Làm thế nào để Giảm Thời gian Phản hồi của Máy chủ
Giảm Thời gian phản hồi của máy chủ là một giá trị quan trọng để theo dõi vì tất cả tài sản của trang web phụ thuộc gián tiếp vào nó. Nếu thời gian đáp ứng của máy chủ chậm thì toàn bộ trang web của bạn sẽ chậm, cho dù tối ưu hoá các tài nguyên khác của bạn như thế nào. Theo Google và các công cụ kiểm tra tốc độ khác như GTMetrix, bạn nên nhắm tới thời gian phản hồi của máy chủ dưới 200ms.

Trong bài đăng này, chúng tôi sẽ giới thiệu chính xác thời gian phản hồi của máy chủ, những điều có thể ảnh hưởng đến thời gian phản hồi của máy chủ và cách cải thiện thời gian phản hồi của máy chủ.
Tầm quan trọng, nguyên nhân Web Load chậm và cách tối ưu Tốc độ Load
Contents
Thời gian phản hồi của máy chủ là gì?
Thời gian phản hồi của máy chủ là lượng thời gian cần thiết để tải tài liệu HTML của trang web từ máy chủ để khách hàng có thể bắt đầu thấy nội dung hiển thị trên trang web. Nếu máy chủ mất quá nhiều thời gian đáp ứng, hiển thị nội dung thì tài liệu HTML sẽ mất nhiều thời gian hơn để tải. Nếu tài liệu HTML không được tải, có nghĩa là trình duyệt sẽ không biết những tài nguyên nào được yêu cầu để hiển thị đúng trang.

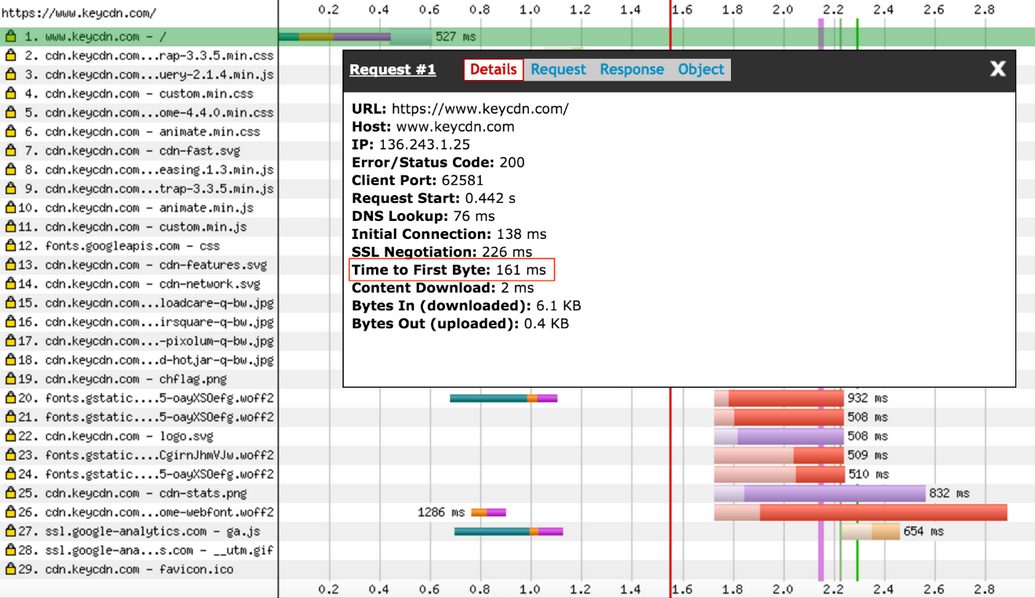
Thời gian phản hồi của máy chủ thường được đo bằng cái được gọi là Time to First Byte – Thời gian Server xử lý để tạo ra mã HTML gửi đến trình duyệt (viết tắt là TTFB).
Khi bạn chạy một số chương trình kiểm tra tốc độ, bạn có thể thấy một sự khác biệt nhỏ trong số TTFB. Các biến thể nhẹ có thể do nhiều yếu tố ảnh hưởng đến. Nếu bạn đang gặp sự khác biệt đáng kể giũa các lần kiểm tra, có lẽ đang có một số vấn đề hiệu suất cơ bản nghiêm trọng và bạn nên xem xét lại máy chủ.
Những điều ảnh hưởng đến thời gian phản hồi của máy chủ
Có một vài yếu tố có thể được đưa vào sử dụng khi thảo luận các lý do khiến thời gian phản hồi của máy chủ chậm. Bao gồm:
Dịch vụ hosting kém chất lượng:
Trước tiên phải nhắc đến đó là máy chủ lưu trữ web mà bạn đang dùng kém chất lượng. Đó có thể là hosting miễn phí hoặc trả phí nhưng chất lượng dịch vụ kém, gây lỗi web tải chậm. Khách hàng lớn nhưng cấu hình server thấp, bảo mật kém, khoảng cách địa lý… hoặc lượng khác hàng truy cập website lớn nhưng dịch vụ hosting chưa nâng cấp xứng tầm.
Mua gói Hosting chất lượng:
Tăng lưu lượng truy cập:
Tăng lưu lượng truy cập có nghĩa là nhiều tài nguyên đang được sử dụng. Lượng khác hàng truy cấp website lớn nhưng dịch vụ hosting chưa nâng cấp xứng tầm. Do đó, nếu đạt được mức công suất của máy chủ thì khách truy cập sẽ gặp phải thời gian phản hồi chậm hơn hoặc thậm chí mã lỗi như lượng truy cập đã vượt quá giới hạn.
Cấu trúc trang web rườm rà:
Bạn có thể đã sử dụng chủ yếu từ các nguồn lực bên ngoài và không tối ưu hình ảnh trên trang. Có nghĩa là trang web sử dụng quá nhiều CSS/JS được lôi kéo từ bên ngoài. Do đó làm tăng thời gian huy động các tập tin của máy chủ và việc sử dụng hình ảnh chưa được tối ưu.
Một số gợi ý tối ưu hóa trang web:
Thiếu bộ nhớ đệm:
Bộ nhớ đệm là một bước quan trọng trong việc cung cấp nội dung nhanh hơn cho người dùng. Tuy nhiên, sự thiếu sót của nó tạo ra thời gian chờ không cần thiết do thực tế trình duyệt phải yêu cầu nguồn cung cấp từ máy chủ mỗi lần thay vì truy cập chúng từ bộ nhớ cache cục bộ hoặc trung gian.
Làm thế nào để cải thiện thời gian phản hồi của máy chủ

Chọn một nhà cung cấp đáng tin cậy Web Hosting
Nếu bạn đang gặp phải tình huống hiệu suất tải trang quá chậm chạp, bạn có thể nâng cấp gói hosting. Bạn có thể trả thêm một khoản tiền để nâng cấp máy chủ web hoặc hosting. Hầu hết nguyên nhân khiến máy chủ phàn hồi chậm là do máy chủ quá yếu như CPU nhỏ, lượng RAM thấp.

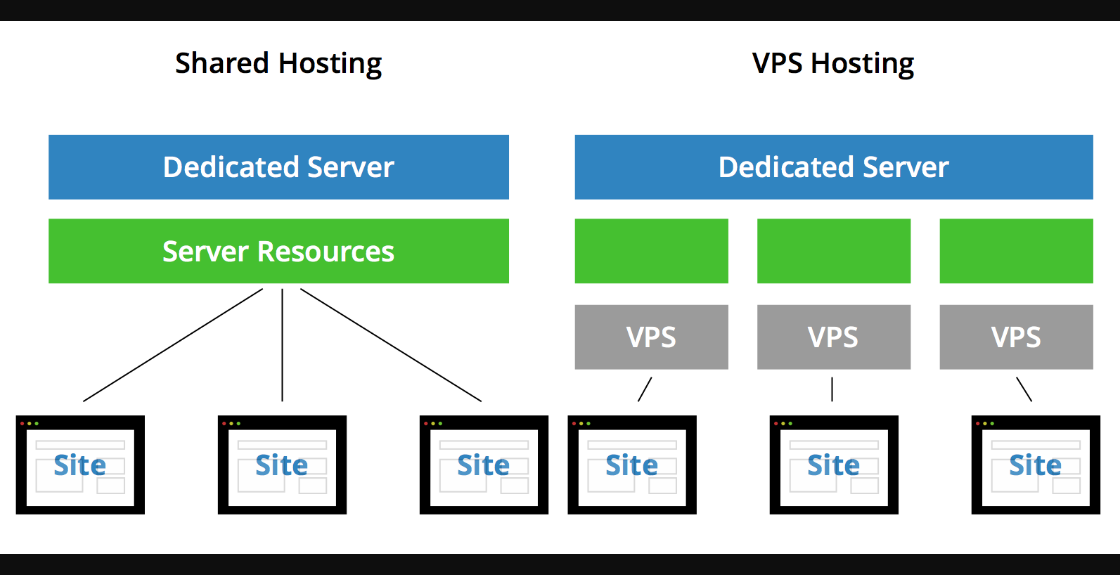
Hoặc thậm chí bạn… thay đổi luôn cả nhà cung cấp hosting. Cố gắng tránh xa các máy chủ web rẻ tiền nhất vì hiệu suất mà bạn phải trải nghiệm sẽ phản ánh mức giá mà bạn phải trả. Trong trường hợp bạn đang sử dụng chia sẻ lưu trữ (nghĩa là bạn đang chia sẻ tài nguyên máy chủ với các trang web khác), bạn có thể nâng cấp lên VPS hoặc máy chủ chuyên dụng tùy theo yêu cầu của bạn.
Hosting là gì? Địa chỉ mua Máy chủ VPS Server Giá Rẻ Uy tín ở Việt Nam
Nén, giảm tải, tối ưu hóa và Cache
Bộ nhớ đệm giúp cải thiện thời gian phản hồi của máy chủ khi tài liệu HTML để máy có thể được truy cập nhanh hơn nhiều. Nếu bạn đang dùng WordPress, hãy xem xét sử dụng plugin bộ nhớ cache như Cache Enabler. Một plugin bộ nhớ đệm sẽ tạo các tệp HTML tĩnh thay vì tải tất cả dữ liệu trang web của bạn. Hơn nữa, bạn cũng có thể tận dụng mạng lưới phân phối nội dung để đưa chiến lược bộ nhớ đệm của bạn thêm một bước khi tài liệu HTML của bạn đã được tải và bây giờ bạn cần tải các nguồn cấp tĩnh khác.
Sử dụng chuẩn nén GZIP trên web server của bạn. Giảm thiểu mọi thứ từ HTML, Javascript cho đến CSS. Lưu lại một bản chưa được tối ưu của tất cả mọi thứ để chỉnh sửa lại sau này.
Tối ưu hóa Máy chủ Web của bạn
Không phải ai cũng cảm thấy thoải mái khi thực hiện việc tối ưu hoá máy chủ web của mình. Tuy nhiên, việc đảm bảo máy chủ của bạn được tối ưu hóa hoàn toàn sẽ giúp giảm thời gian phản hồi của máy chủ. Khi nói đến việc lựa chọn phần mềm máy chủ, có một vài lựa chọn có sẵn; mặc dù hầu hết người dùng chọn sử dụng Apache hoặc Nginx. Có những ưu và khuyết điểm cho mỗi máy chủ web mặc dù Nginx đã được biết đến để cung cấp hiệu suất tốt hơn trong nhiều trường hợp.
Hơn nữa, bất kể bạn đang sử dụng phần mềm máy chủ web nào, điều quan trọng là bạn phải định dạng cấu hình nó để xác định các giới hạn như trường hợp với bộ nhớ đệm của trình duyệt.
Cải thiện hiệu suất cơ sở dữ liệu
Ngoài các khuyến nghị đã đề cập ở trên, cũng rất quan trọng để đảm bảo hiệu suất của cơ sở dữ liệu của bạn được tối ưu hóa. Có nhiều cách khác nhau để tối ưu hóa hiệu năng cơ sở dữ liệu và nó có thể trở thành một cam kết lớn dựa trên tình trạng hiện tại của cơ sở dữ liệu hiện có của bạn.
Nội tuyến các CSS và Javascript nếu như các phần tử này nhỏ gọn và có thể đặt nó trong HTML của mình. Lưu ý nên tránh nội tuyến CSS và Javascript lớn sẽ gây vỡ giao diện hoặc lỗi trang web. Và một điều quan trọng nữa đừng quên là phải tận dụng bộ nhớ cache của trình duyệt để giảm áp lực truy vấn đến máy chủ…
Học cách viết code thật rõ ràng, súc tích
Các hệ quản trị nội dung (CMS) hoặc các shopping cart thường phát sinh rất nhiều code HTML dư thừa. Xóa bỏ bớt hoặc làm gọn nó khi cần thiết.
Đưa các cấu hình CSS vào các file.css riêng biệt, không nên nhúng thẳng vào mỗi trang.
Chia rõ các cấu hình CSS ra
Tạo 1 stylesheet chứa duy nhất cấu hình sử dụng chung cho tất cả các trang. Sau đó, tạo các stylesheet riêng biệt cho mỗi layout của từng trang như: trang chủ, trang sản phẩm, trang tin tức,… Chỉ load những gì cần thiết trên mỗi trang.
Tạm kết
Nói chung, nếu bạn có thời gian phản hồi của máy chủ hoặc TTFB trên 200ms, đây là lúc bạn phải xem xét ngăn xếp của bạn và bắt đầu thực hiện thay đổi để gỡ bỏ những dữ hiệu không cần thiết. Thời gian phản hồi máy chủ của bạn càng nhanh, người dùng càng có nhiều khả năng sẽ ở lại trang của bạn trong một thời gian dài hơn, và ít có khả năng họ sẽ bị trả lại khi họ đợi cho tải. Thực hiện các đề xuất trong bài viết và triển khai chúng vào trang web của riêng bạn để bắt đầu cải thiện thời gian phản hồi của máy chủ.
Theo dõi chủ đề hot trong tuần:

