Danh mục: Hướng dẫn học HTML, CSS

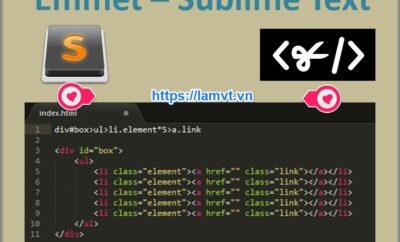
Hướng dẫn sử dụng Emmet cho Webdeveloper Sublime Text 3
Hầu hết các công cụ soạn thảo văn bản cho phép chúng ta lưu trữ và sử dụng lại các khối mã thường được sử dụng, được gọi là snippets. Snippets là một cách để tăng năng suất làm việc...

Bootstrap Pagination Phân trang trong bootstrap
Trong bài trước, chúng ta đã tìm hiểu về bootstrap tabs và pills, giúp thu gọn một lượng lớn nội dung mà vẫn giữ được bố cục trang. Xem thêm: Bootstrap Tabs và Pills Trong bài này, chúng ta cùng tìm...

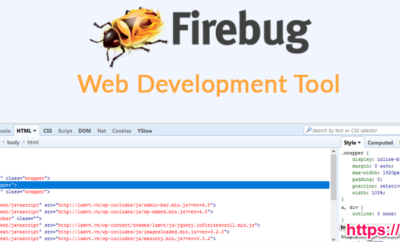
Firebug là gì? Sử dụng nó như thế nào cho Web developer?
Firebug là một phần mở rộng miễn phí trên trình duyệt Firefox cung cấp cho người dùng các công cụ phục vụ cho việc phát triển website. Firebug là một công cụ mạnh mẽ với các tính năng hữu ích...

Chrome Developer Tools: Kỹ năng quan trọng cho Front-End Developer
Chorme Developer Tools (viết tắt là DevTools) là một bộ các công cụ hỗ trợ gỡ lỗi web được tích hợp vào Chrome của Google. DevTools cung cấp cho các lập trình viên truy cập sâu vào trình duyệt và...

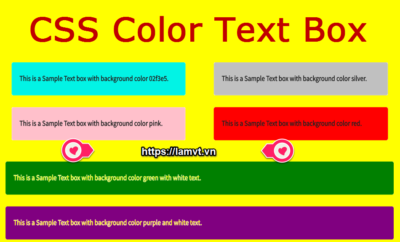
Màu chữ và màu nền trong CSS
Trong bài này chúng ta sẽ tìm hiểu một thuộc tính khá quan trọng và được sử dụng khá phổ biến trong website đó là màu chữ và màu nền. Vậy chúng ta phải làm thế nào để kiểm soát...

Cross Browser là gì, nó quan trọng như thế nào với Website của bạn?
Khi các bạn đọc trong các thiết kế web của các nhà cung cấp chuyên nghiệp hay các nhà cung cấp theme, template cho website thường thấy dòng chữ Cross Browser vậy nó nghĩa là gì trong thiết kế web...

Các mẹo xây dựng website tương thích đa trình duyệt
Về mặt lý thuyết, việc xây dựng một Website khá đơn giản. Chúng ta xây dựng cấu trúc trang sử dụng HTML, định dạng bằng CSS, test trên trình duyệt sau đó upload lên host để trang web của chúng...

Bootstrap Tabs và Pills
Trong bài trước chúng ta đã tìm hiểu làm thế nào để ẩn hiện một lượng lớn nội dung mà không làm ảnh hưởng đến bố cục trang bằng cách sử dụng các lớp có sẵn của Bootstrap Collapse. Trong...

Hướng dẫn sử dụng SASS để tiết kiệm thời gian viết CSS
Quá trình xây dựng một website thì phần thiết kế giao diện cho trang web làm sao cho đẹp làm sao cho bắt mắt và ấn tượng đối với người xem là việc vô cùng quan trọng. Thông thường sau...

Bootstrap Collapse
Chào các bạn! Hôm nay, chúng ta sẽ tiếp tục series bài học bootstrap. Trong bài trước chúng ta đã cùng nhau tìm hiểu về Bootstrap Dropdown, cách làm menu xổ xuống chuyên nghiệp và đẹp mắt. Xem thêm: Bootstrap...

Vùng chọn trong CSS (CSS Selector)
CSS Selector có vai trò rất quan trọng khi các bạn thiết kế website, tuy nhiên trong CSS có rất nhiều loại selector nên trong bài này mình chỉ nêu một số các selector chính và hay dùng nhất để...

Cú pháp CSS (Syntax CSS)
Chào mừng bạn đã quay trở lại với series "Học HTML CSS cơ bản", ở bài trước mình đã cùng các bạn đi tìm hiểu định nghĩa thế nào là CSS rồi, hôm nay mình sẽ hướng dẫn các bạn...

Bootstrap Dropdowns
Trên thanh menu chỉ chứa được một số các mục chính nhất định, trong khi bạn lại có rất nhiều mục chính và các mục đó lại liên quan đến nhau. Làm thế nào để đưa được hết các mục...

Thẻ a trong HTML – Thẻ tạo liên kết trong HTML
Bạn đã tìm hiểu về web chắc hẳn bạn cũng đã biết, 1 website luôn tồn tại các liên kết qua lại giữa các trang khác nhau và những liên kết này được gọi là Hyperlinks (siêu liên kết). Bạn có thể...

CSS là gì?
Nối tiếp series học HTML CSS cơ bản, phần 1 mình đã kết thúc tuts học HTML cơ bản rồi, hôm nay mình sẽ hướng dẫn các bạn học CSS một cách căn bản và nhanh nhất có thể. Vậy...

Bootstrap Inputs – bootstrap bài 2
Bootstrap inputs, ở bài trước chúng ta đã cùng nhau tìm hiểu những thẻ đầu vào (input) nào được bootstrap hỗ trợ và cách những thẻ đầu vào hiển thị ra ngoài màn hình. Xem thêm: Bootstrap Inputs bootstrap (phần...

Bootstrap Inputs bootstrap (phần 1)
Trong bài trước chúng ta đã cùng nhau tìm hiểu về Bootstrap Form, những class hữu ích giúp bạn dễ dàng tùy chỉnh phong cách Form theo ý bạn. Xem Thêm: Bootstrap Form – Biểu mẫu Bootstrap Trong bài này,...

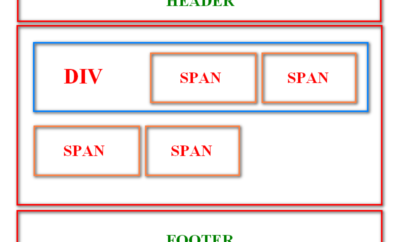
Thẻ span và thẻ div trong HTML
Thẻ <span> </span> Thẻ <span> là thẻ khá đặc biệt trong HTML, theo mặc định thì thẻ <span> được thêm vào đoạn văn nhưng không làm thay đổi thuộc tính cũng như hiển thị của đoạn văn đó. Vì vậy...