Danh mục: Hướng dẫn học HTML, CSS

Thiết kế giao diện website: Hướng dẫn kỹ năng thực hành
Cuộc sống con người trong thế ký 21 ngày càng quen với sự tương tác trên không gian số. Những website góp phần lớn vào việc tạo ra không gian làm việc, học tập, mua sắm, giải trí của chúng...

5 Tiêu chí lựa chọn font chữ trong thiết kế web hiệu quả nhất
Ngày nay không gian mạng đang không ngừng phát triển, các website ngày càng cạnh tranh với nhau để thu hút và giữ chân người dùng. Và có thể đạt được thành công này một phần quan trọng là nằm...

10 Google Fonts Việt hóa cho website tạo hiệu quả thiết kế tốt nhất
Một website tạo được trải nghiệm người dùng tốt luôn là điều mà các chủ sở hữu mong muốn. Điều này có thể đạt không thể thiếu sự đóng góp của font chữ của web đảm bảo người dùng dễ...

Thiết kế Website là gì? Các thành phần có trong Website bạn cần biết
Thiết kế webstie là một quá trình thu thập các ý tưởng và thực hiện một cách có thẩm mỹ. Với mục đích trình bày nội dung để người dùng có thể truy cập qua internet trên trình duyệt web.Vậy...

Phối màu trong thiết kế web: 6 nguyên lý cơ bản, 3 điều cần tránh
Các gam màu có sức ảnh hưởng nhất định lên tâm lý của con người và trở thành một phần tác nhân gây ra các hành động thực tế. Do vậy định hình màu sắc là một phần quan trọng...

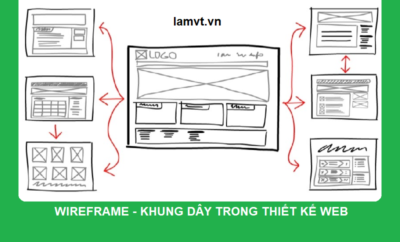
Wireframe thiết kế web: Cách thức, công cụ, ví dụ tốt nhất năm 2020
Khung hay Wireframe là điều mà chúng ta sẽ nghe đến khi tìm hiểu kiến thức về thiết kế web. Và đây càng trở thành một công việc quen thuộc và rất quan trọng đối với các nhà thiết kế web...

Thiết kế Web: Tổng quan về UX, UI, IXD, IA, RWD, DH
Nhu cầu sở hữu những website chất lượng, thu hút người dùng đang ngày càng gia tăng đối với các doanh nghiệp, tổ chức hiện nay. Bởi vật thiết kế web đang là nghề nghiệp hấp dẫn có hướng phát...

Thiết kế web là gì ? 4 điều cần biết dành cho người mới làm quen
Thiết kế web là gì đang là điều quan tâm lớn đối với nhiều người. Vì không gian mạng đã trở nên hết sức quen thuộc với con người trong thập kỷ thứ 2 của thế kỷ 21 này. Chúng...

10 Xu hướng thiết kế web hàng đầu thế giới trong năm 2020
Một xu hướng thiết kế web được hình thành bởi cảm hứng sáng tạo của người thiết kế và những mong muốn được trải nghiệm của người dùng mạng. Các xu hướng lớn trong đó là những thiết kế đáp ứng...

Học thiết kế WEB: 10 bước hiệu quả nhất để thành công
Thế giới ở trong kỷ nguyên số và thương mại trực tuyến đang trở thành trụ cột của nền kinh tế toàn cầu. Các doanh nghiệp hay bất kỳ tổ chức nào muốn tồn tại, phát triển hiệu quả đều...

Dạy học Lập Trình Web Miễn Phí
Bạn là ai? Là một người đam mê lĩnh vực lập trình Web – SEO – Content. Bạn mong muốn được trở thành một Coder hay Seoer thực thụ? Bạn khao khát được đào tạo bài bản, nhưng e ngại...

Thẻ SEO: Chìa khóa thành công cho chiến lược SEO toàn diện
Nếu bạn xác định mục tiêu cho mình là cải thiện khả năng hiển thị trang web, tăng lưu lượng truy cập và doanh thu tương ứng thì ngay lập tức bạn phải chuyển đến thực hiện một chiến lược...

Quảng cáo tự động AMP là gì? Triển khai quảng cáo AMP như thế nào?
Quảng cáo tự động AMP là quảng cáo AdSense tự động đặt trên trang AMP của bạn. Đây là quảng cáo được tạo bằng cách sử dụng AMP-HTML và sử dụng nhiều thành phần thông minh làm nhanh các trang...

10 Lỗi thường gặp trong HTML
Dưới đây là danh sách đánh dấu những lỗi phổ biến lên HTML do các nhà phát triển giao diện người dùng thực hiện. Cho dù bạn là một nhà thiết kế web mới, hoặc một lập trình viên muốn...

Cách định dạng và bố cục trang AMP HTML
Định dạng và bố cục trên trang AMP HTML giống với trang HTML bình thường, trong cả 2 trường hợp chúng ta sử dụng CSS. Tuy nhiên, AMP giới hạn một số thuộc tính CSS vì lý do hiệu suất...

Làm chủ CSS3 Flexbox chỉ trong 10 phút
CSS Flexbox là một công cụ hữu ích cho việc bố cục trang web mà không sử dụng đến float hay position. Hiện nay, hầu hết các trình duyệt đều hỗ trợ thuộc tính Flexbox, khiến nó trở thành một...

Làm sao để Validate trang web AMP?
Sức mạnh chính của AMP không chỉ là nó làm cho trang web tải nhanh mà còn khiến các trang web tải nhanh theo tiêu chuẩn được validate. Theo cách này, các bên thứ ba như Twitter, Instagram hoặc công...

AMP HTML là gì? Cách tạo trang AMP cho người mới bắt đầu
AMP HTML là từ viết tắt của Accelerated Mobile Pages, một dự án mã nguồn mở nhằm làm cho trang web trở nên tốt hơn cho người dùng. Dự án cho phép tạo ra các trang web và quảng cáo nhanh...