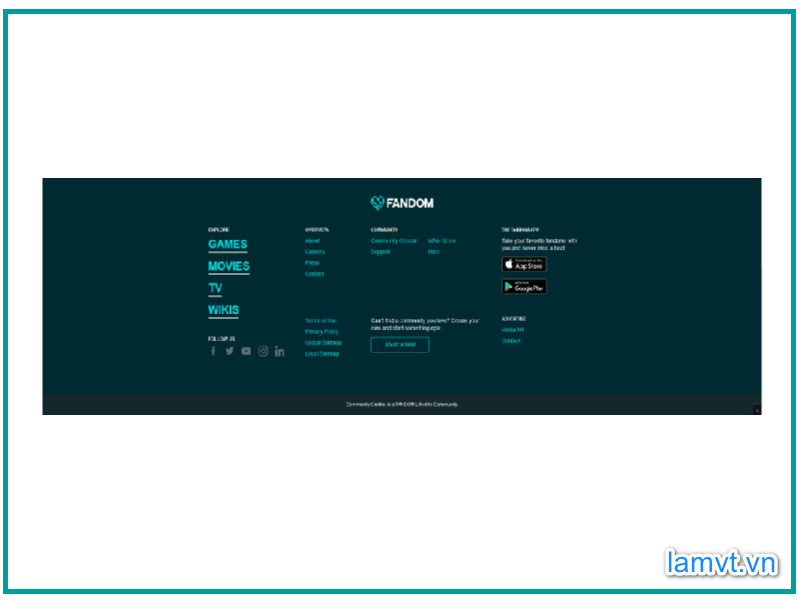
Fandom

Thiết kế chân trang của Fandom nổi bật với nền và màu chữ có cùng tông màu với sự phân cấp màu sắc ấn tượng. Điều này thu hút người dùng cùng với hiệu ứng thay đổi màu phông chữ khi nhấp chuột. Các tùy chọn tải xuống đối với người dùng có tác dụng thúc đẩy số lượng tham gia hoạt động với trang web.
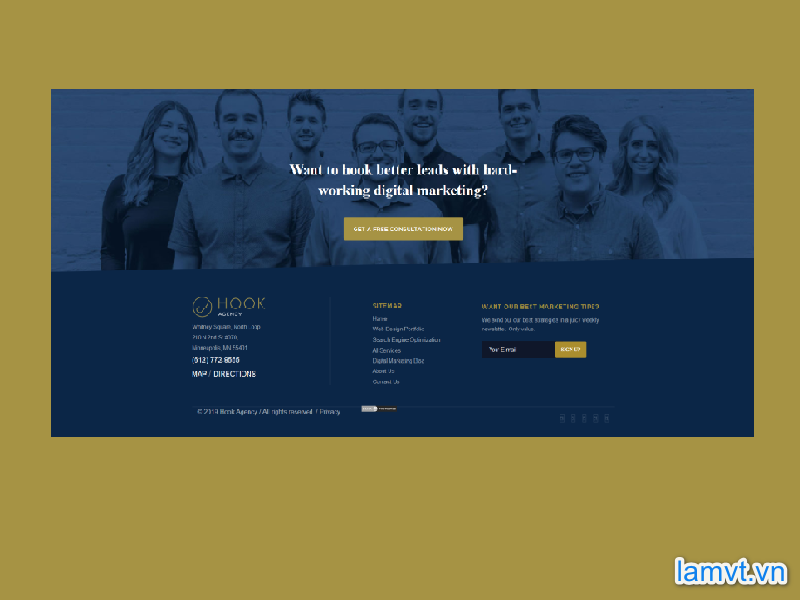
Hook

Hook có một thiết kế chân trang nổi bật độc đáo với hình ảnh đội ngũ thành viên thể hiện mức độ đáng tin cậy của tổ chức. Thiết kế còn thể hiện rõ nét danh tính doanh nghiệp, sơ đồ trang web và các nút CTA.
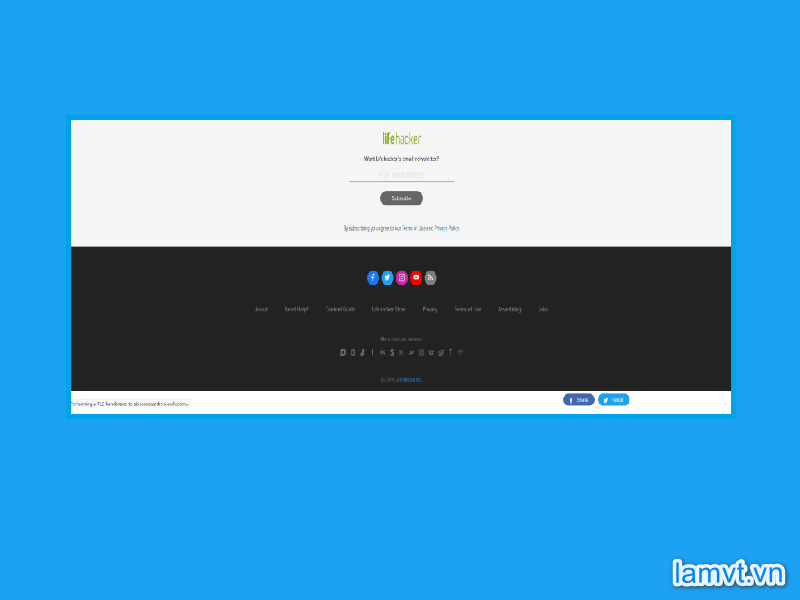
Lifehacker

Chân web của Lifehacker có thiết kế nổi bật khi bố cục chia làm hai phần rõ rệt với màu sắc tương phản, tách biệt về mặt nội dung. Phần trên có nút CTA về tùy chọn nhận bản tin. Phần dưới là biểu tượng biểu thị cho những liên kết đến các phương tiện truyền thông. Cùng với đó là các trường nghiệp vụ hỗ trợ người dùng

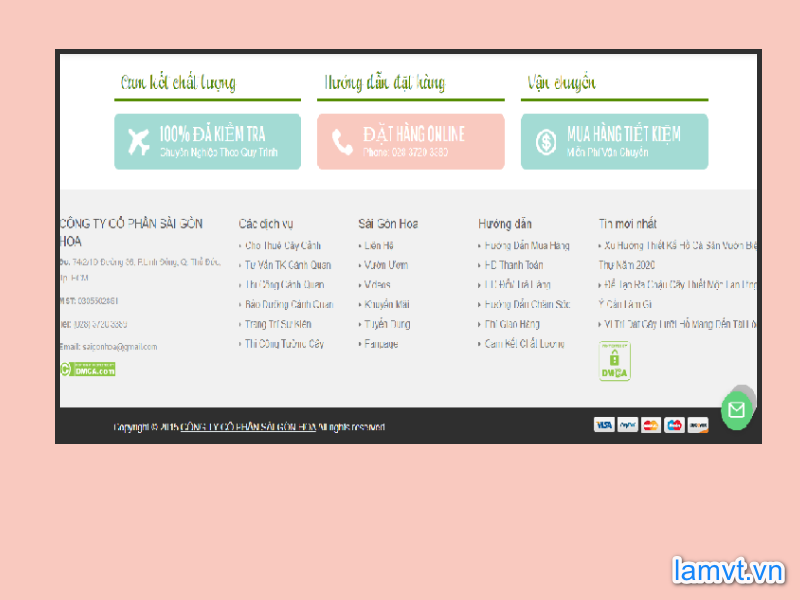
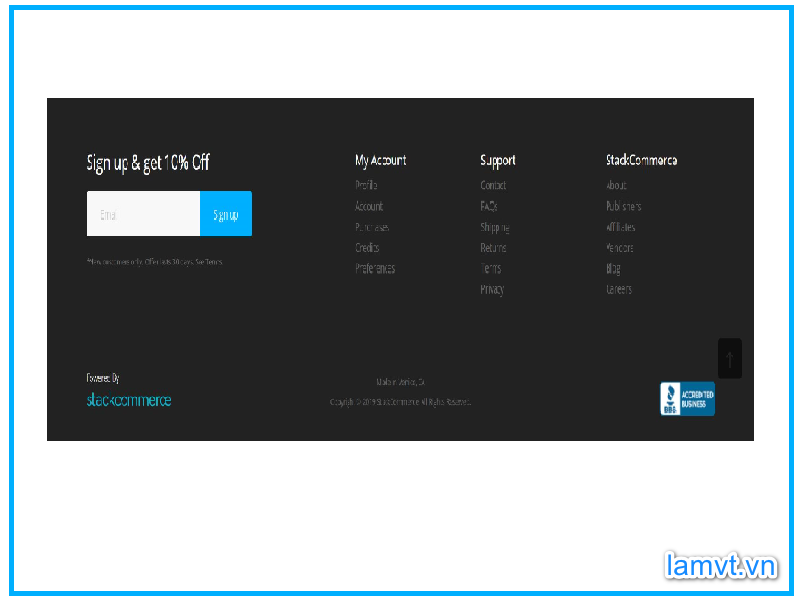
Đây là một thiết kế Website Footer có bố cục đơn giản chia làm hai phần. Phần trên có ba cột hiển thị chính cùng trường tìm kiếm được thiết kế nổi bật. Phần dưới bố trí đối xứng với thông tin bản quyền và các nút CTA. Thông tin nhấn mạnh vào việc tạo ra các ưu đãi lớn cho khách hàng nhằm thu hút người dùng đăng ký mới.
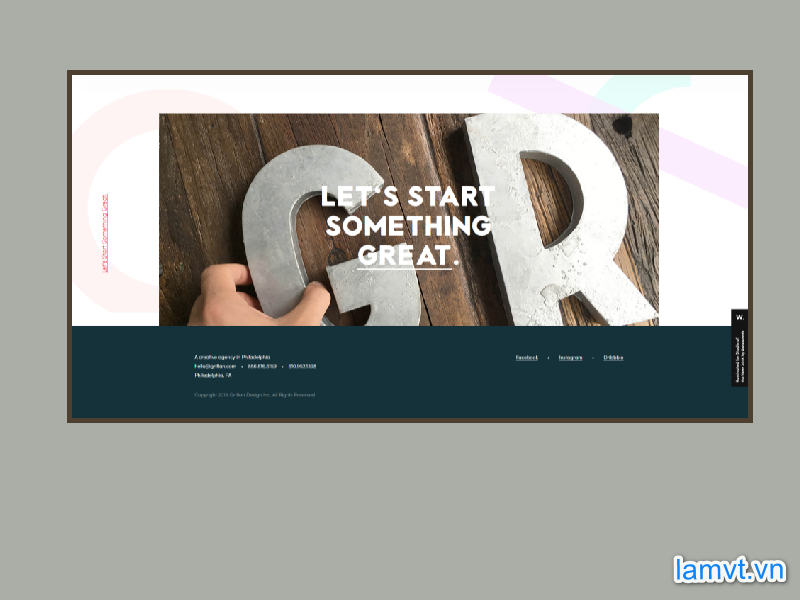
Griflan

Thiết kế của Griflan có bảng màu chính gồm hai sắc xanh và trắng. Phần chân trang cũng được phối màu tương tự làm lên sự hài hòa về mặt tổng thể. Chân trang được thiết kế với bố cục đơn giản, khoáng đạt. Các thành phần đưa vào chỉ gồm có những thông tin liên hệ bao gồm số điện thoại, email, các phương tiện truyền thông xã hội. Điểm ấn tượng nhất của chân web này chính là phần hình ảnh lớn gắn phía trên với hai hiệu ứng lớp phủ và gạch chân văn bản độc đáo.
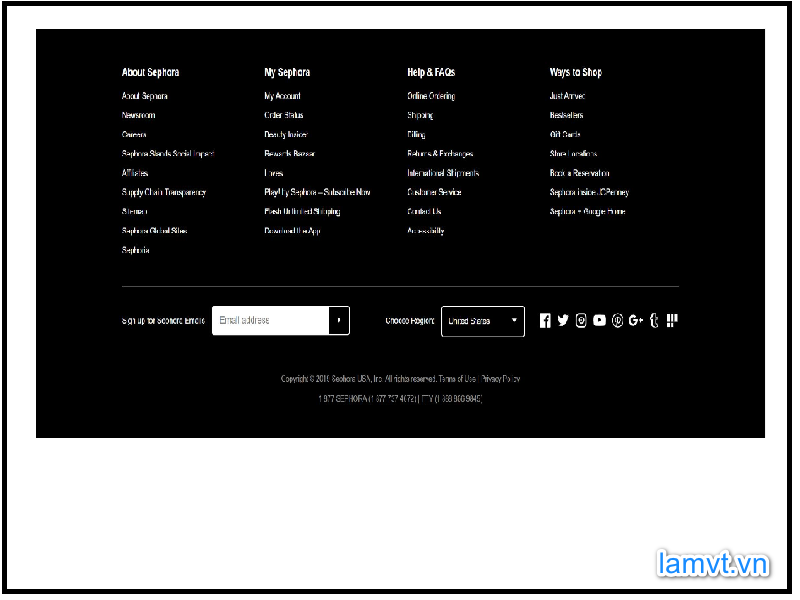
Sephora

Thiết kế chân trang của Sephora rất đơn giản chỉ với nền đen cùng phông chữ sans serif màu trắng. Điều này giúp có thể hiện thị một lượng lớn thông tin mà người dùng không bị rối mắt khi tìm kiếm. Cùng với đó là điểm nổi bật nhất ở chân trang là hộp đăng ký.
Orbit

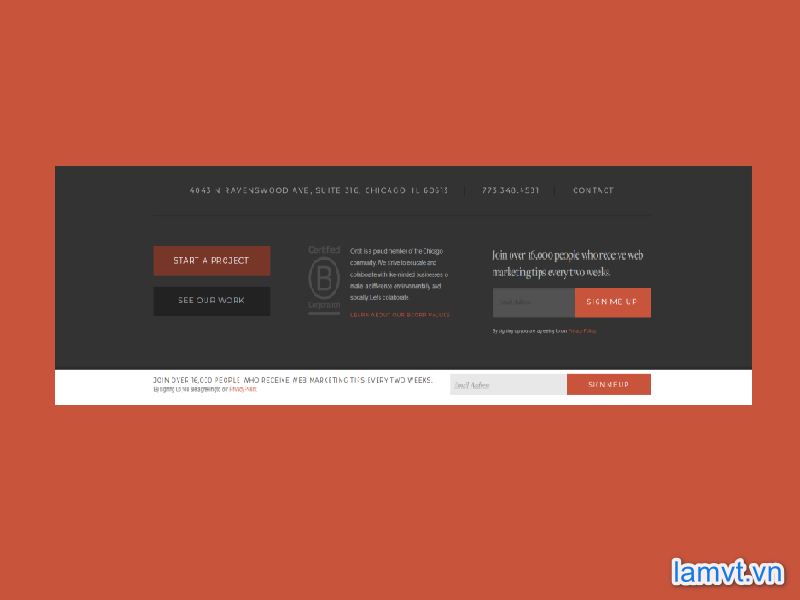
Đây là một thiết kế chân trang khá đồ sộ khi tích hợp gần như toàn bộ các thành phần thường có. Trong đó tùy chọn liên hệ ở trên cùng trong bố cục tổng thể với địa chỉ, số điện thoại, email và các liên kết mạng xã hội. Ở đây có trường “ Contact” khi nhấp chuột sẽ đi đến một biểu mẫu cho phép người dùng có thể đưa ra yêu cầu về liên hệ trực tiếp dễ dàng. Có thể thấy phần chân web này thể hiện phần giới thiệu thông tin khá hiệu quả và đặc biệt chú trọng vào các nút kêu gọi hành động. Người dùng có thể đăng ký, bắt đầu triển khai sức khỏe hoặc khám phá nghiệp vụ của công ty
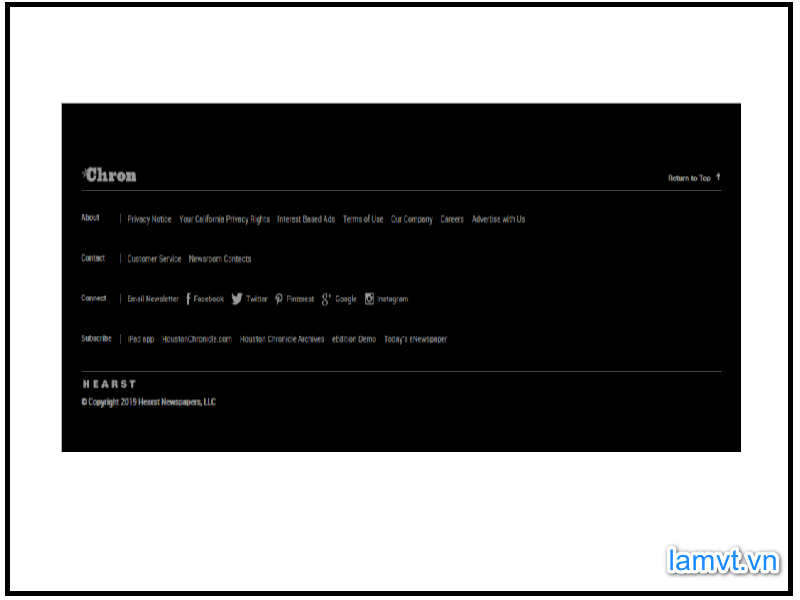
Chron

Thiết kế chân web của Chron ấn tượng ở chỗ không có bố cục dạng cột mà sử dụng các dòng ngang. Chân trang đưa ra cho người dùng những CTA như các tùy chọn đăng ký.
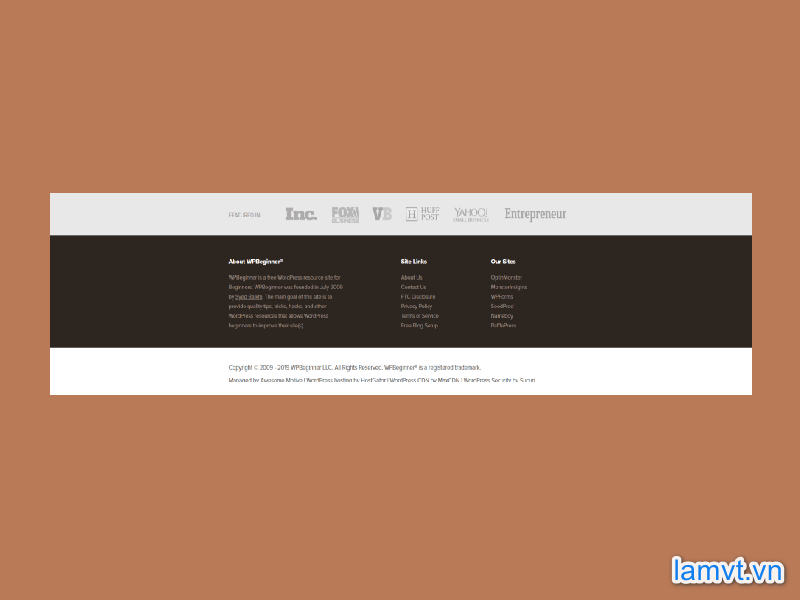
WPB

Thiết kế chân trang của WPB khá đơn giản với một lượng thông tin cần thiết và đặc biệt tiết chế trang trí. Bố cục chân web chia làm ba phần rõ ràng rất hiệu quả trong việc hiển thị thông tin. Nếu phần giữa cũng chia thành ba cột để thể hiện từng nhóm thông tin riêng biệt về chức năng, giá trị giúp người dùng dễ dàng nhận biết. Thì phần trên cùng hiển thị các thành viên còn phần dưới cuối hiển thị thông tin bản quyền.
Kết luận
Website Footer là thành phần cơ bản và xuất hiện ở dưới cùng trong bốc cục của trang. Các nội dung được thể hiện cùng thẩm mỹ trực quan của chân trang tạo nên cơ hội tiếp tục ở lại và thực hiện các hành động từ người dùng. Do vậy đây là yếu tố đặc quan trọng trong thiết kế web. Hy vọng những điều cung cấp trong bài viết này sẽ giúp mọi người có được những thiết kế chân trang thật hiệu quả.
Khi có mong muốn tư vấn thêm về thiết kế web hay có nhu cầu sử dụng dịch vụ thiết kế web chuyên nghiệp, xin mời mọi người đến với lamvt.vn. Đây là website hàng đầu về nghiệp vụ thiết kế, code và SEO web ở Việt Nam. Đồng thời tại đây cung cấp những kiến thức và các khóa học cơ bản đến nâng cao về phát triển web, SEO – content. Đội ngũ thiết kế của Lâm Vờ Tờ đã có gần hai mươi năm được đánh giá rất cao về chất lượng thiết kế, quản lý, bảo trì những trang web chuẩn SEO nổi tiếng trong và ngoài nước. Đặc biệt mỗi dự án phát triển web sẽ được đi kèm dịch vụ hỗ trợ tư vấn SEO trọn gói trong 6 tháng.
Xem thêm :
- Thiết kế Website Chuẩn SEO cùng Lamvt với 10 bước đạt 12 tiêu chí
- Thiết kế web là gì ? 4 điều cần biết dành cho người mới làm quen
- Thiết kế Web: Tổng quan về UX, UI, IXD, IA, RWD, DH
- Thiết kế web: Hướng dẫn mới nhất cho năm 2020
- Wireframe thiết kế web: Cách thức, công cụ, ví dụ tốt nhất năm 2020
- Học thiết kế WEB: 10 bước hiệu quả nhất để thành công
- Dạy học Lập Trình Web Miễn Phí
- Thiết kế Website Nhựa Tiến Huy nhuatienhuy.com

